Redux가 뭔데?
리덕스는 상태관리를 하는 라이브러리 중 하나로 MobX, Redux가 많이 활용된다.
러닝커브가 비교적 높은 편이지만 현업에서 활용하는 곳이 많다.
Redux의 개념

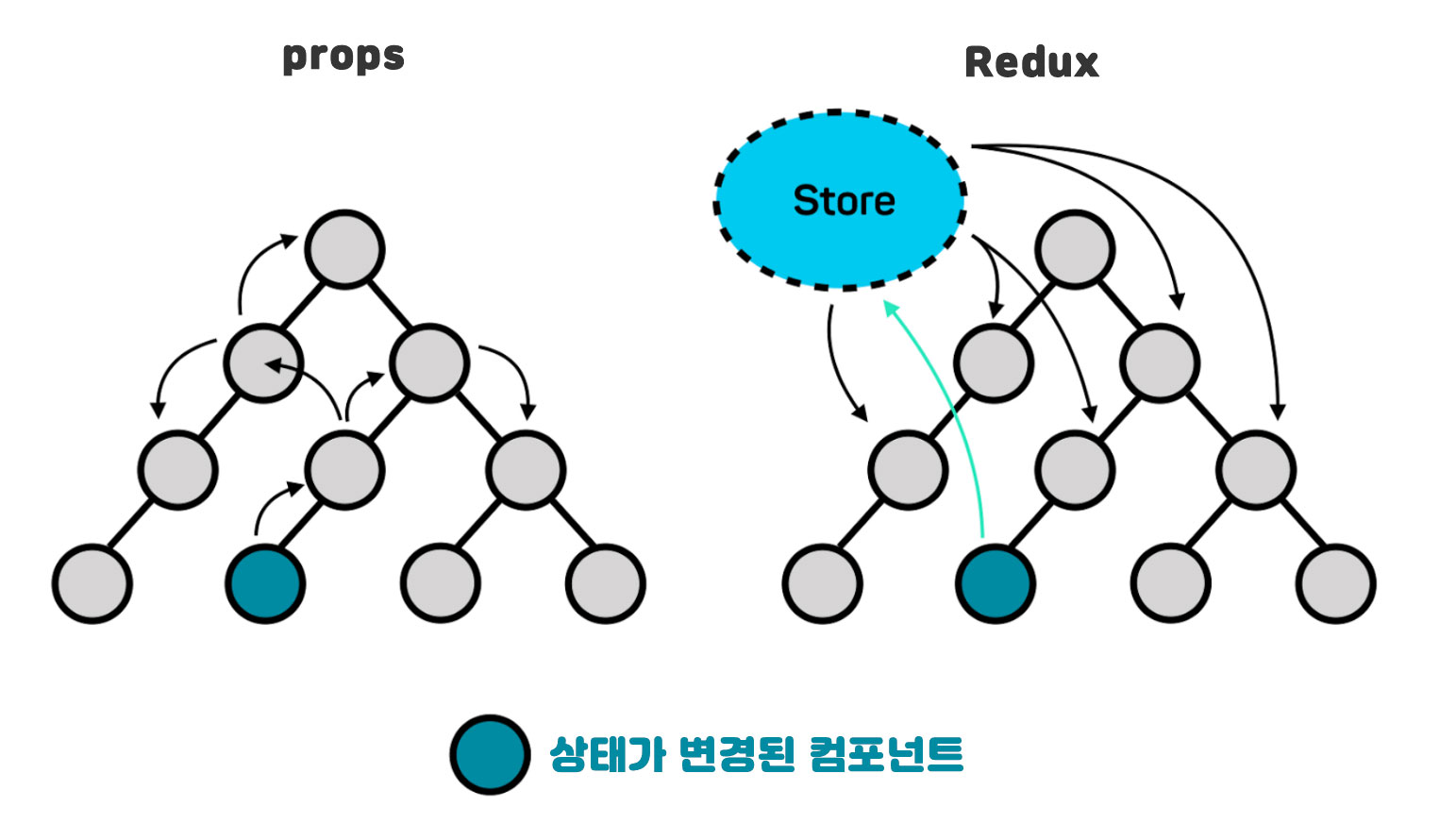
props
우리가 배워온 방법이다. 아주 쉽고 단순하지만 역설적으로 프로젝트의 사이즈가 커질수록 아주 복잡하고 힘들어지는 방법이다.
<test props={props} test={test}
이런식으로 하위 컴포넌트에 전달하게 된다.Redux
내가 사용하던 이전의 상태관리는 props를 활용할 수 밖에 없었다.
만들었던 MBTI앱에서는 상태관리의 필요가 딱히 없는 웹이지만, 더 큰 프로젝트를 만들게 된다면
거의 필수적으로 상태관리를 위해 Redux를 사용하게 될 필요가 있다.
특징으로는 확실히 초기 러닝커브가 높다. 그래서 나는 쉽게 패턴으로 기억하고 있다.
정석은 따로 폴더를 분리해서 사용하지만 번거로운 면도 있기에 나는 duck(?)패턴이라 불리는 이 방식을 선호해서 이렇게 한 군데에서 다 선언한다.
1. 타입 정의 -> Action함수 생성 -> state초기화 -> Reducer생성
import { createAction, handleAction } from "redux-actions";
// 액션 타입 정의
const INCREASE = "INCREASE";
const DECREASE = "DECRASE";
//action함수 정의
export const increase = createAction(INCREASE);
export const decrease = createAction(DECREASE);
// state초기화
const initialState = {
number: 0
};
//리듀서 정의하기
// function counter(state = initialState, action) {
// switch (action.type) {
// case INCREASE:
// return {
// number: state.number + 1
// };
// case DECREASE:
// return {
// number: state.number - 1
// };
// default: {
// return state;
// }
// }
// }
2.여러 개의 reducer를 rootReducer로 한 개로 묶어주기
import { combineReducers } from "redux";
import counter from "../redux/counter";
import todos from "../redux/todos";
const rootReducer = combineReducers({
counter,
todos
});
export default rootReducer;3. Provider를 활용해 redux를 적용하기import
import { StrictMode } from "react";
import ReactDOM from "react-dom";
import App from "./App";
import { createStore } from "redux";
import rootReducer from "./redux";
import { Provider } from "react-redux";
const store = createStore(
rootReducer,
//이렇게 개발자 툴을 활용해서 디버깅을 할 수 있다.
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
const rootElement = document.getElementById("root");
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>
rootElement
);
4. 스토어에 있는 상태를 useSelctor로 활용하기
import React from "react";
import { useSelector } from "react-redux";
const Counter = () => {
const { number, onIncrease, onDecrease } = useSelector(
(state) => state.counter
);
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</div>
);
};
export default Counter;
import React from "react";
import { useSelector } from "react-redux";
const Counter = () => {
const { number, onIncrease, onDecrease } = useSelector(
(state) => state.counter
);
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</div>
);
};
export default Counter;
정리
리덕스는 잘 활용하게 된다면 아주 활용도가 높은 상태관리 라이브러리이다.
하지만 초기에는 높은 러닝커브 때문에 쉽지 않지만 계속 활용하면서 코드의 구조가 익숙해진다면,
분명 쓰기 어렵지만도 않을 거 같다.
Redux를 처음 접하는 사람들에겐 Velopert님의 블로그 강의를 추천한다.
