Cookie
브라우저에 저장되는 서버가 보낸 작은 크기의 키와 값이 들어있는 작은 데이터 조각(최대 4KB)
HTTP는 무연결성 무상태성의 특징 때문에, 서버와 연결이 끊어지고 재 방문시 다시 인증을 해야했음
Cookie는 사용자가 따로 요청하지 않아도, 브라우저가 요청 시에 Request Header에 넣어 자동으로 서버에 전송한다.
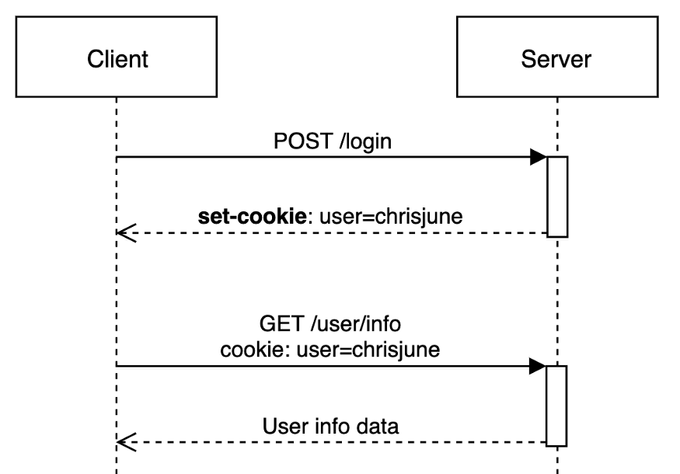
cookie 생성 과정

출처 : hudi.blog
- 클라이언트가 로그인을 하며, 정보를 요청함
- 서버가 쿠키를 생성하고, HTTP 헤더에 넣어서 요청한 정보와 함께 돌려보냄
- 클라이언트는 로컬에 쿠키를 저장하고, 재방문 시 갖고있는 쿠키를 서버에 전달함
- 업데이트할 정보가 있으면, 서버는 쿠키를 다시 HTTP 헤더에 넣어서 요청한 정보와 함께 돌려보냄
Cookie 종류
- Session Cookie (세션 쿠키)
- 만료기간이 없고, 세션 동안만 저장되고 브라우저 종료시 삭제됨
- Persistent Cookie ( 영구 쿠기)
- 만료기간이 있으며, 만료 기간이 끝나면 삭제됨
- First Party Cookie (퍼스트파티 쿠키)
- 같은 도메인에서 생성된 쿠키
- Third party Cookie (서드파티 쿠키)
- 다른 도메인에서 생성된 쿠키
- 주로 광고용으로 존재
Cookie가 사용되는 예시
- 세션 관리 (ex 로그인 기능)
- 쿠키를 통해 로컬에 로그인 정보를 저장하고, 서버에 해당 정보를 보내 사용자 인증을 받음
- 개인화 (하루 동안 보지 않기 기능, 최근 검색 리스트)
- 쿠키에 만료일을 설정할 수 있으므로 해당 정보를 통해서 만료일까지 정보를 안띄우게 하거나, 쿠키에 검색 기록을 저장해서 사용자에게 보여줌
- 트래킹 (Tracking)
- 쿠키를 통해서 사용자들의 패턴을 분석하고 기록함
Cookie의 장점
- 사용자의 정보를 갖고 있어서, 방문마다 인증작업들을 편리하게 처리함
- 쿠키 정보를 이용하여 사용자의 행동과 패턴 분석이 가능함
Cookie의 한계 및 단점
- 개인 정보를 저장하기 때문에, 사용자의 개인정보를 침해당할 소지가 있음
- 사용자 로컬에 저장하기 때문에, 쉽게 조작되거나 가로챌 수 있어서 보안에 취약함\
- 부족한 저장 용량 (4KB)
- HTTP 요청 시 자동으로 모든 쿠키를 전송하기 떄문에, 불필요한 트래픽 증가
