타입스크립트란?
타입스크립트란 자바스크립트의 타입을 강제시키는 언어를 말한다.
기존의 자바스크립트에서는 아래와 같이 변수에 문자열을 할당했다가 이후에 숫자열을 재할당해도 문제가 되지 않았다.
// 자바스크립트는 자료형에 연연하지 않고 할당이 가능합니다.
let hello = "hello"
hello = 12345하지만 타입스크립트에서는 변수의 자료형을 지정해주기 때문에 위와같이 재할당이 불가능하다.
let hello:string = "hello"
// 재할당이 문자열만 가능합니다.
hello = "12345"더 알아보기
❗️ 브라우저는 HTML,CSS,Javascript만 읽을 수 있는데 타입스크립트는 어떻게 읽을까?
→ 실행시에 자바스크립트로 변경되어 실행된다.
이렇게 변경되는 작업을컴파일 또는 트랜스파일이라고 한다.
이렇게 변경해주는 도구를컴파일러 또는 트랜스파일러라고 한다.
컴파일: 하나의 언어가다른 언어로 변경되는 작업
트랜스파일: 하나의 언어가같은 언어의 다른 버전으로 변경되는 작업
타입스크립트를 사용하는 이유와 사용방법
자바스크립트는 타입에 제한이 사실상 없다. 언어 자체가 너무나 자유롭기 때문에 개발자가 에러를 범한다고 할 때, 자바스크립트 언어 자체에서는 에러라고 인식하지 않지만 프로그램 자체는 에러를 일으키기 때문에 굉장히 곤란한 경우가 많이 발생한다.
예를 들어, 변수나 상수를 만들면 처음에 문자를 넣었다가, 나중에 숫자를 넣는 등 자유자재로 변환이 가능한 점이다.
처음에는 이러한 점이 개발에는 굉장히 편리해 보이지만, 큰 서비스를 여러명이 개발하는 경우에는 문제가 될 수 있다.
타입스크립트 사용 방법
// 변수에 타입을 지정해주시면 됩니다.
let aaa : string = "안녕하세요"
let bbb : number = 123 객체 타입을 만들어줄때 네이밍에는 관례가 있다.
interface의 I와 변수명을 합쳐주는 것이다. 예를 들어, 객체를 담은 변수 이름이 Profile이라면 타입을 지정하는 객체는 IProfile로 네이밍해주는 것이 관례다.
이렇게 타입스크립틑 이용해 각 변수에 타입을 지정해주시고 나면, 타입에 맞지 않는 값을 할당시 에러가 나게 된다.
타입스크립트 설치 및 세팅
yarn add typescript --dev
설치가 완료되고 package.json을 들어가보면 목록에 dependencies와 devDependencies로 나뉘어져 있는 것을 볼 수 있다.
dependencies 는 브라우저에 실행시에 필요한 목록이다.(참고)
devDependencies는 vscode에서(개발시) 필요한 목록
설치가 완료되었다면, yarn add @types/react@17.0.2 @types/node@17.0.2 --dev를 붙여넣기
❗️ 라이브러리 하위 모듈 버전 고정하기
사용하고 있는 외부 라이브러리가 의존하는 모듈의 특정 버전으로 고정시키고 싶을 경우
yarn 패키지 매니저 사용 시 package.json 에 다음을 추가해주세요.{ "devDependencies": { ... }, "resolutions": { "@types/react" : "17.0.2" }npm 패키지 매니저 사용 시 package.json에 다음을 추가해주자
{ "devDependencies": { ... }, "overrides": { "@types/react" : "17.0.2" }
설치가 완료되었다면, typescript 설정 파일(tsconfig.json)을 만들어 준다.

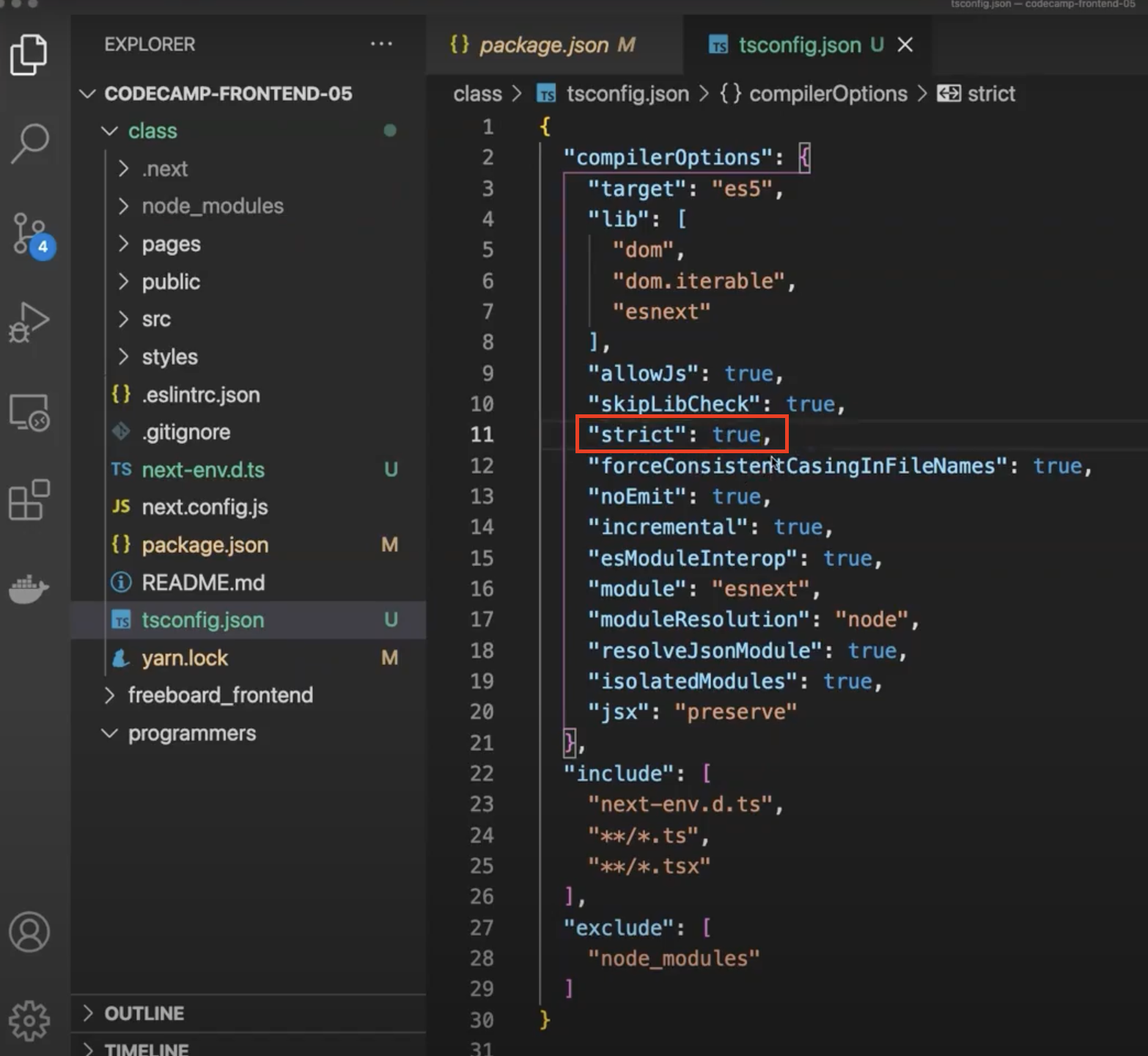
현재 상태에서 yarn dev 명령을 실행하게 되면, nextjs가 typescript의 설정 파일인 tsconfig.json을 감지하고, tsconfig.json에 기본 설정을 자동으로 채워준다.
아래와 같이 기본 설정 내용이 채워졌다면, 정상적으로 설치가 완료된 것이다.

tsconfig파일에서 strict을 true로 바꾸기

기존의 strict가 false로 되어있을 것 입니다. 이번에는 조금 더 엄격한 타입스크립트를 사용할 것 이므로 여기를 true로 바꿔주자.
타입스크립트 파일 확장자와 실습
타입스크립트를 사용하는 파일 중 return 을 포함하고 있다면 확장자를 ts로 두면 오류가 발생한다.
return 부분이 사실 html이 아니라 JSX 즉, 자바스크립트 XML 이기 때문이다.
따라서 단순히 javascript 만 있는 .js 파일은 typescript의 **.ts**로 변경하고,
javascript에서 JSX(React의 HTML)를 return 하는 컴포넌트들은 typescript의 .tsx 로 변경해야 한다.
- JSX 를 return 하는 컴포넌트 : tsx
- 자바스크립트만사용하는 컴포넌트 : ts
타입스크립트를 사용할 땐 위의 확장자를 잘 구분해서 사용해야 한다!
타입 추론
파일의 확장자를 ts 혹은 tsx로 변경하게 되면서 기존의 자바스크립트 작성 부분이 타입스크립트 영역으로 바뀌게 된다..
따라서 변수에 타입을 먼저 입히지 않고 할당을 하게되면 타입스크립트는 할당된 값의 자료형을 타입으로 추론 하게 된다는 것을 기억하자.
타입스크립트 배열, 객체 실습
/* 배열타입 */
// 문자열만 있는 배열
let aaa:string[] = ["원두","은정","혜원"]
// 배열에 문자열과 숫자열을 같이 넣어두고 싶을 때
let fff:(string | number)[] = [1,2,3,"철수","영희"]
// 모두 숫자이거나 모두 문자인 배열
let hhh: string[] | nuber[] =[ "영희","철수" ]
hhh=[1,2,3]
/* 객체타입 */
interface Ipropfile {
name : string
age : number
school : string
}
const profile:Ipropfile = {
name : "원두"
age : 8
school : "코캠 초등학교"
}
//age의 타입이 문자열이거나 숫자열일 때
interface Ipropfile{
name : string
age : string | number
school : string
}
const profile:Ipropfile = {
name : "원두"
age : 8 or "8살"
school : "코캠 초등학교"
} ❗️ 타입 스크립트에서의 또는, 그리고
→ 타입스크립트에서의 또는과 그리고는 자바스크립트와 비슷하지만 조금 다르다.
또는 : |
그리고 : &
객체에서 해당 key에 value가 있으면 보내주고 싶다할 때
→ ? 를 이용해보자
? 는 ‘있으면’ 이라는 뜻
❗️props의 타입 지정은 어떻게 할까요?
→ props도 객체이기 때문에 객체에 타입을 지정해주는 것과 같이 해주면 된다.
엄격한 타입스크립트 strict
strict를 true로 두게되면 props쪽에서 빨간줄이 그어진다.
따라서 interface로 props의 타입을 지정해주어야 합니다.
props에서는 주는 입장과 받는 입장이 있다. 타입스크립트는 받는 입장에서 타입을 지정해주어야 함을 기억하자.
❗️ 함수의 타입 지정해주기
→ 파라미터의 타입또한 지정해주셔야 합니다.
// props를 주는 쪽 컴포넌트
// 파라미터의 타입을 지정해주셔야 합니다.
const add = (a: number,b: number)=>{
return a+b
}
return(
//컴포넌트의 JSX부분
<Component add={add}>
)
}
// props를 받는 쪽 컴포넌트
// 함수의 타입 지정해주기
// 리턴되는 값의 타입을 적용해주면 됩니다. 만일 리턴되는 값이 없다면 void를 적어주시면 됩니다.
interface Iprops{
add : (a: number,b: number)=> number
}
const Component2 = (props : IProps)=>{
props.add(1,2)
return(
//컴포넌트의 JSX부분
)
}타입으로 뭘 받아오는지 잘 모를때
외부와 통신해서 받아오는 api같은 데이터는 뭘 받아오는지 잘 모를 수 있습니다. 그럴때는 일단 타입에 any를 주고 넘어가자
타입스크립트에서의 any는 모든 타입을 의미한다.
❗️주의❗️
타입스크립트를 처음 배울 때에는 api를 통해 받아오는 데이터의 타입을 직접 지정해주는 것이 어려울 수 있습니다. 그래서 임시로 any를 지정하고 넘어가는 것입니다. 이후 타입에 대해 조금 더 공부한 뒤에는 하나하나 지정하고 넘어가주셔야 합니다.
💡 이벤트 핸들러 함수의 파라미터(event) 타입 지정하기
→ 우리 프로젝트에서 onChange함수의 파라미터 타입을 지정해 줄 때 ChangeEvent를 사용해주었습니다. 아래에서 자세히 확인 해주세요// HTML 태그는 이벤트 핸들러 함수가 적용되 함수가 뭔지에 따라 다르게 적힙니다. const onChangeMyWriter = (event: ChangeEvent<HTML inputelement>)=>{ setMywriter(event.target.value) }ChangeEvent는 리액트에서 제공해주는 타입입니다. 따라서 import를 해서 사용해주셔야 합니다.
onclick 이벤트의 타입은 ChangeEvent아닌 다른 이벤트 이므로 이후에 한번 더 다루겠습니다.
💡 타입스크립트는 항상 받는 쪽이 중심 입니다! 따라서 보내주는 쪽에서는 받겠다고 한 타입 그대로를 보내주셔야 합니다.
API 응답 데이터의 타입은 어떻게 할까?
rest-api는 타입스크립트를 적용하게 되면 어느정도 일일히 손으로 만들어 주셔야 하는 부분이 많습니다.
하지만 graphql 같은 경우는 graphql-codegen을 이용해 명령어 하나로 만들어줍니다. 따라서 굉장히 간편하게 만들 수 있습니다.