리액트
1.리액트 공부 - 설치

OS(내 컴퓨터)에 프로그램 설치폴더에 프로젝트를 설치하기폴더와 보일러 플레이트가 완성되었다면
2.리액트 공부 - 컴포넌트와 state

컴포넌트란 UI 또는 기능을 부품화해서 재사용 가능하게 하는 것동일한 UI를 만들고 마치 자동차처럼 부품을 갈아 끼우듯이 만들게 되는데 한 컴포넌트를 만들면 다른 페이지에서도 재사용이 가능하게 할 수 있다.원본 컴포넌트를 하나 만들어두고 페이지마다 뿌려주는 형식이다.
3.리액트 공부 - 데이터 통신 1

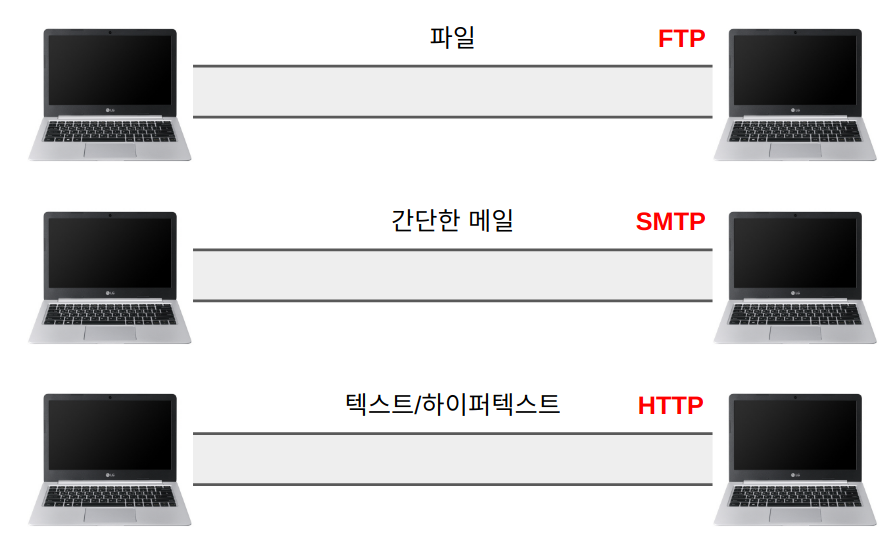
HTTP 통신은 하나의 컴퓨터가 요청을 하게되면 요청을 받는 컴퓨터는 반드시 응답을 보내주어야 한다.웹브라우저에서 홈페이지(Front-end)가 실행중이라면, 작성한 게시물 텍스트 데이터를 HTTP를 통해 Back-end 컴퓨터로 보내고 Back-end 컴퓨터에게 이
4.리액트 공부 - 데이터 통신 2

rest-API는 API 이름이 마치 홈페이지 주소처럼 생겼습니다.graphql-API는 \*\*API 이름이 일반적인 함수\*\*와 같습니다.rest-API 는 응답 결과로 back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만 한다.반면에, gra
5.리액트 공부 - GraphQL 1

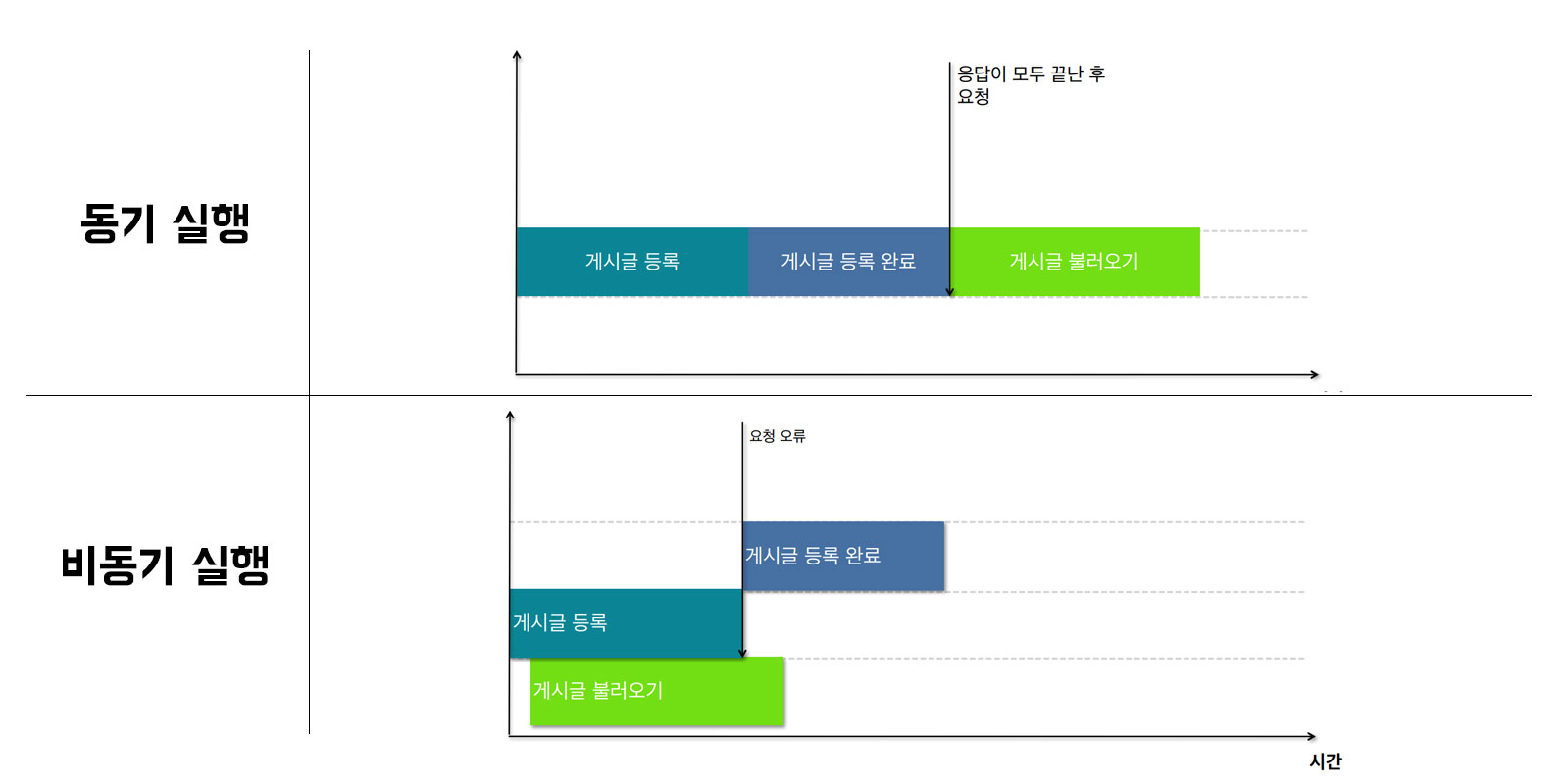
데이터를 주고 받기 위해 브라우저에서 데이터를 요청한다고 해보자요청을 받은 백엔드 컴퓨터는 DB에서 데이터를 처리하여 브라우저에 응답(res)을 돌려준다.이 때, 게시글을 등록 후 게시글을 불러왔을 때 게시글이 불러와지지 않는 경우가 있다.게시글 등록 요청 후 백엔드
6.리액트 공부 - GraphQL 2

playground 에서 GraphQL 의 api를 실습한 내용의 코드를 vscode에서 적용하기 위해서는 apollo-client라는 도구가 필요하다.apollo-client를 설치한 후, 사용하기 위해서 처음 1번 세팅이 필요하다.우리가 설치한 도구들을 세팅하는 위
7.리액트 공부 - 라우터 기능

더 많은 내용: https://nextjs.org/docs/api-reference/next/router
8.리액트 공부 - routing

라우터(router) 객체란 페이지 이동과 관련된 기능을 가지고 있는 객체를 말한다.이 객체를 사용해서 A 페이지에서 B 페이지로 이동할 때, "B 페이지로 라우팅한다"고 말합니다./login 페이지는 누가 언제 접속해도 항상 로그인 페이지가 나온다.이러한 페이지로 이
9.리액트 공부 - container, presenter 패턴

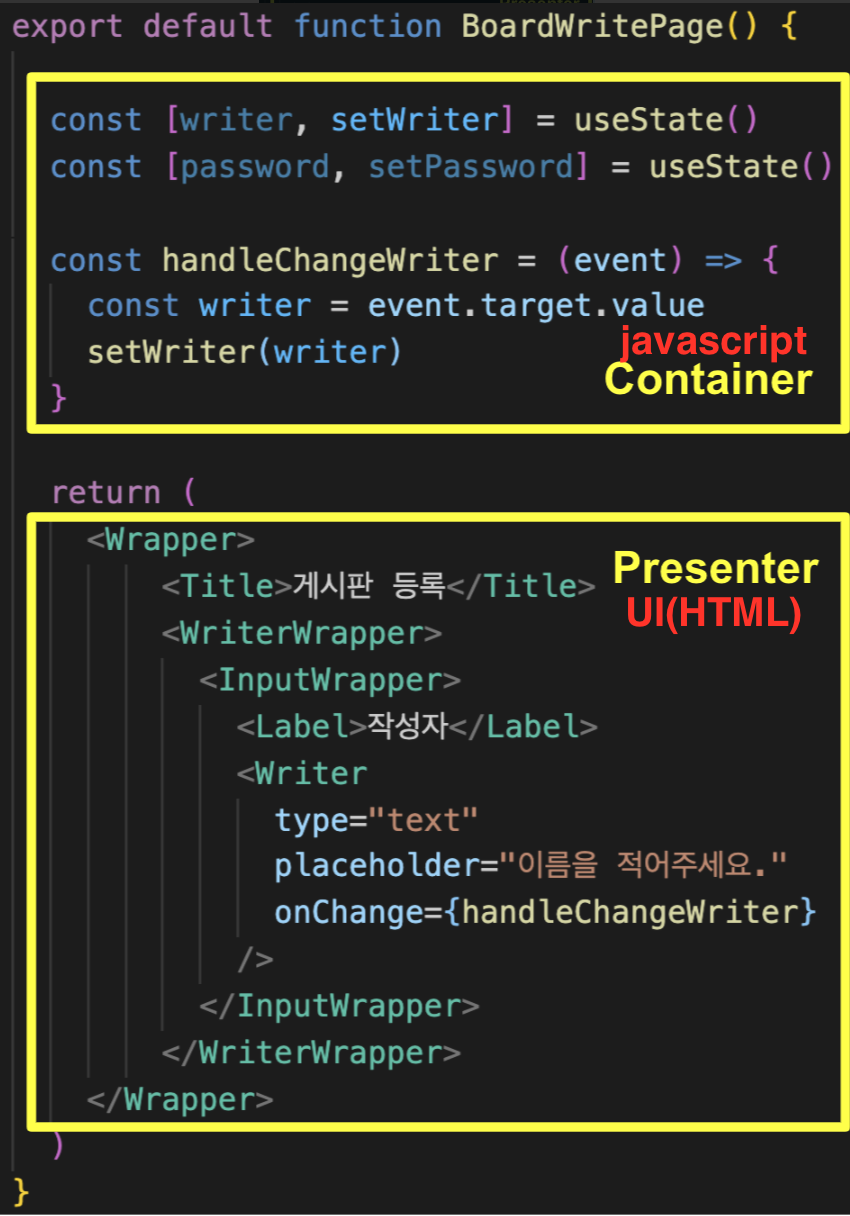
사실 폴더구조는 어떻게 잡아도 괜찮다.하지만 서비스의 규모가 커졌을 경우를 한번 생각해자.서비스가 커지면 커질수록 기능이 많아지고 복잡해지기 때문에 폴더는 굉장히 많아진다.따라서 큰 그룹으로 묶어주면 관련 기능이 모두 해당 폴더 안에 들어있기 때문에 유지보수시 굉장히
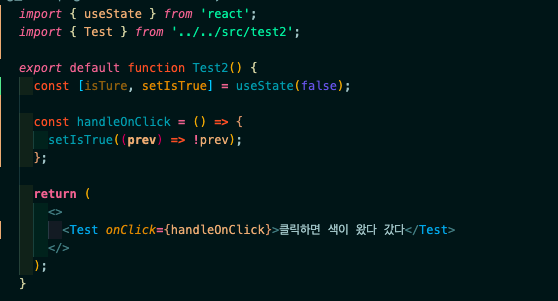
10.리액트 공부 - setState

지난 시간에 배웠던 것 처럼 리액트의 데이터 흐름은 단방향 입니다.즉, 부모에서 자식으로만 전달이 가능하다는 뜻 입니다.그래서 \*\*props\*\* 를 배울 때 우리는 \*\*부모 컴포넌트가 자식 컴포넌트에게 물려주는 변수/ 함수\*\* 라고 알려드렸습니다.데이터
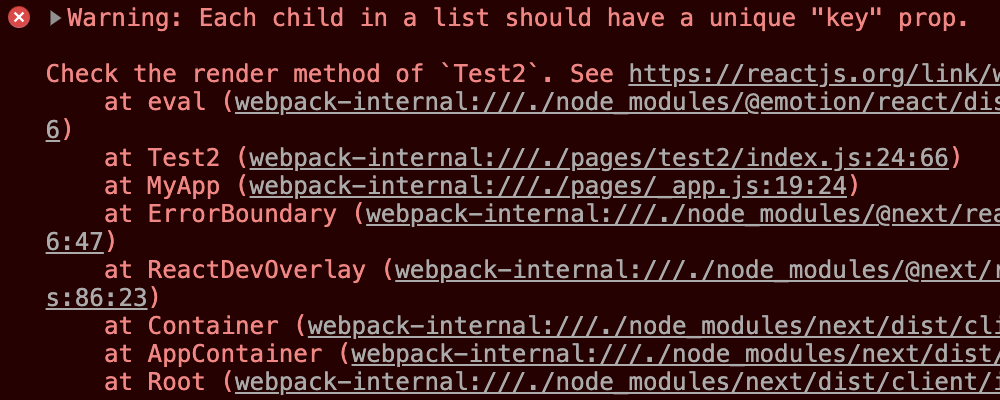
11.리액트 공부 - map

실무에서는 for문 보다는 map과 filter 를 더 많이 사용하게 된다. map과 filter모두 배열의 내장함수 이기때문에 사용할 때는 배열과 함께 사용해야 한다.map은 배열의 원소를 일괄적으로 변형시킬 때 사용하기 좋다.map안에서 사용되는 item은 clas
12.리액트 공부 - 게시판 작성하기 / 수정하기

페이지를 컴포넌트로 나누어주는 이유는 무엇일까?바로 재사용성과 유지보수가 용이하다는 것 때문이다.우선 ‘ExampleNewPage’와 ‘ExampleEditPage’ 컴포넌트를 만들어 보았습니다.이런식으로 등록컴포넌트와 수정컴포넌트를 따로 만들어주게 된다면 문제가 발생
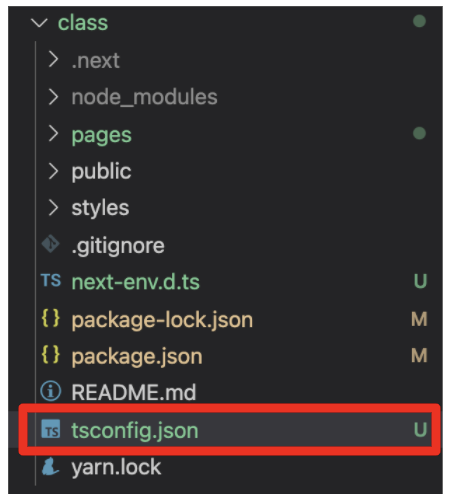
13.리액트 공부 - Typescript

타입스크립트란 자바스크립트의 타입을 강제시키는 언어를 말한다.기존의 자바스크립트에서는 아래와 같이 변수에 문자열을 할당했다가 이후에 숫자열을 재할당해도 문제가 되지 않았다.하지만 타입스크립트에서는 변수의 자료형을 지정해주기 때문에 위와같이 재할당이 불가능하다.❗️ 브라
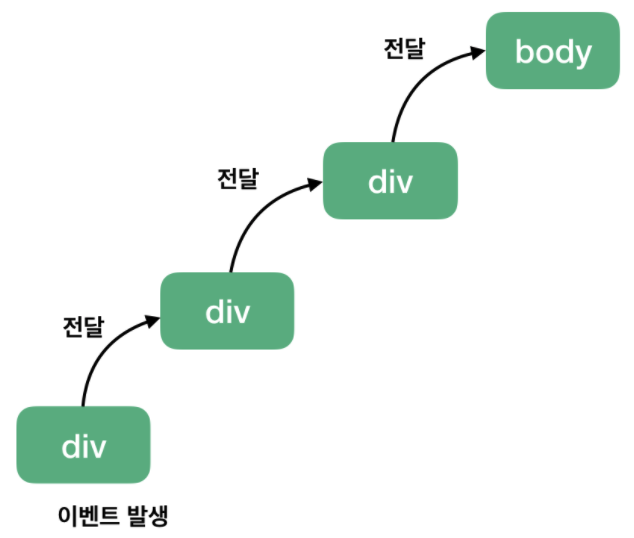
14.리액트 공부 - 이벤트 버블링

Input tag에는 비슷해보이지만 다른 속성이 존재한다. defaultValue와 value 두 속성은 지정해주었을 때 처음 보여진다는 부분에서 비슷해 보이지만 사실 다르다.defaultValue: input tag에서 처음 보여줄 값value: input tag에서
15.리액트 공부 - Pagination

페이지네이션 페이지 처리를 하는 방법에는 크게 일반적인 방식과 무한스크롤 방식, 2가지 방법이 있다. 이번에는 무한스크롤 방식보다 가장 일반적으로 쓰이는 일반적 방식의 페이지 처리, 즉 페이지네이션 방식부터 알아보자 페이지네이션이란? 페이지네이션은 페이지 번호를
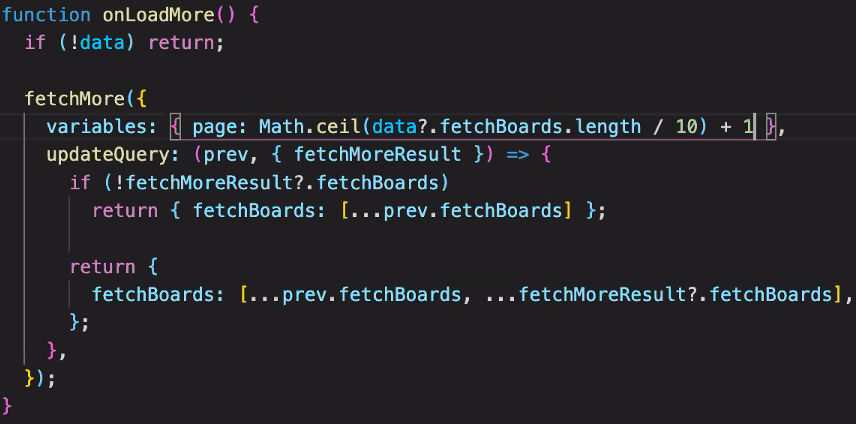
16.리액트 공부 - 무한 스크롤

객체 / 배열 복사 javascript에서 데이터를 복사할 때, 두 가지 개념이 존재합니다. 바로 얕은 복사(Shallow Copy)와 깊은 복사(Deep Copy) 입니다. 복사란? JavaScript에서 다음과 같은 방법으로 데이터를 복사할 수 있습니다.