📖들어가기에 앞서
React를 공부하면서 배우게 되는 많은 개념 중 새롭게 듣게 되는 개념 중 한 개가 CSR이다.
CSR의 단점을 보완하기 위해 많은 회사에서 NextJS라는 프레임워크를 활용해 React로 CSR이 아닌 SSR을 많이 활용하는데, CSR과 SSR의 장단점 및 차이를 확실히 정립하면 더 빠른 이해를 도울 수 있다고 생각해 포스팅하며 정리해본다.
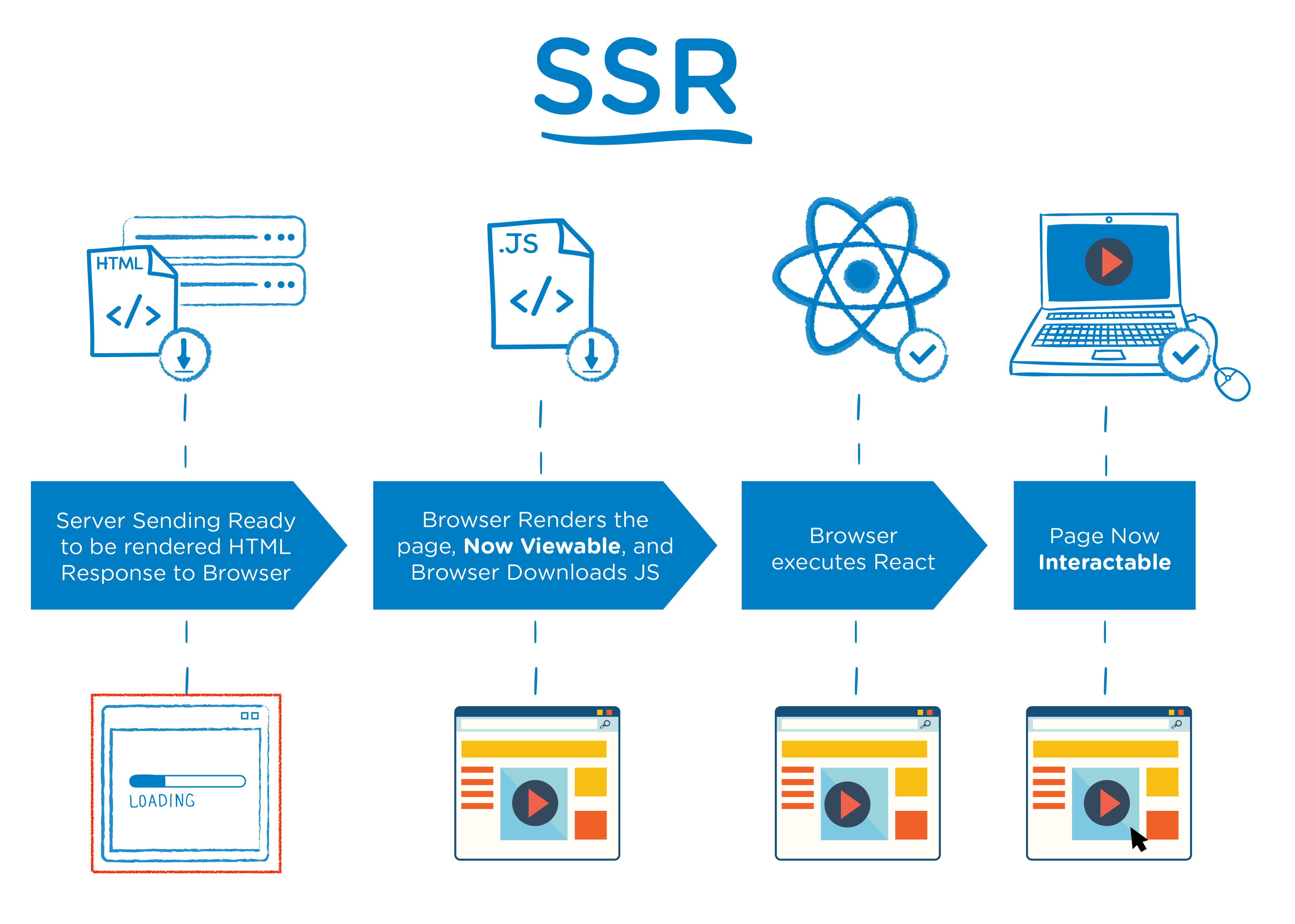
What is SSR? (Server Side Renderling)
이전의 웹에서는 클라이언트가 요청하게 된다면 서버에서는 해당하는 응답을 해주게 된다.
즉 Hello.html을 보고 싶다는 요청이 발생한다면 서버는 Hello.html을 응답하고,
클라이언트는 Hello.html을 화면에 그리게 된다.
SSR은 CSR보다 한 페이지를 구성하는 속도는 늦지만, 전체적으로 사용자에게 보여주는 콘텐츠는 CSR보다 빠르다는 장점과 SEO를 쉽게 구성할 수 있다.
그러나 요청이 들어올 때마다 서버는 해당 응답을 다시 해줘야 해서 서버에 부하가 걸리는 등 문제가 발생할 수 있다.
특징
- SEO를 구성하기 쉽다.
- 초기 화면을 보는 속도가 CSR로 구성된 웹보다 더 빠르다.
- 다른 화면을 보고 싶다면 새로운 요청을 보내 응답을 받아야 하므로 서버에 부담이 갈 수도 있다.

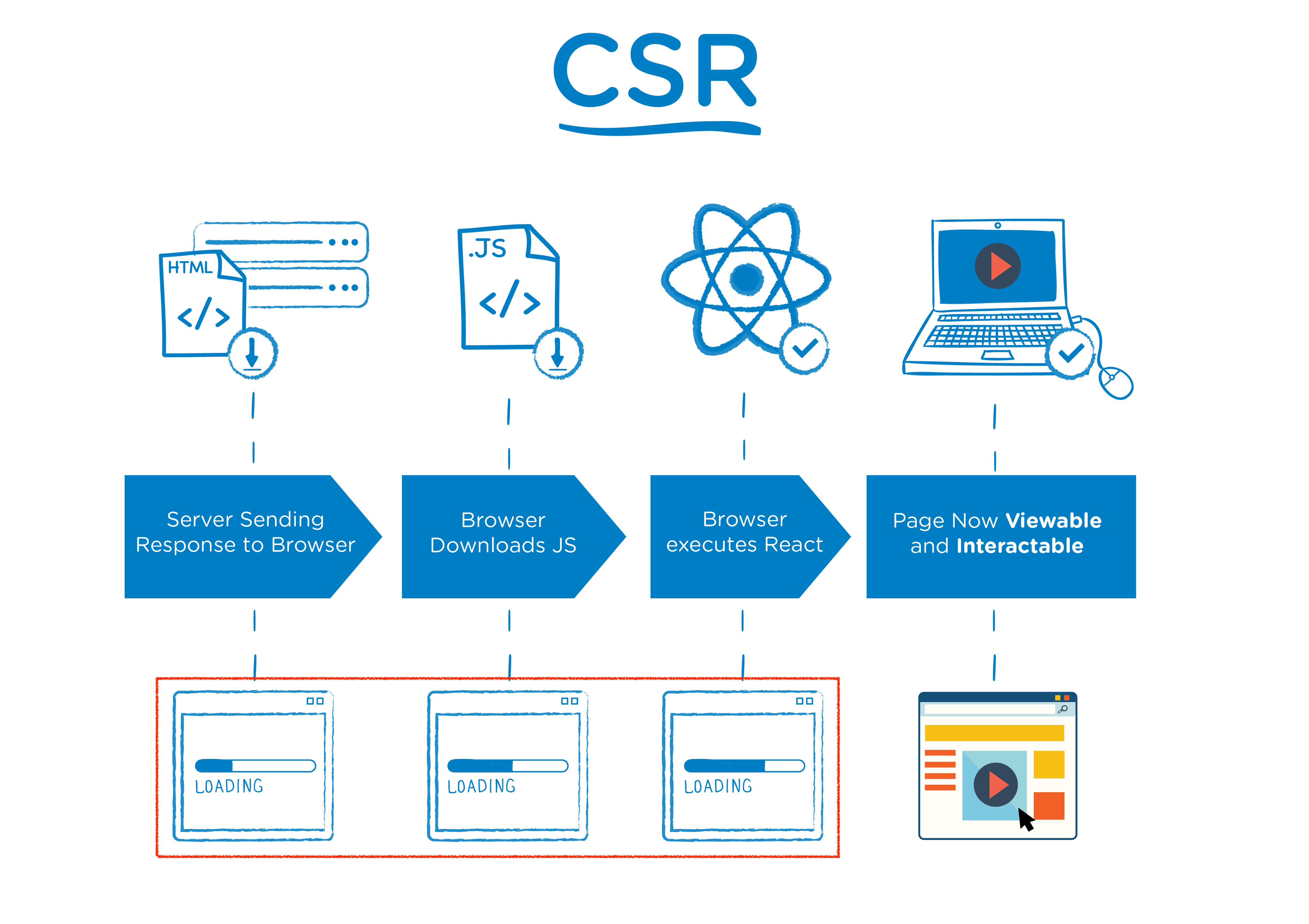
CSR의 등장 (Client Side Renderling)
하드웨어의 성능이 좋아지고 프론트엔드 라는 영역의 발전 속도가 기하급수적으로 빨라지면서
여러 프레임워크가 등장했고, 그런 프레임워크에서 지원하는 CSR방식이 많은 인기를 끌었다.
CSR로 만들어진 웹은 이전보다 더 부드럽고 빠른 인터렉션을 가진 서비스를 제공한다.
그러나 CSR의 특징은 최초 요청 시에 HTML ,CSS, JS등 많은 리소스를 한 번에 요청하게 되는데, 상대적으로 SSR보다 큰 파일 크기를 요청하다 보니 초기 화면을 보는 속도가 느리다는 특징을 가지게 된다. 또한 이런 점을 필두로 SEO에서 취약한 모습을 보인다.
특징
- SEO를 구성하기 상당히 어렵다.
- 초기 화면을 보는 속도가 상당히 느린 편이다.
- 초기에 리소스를 한꺼번에 받기 때문에 좋은 사용자 경험을 가질 수 있다.

🔑대안책 NextJS
리액트를 사용하게 된다면 CSR이 기반인 웹페이지를 만들게 된다.
그러나 우리가 앞서 본 상황처럼 서비스가 SEO가 중요한 서비스라면 CSR기반을 사용할지에 대하여 고민해볼 필요가 있다.
아무리 좋은 웹이라도 회사에서 팔아야 하는 제품이 노출되지 않는다면 무슨 의미일까?
그래서 머리 좋은 사람들이 SSR개념을 React에 입힌 프레임워크를 제공한다.
둘의 장점만을 조합해 처음엔 SSR로 렌더링을 하고 이후 다른 페이지에선 CSR을 활용하는 방식이다. 이를 활용해 좋은 사용자 경험과 SEO등 최적화 문제를 해결할 수 있다.
