☝🏻오늘 배운 것
1. 객체
- 자바스크립트 객체
자바스크립트의 객체는 {}내에 key : value가 모여있는 형태로 작성이 된다.
{K:V, K:V, K:V...}(참고) 자바스크립트 객체 모양의 문자열
== JSON(JavaScript Object Notation) 자바스크립트 객체 표기법
=>" {K:V, K:V, K:V...} "
- 자바스크립트에 객체를 생성하는 방법
- {} : 객체 리터럴 표기법을 이용하여 생성
- 생성자를 이용한 생성
중요
자바스크립트의 객체의 key는 무조건 String(묵시적)
"Key" / 'key' / key 모두 String으로 인식
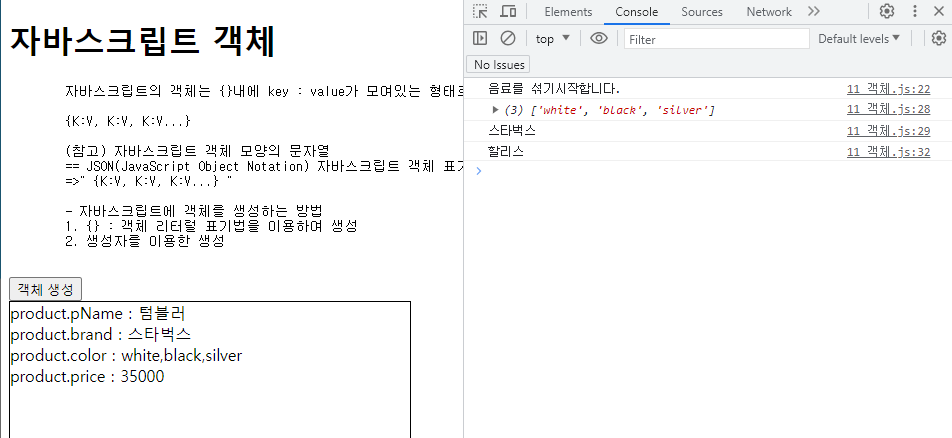
- 객체 생성 방법 1 ( {} 객체 리터럴 표기법으로 객체 생성 )
<button id="btn1">객체 생성</button>
<div class="area" id="div1"></div>
document.getElementById("btn1").addEventListener("click", function(){
const div1 = document.getElementById("div1");
//
// ** 중요 **
// 자바스크립트의 객체의 key는 무조건 String(묵시적)
// "Key" / 'key' / key 모두 String으로 인식
const brand = "할리스";
const product = {
"pName" : "텀블러",
'brand' : '스타벅스',
color : ["white", "black", "silver"],
price : 35000,
mix : function(){
console.log("음료를 섞기시작합니다.");
},
infotmation : function(){
// 같은 객체 내부의 다른 속성을 호출하고 싶은 경우
// 현재 객체를 뜻하는 this를 앞에 붙여야한다.
console.log(this.color);
console.log(this.brand);
// this 미작성 시 객체 외부의 변수를 호출하는 것이다.
console.log(brand);
}
};
div1.innerHTML += "product.pName : " + product.pName + "<br>";
div1.innerHTML += "product.brand : " + product.brand + "<br>";
div1.innerHTML += "product.color : " + product.color + "<br>";
div1.innerHTML += "product.price : " + product.price + "<br>";
// 객체 메서드 호출
product.mix();
product.infotmation();
});
- 객체 생성 방법 2 (생성자 함수)
<button id="btn2">객체 생성 2(생성자 함수)</button>
// 1. 생성자 함수 정의(생성자 함수명은 대문자로 시작!)
function Student(name, grade, ban){
// 속성
// this == 생성되는 객체
this.name = name;
this.grade = grade;
this.ban = ban;
// 기능(메서드)
this.intro = function(){
console.log( grade + "학년 " + ban + "반 " + name + "입니다.")
}
}
// 2. 생성자 함수 호출(new 연산자)
document.getElementById("btn2").addEventListener("click", function(){
const std1 = new Student("홍길동", 3, 2);
console.log(std1);
// 생성자 함수 사용 이유 : 같은 형태의 객체가 다수 필요한 경우 사용
// 코드길이 감소, 재사용성 증가
std1.intro();
});
2. DOM
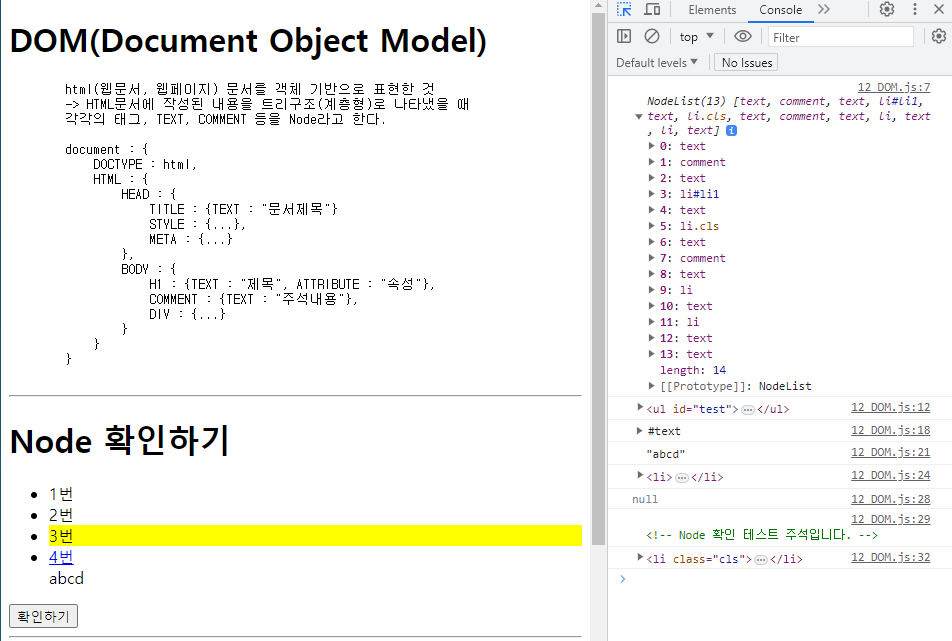
- DOM(Document Object Model)
html(웹문서, 웹페이지) 문서를 객체 기반으로 표현한 것
-> HTML문서에 작성된 내용을 트리구조(계층형)로 나타냈을 때
각각의 태그, TEXT, COMMENT 등을 Node라고 한다.document : { DOCTYPE : html, HTML : { HEAD : { TITLE : {TEXT : "문서제목"} STYLE : {...}, META : {...} }, BODY : { H1 : {TEXT : "제목", ATTRIBUTE : "속성"}, COMMENT : {TEXT : "주석내용"}, DIV : {...} } } }
- Node 확인하기
<ul id="test">
<!-- Node 확인 테스트 주석입니다. -->
<li id="li1">1번</li>
<li class="cls">2번</li>
<!-- 중간주석 -->
<li style="background-color: yellow;">3번</li>
<li>
<a href="#">4번</a>
</li>
</ul>
<button id="btn1">확인하기</button>
// Node 확인하기
document.getElementById("btn1").addEventListener("click", function(){
// #test의 자식 노드를 모두 얻어오기
// - 요소.childNodes : 요소의 자식 노드를 모두 반환
const nodeList = document.getElementById("test").childNodes;
console.log(nodeList);
// 노드 탐색
// 1) 부모 노드 탐색 : parentNod
const li1 = document.getElementById("li1");
console.log(li1.parentNode);
// 부모 노드 마지막에 새로운 노드 추가 (append : 마지막에 덧붙이다)
li1.parentNode.append("abcd");
// 2) 첫번째 자식 노드 탐색 : firstChild
console.log( document.getElementById("test").firstChild );
// 3) 마지막 자식 노드 탐색 : lastChild
console.log( document.getElementById("test").lastChild );
// 4) 중간에 존재하는 자식 노드 탐색 : 부모요소.childNodes[인덱스]
console.log(nodeList[11]);
// 5) 이전 형제 노드 탐색 : previousSibling
// 다음 형재 노드 탐색 : nextSibling
console.log(nodeList[0].previousSibling);
console.log(nodeList[0].nextSibling);
// 연달아서 사용 가능
console.log( nodeList[8].previousSibling.previousSibling.previousSibling );
})

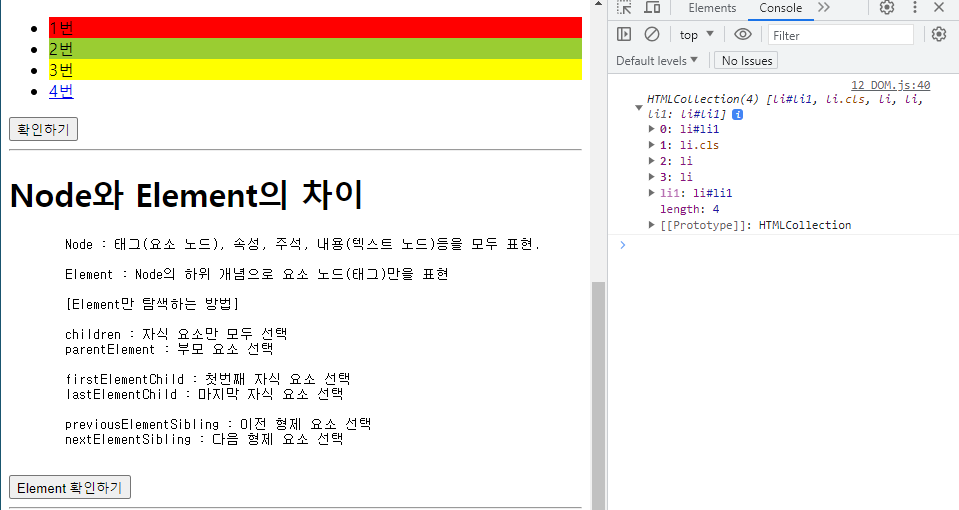
- Node와 Element의 차이
- Node : 태그(요소 노드), 속성, 주석, 내용(텍스트 노드)등을 모두 표현.
- Element : Node의 하위 개념으로 요소 노드(태그)만을 표현
[Element만 탐색하는 방법]
children : 자식 요소만 모두 선택
parentElement : 부모 요소 선택firstElementChild : 첫번째 자식 요소 선택
lastElementChild : 마지막 자식 요소 선택previousElementSibling : 이전 형제 요소 선택
nextElementSibling : 다음 형제 요소 선택
<button id="btn2">Element 확인하기</button>
// Element 확인하기
document.getElementById("btn2").addEventListener("click", function(){
// #test의 모든 자식 요소를 반환
const list = document.getElementById("test").children;
console.log(list);
// #test의 첫번째 자식 요소
document.getElementById("test").firstElementChild.style.backgroundColor = "red"
// #test의 자식 중 2번 인덱스의 이전 형제 요소 배경색 yellowgreen으로 변경
list[2].previousElementSibling.style.backgroundColor = "yellowgreen";
})
- innerHTML / DOM 요소 생성(createElement) 차이점
<button id="btn3">createElement</button>
<div class="area" id="div3">
<div id="temp">temp</div>
</div>
document.getElementById("btn3").addEventListener("click", function(){
const div = document.getElementById("div3"); // div3선택
// document.createElement("만들 태그명") : 해당 태그 요소를 생성하여 반환
const child = document.createElement("div"); // 화면 배치를 해주는 것은 아님
div.append(child);
})
3. 요소 추가 제거
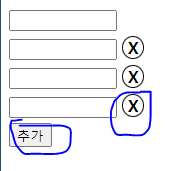
- to do list 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>13_요소추가제거</title>
<style>
/* 한줄 */
.row{
margin: 5px 0;
}
/* input태그 */
.in{
width: 100px;
}
/* span태그(x버튼) */
.remove{
display: inline-block;
border: 1px solid black;
margin-left: 5px;
width: 20px;
text-align: center;
border-radius: 50%;
font-weight: bold;
cursor: pointer;
}
</style>
</head>
<body>
<div id="container">
<div class="row">
<input class="in">
</div>
</div>
<button id="add">추가</button>
<script src="js/13_요소추가제거.js"></script>
</body>
</html>document.getElementById("add").addEventListener("click", function(){
// div 요소 생성
const div = document.createElement("div");
// div에 row클래스 추가
div.classList.add("row");
// <div class="row"></div>이 생성됨
// ------------------------------------------------
// input 요소 생성 및 in클래스 추가
const input = document.createElement("input");
input.classList.add("in");
//<input class="in">이 생성됨
// ------------------------------------------------
// span요소 생성
const span = document.createElement("span");
// remove 클래스 추가
span.classList.add("remove");
// span 동그라미 안에 X 표시 추가
span.innerText = "X";
// <span clas="remove"></span>
// ------------------------------------------------
div.append(input);
// <div class="row">
// <input class="in">
// </div> 이 생성됨
div.append(span);
// <div class="row">
// <input class="in">
// <span class="remove"></span>
// </div> 이 생성됨
document.getElementById("container").append(div);
span.addEventListener("click", function(){
span.parentElement.remove();
})
})
4. 펭귄 폭탄마 게임
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>14.펭귄폭탄마게임</title>
<style>
.box{
width: 500px;
height: 500px;
border: 2px solid black;
background-image: url("펭귄폭탄마_img/village.png");
overflow: hidden;
}
img{
width: 50px;
}
</style>
</head>
<body>
<h2>펭귄폭탄마 게임</h2>
<div class="box" id="box">
<img src="펭귄폭탄마_img/penguin.png" id="peng">
</div>
<p>1. 방향키로 이동할 수 있습니다.</p>
<p>2. 'x'를 눌러 폭탄을 설치할 수 있습니다.</p>
<p>3. 2초 뒤에 폭탄은 터집니다!</p>
<script src="js/14.펭귄폭탄마게임.js"></script>
</body>
</html>let xindex = 0;
let yindex = 0;
document.addEventListener("keydown", function(e){
console.log("누르는중" + e.key);
const peng = document.getElementById("peng");
const boom = document.createElement("img");
if(e.key == "ArrowRight"){
xindex += 10;
peng.style.transform = `translate3d( ${xindex}px, ${yindex}px, 0 )`;
}else if( e.key == "ArrowLeft" ){
xindex -= 10;
peng.style.transform = `translate3d( ${xindex}px, ${yindex}px, 0 )`;
}else if( e.key == "ArrowDown" ){
yindex += 10;
peng.style.transform = `translate3d( ${xindex}px, ${yindex}px, 0 )`;
}else if( e.key == "ArrowUp" ){
yindex -= 10;
peng.style.transform = `translate3d( ${xindex}px, ${yindex}px, 0 )`;
}else if( e.key == 'x' ){
const box = document.getElementById("box");
boom.setAttribute("src", "펭귄폭탄마_img/boom.png");
boom.style.transform = `translate3d( ${xindex}px, ${yindex}px, 0 )`;
boom.style.position = "absolute";
box.append(boom);
}
setTimeout(function(){
boom.setAttribute("src", "펭귄폭탄마_img/boom2.png")
}, 2000);
})