React나 Vue, Angular 같이 SPA 방식으로 개발하는 경우 여러가지 장점이 많지만 , SEO가 잘 되지 않는다는 단점이 있다.
그렇기 때문에 사용자들에게 정보제공을 하고 유입을 증가시켜야 하는 경우 SPA 방식이 불리할 수가 있다. 하지만 SSR방식으로 개발을 할 경우 SEO와 SPA 두마리 토끼를 다 잡을 수 있다고 한다 !!
React의 경우를 예로 CSR 과 SSR의 차이를 비교해보자~
React를 서버사이드에서 렌더링 하고 싶은 경우 사용해야하는 프레임워크로 대표적으로는 내가 사용했던 Next.js가 있다.
(자세히 몰랐던 부분을 정리하면서 자세히 이해해보겠습니다 ㅎㅎ)CSR(React.js)
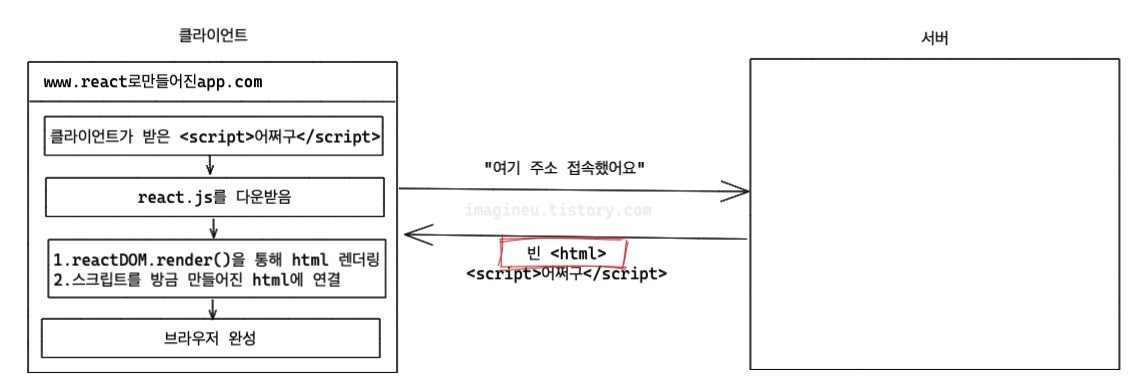
그럼 우선 이런 프레임워크를 사용하지 않고 React에서 CSR을 했을 경우 어떻게 브라우저가 작동하는지 봅시다.

- 유저가 브라우저를 통해 앱에 접속하면,
- 앱은 브라우저에게 javascript 정보가 들어있는 빈 html 문서을 전달한다. 즉, 브라우저에게 javascript파일을 전달하는 것으로 볼 수 있다.
- 브라우저는 javascript파일을 다운로드하고 동시에 유저는 빈 화면을 보게 된다(접속에 대한 응답).
- 브라우저에서 js 파일의 다운로드가 끝나면, 리액트 코드가 있는 js파일을 실행한다.
- 브라우저에 있는 리액트 코드가 UI를 렌더링한다. (동적으로 렌더링)
- 유저는 드디어 앱이 보여주고자 했던 화면을 보게 된다.
즉, 브라우저가 javascript 코드를 가지고 있지 않거나, 요청 중인 상태라면 UI를 구성할 수 없고, 유저는 빈 화면을 보게 된다. 리액트 코드가 실행되기 전까지는 유저 화면에 아무것도 보이지 않는 것이다. 이렇게 클라이언트 측에서 UI를 빌드하는 것을 CSR 방식이라 한다.
장점
- 초기 로드만 완료되면 이후 렌더링이 빠르다.
- 서버에 요청할 것이 거의 없어서 서버 부담이 적다 (data가 필요할 때만 요청)
- Web Application에 좋다.
단점
- SEO에 좋지 않다. (초기 HTML 파일이 비어있기 때문에 봇이 데이터 수집하기 어려움)
- 초기 로드가 오래 걸린다.
- 외부 라이브러리가 필요한 경우가 많다

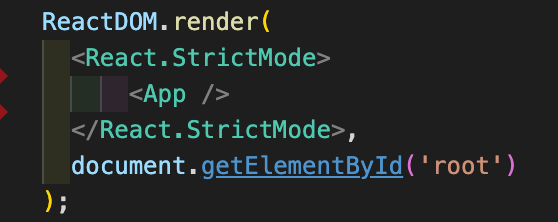
React의 index.jsid="root"에 html을 렌더링 > 만들어진 js 부분을 만들어진 < html >에 연결시키면 , React 앱 완성 !
SSR(Next.js)

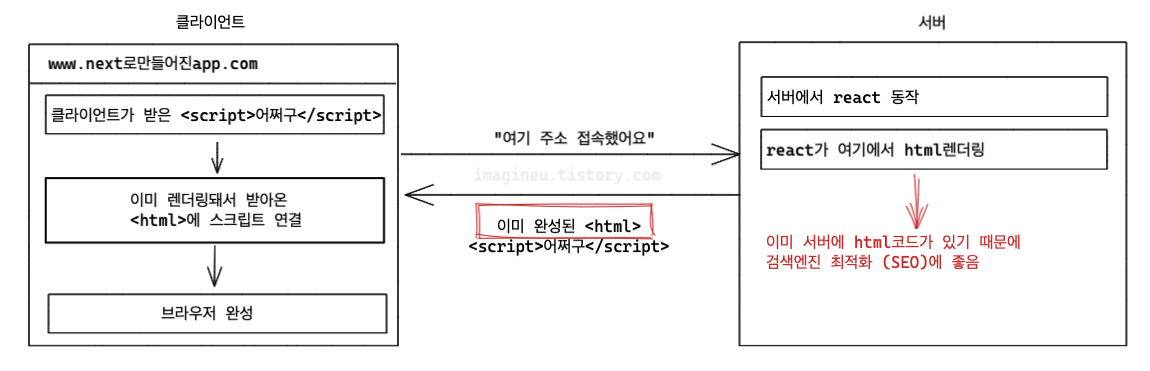
Next.js(SSR)
- 사용자 접속
- 서버에서 react 동작
- 서버에서 html 코드를 만들어서 이미 완성된 < html > 과 < script >를 클라이언트로 보낸다.
- 그럼 클라이언트에서는 완성된 < html > 에 < script >를 연결시켜주면 끝
💡 이런 방식(SSR)을 사용하면 검색엔진들이 이미 서버쪽에서 만들어진 html을 크롤링 할 수 있기 때문에 검색에 유리해진다 (검색엔진최적화: SEO)
장점
- SEO에 좋다. (HTML 파일에 모든 정보가 포함되어 있기 때문에 봇이 데이터 수집 가능)
- 초기 로딩 속도가 빠르다.
- Static sites(동적)에 좋다.
단점
- 서버에서 전체 앱을 미리 렌더링하기 때문에 컴포넌트 로딩이 오래 걸리면 유저는 빈 화면을 볼 수도 있다.
- 서버에 매번 요청하기 때문에 서버 부하가 크다. (view 변경 시 요청)
- 페이지를 요청할 때마다 새로고침되어 UX가 다소 떨어진다.
CSR vs SSR
create-react-app로 만든 React.js 앱은 CSR(Client-Side-Rendering)이고,
creat-next-app로 만든 Next.js 앱은 SSR(Server-Side-Rendering)이다.
CSR과 SSR은 유저가 브라우저에서 보는 화면인 "UI를 어디서 만들어 주는지"에 따라 구분한다.
CSR은 클라이언트(프론트)에서, SSR은 서버(백)에서 화면을 구성한다.
*Reference: 이런저런 곳에서 긁어와서 보기좋게 정리해놓은 글입니다