😀 스마트폰 앱 종류
- 네이티브 앱: os에 특화된 개발 (ex-안드로이드, ios)
- 크로스 플랫폼: 하나의 언어로 여러 플랫폼 개발 (react native-js, flutter-dart)
- 하이브리드 앱: 하나의 언어로 여러 플랫폼 개발 (웹이 앱에서 돌아가는 형태)
😀 react native? Expo?

- react native: 안드로이드, ios를 따로따로 만들지 않고 모두에서 사용할 수 있게한 프레임워크
- expo: react native로 만드는 것보다 쉬움 (기능적으로는 조금 떨어지)
😀 expo 환경 설정
1. node.js 설치
: js 언어가 실행되는 환경으로, js를 실행하기 위해서
2. vs code 다운
3. git 설치
4. expo 가입, expo 앱 설치
5. 내 웹 사이트 생성해놓기
6. project 생성
: 빌드하려는 project 생성 (c드라이브에 영어로 폴더 생성하면 오류 적음)
7. project open
8. terminal-> 새 터미널 열기
-------------------------------프로젝트 생성과 시작 (expo 공식 문서 보면서 하기)
9. npm install -g expo-cli
10. npm create-expo-app my-app
: 내 프로젝트 생성

-> 앱 생성 성공 시, 이렇게
11. npm install -g eas-cli
12. eas login
: 회원가입 정보 입력
13. cd my-app(프로젝트 이름)
: 프로젝트 폴더에서 시작해야함
14. eas build:configure
: 프로젝트 생성
15. all, ios, android 선택하기
: window는 android
16. eas.json 파일 설정
: apk파일 생성 (안드로이드용 설치 파일)- 아래와 같이
{
"cli": {
"version": ">= 3.10.2"
},
"build": {
"preview": {
"android": {
"buildType": "apk"
}
},
"preview2": {
"android": {
"gradleCommand": ":app:assembleRelease"
}
},
"preview3": {
"developmentClient": true
},
"production": {}
}
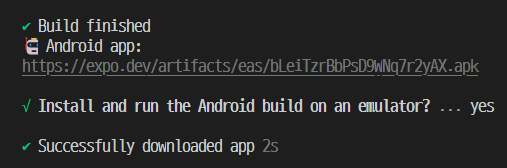
}17. eas build -p android --profile preview
: 고유해야 함 (영어로)
18. 주소로 들어가서, apk 파일 다운 받고, 갤럭시에 다운받으면 됨.
-----------------------------------webview 앱으로 바꾸기(expo webview): my-app 상태에서!
1. npx expo install reac-native-webview
: 설치
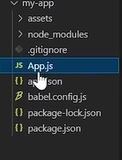
2. app.js 수정
: 사용 (웹 사이트 파일 넣기)
import * as React from 'react';
import { WebView } from 'react-native-webview';
export default function App() {
return (
<WebView
source={{ uri: 'https://youtubejocoding.netlify.app/' }}
/>
);
}3. assets 파일
: 앱 꾸미기- 앱 아이콘이나..등등
4. eas build -p android --profile preview

-> apk다운해서 폰으로 옮긴 후, 다운받으면 됨