문제
postman으로 API 테스트를 하다 POST 요청이 제대로 되지 않는 상황에 마주했다.
<form class="login-form" action="/user/loginPost" method="post">
<input class="login-text" type="text" name="uid" placeholder="ID" required autocomplete="off"/>
<input class="login-text" type="password" name="upw" placeholder="PASSWORD" required/>
<label class="login-checkbox__row">
<input class="login-checkbox" type="checkbox" name="useCookie"/>
<span>REMEBER</span>
</label>
<button class="login-btn" type="submit"> Login </button>
</form>
위와같은 단순한 로그인 창이었고, POST 방식으로 테스트를 하면 원하는 결과값이 반환될 줄 알았다.

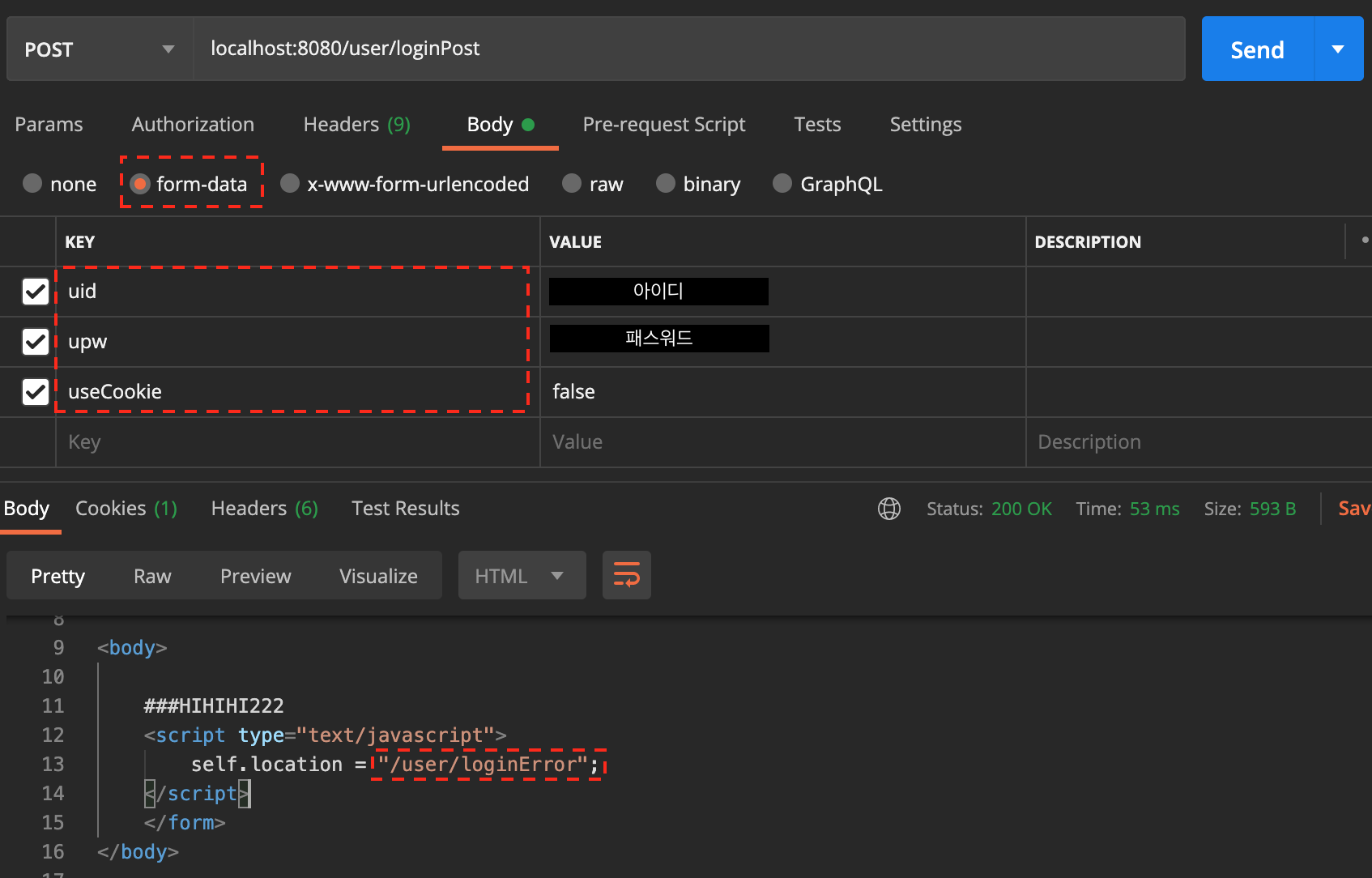
form-data를 체크하고 값을 넣어 요청을 보냈지만 돌아오는 응답은 loginError시 나타나는 응답이었다.
문제를 해결하기 위해 postman,content-type 그리고 spring에서 관련된 어노테이션을 찾아보며 몰랐던 것을 배울 수 있었다.
참고한 글들은 아래와 같다.
참고한 자료들
새로 알게된 내용
- contentType 중 'application/json' 과 'application/x-www-form-urlencoded' 의 차이
: contentType에 따라 client에서 server로 보내는 데이터의 형식이 달라진다.
둘의 가장 큰 차이는
json은 {[key1]:[value1],[key2]:[value2]} 형식이라면
x-www-form-urlencoded는 [key1]=[value1]&[key2]=[value2] 으로 key와 value를 '=' 으로 묶고, '&'으로 각각을 구분한다.
이러한 차이로 인해 contentType을 맞춰주는 것이 중요하다.
- HTML의 form 태그는 기본적으로 contentType을 기본적으로 application/x-www-form-urlencoded 으로 사용한다.
- Spring 어노테이션
@RequestBody,@RequestBody MultiValueMap<String, String>,@ModelAttribute을 이용해서 위의 서로 다른 케이스들을 처리할 수 있다. - 두가지의 ContentType 모두 지원하려면 Controller 내에 두개의 메소드를 만들면 된다. 참고
- 단순히 POST 방식에서는 @RequestBody를 써야하고, GET 방식에서는 @ModelAttribute를 사용하는 것이 아니라,
parameter의 signature 타입과 어노테이션을 상황에 맞게 써야한다.
해결

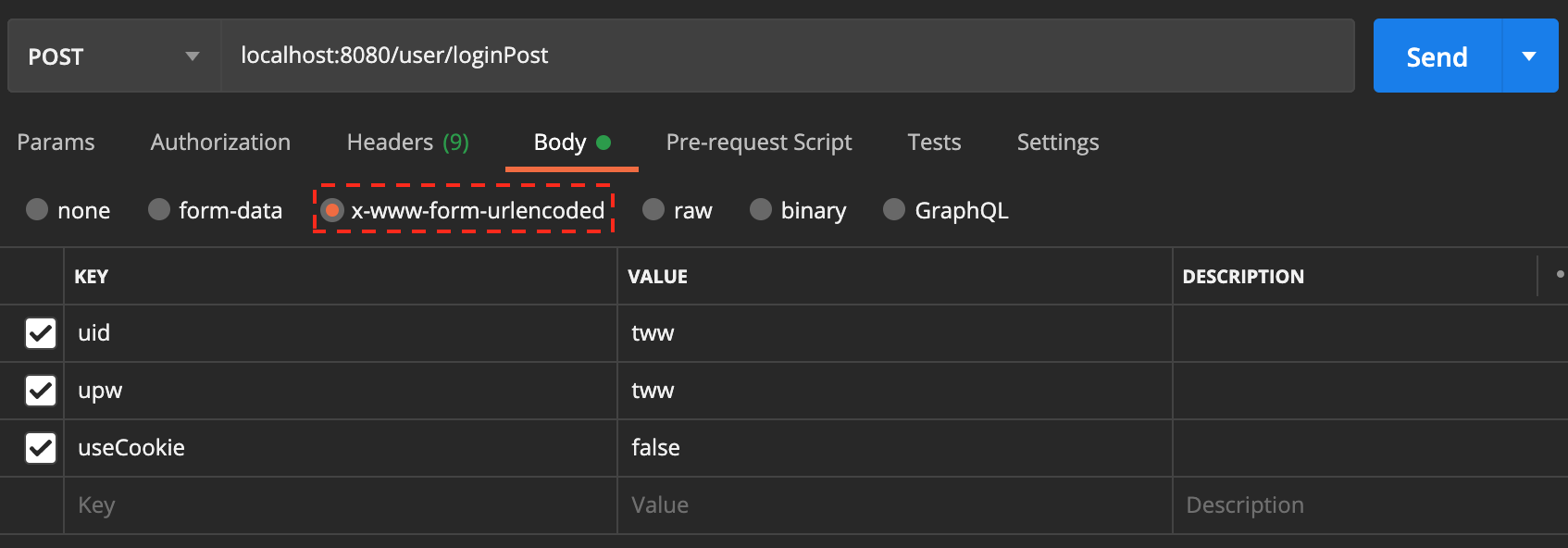
위와같이 form의 기본 contentType에 맞게 postman의 body 형식을 바꿔줘야한다.
