: css를 리액트에 어떻게 적용하는지 자세히 배우는 장!
(여기서는 cscc, 스타일 컴포넌트말고 css 다룸)
😀 누이터 스타일링하기
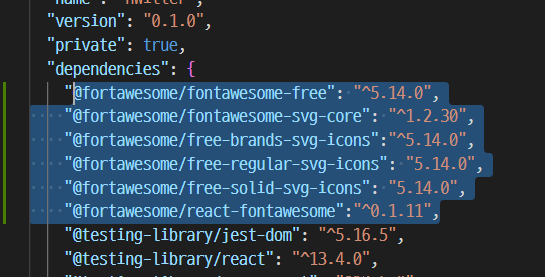
1. package.json 수정하기
: 스타일 관련 패키지 설치
-> 폰트어썸의 아이콘 사용 (아이콘 무료, 유료 제공하는 사이트)
-> package.json 파일 수정하고 npm install 명령으로 패키지 설치해야 함
- package.json

-> 위와 같이 파일 수정 후, npm install로 파일에 입력한 폰트어썸 모듈 항목을 설치
2. 깃허브 커밋 이력 참고하여 style.css 파일 만들기
: src 폴더에 style.css 파일을 만들어서, 깃허브 주소에 있는 내용을 모두 복붙하자. (주소: https://vo.la/kBejt)

-> 파일 생성
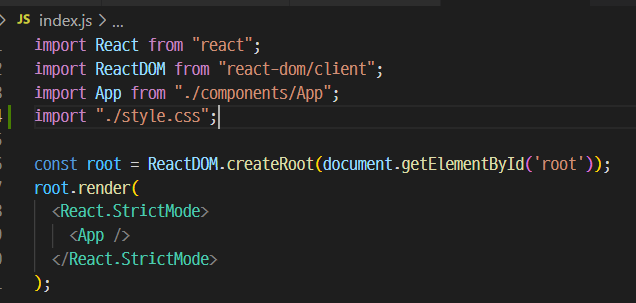
3. style.css import 하기
- style.css 파일 채우고, index.js에 style.css import하기
- index.js


-> style 적용하니까화면이 위와 같이 바뀐 것을 알 수 있다.
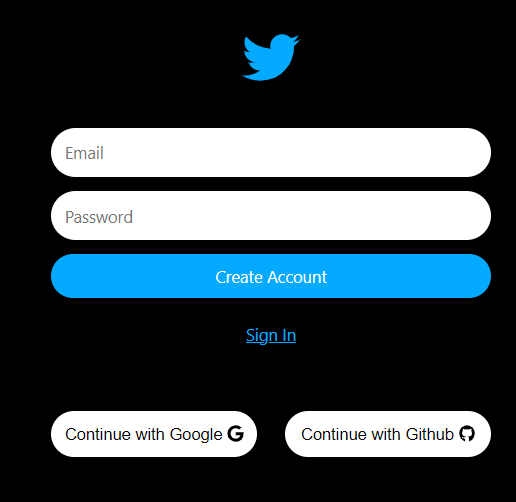
4. Auth, AuthForm 컴포넌트에 스타일 작업하기
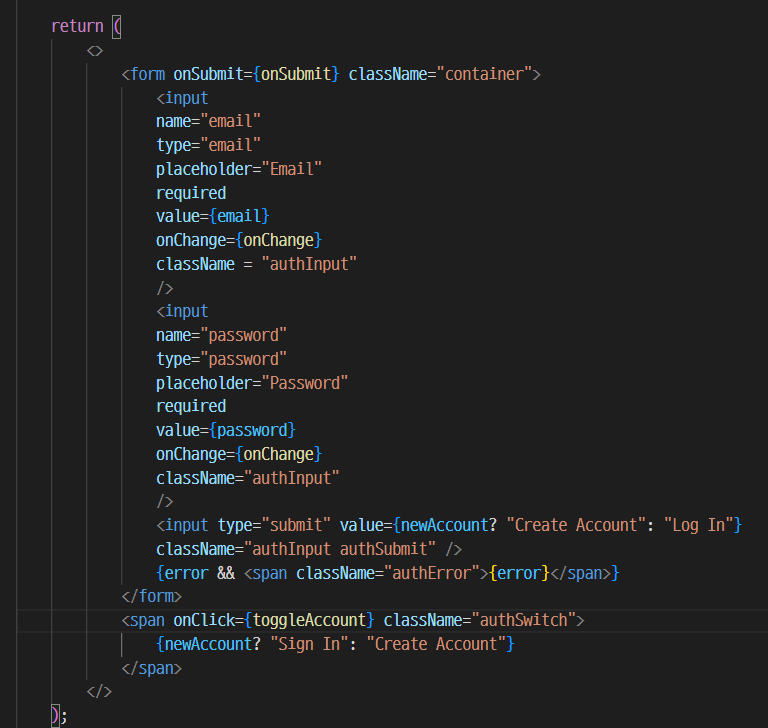
- AuthForm 컴포넌트 스타일 적용

-> 리액트에서는 class대신 className으로!! (사용방법만 다르고, 적용 원리는 같음)

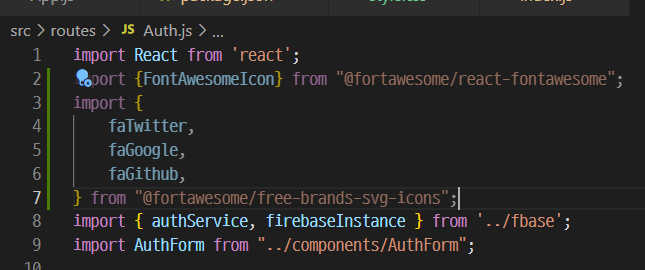
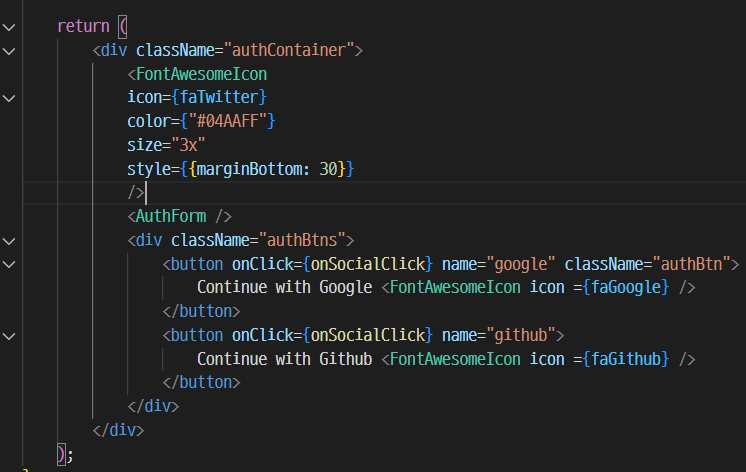
-> sytle.css가 적용된 것을 알 수 있다. - Auth.js


-> FontAwesomeIcon icon ={faGoogle} : 아이콘을 추가

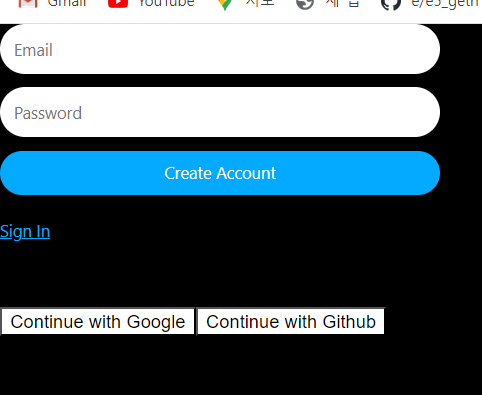
-> 위와 같이 깔끔하게 화면이 바뀌었다.
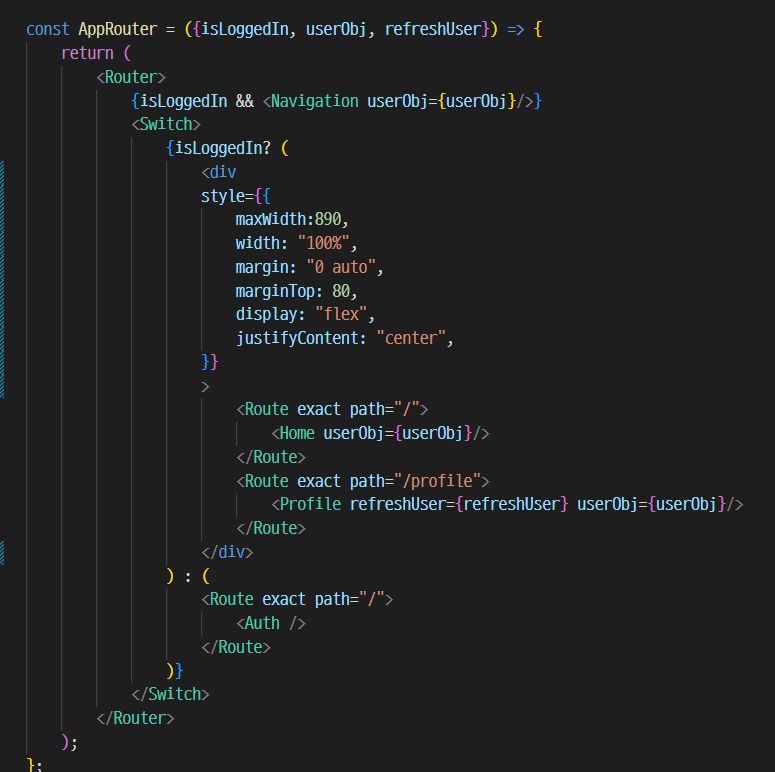
5. Router 컴포넌트에 스타일 적용하기
: 로그인을 한 상태에서의 화면에 스타일 적용
- Router.js

-> <>는 스타일을 적용할 수 없어서, div 앨리먼트로 변경.
-> 인라인 방식 스타일 적용 (중괄호 2번, 숫자가 아닌 값은 큰따옴표로 감싸기)

-> 위와 같이 화면이 변경된 것을 알 수 있다.
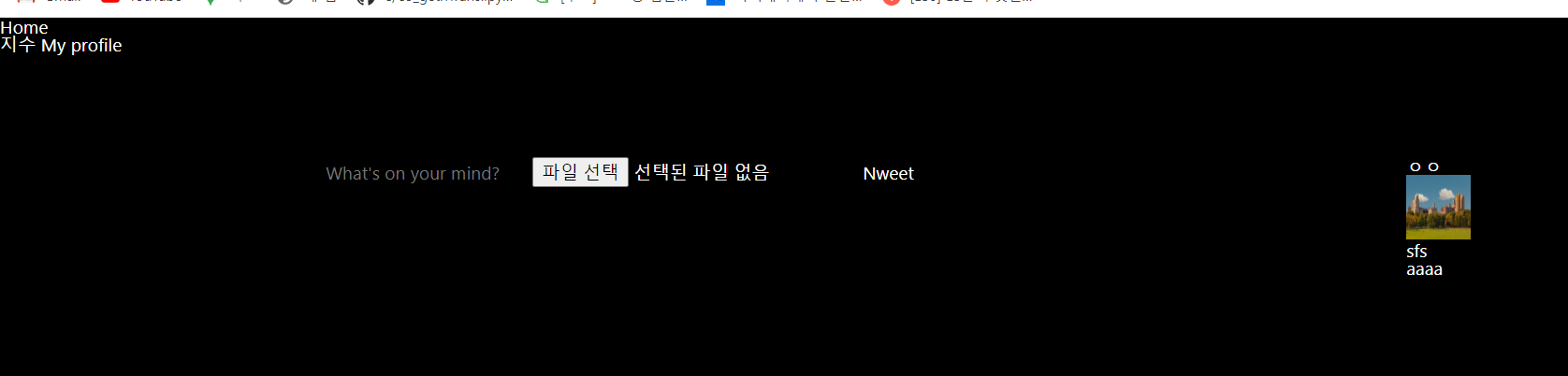
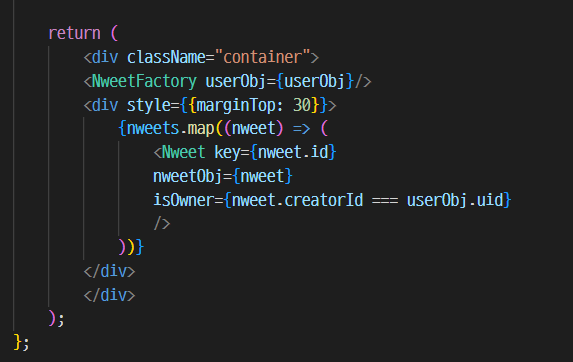
6. Home 컴포넌트에 스타일 적용하기
: 트윗 등록하고, 트윗 목록 보여주는 화면
(여기에는 트윗 목록 보여주는 부분에 스타일 적용/트윗 등록은 NweetFactory에서)
- Home.js


-> 트윗 내용을 감싸는 것은 marin을 위에 30. 폼과 트윗 사이에 공간 생성.
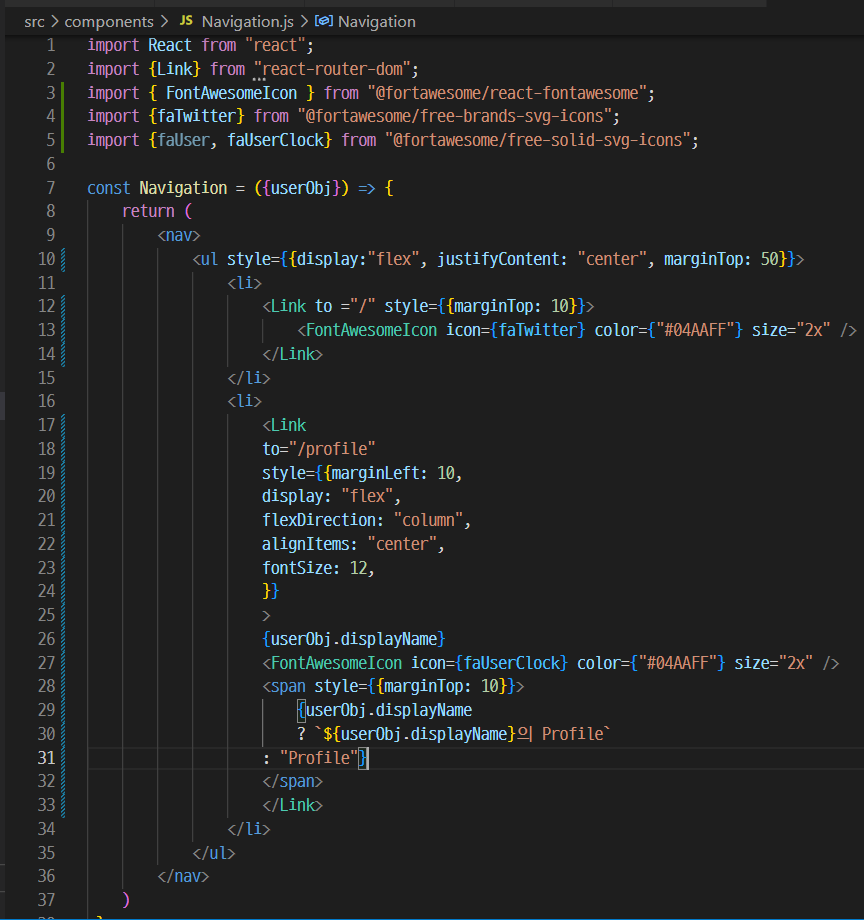
7. Navigation 컴포넌트에 스타일 적용하기
: 네이게이션 부분 스타일 적용

-> ul을 flex로 중앙정렬하고 margin 통해서 위치잡기.
-> home은 트위터 아이콘으로, 프로필은 이름이 있는 경우에는 이름을, 아닌 경우에는 profile만 출력하도록

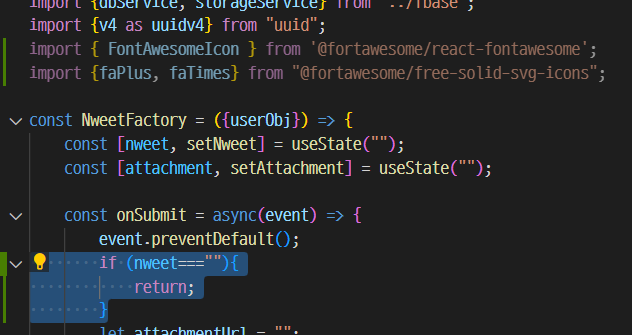
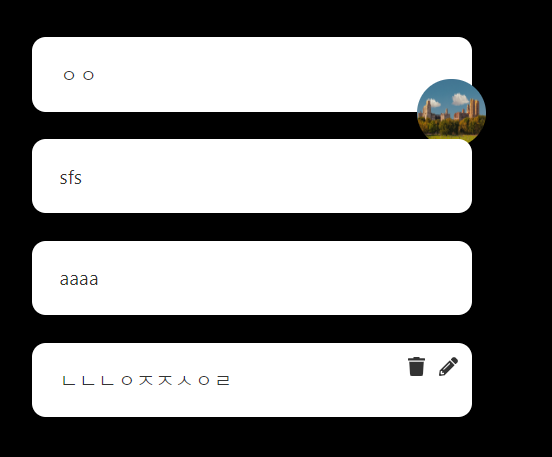
8. Nweet, NweetFactory 컴포넌트에 스타일 적용하기
-
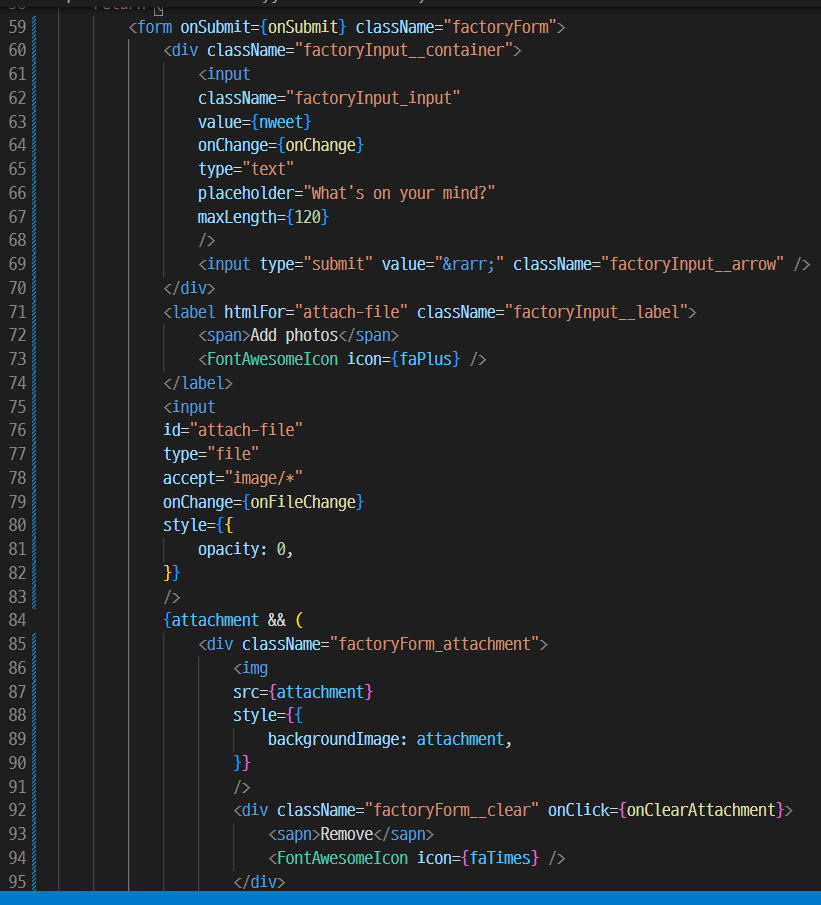
NweetFactory: 트윗 등록하는 부분
: 아무글자를 입력하지 않고 트윗을 할수는 없도록 버그 막는 코드 추가하자.


-
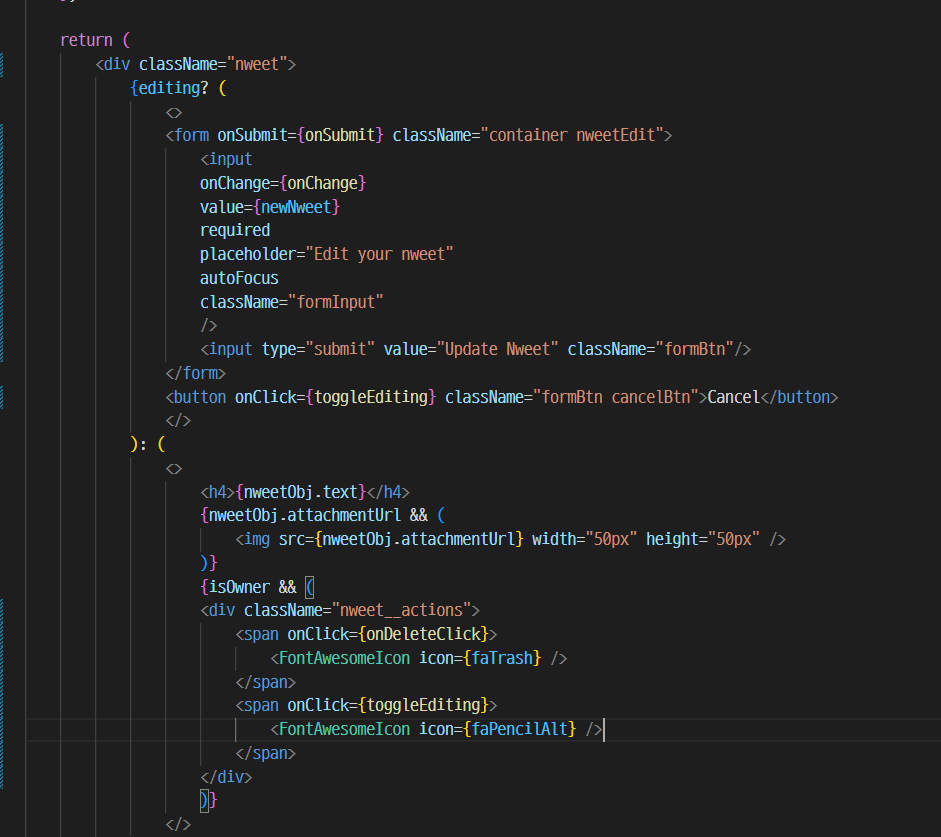
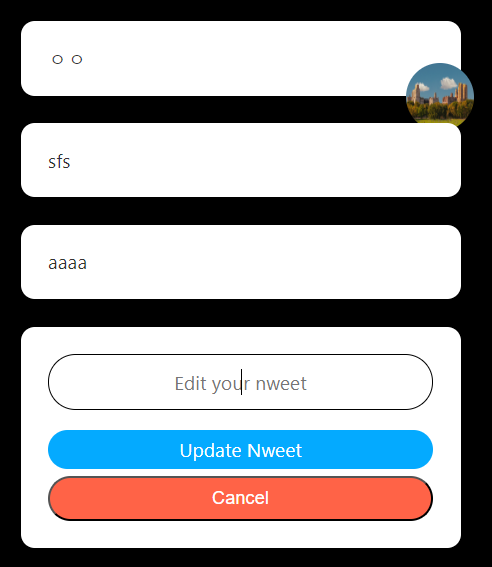
Nweet: 트윗 등록 후의 트윗의 부분



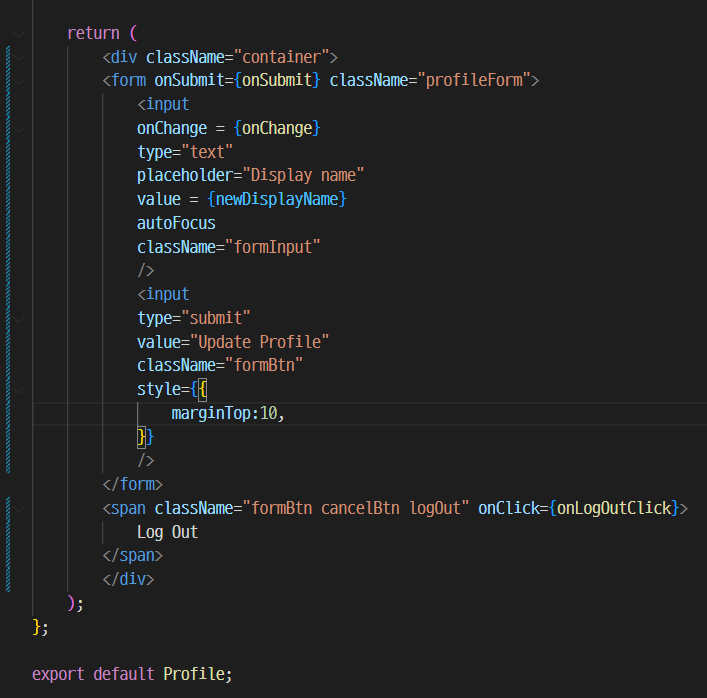
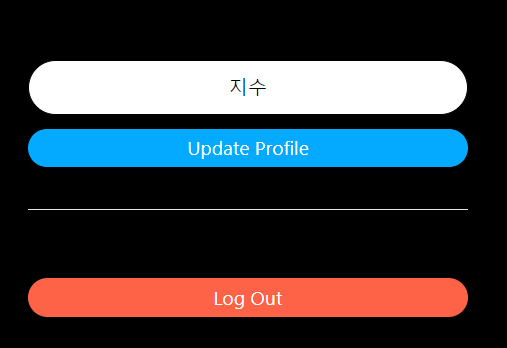
9. Profile 컴포넌트에 스타일 적용하기
: home에서 네이게이션의 home을 눌렀을 때의 컴포넌트 부분에 스타일 적용하자


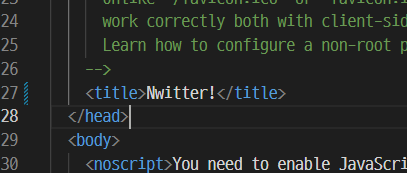
10. 브라우저 이름 바꾸기
- index.html


-> 수정 완료!
-----> 첫번째 불려지는 js에만 style.css import해주면 하위에 호출하는 컴포넌트에도 모두 적용 가능!! 일일히 import 해주지 않아도 됨. class 이름으로 하면되는데, className으로!
----> 로그인 시, home화면으로 (home, profile 화면뜸. profile 누르면 로그아웃 가능)
😀 버그 수정하기
1. 트윗 순서가 엉키는 버그 수정하기
: 현재는 트윗 순서가 엉킴. 트윗을 화면에 출력하는 Home 컴포넌트에 문제
-> 트윗 데이터를 가져온 후 정렬해줘야 함 (orderBy 함수 추가)
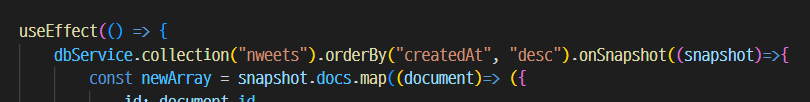
- Home.js

-> 생성된 시간의 내림차순으로 정렬 (최신 트윗이 상단에 노출)
2. 사진 선택 취소 버그 수정하기
: 사진 등록 후, 다시 사진 등록 눌러서 사진등록 취소를 하면 에러 발생
-> 파일 첨부가안 됐을 때 파일을 읽도록 작성되어 있어서
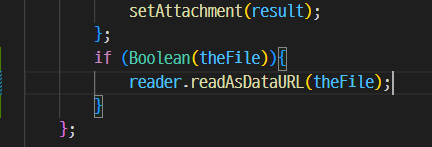
- NweetFactory.js

-> 파일이 있을 때만 파일을 읽도록 코드 수정함
3. 버그를 수정한 누이터 배포하기
-> 지금까지 짠 코드들 push 한 후 npm run deploy 하자!!!