☝🏻오늘 배운 것
1. 함수
- 기본적인 함수의 선언, 정의, 호출
function 함수명([매개변수]) { // 함수의 선언
// 함수의 정의 } 함수명(); // 함수 호출
<!-- 함수 호출 -->
<div id="btn1" onclick="clickCount(this)">0</div>
// 기본 함수
function clickCount(btn){// 함수의 선언
btn.innerText = Number(btn.innerText) + 1; // 함수의 정의
}
document.addEventListener("click", function(){
// 익명함수
})
// 기본함수
function test1(){
console.log("기본함수");
}
test1(); // 호출
// 즉시실행 함수
(function(){
console.log("즉시실행함수");
})();
- 익명 함수(이름이 없는 함수)
function([매개변수]){ // 함수의 선언
// 함수의 정의
}- 이름이 없는 함수이기 때문에 필요할 때 마음대로 호출 불가능 - 이벤트 핸들러와 같이 바로 동작하는 함수가 필요한 경우 사용함
- 즉시 실행 함수
(function([매개변수]) {
// 함수정의
})();- 익명함수의 한 중류로써 함수가 정의되지마자 바로 실행되는 함수
- 화살표 함수
익명함수의 표현식을 간단히 표현한 표기법(ex6버전 부터 나옴)
작성법 1. 기본 형태 ([매개변수]) => { 함수정의 } 익명함수 : function(){} 화살표함수 : () => {} 익명함수 : function(num) {return num * 2} 화살표함수 : (num) => {return num *2} 작성법 2. 매개변수가 "하나"인 경우 ()생략 가능 익명함수 : function(e) {e.target...} 화살표함수 : e => {e.target...} * 매개변수가 없을 경우에는 "무조건" ()를 작성해야함 작성법 3. 함수 정의 부분이 return [식 또는 값]으로만 작성되어있는 경우 {}, return 생략 가능 익명함수 : function(num) {retrun num * 10} 화살표함수 : num => num * 10; ** return 되는 값이 객체(object)인 경우는 불가능 num => {price : num*100, n:1000} (X) num => { return {price : num*100, n:1000} } (O)
<button id="btn2-1">기본 형태 함수</button>
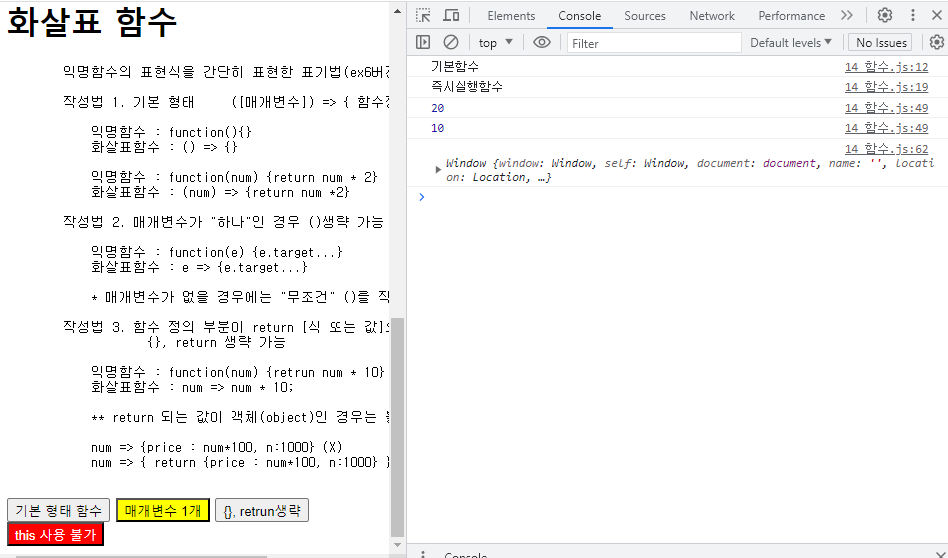
<button id="btn2-2">매개변수 1개</button>
<button id="btn2-3">{}, retrun생략</button>
<button id="btn2-4">this 사용 불가</button>// 화살표 함수(Arrow Function)
// 1. 기본형태 : () => {}
document.getElementById("btn2-1").addEventListener("click", () => {
alert("화살표 함수 기본 형태입니다");
});
// 2. 매개변수 1개 : 매개변수 => {}
document.getElementById("btn2-2").addEventListener("click", e => {
e.target.style.backgroundColor = "yellow";
});
// 3. {}, return 생략
document.getElementById("btn2-3").addEventListener("click", () =>{
// 익명함수
printConsole( function(num) {return num * 10} );
// 화살표함수
printConsole( num => num * 5 );
});
function printConsole(fn){ // 매개변수로 함수가 전달됨
console.log( fn(2) );
}
// 4. this 사용 불가
// 1) 익명함수는 this 사용 가능
document.getElementById("btn2-4").addEventListener("click",function(){
this.style.backgroundColor = "red";
})
// 화살표함수는 this 사용 불가
document.getElementById("btn2-4").addEventListener("click", (e) => {
// 화살표 함수에서 this는 창 자체를 나타내는 객체(window)이다.
console.log(this); // Window객체
e.target.style.color = "white";
})