👑 틱택토 hooks로 구현
- 컴포넌트: 테이블, tr, td, 결과
-> td들 모여서 tr이 tr이 모여서 table



-> TicTacToe 파일에서 table 불러옴
-> 칸 클릭했을 때 실행해주도록 함
👑 틱택토와 useReducer 소개
redux:
리액트 상태 관리 라이브러리 (컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜서 효율적으로 관리 가능)/ 규모 큰 앱에서 필요

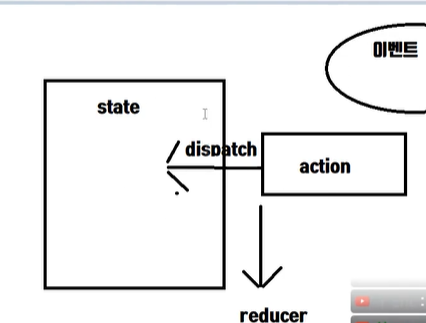
-> state 직접 바꿀 수 없고, 이벤트 발생할 때 액션을 dispatch하고, state를 어떻게 바꿀지는 reducer에 써준다!
- action: 상태를 업데이트하는데 필요한 정보를 담은 객체/ type 프로퍼티를 가져야하는데, 이 값은 액션의 이름 (고유성)
- 액션 생성함수: 액션 객체를 반환하는 함수 (액션 객체를 함수 관리, 직접 작성하기 번거로움 개선)
- reducer: 상태를 업데이트하는 함수 (현재상태, 액션 객체를 인자로 받아 새로운 상태 반환)/ 현재 상태의 불변성 유지하면서 업데이트 해줘야함(새로운 객체 생성)
- dispatch: 액션을 dispatch하는 함수 / 액션 객체를 인자로 받아 리듀서 함수로 전달하여 실행하는 함수
- store: 상태가 관리되는 오직 하나의 공간

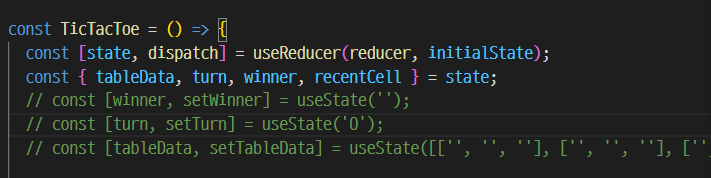
useReducer: redux의 핵심부분인 reducer를 들여옴/ state의 갯수 줄임

-> state 개수 줄이기

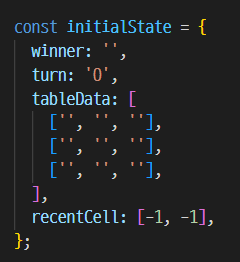
-> state들은 이렇게 따로 빼서 묶어두면 됨

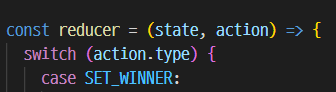
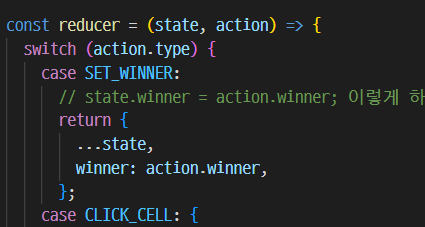
-> 그 다음, reducer 함수 작성 (reducer 안에서 state를 어떻게 바꿀지 적어줘야 함)
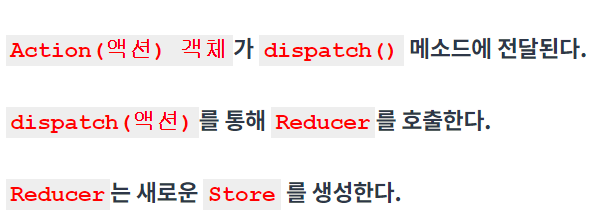
👑 reducer, action, dispatch 의 관계

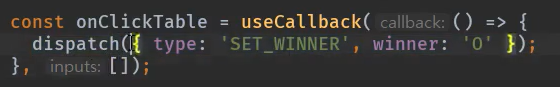
-> dispatch 안: action
- dispatch: 액션 실행
- reducer: 액션을 해석해서 state를 직접 바꿔주는 역할 (액션 있다고 state 자동으로 바뀌는 것이 아님)
-> 액션 dispatch 할 때마다 reducer 실행

-> switch 문으로 액션에 따른 state 바꾸는 방법 지정
-> 불변성: 직접 바꾸는 것이 아닌, 새로운 객체 만들어서 바뀌는 부분만 바꿔주기
👑 context APi
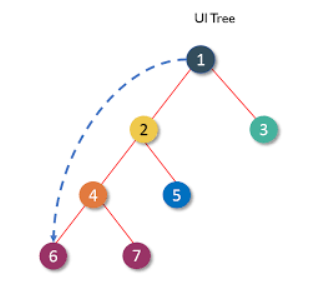
리액트는 단방향 데이트 흐름이다. 즉, 부모 컴포넌트에서 자식 컴포넌트로 직접 전달해야 한다.

-> 그런데, 만약 1에서 6까지 전달해야한다면, 너무 복잡해진다.
-> 이를 해결하기 위해 등장한 것이 context API이다.
⭕ 나의 언어로 정리:
redux라는 것은 컴포넌트의 상태들 state들을 관리하기 위한 라이브러리이다. 바로 state를 변경하는 것이 아니라, 액션을 dispatch하면 reducer에서는 어떻게 변경할 지를 정의하고 있다. 그러면, store에서 그 상태들이 관리됨!!!
-> 이 뒷 내용들은 리액트 조금 더 복습하고 공부하는 걸로 하자!