react
1.[React] Redux이해하기

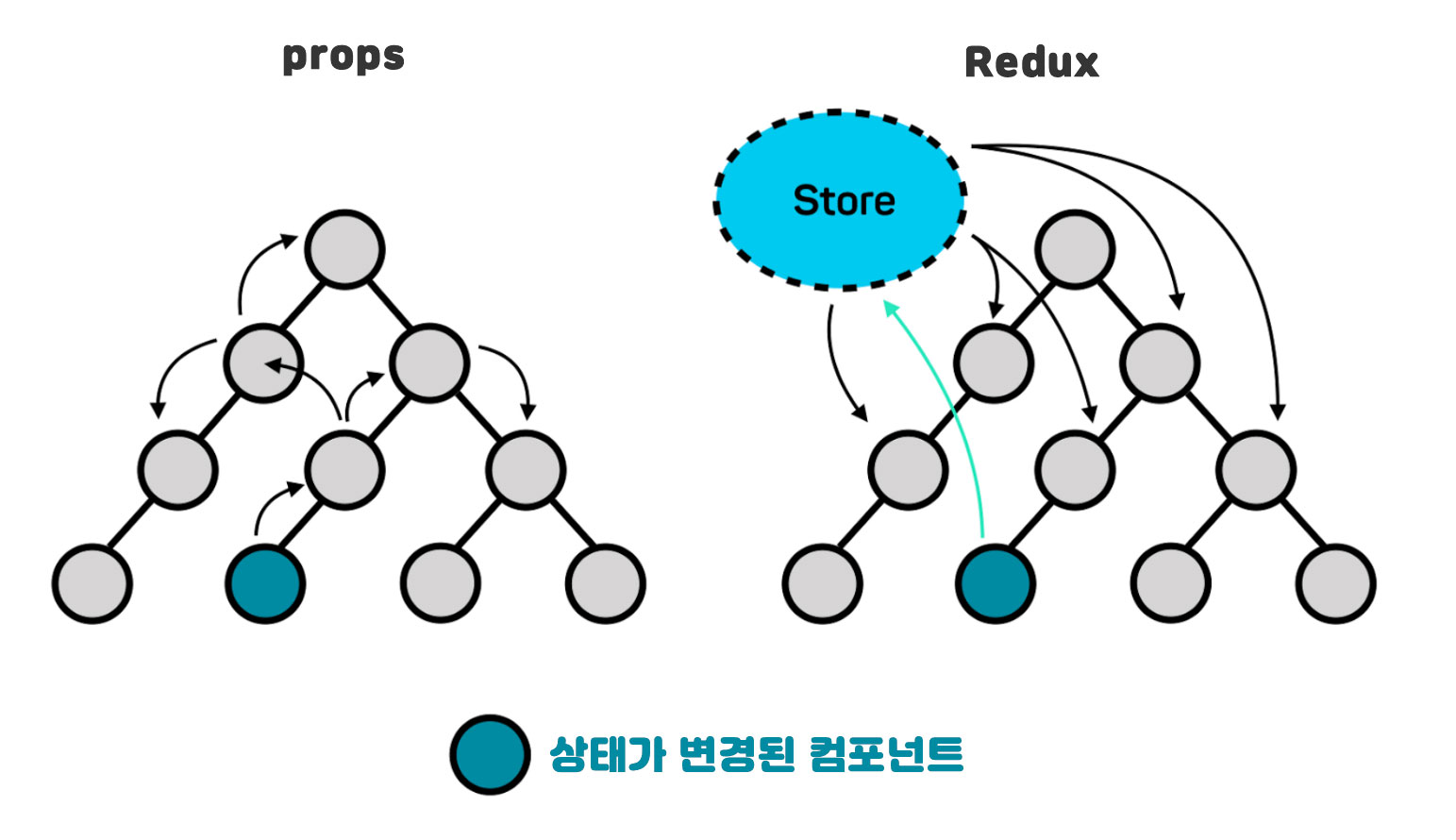
Redux가 뭔데? 리덕스는 상태관리를 하는 라이브러리 중 하나로 MobX, Redux가 많이 활용된다. 러닝커브가 비교적 높은 편이지만 현업에서 활용하는 곳이 많다.
2.[React] 리액트에서 FontAwesome 쉽게 쓰는 방법!

자바스크립트로 프로젝트나 레이아웃을 만들 때 자주 활용하던 폰트어썸은 대부분 cdn을 복사하면 쉽게 이용할 수 있었다. 리액트에서도 물론 가능하지만 조금 더 멋지게 사용하기 위한 방법을 찾아 헤매다가 발견한 방법을 소개한다.보시면 아시겠지만 자기가 원하는 아이콘을 사
3.[React] Redux-saga 이해하기

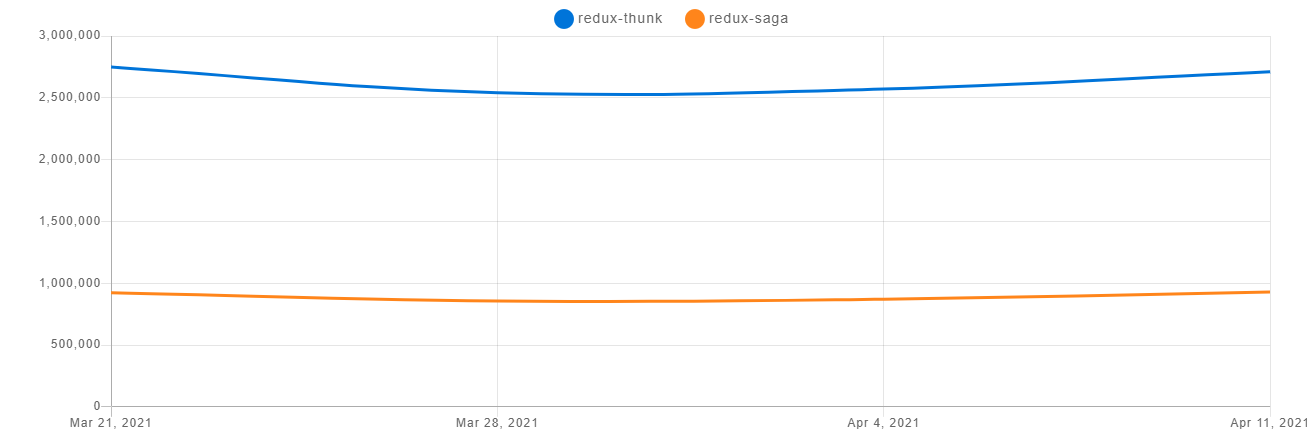
Redux의 미들웨어 라이브러리 중 한 개이다. Redux-thunk와 Redux-saga가 대표적인데, Redux-thunk의 경우 saga에 대비해 쉬운 코드와 높은 생산성이 있지만, 태생의 한계 때문에 복잡한 비동기 처리가 어렵다. Saga의 경우는 제네레이터라는
4.[React] 간지나는 다크모드 실전편

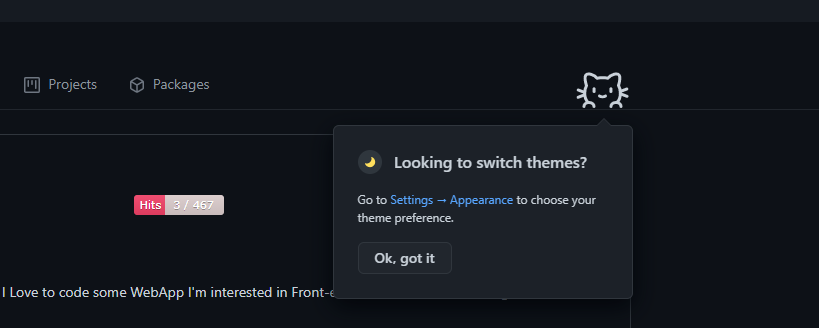
요즘 장시간 휴대폰 및 인터넷 사용이 많아지면서 사용자들의 눈에 피로도가 상당히 높다.그래서 어두운 계열의 색을 배경색으로 사용해 장시간 사용해도 눈의 피로도가 현저히 낮은 효과를 가져올 수 있게된다. 그래서 요즘엔 다크모드가 상당히 많이 지원되고 있고, 나는 무조건
5.[React] 환경변수를 .env로 만들기

현재 진행중인 프로젝트에서 카카오 로그인 기능을 사용하고 있는데, 카카오 로그인 기능을 사용하기 위해 삽입한 자바스크립트 api키가 index.html에 고스란히 남아있는 상황이다. 로컬에서만 개발을 하다가 이제 서버에 올리는 단계가 되어 env를 활용하여 보안상의 이
6.[React] filter()로 검색기능 구현하기 !

대부분의 웹서비스에 필수인 서치바! 실제 서비스랑은 다르지만 더미데이터를 활용해 쉽게 filter()함수를 이용해 검색기능을 구현해보려고 한다!우선 코드는 이렇다.이렇게 내가 검색한 결과가 잘 나온다! 이 둘의 공통점은 새로운 객체를 반환한다는 점이다.매우 유용한 함수
7.[React] - 프론트엔드 빌드시스템

익스플로러 사용 멈춰🤚 바벨은 트랜스파일러이다.C나 JAVA같은 언어는 컴파일러를 활용한다.바벨이란 트랜스 파일러는 활용해 코드를 추상화 시켜 다운그레이드 하는 것이 바벨이다. 왜 우리는 바벨을 사용할까? 대부분의 프론트엔드 개발자들은 ES6이후의 문법을 사용
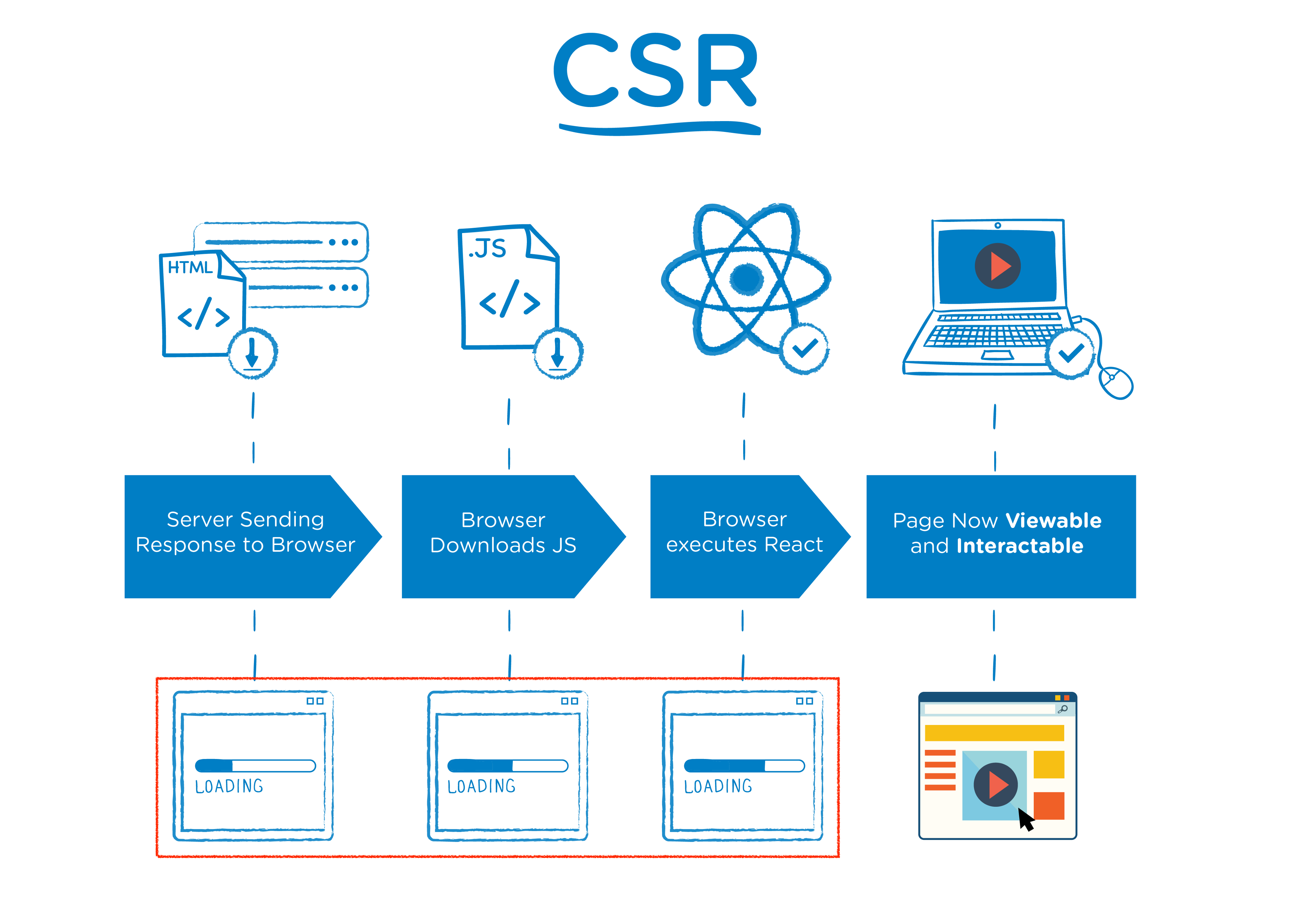
8.[React] - SSR vs CSR - 서비스에 특성에 따라 선택해보자

React를 공부하면서 배우게 되는 많은 개념 중 새롭게 듣게 되는 개념 중 한 개가 CSR이다.CSR의 단점을 보완하기 위해 많은 회사에서 NextJS라는 프레임워크를 활용해 React로 CSR이 아닌 SSR을 많이 활용하는데, CSR과 SSR의 장단점 및 차이를 확