php 그누보드 테마 수정- 2
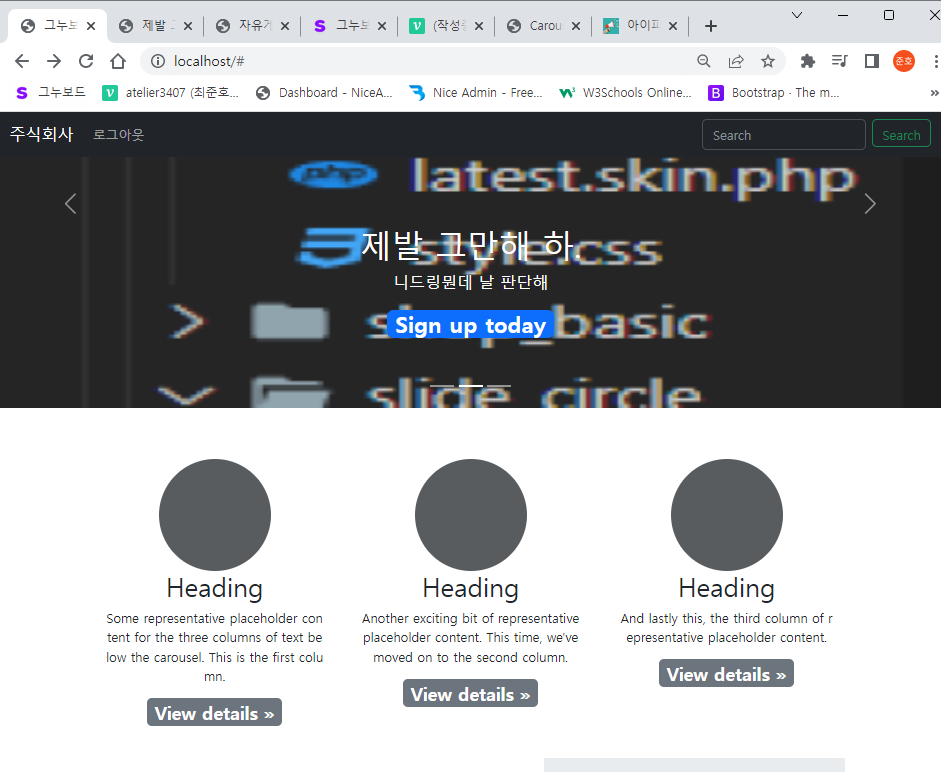
그누보드5 디자인 변경

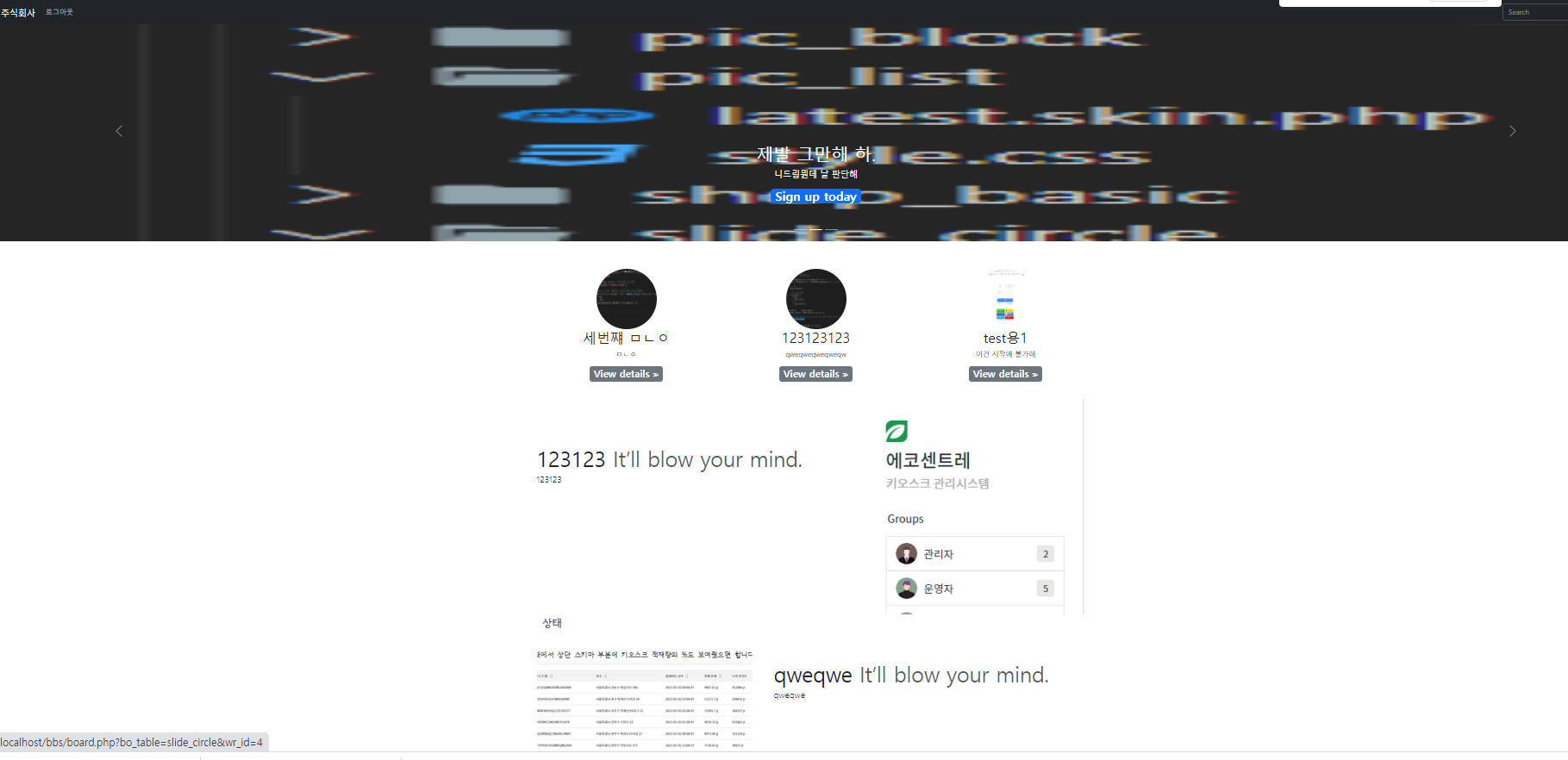
가운데 3개의 디자인에 게시물을 보여주는 걸로 하겠습니다.
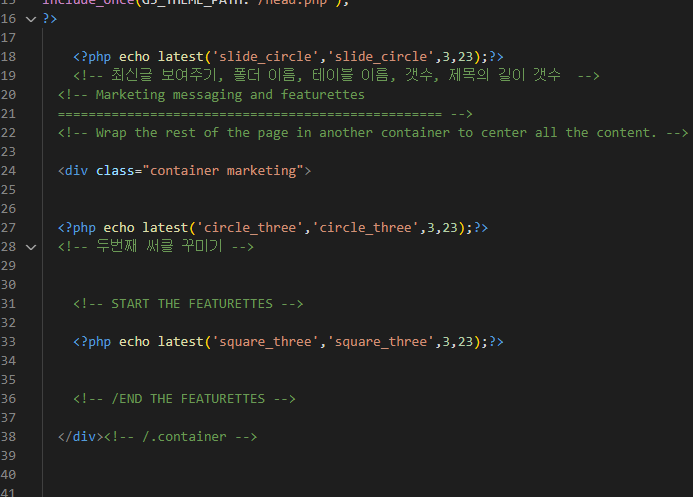
index.php

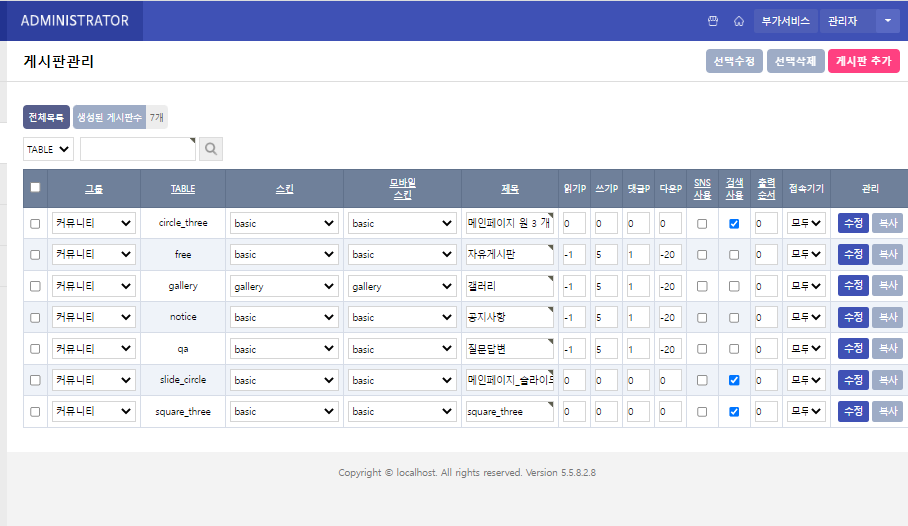
관리자 접속

관리자 페이제에서 정해준 이름으로 생성
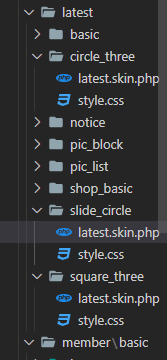
laster 폴더 내 circle_three 생성 후 lastest.skin.php 파일 수정

<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$latest_skin_url.'/style.css">', 0);
$thumb_width = 297;
$thumb_height = 212;
$list_count = (is_array($list) && $list) ? count($list) : 0;
?>
<!-- DDAN -->
<!-- Three columns of text below the carousel -->
<div class="row">
<?php
for ($i=0; $i<3; $i++) {
$img_link_html = '';
$wr_href = get_pretty_url($bo_table, $list[$i]['wr_id']);
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['src']) {
$img = $thumb['src'];
} else {
$img = G5_IMG_URL.'/no_img.png';
$thumb['alt'] = '이미지가 없습니다.';
}
$img_content = '<img src="'.$img.'" alt="'.$thumb['alt'].'" width="140" height="140" fill="var(--bs-secondary-color)" class="bd-placeholder-img rounded-circle" >';
$img_link_html = '<a href="'.$wr_href.'" >'.run_replace('thumb_image_tag', $img_content, $thumb).'</a>';
?>
<div class="col-lg-4">
<!-- <svg width="140" height="140" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="var(--bs-secondary-color)"/></svg> -->
<?= $img_link_html ?>
<h2 class="fw-normal"> <?=$list[$i]['wr_subject']?> </h2>
<p> <?=$list[$i]['wr_content']?> </p>
<p><a class="btn btn-secondary" href=" <?=$wr_href?> ">View details »</a></p>
</div><!-- /.col-lg-4 -->
<?php } ?>
</div><!-- /.row -->
square_three 폴더 내 lastest.skin.php 파일 수정
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$latest_skin_url.'/style.css">', 0);
$thumb_width = 500;
$thumb_height = 500;
$list_count = (is_array($list) && $list) ? count($list) : 0;
?>
<hr class="featurette-divider">
<?php
for ($i=0; $i<$list_count; $i++) {
$img_link_html = '';
$wr_href = get_pretty_url($bo_table, $list[$i]['wr_id']);
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['src']) {
$img = $thumb['src'];
} else {
$img = G5_IMG_URL.'/no_img.png';
$thumb['alt'] = '이미지가 없습니다.';
}
$img_content = '<img src="'.$img.'" alt="'.$thumb['alt'].'" width="500" height="500" width="100%" height="100%" class="bd-placeholder-img bd-placeholder-img-lg featurette-image img-fluid mx-auto">';
$img_link_html = '<a href="'.$wr_href.'" class="lt_img" >'.run_replace('thumb_image_tag', $img_content, $thumb).'</a>';
?>
<div class="row featurette">
<div class="col-md-7 <?= ($i%2==1)? 'order-md-2':''; ?>" >
<h2 class="featurette-heading fw-normal lh-1"><?=$list[$i]['wr_subject']?> <span class="text-body-secondary">It’ll blow your mind.</span></h2>
<p class="lead"><?=$list[$i]['wr_content']?></p>
</div>
<div class="col-md-5 <?= ($i%2==1)? 'order-md-1':''; ?>">
<?= $img_link_html ?>
<!-- <svg class="bd-placeholder-img bd-placeholder-img-lg featurette-image img-fluid mx-auto" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: 500x500" preserveAspectRatio="xMidYMid slice" focusable="false"><title>Placeholder</title><rect width="100%" height="100%" fill="var(--bs-secondary-bg)"/><text x="50%" y="50%" fill="var(--bs-secondary-color)" dy=".3em">500x500</text></svg> -->
</div>
</div>
<hr class="featurette-divider">
<?php } ?>

적용 완료
