무한스크롤
유튜브, 구글 검색 페이지와 같이 페이지를 아래로 스크롤 하다가 종단점에 도달하면
새로운 데이터가 계속해서 추가되는 방식의 페이지 처리 방법을 무한스크롤 방식이라고 한다.
이번에는 직접 구현하기보다는 현재 가장 많이 사용되는 두 개의 react 무한스크롤 라이브러리 중
react infinite scroller 를 사용해 보겠다.
https://www.npmjs.com/package/react-infinite-scroller
직접 구현하지 않고 npmjs 사이트에서 import 하여 갖고오자.
설치법)
npm : npm install react-infinite-scroller
yarn : yarn add react-infinite-scroller
💡 만일, 설치 후 서버 실행 시 타입스크립트 오류가 발생하는 경우,
yarn add -D @types/react-infinite-scroller를 통해 타입을 추가로 설치해야 한다.
무한 스크롤 구현하기


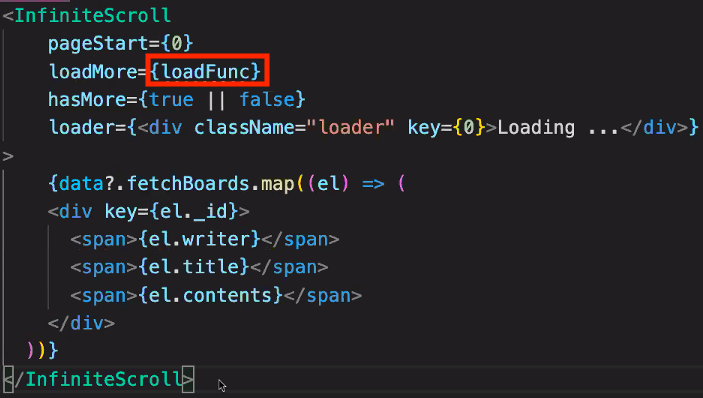
무한스크롤을 적용하고 싶은 영역을 InfiniteScroll 태그를 사용하여 감싸고
스크롤이 해당 영역의 하단 끝에 닿았을 때 실행되어야 할 기능을 함수로 만들어 loadMore 요소에 지정해 주면 된다.
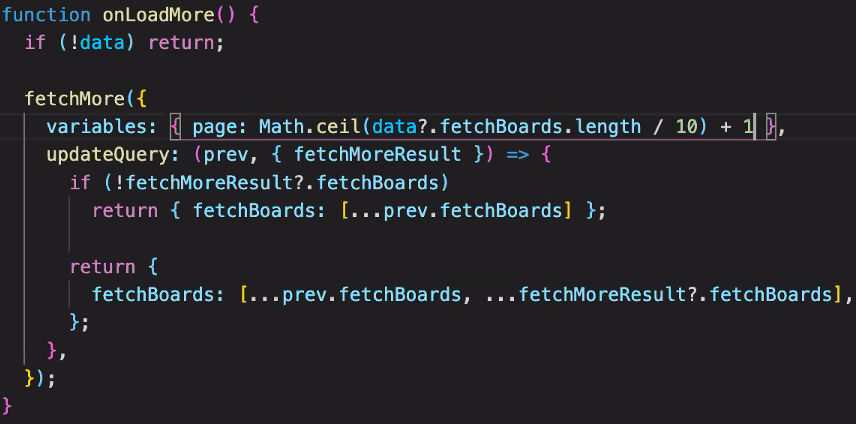
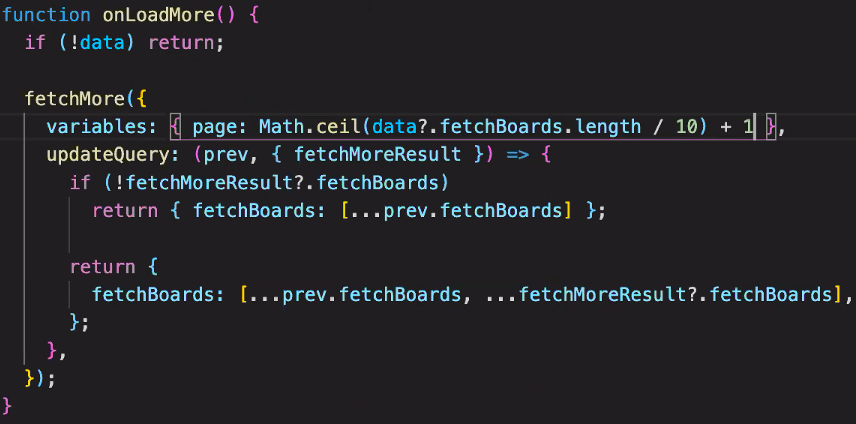
Apollo-Client의 useQuery에서 제공하는 fetchMore 함수를 함께 사용하여
다음 page에 해당하는 데이터를 불러와 기존 데이터 뒤에 이어지도록 붙여 줄 수 있다.
이러한 방식으로 손쉽게 무한스크롤을 구현할 수 있다.