: Home 컴포넌트는 여러 기능을 포함하고 있어서 코드의 양이 엄청 많고, 가독성 떨어지고, 유지보수 좋지않음
-> 기능 단위로 코드를 잘라 컴포넌트로 나누기
😀 코드 깔끔하게 정리하기
1. Home 컴포넌트 나누고 정리하기
: Home 컴포넌트의 form 영역 부분 삭제하고, NweetFactory 컴포넌트를 Home 컴포넌트에 포함시키자.
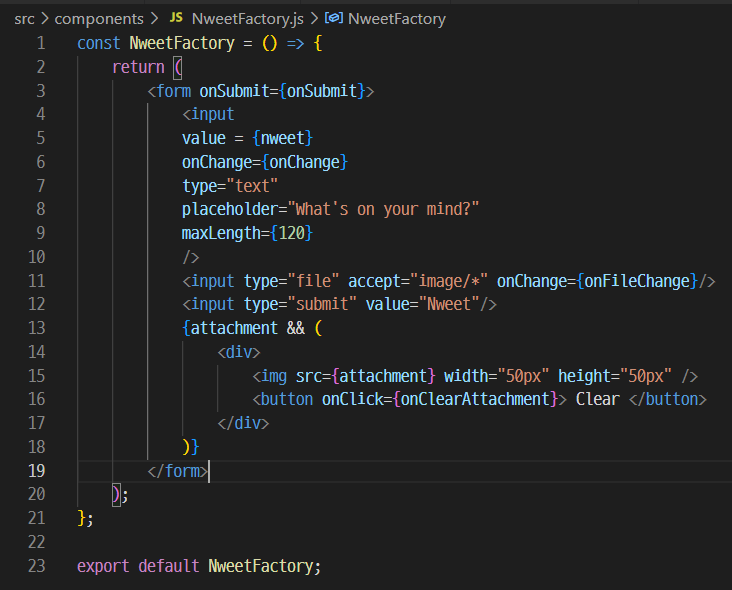
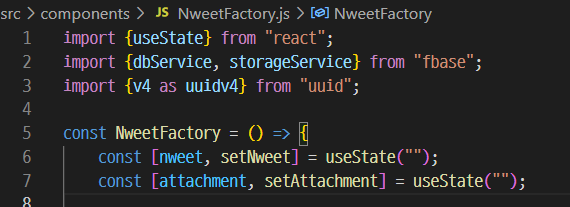
- NweetFactory.js
: form 태그로 감싼 부분 트윗 생성 (새 컴포넌트로)

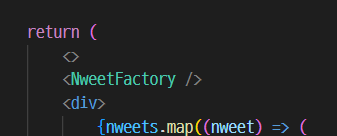
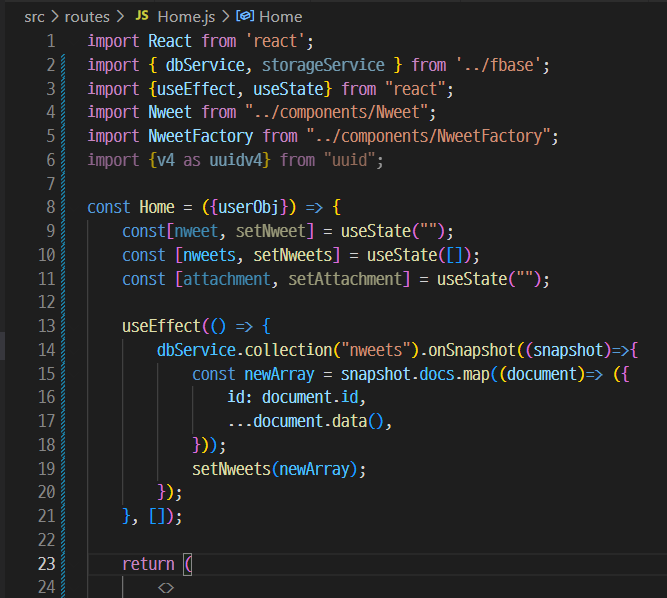
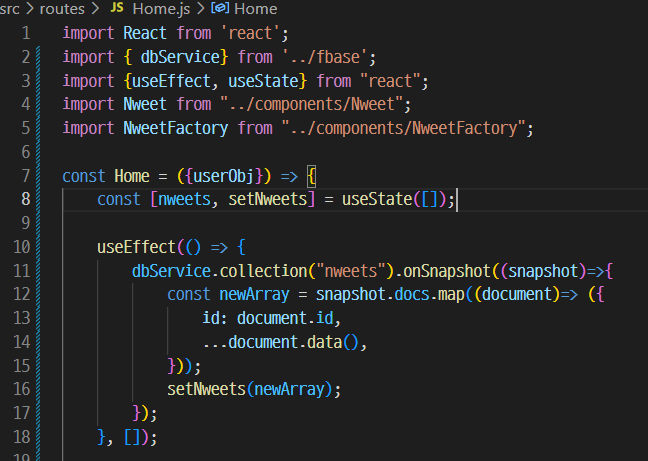
- Home.js

-> form 영역 삭제하고, 위와 같이 NweetFactory 컴포넌트를 넣어준다.
-> Home 컴포넌트에서 onSubmit, onChange, onFileChange, onClearAttachment 함수를 모두 NweetFactory 옮김.

-> home 컴포넌트는 위와 같은 상태가 된다.
-> NweetFactory 컴포넌트에서 옮긴 함수나 jsx에서 사용하는 상태, 프롭스, import문을 정의해줘야 함. - Home.js

-> 이렇게 옮긴 것들을 없애준다. - NweetFactory.js

2. Auth 컴포넌트 나누고 정리하기
: span이나 form element 옮기기 (로그인 폼 Auth에서 분리하기)
- Auth.js
: AuthForm 포함시키고, onSocialClick 함수를 제외한 불필요한 함수 상태 제외.
-> 새로고침해야만 로그인 폼이 나타나는 버그가 생겨남
3. 로그아웃 버그 고치기
: refreshUser 함수가 문제
-> user가 없는 경우 userObj를 업데이트하는 로직이 없어.
-> user가 없어지면, userObj를 비워야 함 (현재는 새로고침으로 강제로 비워야만 로그아웃 되는 것처럼 보임)
-> app.js의 else 로직에 userObj를 비워줄 함수를 추가하면 됨
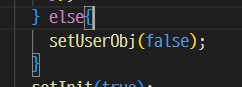
- app.js

-> user가 없는 경우 false로
-> Router.js 에서 isLoggedIn 프롭스가 불린에 의해 true나 false로 정해지므로 isLogged은 상태로 관리하지 않아도 되므로 삭제.
😀 깃허브로 누이터 호스팅하기
- 호스팅: 누이터 인터넷에 공개
- 깃허브 페이지: 깃허브 호스팅 서비스(백엔드 서비스 지원하지 않음)
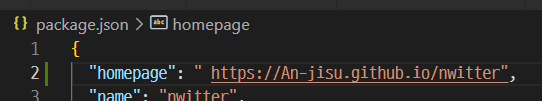
1. package.json 수정하기
: package.json 인식해서 호스팅 진행
-> package.json 수정해야 해
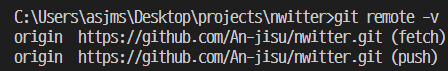
-> 깃허브 주소 필요 (git remote -v 명령어로 알 수 있음)

-> 이 주소 참고해서 파일 수정
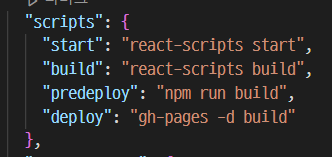
- package.json


-> 호스팅을 위한 명령어 입력
-> npm run deploy 명령 시, predeploy에 해당하는 명령어 실행해서 build 폴더만든 다음, 호스팅에 맞도록 변환하여 깃허브 페이지로 전송

-> 설치
2. 호스팅!

-> 명령어 입력!

-> 호스팅 성공!
-> 그리고 위에 입력했던 링크로 들어가면 된다. 그런데, 처음에는 404에러가 나는 것이다. 그 이유는 지금껏 했던 프로젝트를 push하지 않았기 때문!! 다시 push하고 deploy했더니 성공~

-> 성공!
😀 에러 발생, 보안 정책 수정하기
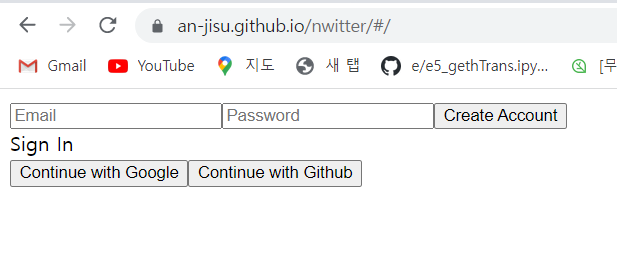
-> 배포 성공했으니, 로그인이나 나머지 기능들 제대로 동작하는 지 점검
1. 소셜 로그인 해보기

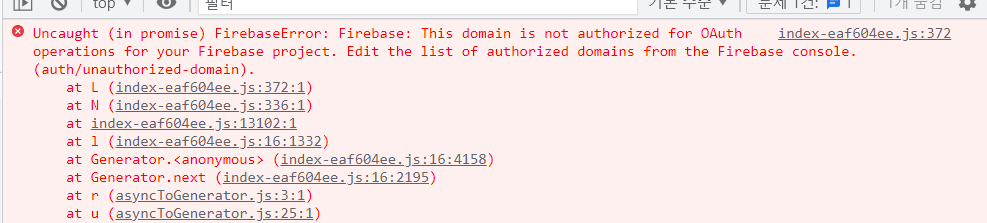
-> 소셜 로그인 시, 갑자기 오류가?!
-> 파이어베이스 보안이 강해서 나타남.
-> 파이어베이스는 자신이 알고 있는 주소만 접근할 수 있게 해줌.
-> 오류를 해석해보면, 도메인을 등록하면됨!
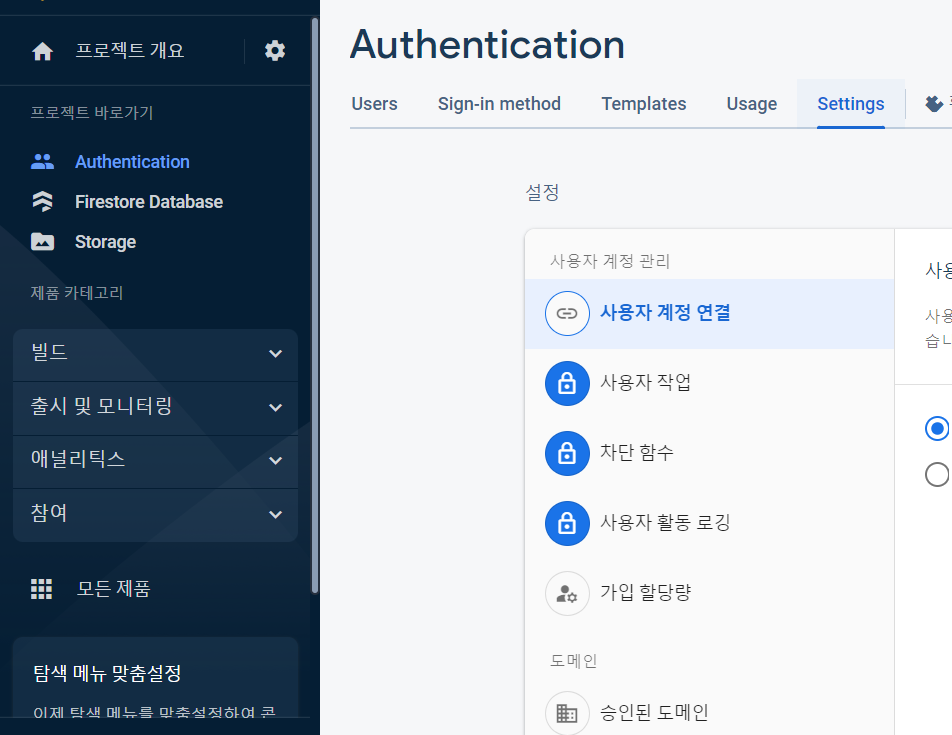
2. 파이어베이스 접속 허용 설정하기
: 등록된 주소만 파이어베이스를 쓸 수 있게 하곘다.
-> 인증 권한 문제를 해결해보자.

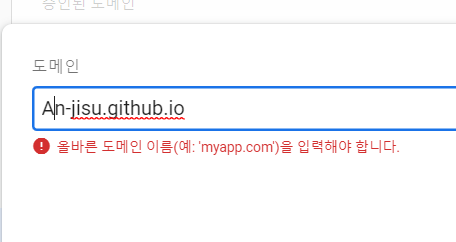
-> 승인된 도메인 클릭!

-> http제외하고!

-> 그럼 이제 이렇게 로그인이 잘 되는 것을 알 수 있다.
3. 파이어스토어 보안 정책 수정하기

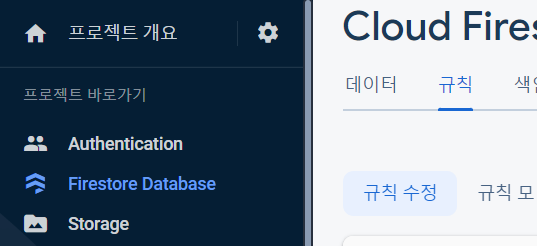
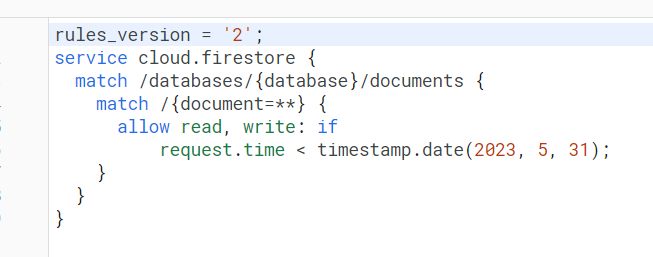
-> firestore의 규칙 탭

-> 5월 31일까지 누구나 데이터베이스에 접근할 수 있다는 것을 의미
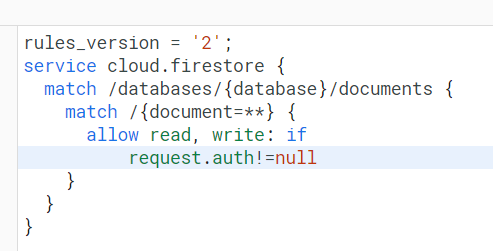
-> 로그인한 사람에게만 권한을 줘보자!

-> 이렇게! 로그인하지 않은 사람은 권한을 주지 않겠다는 의미
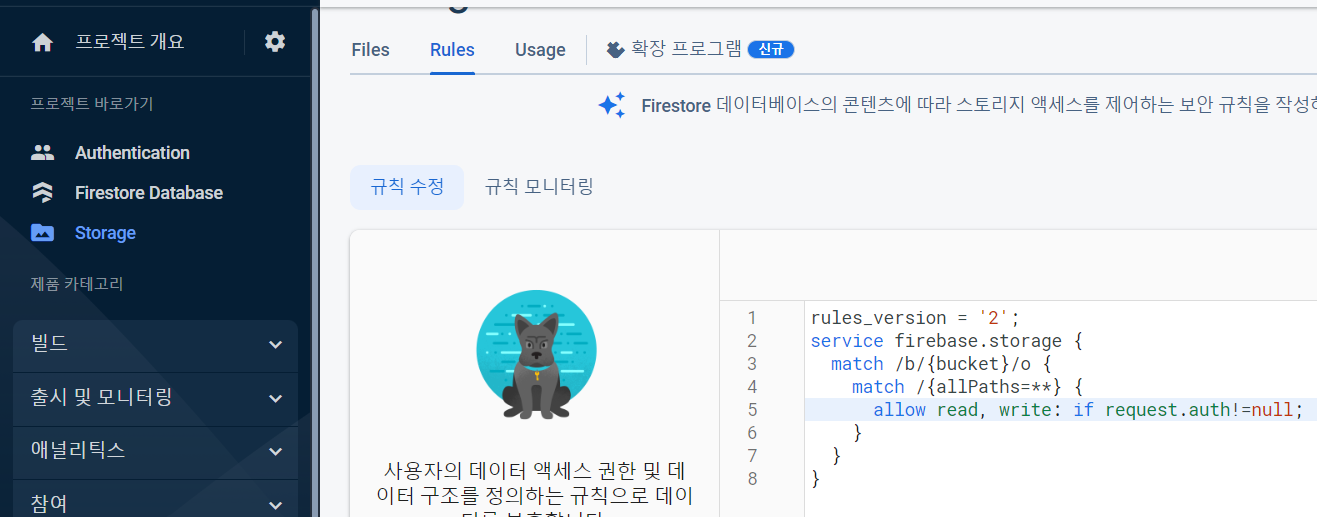
4. 스토리지 보안 정책 확인하기
: 스토리지에도 권한을 설정해보자

-> storage의 rules에 들어가서 위와 같이 코드를 수정해주자
5. 비밀키 보안 설정하기
: 앞서, 깃허브에 비밀키를 노출시키지 않기위한 작업을 수행
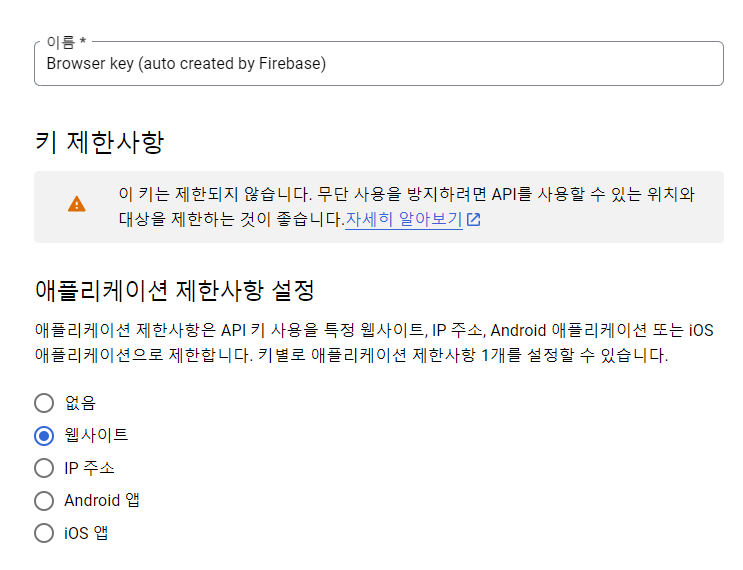
-> 이번엔 비밀키가 우리의 누이터에서만 동작하도록 설정
-> 승인된 도메인 목록에 있는 파이어베이스 주소와 깃허브 주소 필요 (복사해두기)
- 파이어베이스와 구글 클라우드 플랫폼 연결 갱신

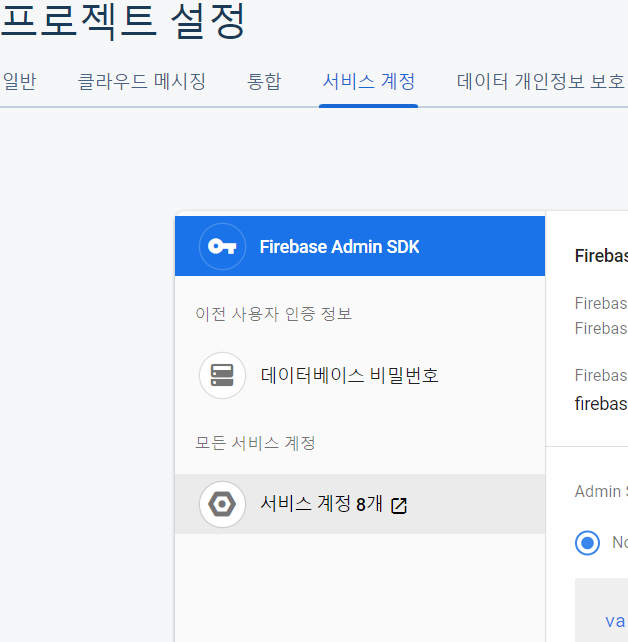
-> 프로젝트 설정-> 서비스 계정 탭

-> 서비스계정 옆의 작은 상자 누르면, 우리의 누이터 구글 클라우드 플랫폼에 등록

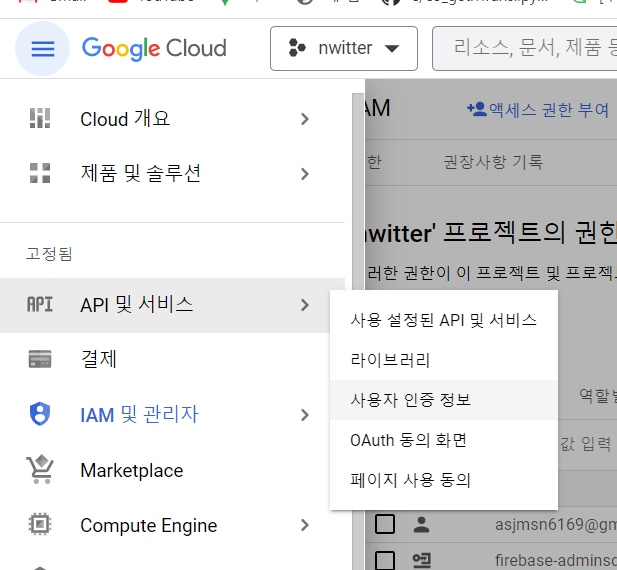
-> 이렇게 이동하자 (API 설정화면 나올 것임)

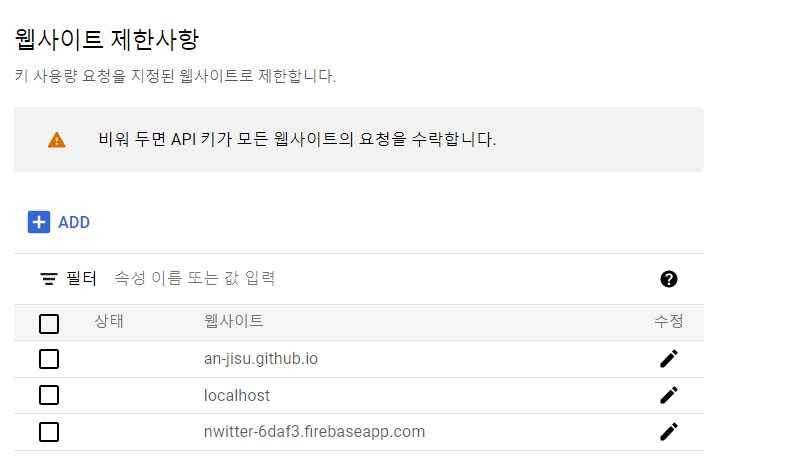
-> 이렇게 바꿔서, 지정한 도메인에서만 api키를 사용하도록

-> 이렇게 추가해주자.
⭕ 정리:
이 장에서는 package.json을 설정해서 npm run deploy를 통해 배포하고, 파이어스토어, 스토리지, 비밀키 보안을 설정하는 방법을 익힌 장이다.