php 그누보드5 스킨 수정
그누보드를 localhost에 설치.

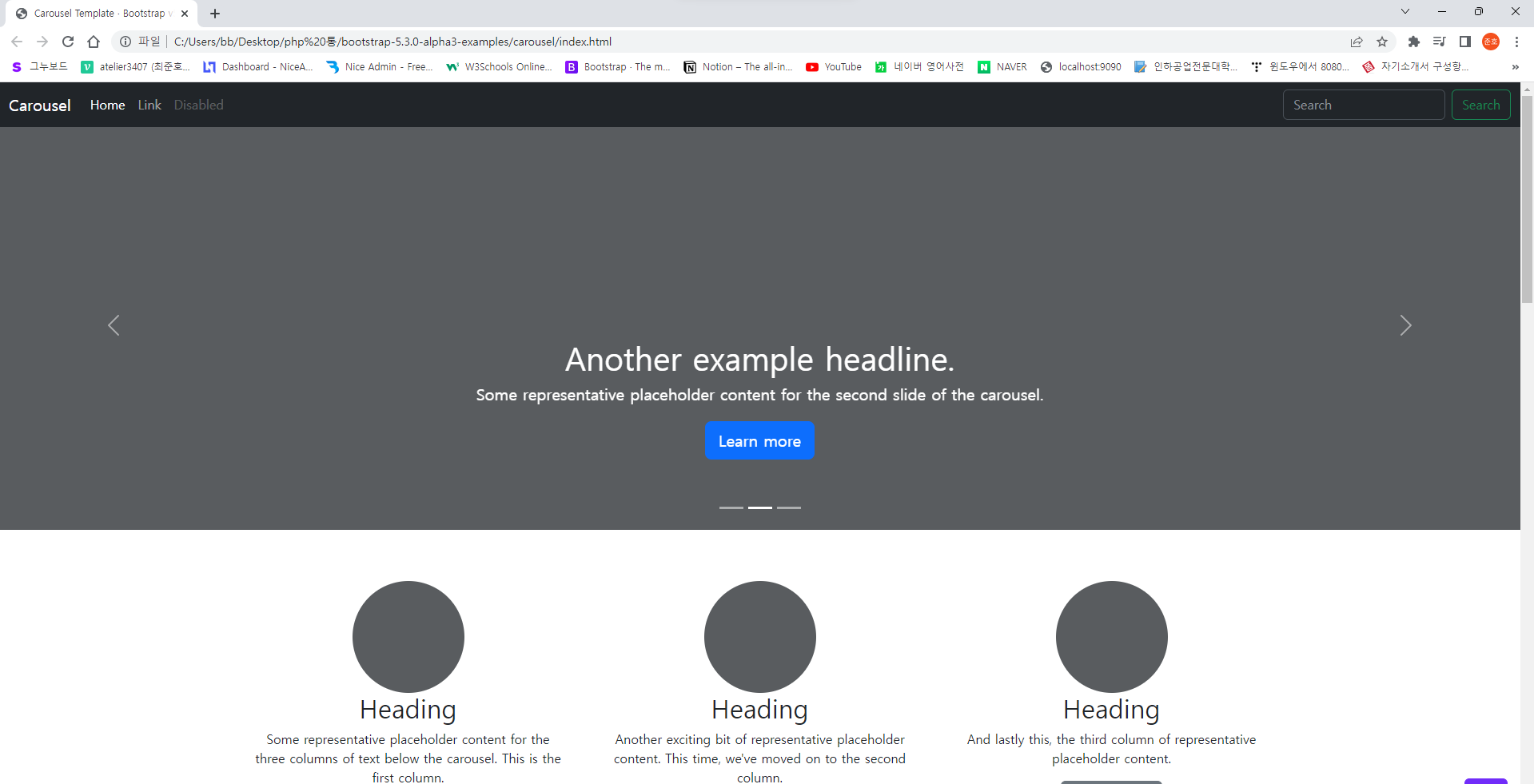
메인 페이지 수정을 위해
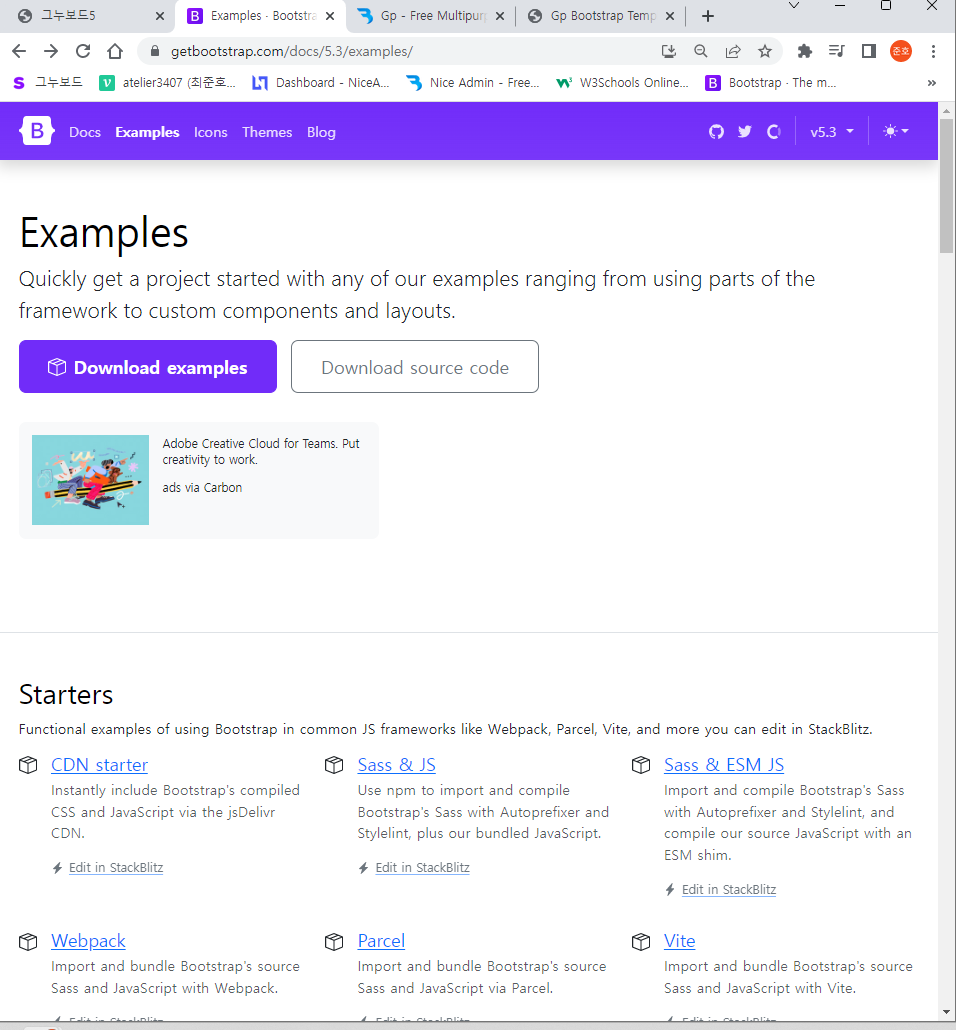
https://getbootstrap.com/
부트스트랩 사이트를 사용

-examples 메뉴에 들어가 Downloads.

원하는 위치에 먼저 압축해제

사용하고 싶은 테마를 폴더 선택 후 보기

폴더 내 css 파일을 잘 활용해야한다.


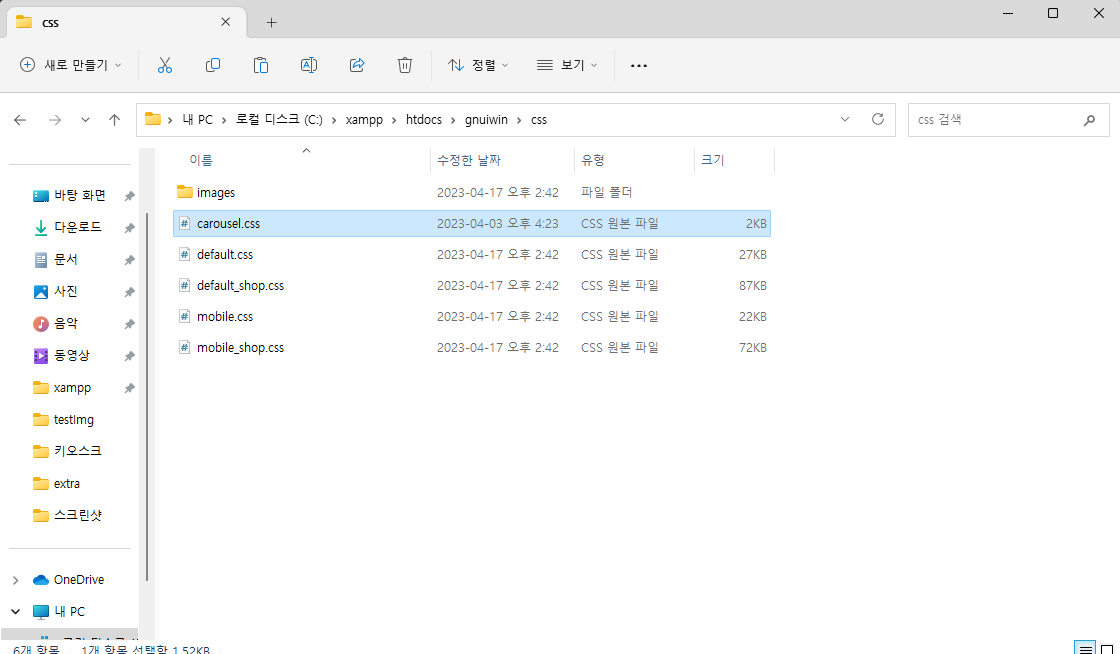
사용중인 그누보드 디렉토리내에 css 폴더에 붙여넣어준다.

index.html 파일을 vs Code로 열어준다.

코드를 보면 ../asset 으로 자바스크립트가 들어있다.

link도 asset에 css파일을 불러온다.
따라서 불러오기 위해 자바스크립트 , css 파일을 asset에 넣어줘야하기 찾아준다.

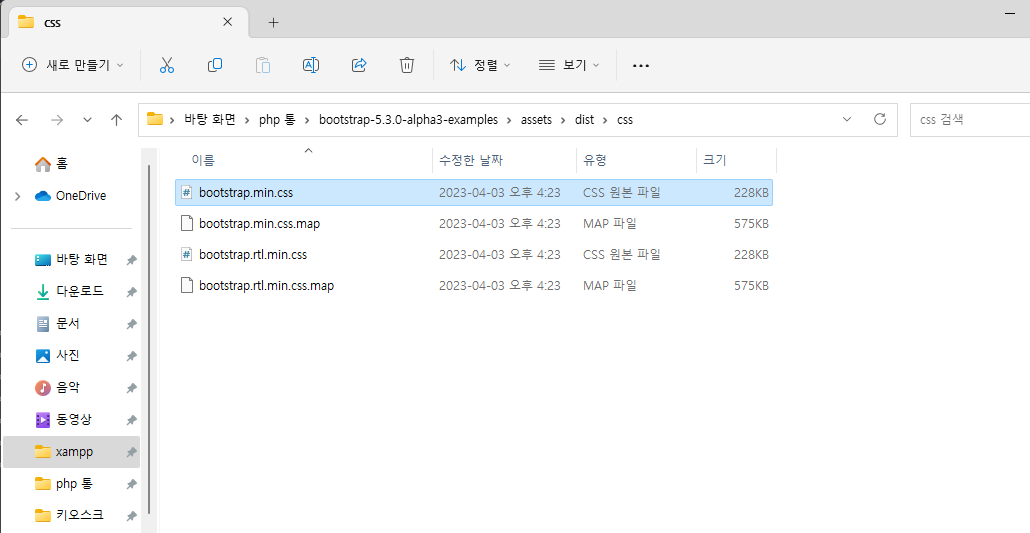
위치를 보고 먼저 전체 css 파일을 찾아주고 복사해준다.

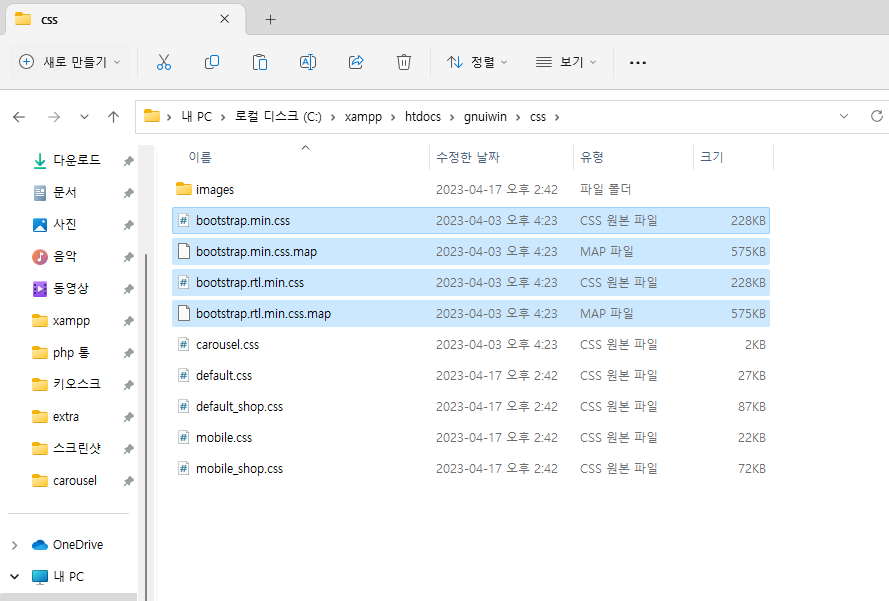
사용중인 그누보드 css 파일에 넣어준다.

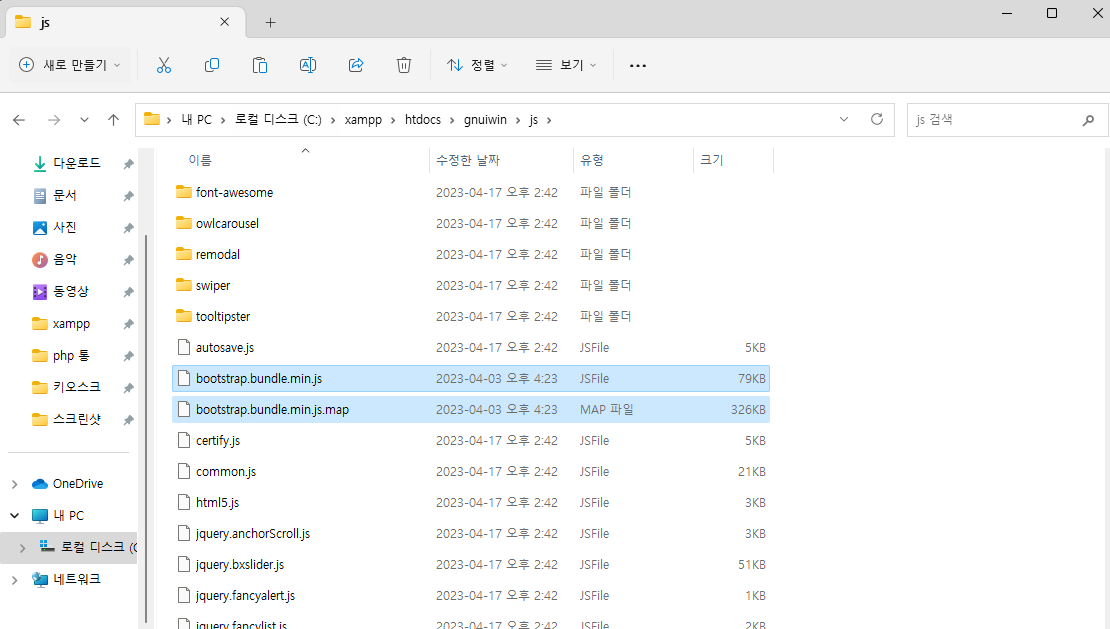
js파일도 복사

그누보드 js파일에 붙여넣어준다.
css , js 파일 불러오기는 이정도 해주면 된다.
만약 테마를 생성하고 하고 싶다면 무조건 테마 속 만든 폴더내 js/css 폴더에 붙여준다
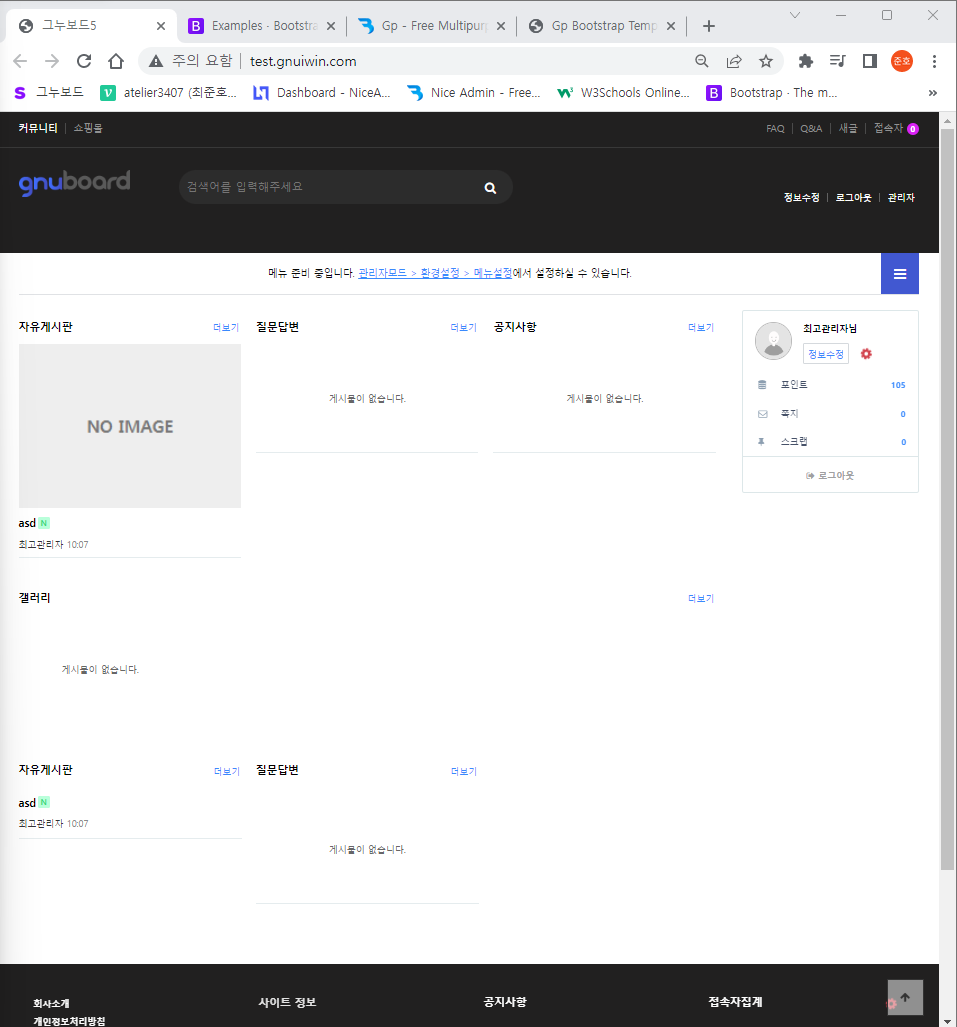
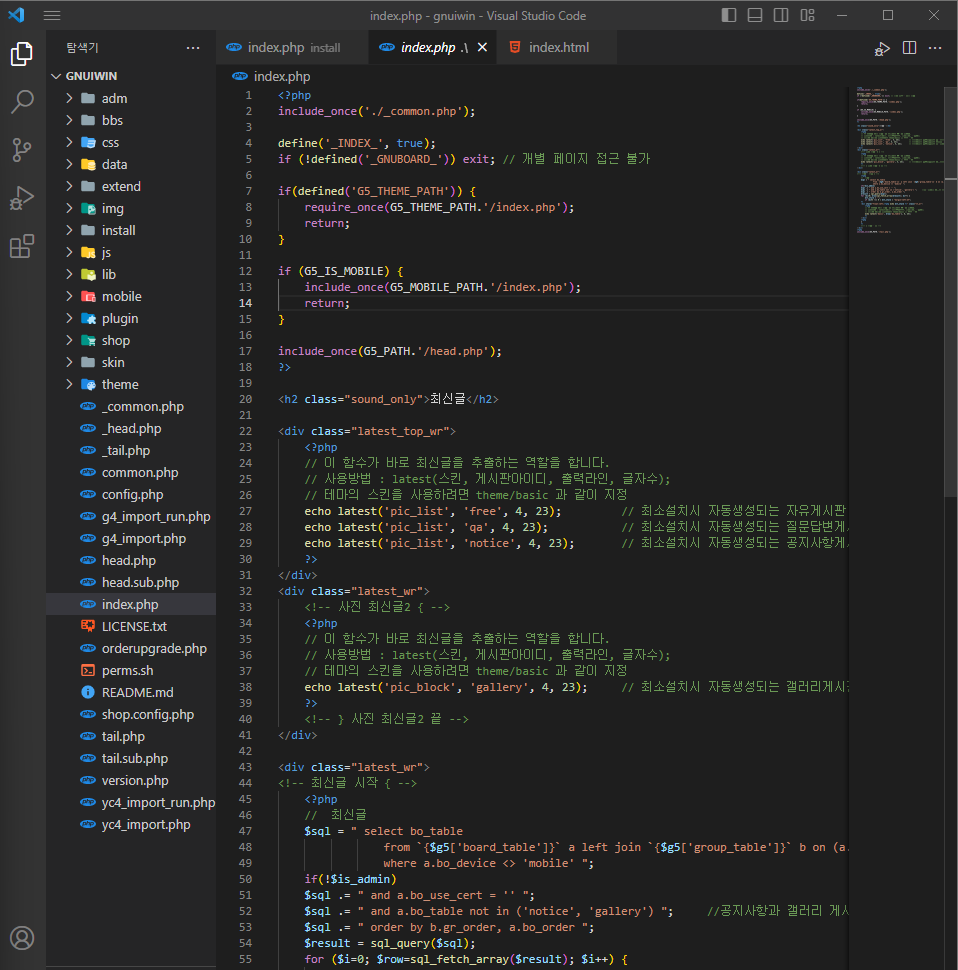
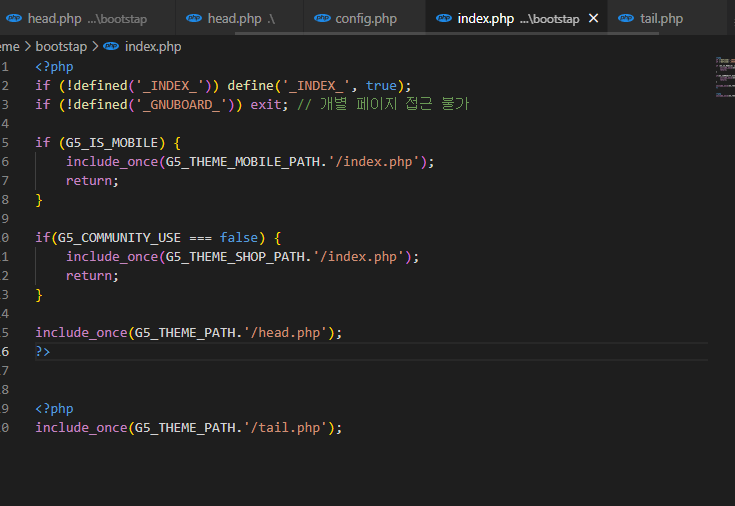
그누보드 index.php 메인 페이지 수정

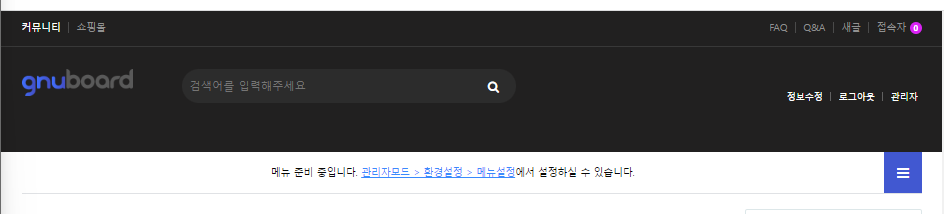
위 페이지를 수정하기 위해서는 그누보드의 구조를 이해할 필요가 있다.

위 index.php를 잘 보고 수정해야한다.

페이지의 윗부분은 head.php부분

페이지 아랫부분은 tail.php 부분.
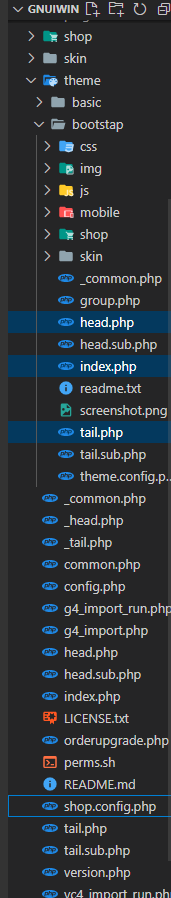
수정 시작. 그누보드 5 의 테마를 새로 추가한다
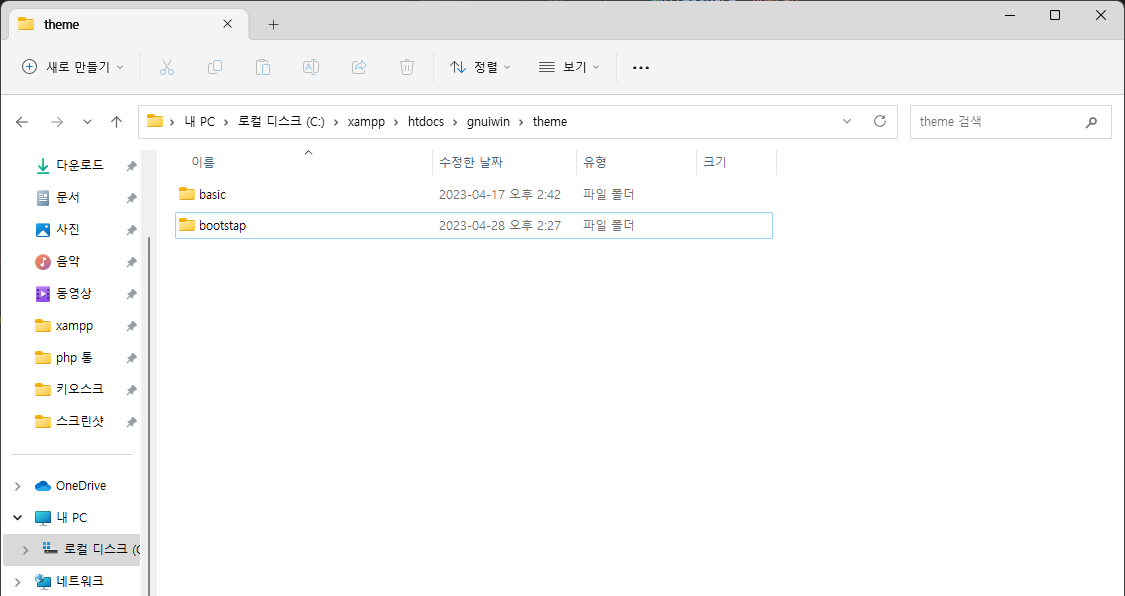
- 그누보드 theme / basic 폴더는 기본 테마.
- 기본 테마를 복사하고 이름을 지정.

basic 폴더 내용을 모두 복사후 붙이고 이름 변경.
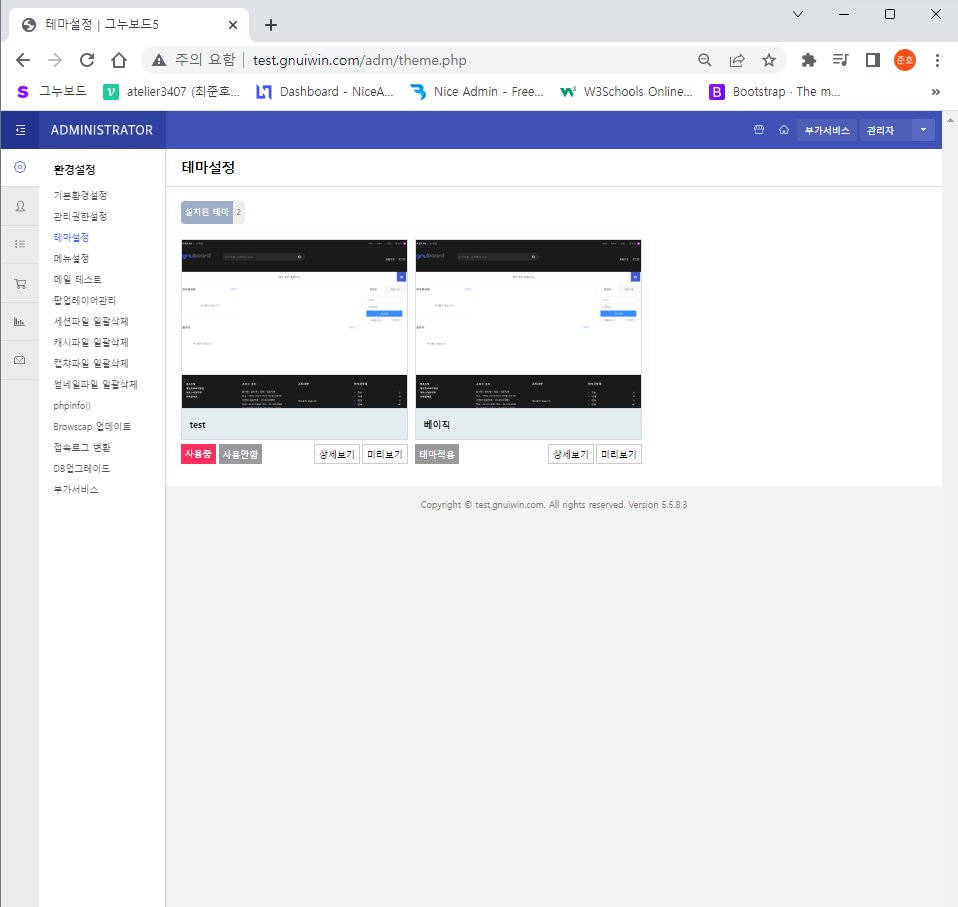
그 후 관리자 로그인.

관리자 로그인 후, 테마를 변경시켜 준다.
변경 된 테마를 수정하면 수정이 되는 것.
테마 내 새로 만든 파일의 index.php, head.php, tail.php 파일의 html 내용을 날려준다.

index.php

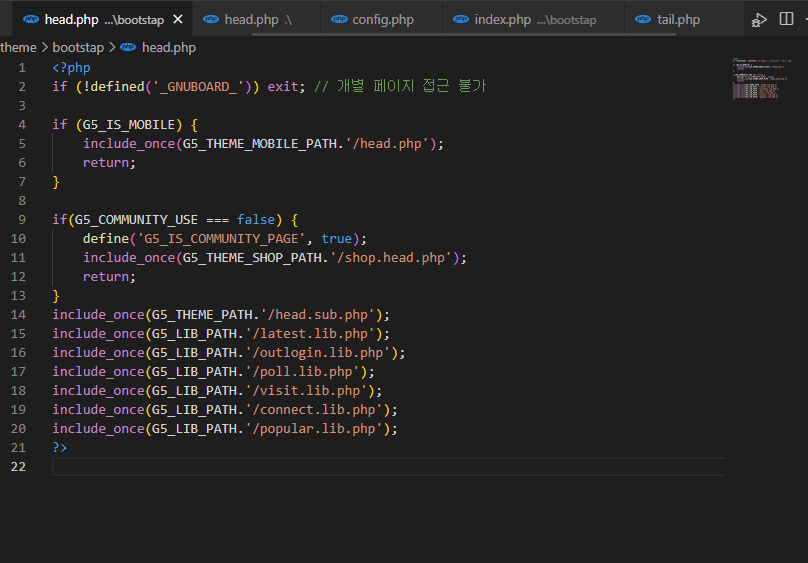
head.php

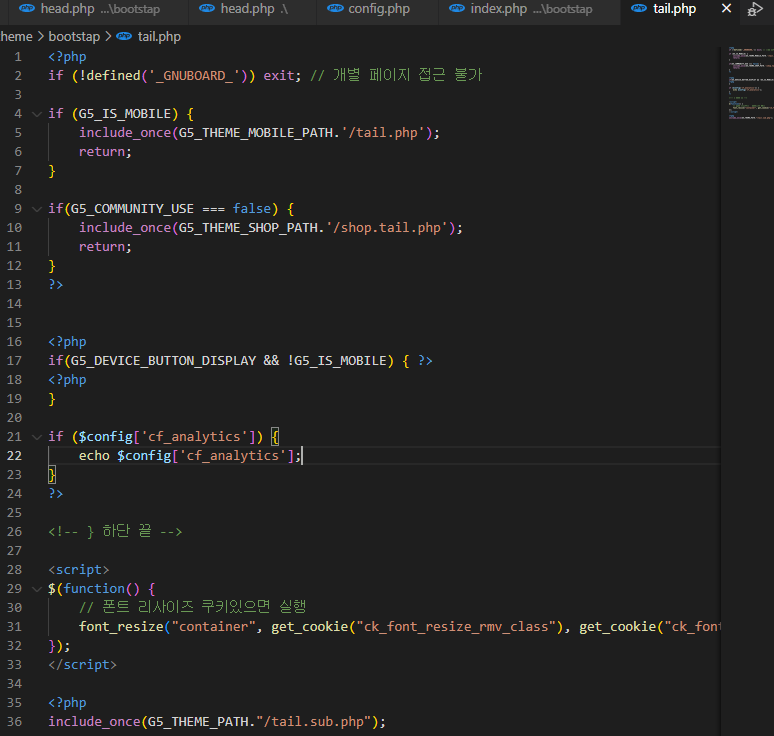
tail.php

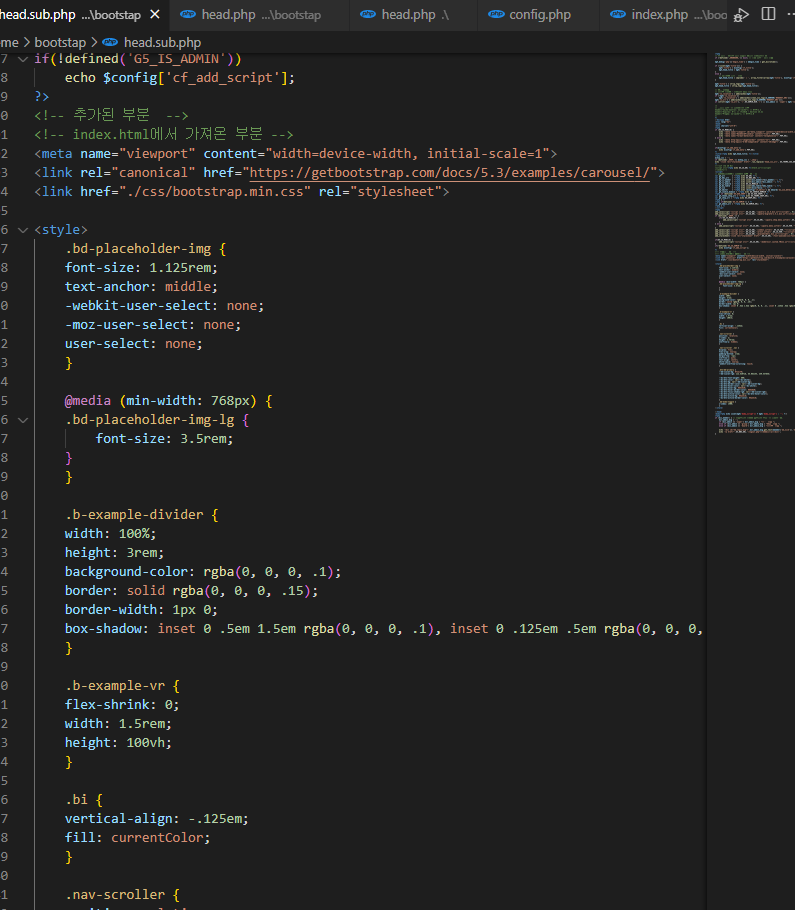
head.sub.php 에는 추가해야하는 css를 넣어준다.

그 후, head , main , tail 나눠서 각 맞는 공간에 붙여준다.
header -> head.php
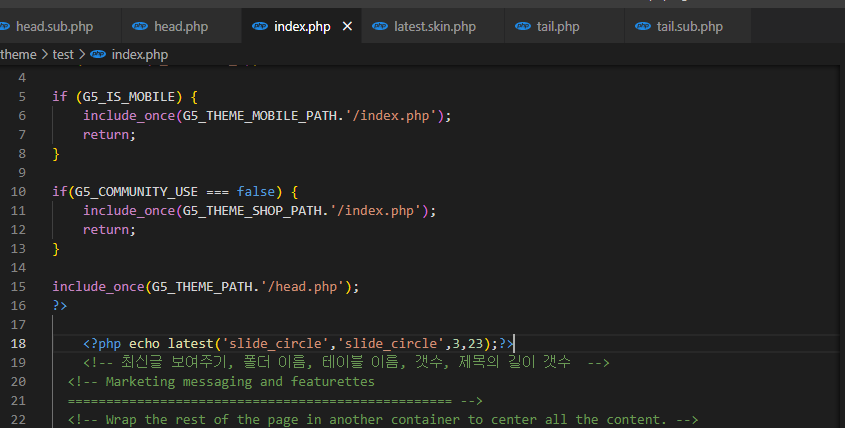
main -> index.php
tail -> footer.php 밑
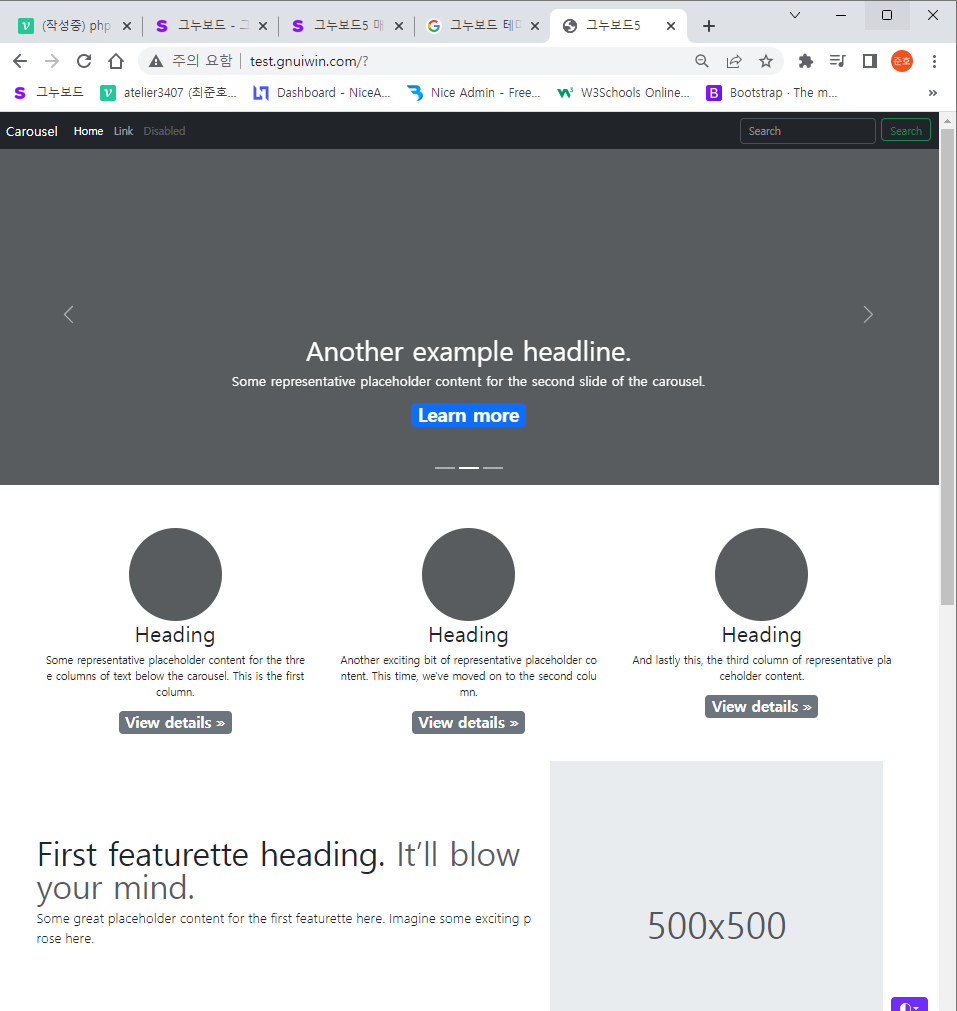
- 결과

로그인/ 로그아웃 버튼 추가
https://sir.kr/ 사이트에 그누보드 데모 사이트 접속.

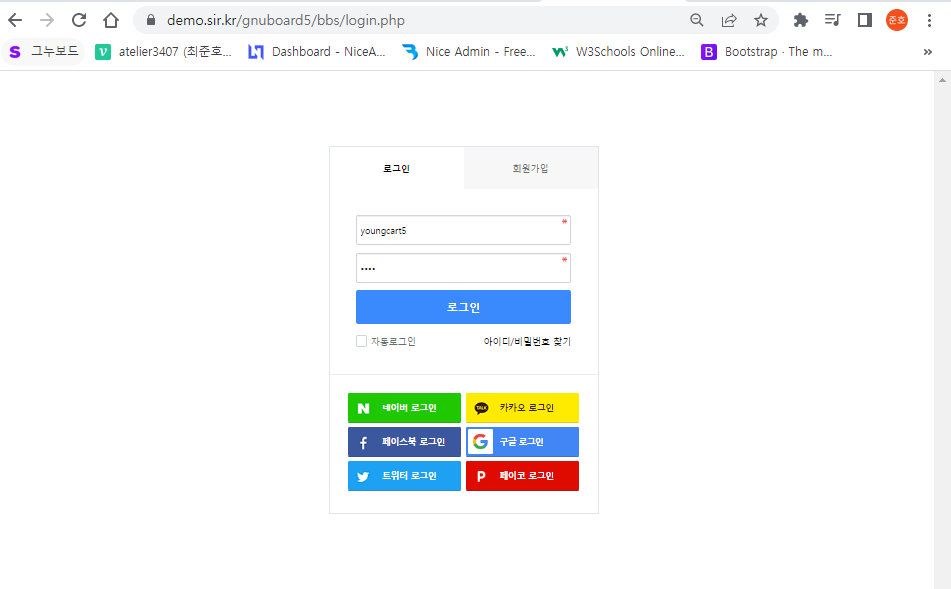
그후 로그인 페이지 접속 후 주소창 확인
https://demo.sir.kr/gnuboard5/bbs/login.php
bbs/login.php 파일에 열리는 것입니다.

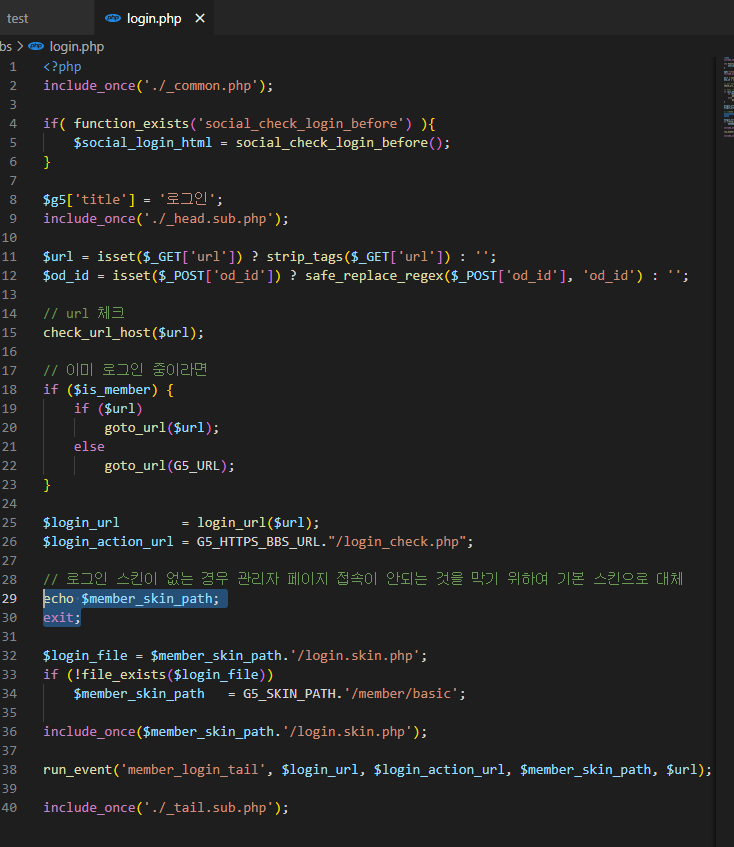
login 스킨을 사용하는 위치를 찾기위해 코드작성.
echo $member_skin_path;
exit;
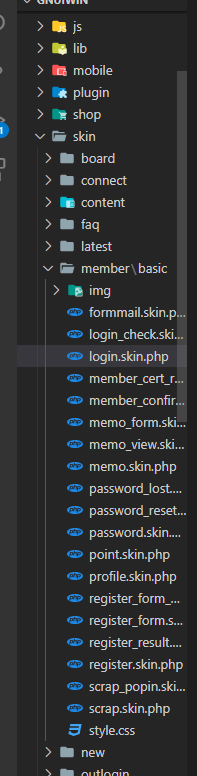
파일 구조를 보면서 파악해준다.

- 로그인 스킨 위치를 찾고 바꿔주면 된다.
버튼 꾸미기
로그인 버튼 주소를 찾고
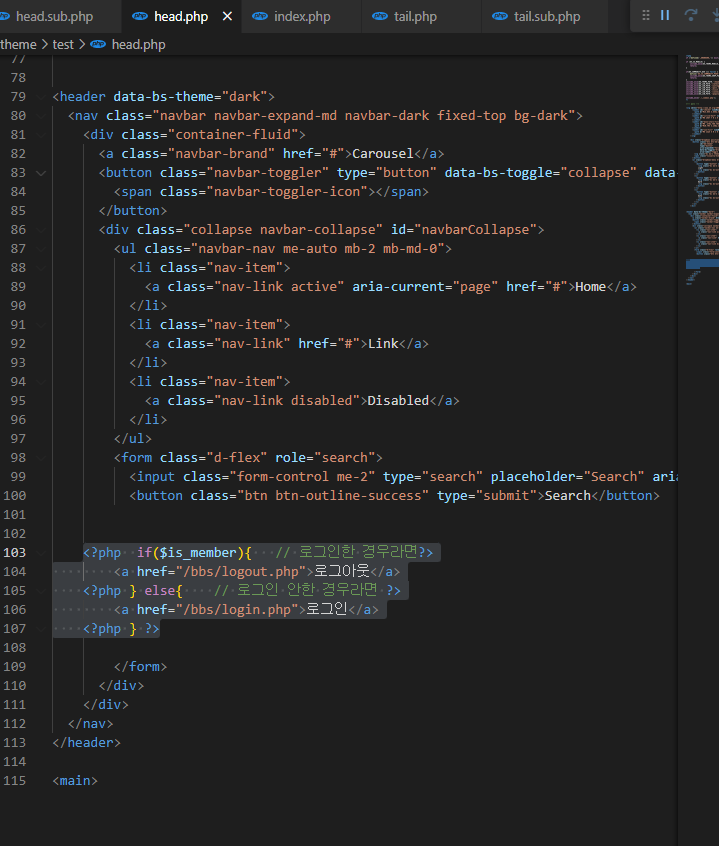
<?php if($is_member){ // 로그인한 경우라면?>
<a href="/bbs/logout.php">로그아웃</a>
<?php } else{ // 로그인 안한 경우라면 ?>
<a href="/bbs/login.php">로그인</a>
<?php } ?>로그인 클릭버튼. 위치는 head.php
로그인 한지 안한지는 $is_member로 알 수 있다.

모바일 반응형
모바일로 봤을 때도 잘 보이기 위해선
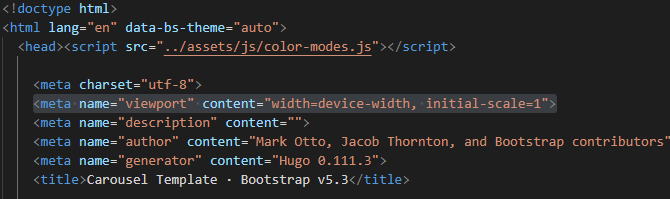
<meta name="viewport" content="width=device-width, initial-scale=1">
viewport가 무조건 필요하다
최신글 보여주기

skin - latest - pic_list 폴더를 복사후
원하는 이름으로 설정

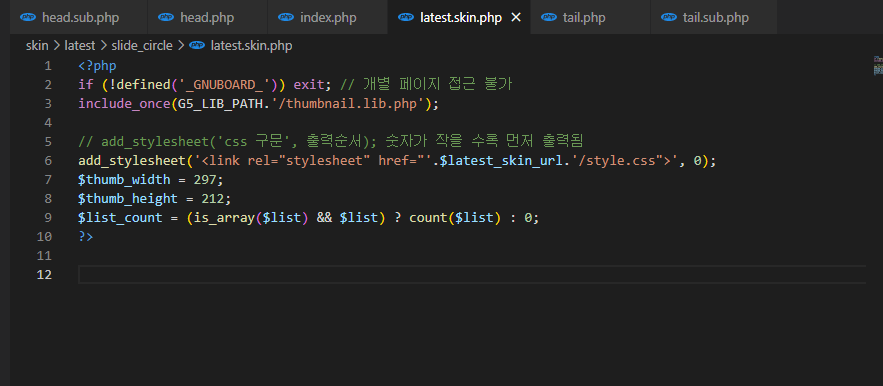
latest.skin.php 내부 html 내용 지우기


메인페이지에 넣어주기
완성본.
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$latest_skin_url.'/style.css">', 0);
$thumb_width = 297;
$thumb_height = 212;
$list_count = (is_array($list) && $list) ? count($list) : 0;
?>
<div id="myCarousel" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<?php for ($i=0; $i<$list_count; $i++) { ?>
<button type="button" data-bs-target="#myCarousel" data-bs-slide-to="<?=$i?>" class="<?=($i==0)? 'active':''; ?>" aria-current="true" aria-label="Slide <?=$i+1?>"></button>
<?php } ?>
</div>
<div class="carousel-inner">
<!-- 이미지 보여주는 함수 -->
<?php
for ($i=0; $i<$list_count; $i++) {
$img_link_html = '';
$wr_href = get_pretty_url($bo_table, $list[$i]['wr_id']);
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['src']) {
$img = $thumb['src'];
} else {
$img = G5_IMG_URL.'/no_img.png';
$thumb['alt'] = '이미지가 없습니다.';
}
$img_content = '<img src="'.$img.'" alt="'.$thumb['alt'].'" width="100%" height="100%">';
$img_link_html = '<a href="'.$wr_href.'" class="lt_img" >'.run_replace('thumb_image_tag', $img_content, $thumb).'</a>';
?>
<!-- -->
<div class="carousel-item <?=($i==0)? 'active':''; ?>">
<!-- 이미지 넣는 곳 -->
<?php echo $img_link_html; ?>
<div class="container">
<!-- <div class="carousel-caption text-start"> -->
<?php if($i==0){ echo '<div class="carousel-caption text-start">'; }
else if ($i==($list_count-1)) {
echo '<div class="carousel-caption text-end">';
}else{
echo '<div class="carousel-caption">';
}
?>
<h1><?php echo $list[$i]['wr_subject'] ?></h1>
<p><?php echo $list[$i]['wr_content'] ?></p>
<p><a class="btn btn-lg btn-primary" href="#">Sign up today</a></p>
</div>
</div>
</div>
<?php } ?>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#myCarousel" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#myCarousel" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
안녕하세요 글 잘 읽었습니다. 적용은 잘 했는데
메인 페이지에 아랫부분
라인과