😀 사진 미리 보기 기능 만들기
: 파이어베이스 스토리지 이용 (파이어스토어에는 이미지 등록 불가)
파이어베이스 스토리지
: 파일을 저장하고 불러오는 저장소 역할
-> 사진 미리 보기, 사진 등록, 사진 취소 구현
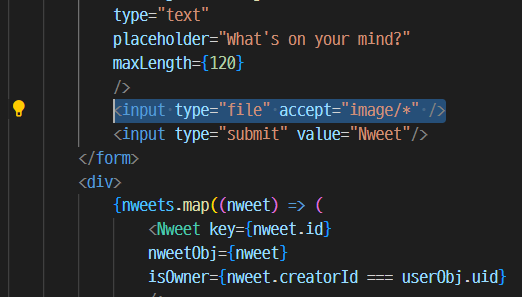
1. 파일 첨부 양식 만들기
: input element에 type 속성을 'file'로

-> type="file": 내 컴퓨터에 저장되어 있는 파일 선택
-> accept: 첨부 파일의 종류 제한

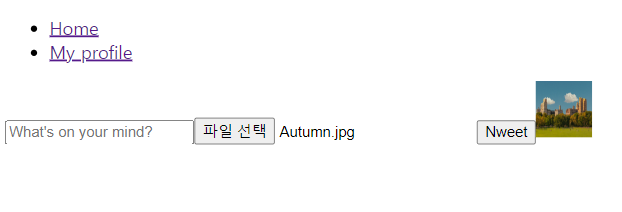
-> 위와 같이 파일 첨부 양식이 만들어짐!

-> 사진 선택 시, 위와 같이 사진 주소 나타남
2. 화면 깔끔하게 정리하기
: 새 트윗들에는 사진이 포함될 것이므로 파이어스토어에서 모든 컬렉션 다 삭제하자!
-> footer 엘리먼트도 삭제 (app.js)

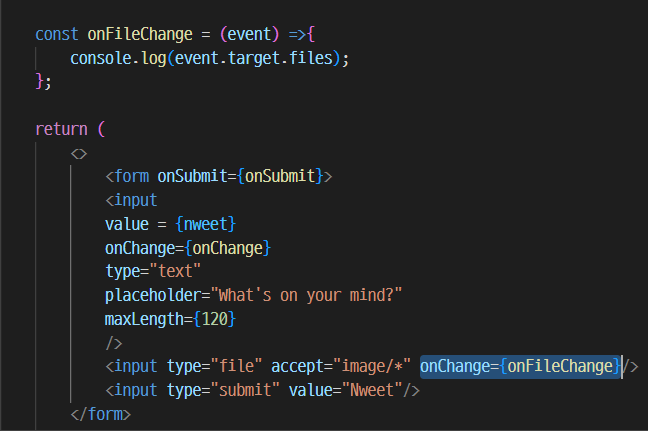
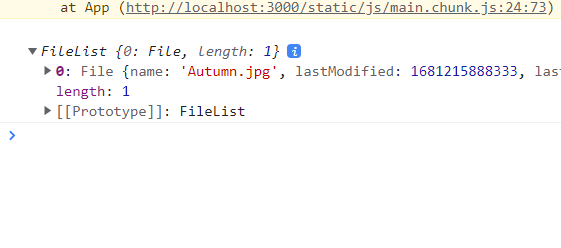
3. 첨부 파일 정보 출력해 보기
: 파일 첨부 시, 이벤트를 onChange 함수를 통해 감지

-> onChange 이벤트 발생 시, onFileChange 함수 수행

-> 파일 정보를 알 수 있음 (이를 이용하여 미리 보기, 등록 구현)

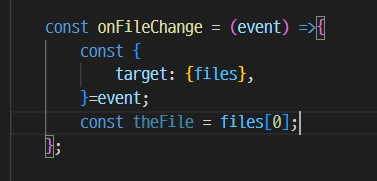
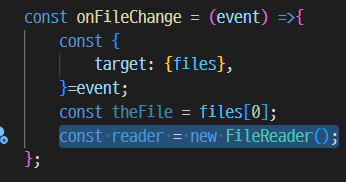
-> 위와 같이 함수 코드 수정
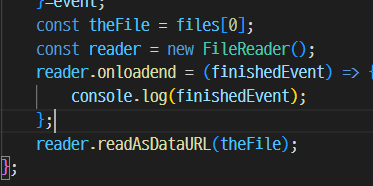
-> theFile에 파일 관련 정보 저장
-> files는 배열 형태이므로, 인덱스로 값 저장
4. 웹 브라우저에 사진 출력해 보기
: 앞서 얻은 파일 브라우저에 출력 (미리 보기)
-> 브라우저 API 사용 (FileReader)

-> FileReader는 new키워드와 함께 사용 (거기서 제공하는 함수 사용 가능)
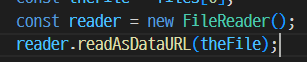
- readAsDataUrl 함수
: 파일 위치 URL로 반환 (but, 시점까지 함께 관리해줘야 얻을 수 있음)


-> onloadend: 결괏값이 나온 다음 상황을 감지 (이벤트값 사용할 수 있도록)

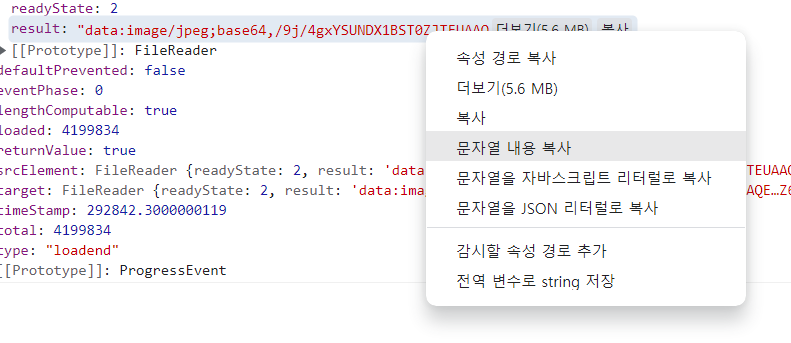
-> 이렇게 result값을 브라우저에 복사해서 검색하면 이미지가 뜬다!
---> 위의 과정은 이미지 URL을 얻기 위한 과정임!! 보안을 위해 이렇게 복잡함!! 중요해 !!
5. 사진 미리 보기를 구현해 보자!
: URL을 얻었으니, 이걸 이용해서 미리 보기를 구현
-> 파이어베이스에 저장 전, 단지 확인하는 단계이므로 컴퓨터에서 파일 위치만 참조하면 됨

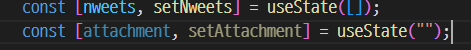
-> URL을 관리하기 위한 상태 추가

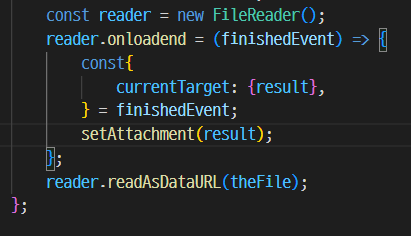
-> currentTarget 항목의 result 바로 얻기 위해 구조분해 할당 문법

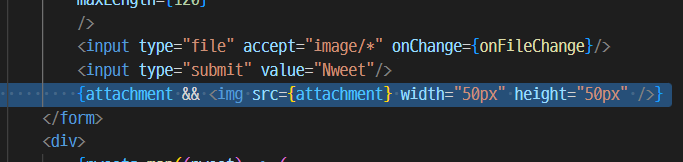
-> 파일이 있는 경우에만 img element 출력하도록!

⭕ 정리:
여기까지는 사진을 첨부하기 위한 폼을 만들고, 사진을 첨부했을 시, 그 정보를 저장해서 (URL과 result)를 가져왔다. 그리고, 그 result값이 존재할 때(존재의 유무를 attachment 상태로 관리) 미리보기 (img 앨리먼트)를 띄어주었다.
6. 파일 선택 취소 버튼 만들기
: 파일 선택 취솰 수 있도록 <취소> 버튼 만들기
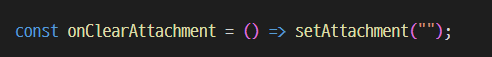
-> onClearAttachment 함수

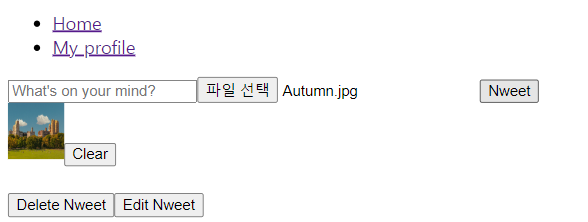
-> 파일을 첨부하면, attachment에는 값이 들어가게 되므로 미리보기 사진과 clear 버튼이 뜬다.

-> 그 버튼을 누르면, 위의 함수가 실행되어, attachment에 다시 값이 없게 되므로, 미리 보기 이미지와 clear 버튼이 사라짐.
⭕ 정리:
여기까지는 사진 미리보기 기능을 만들었다. 일단 트윗으로 사진을 첨부하기 위한 폼을 만들고, 사진 첨부 시 사진 정보를 가져오게 하였다. (URL과 RESULT) 그 값을 이용해서 attachment로 파일 여부를 판단하게 하여, 파일이 있는 경우에는 그 result를 이용하여 img 앨리먼트를 뜨게하였고, clear 버튼도 뜨게하여, 그 clear 버튼이 눌리면 attachment상태가 다시 토글되어, 미리보기와 버튼이 사라졌다. (즉, 여기까지는 사진 첨부 시, 사진의 미리보기와, 사진 취소를 구현하였다. 이젠 직접 첨부해보자!! 스토리지에도 저장하고 브라우저에 띄우자~!)
😀 사진 저장 기능 만들기
: 그 사진을 등록하면, 파이어 스토리지에 저장되도록 하였다.
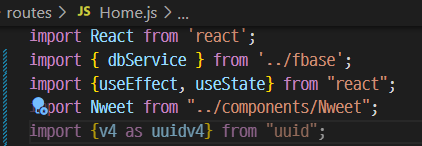
1. 파이어베이스 스토리지 임포트하기
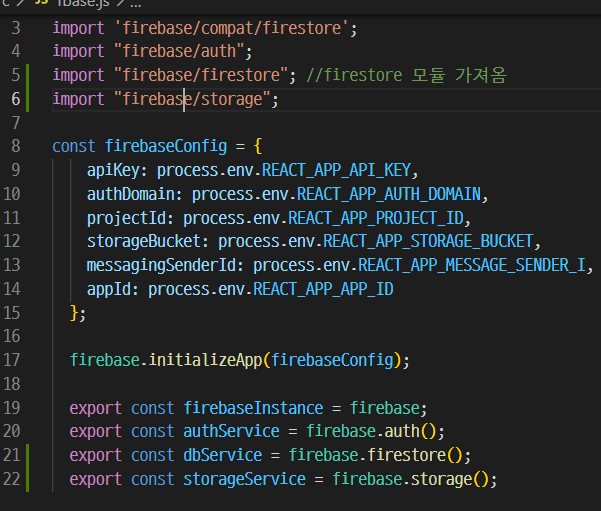
- fabse.js

-> 파이어베이스 서비스 임포트 시, 관련 서비스 묶음을 따로 임포트 해야함!!
-> 재구동 해야함!!

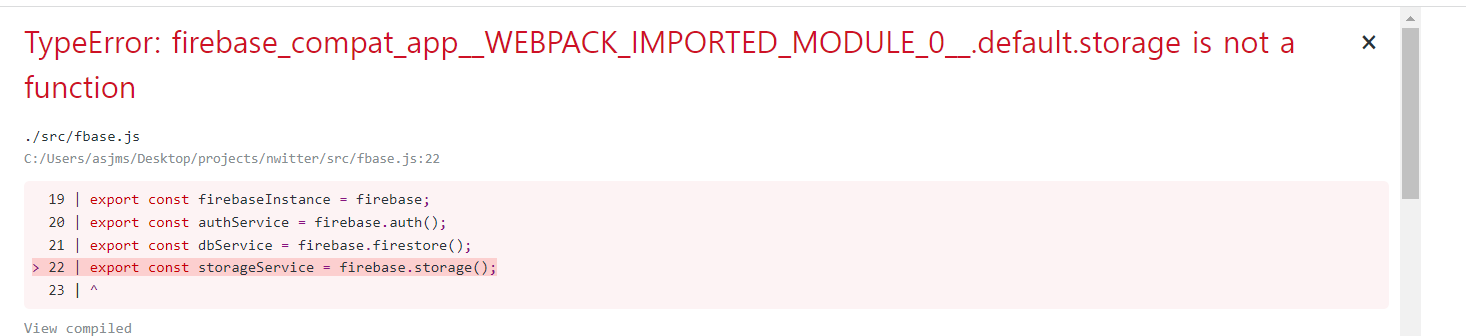
-> 이런 오류가 뜨는 것

-> 버전 업데이트 때문인 듯...
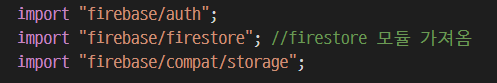
-> 이렇게 수정하니 해결!
2. 스토리지 간단하게 사용해 보기
: 스토리지 코드에 집중하기 위해, 파이어스토어 코드를 주석처리!
스토리지와 파이어스토어 차이점
- 스토리지: 문서에 아이디를 자동으로 만들어주지 않음/ 직접 구현 - 고유식별자를 만들어, 데이터에 짝을 지어줘야 함
-> UUID 라이브러리 이용하여 고유식별자 구현!
3. 고유 식별자를 만들어주는 UUID 라이브러리 설치하기
: 범용 고유 식별자
-> 아이디 라이브러리

-> 깃허브 UUID 문서 참조하여 사용
4. UUID 임포트하기
- Home.js

-> UUID 임포트하기 (uuidv4 함수 실행하기만 하면 사용 가능)
⭕ 정리:
여기까지는 사진을 스토리지에 저장하기 위해서, 스토리지 임포트하고, 스토리지에 고유 아이디 통해 데이터와 매칭시키기 위해 UUID를 임포트
5. 스토리지 레퍼런스 사용해 보기
: 스토리지- 레퍼런스 경로 가지고 있음
-> 레퍼런스 통해 경로 생성 시, 그 경로 통해서 파일 업로드하거나 삭제 가능
-> 레퍼런스에도 아이디 필요 (우리가 직접 생성)

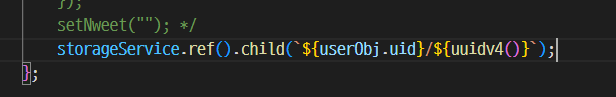
-> 스토리지에 사용자 아이디로 폴더 만들고, UUID로 파일 이름을 정해서 저장 (레퍼런스 함수 통해서!!!)
-> 스토리지 레퍼런스 함수 child: 폴더, 파일 이름 설정 가능
-> 스토리지 -> 레퍼런스 -> child 함수(폴더이름: 사용자 이름/파일이름: uuidv4)
-------> 사진 올리기 위해서는 스토리지 필요. 임포트하고, 레퍼런스 경로 만들어서 child함수 통해서 폴더이름, 파일 이름 생성
6. 스토리지에 사진 저장해 보기
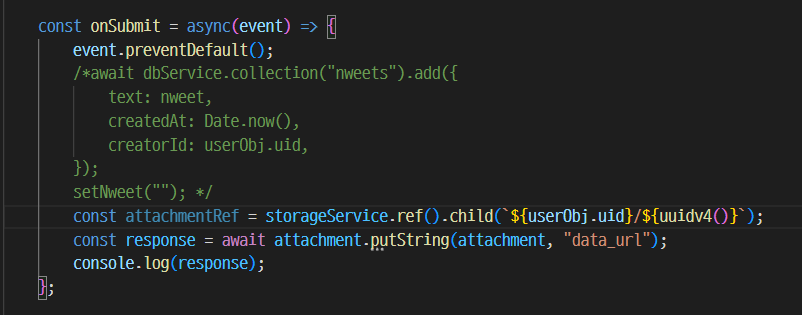
: putString()
-> 이 함수에 URL(attachment에 저장-result)을 인자로 전달하면, 해당 파일이 스토리지에 저장!

-> 파이어베이스와 소통을 위해 비동기처리
-> attachmentRef에 레퍼런스 저장 후, putString()함수 사용
-> 1번째 인자: 파일URL/ 2번째 인자: 첫 번째 인자의 형식 문자열로 전달


-> 이렇게 사진을 스토리지에 성공적으로 올렸다.
7. 스토리지에서 사진 불러오기
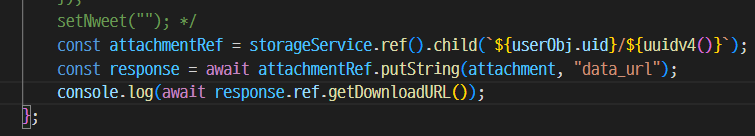
: response.re.getDownloadURL 함수
- Home.js

-> 파일을 다운로드 할 수 있는 URL 반환
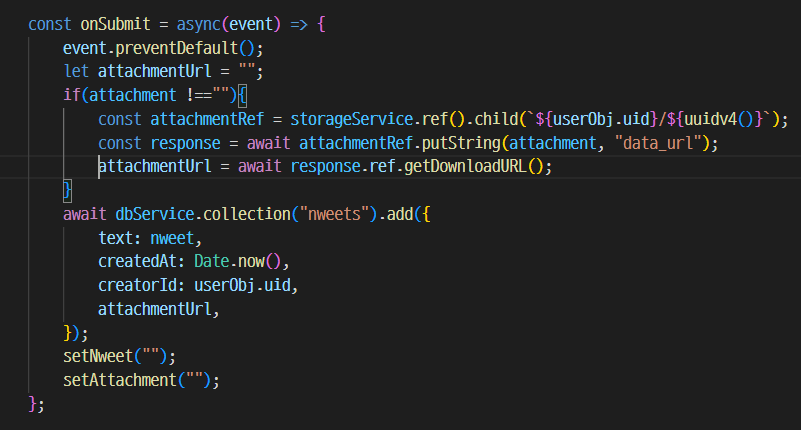
8. 사진을 포함한 트윗 결과 화면에 출력하기

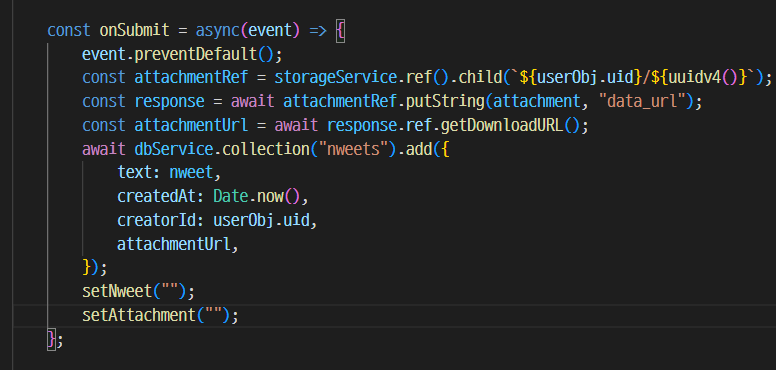
-> 이렇게 코드를 수정!
-> 트윗 시, 트윗 정보들과 사진 url도 같이 파이어스토어에 저장되도록!
-> 여기서는 사진도 무조건 첨부해줘야 함!! 사진 없을 때의 트윗은 코드로 넣어주지 않음
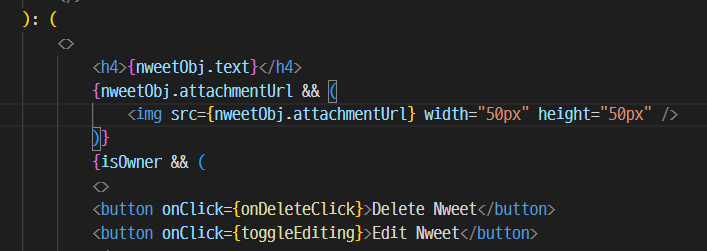
화면에 사진 띄우기
: url을 img 앨리먼트의 src 속성에 넣어주기
- Nweet.js

-> 만약 url이 있으면 사진 첨부했다는 말이니까, 받아온 url을 넣어서 img 출력!

9. 코드 다듬기
-> 파일 유무와 상관없이 레퍼렌스 생성해 (그래서 파일 없이 트윗하면 오류 나!!) : 수정해보자

-> 기본값은 ""로 하고, 이후 변수값 변경을 위해 let으로 변수 정의
-> attachment에 값이 있을 때만 파일에 등록 가능
-> if 문 안에서 attachmentUrl 정의하면 안됨: add함수에서 사용할 수 없음

-> 이제는 사진이 없어도 트윗 가능 (attachmentUrl도 전달되지만, 빈 문자열로 파이어베이스에 전달된다는 것!)
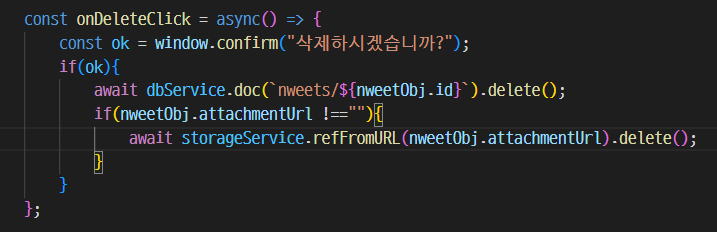
10. 트윗 삭제 시 사진을 스토리지에서 삭제하기
: 지금은 트윗 삭제 시, 사진은 삭제되지 않음(사진은 스토리지에 있어서)
-> 삭제하려면: 파일의 위치 알아야 함
-> 우리는 url만 알고 있음(스토리지의 파일 위치를 의미하지 않음(
- refFromURL 함수 사용하여 파일위치 파악 가능!
-> url 만으로도 파일위치를 찾아 삭제 가능 - Nweet.js

: 삭제 버튼 누르면, 사진과 이미지 모두 삭제
-> url이 있으면 (파일을 업로드했으면) 파일도 삭제
-> refFromURL 함수 통해서, url에 해당하는 파일의 위치 찾아서 delete!
⭕ 정리:
여기서는 사진 파일을 첨부해서 미리 보기하고, 파이어베이스 스토리지에 저장하는 방법을 공부했다.
1. 사진 미리 보기 기능 만들기
- 파이어베이스 스토리지 임포트 (storage())
- 사진 첨부를 위한 폼 생성 (type="file/accept)
- 사진 정보 저장 (url, result)-(브라우저 api이용 Filereader: onloadend, readAsDataURL)
- 사진 미리보기 구현(attachment로 상태 관리): attachment에 값이 있는 경우 미리보기로 사진이랑 clear 버튼 띄어줌
- clear 버튼 누르면: 함수 호출되고, 토글되어서, 미리보기 사라짐
- 사진 저장 기능 만들기
- 스토리지의 레퍼런스 경로 만들어서 child 함수 통해서 폴더, 파일 이름 설정
- 각 데이터의 id를 식별자로 지정해주기 위해 uuid 임포트
- 스토리지에 사진 저장: putString()
- attachment에 값이 있을 때만 , 레퍼런스 만들기- url도 넘겨줌
- 브라우저에 사진 띄우기: url src로 받아서, img로 띄어줌
- 삭제: 삭제버튼 누르면 같이 삭제 / 값이 있는 경우, refFromURL 함수를 통해 해당 url의 파일 위치 알아내서 delete() 하면 됨