일반적으로 브라우저에 데이터를 저장할 수 있는 3개의 공간이 있다.
local storage vs session storage vs cookiedml
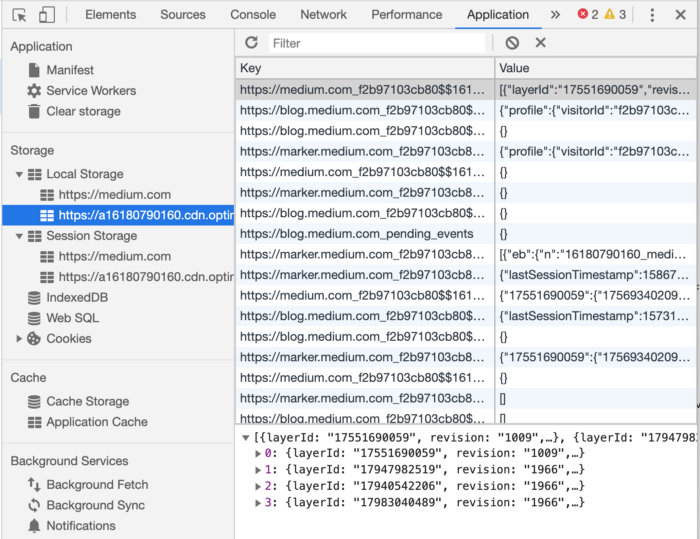
❗️Local Storage

특징 !
-
key / value의 pair로 데이터를 저장한다.
-
javascript/HTML을 통해서만 데이터에 접근 가능하다.
-
no expiration date, 직접 지울때까지 남아있다.
-
5MB의 저장 공간을 가진다.
-
Local Storage의 데이터는 api호출에 담을 수 없어 서버에 전송이 불가능하다.(=client에서만 저장 데이터 조회 가능)
-
string data로 저장이 제한된다. 따라서 용이하게 사용하려면 직렬화(String)가 필요하다
-직렬화란 ?

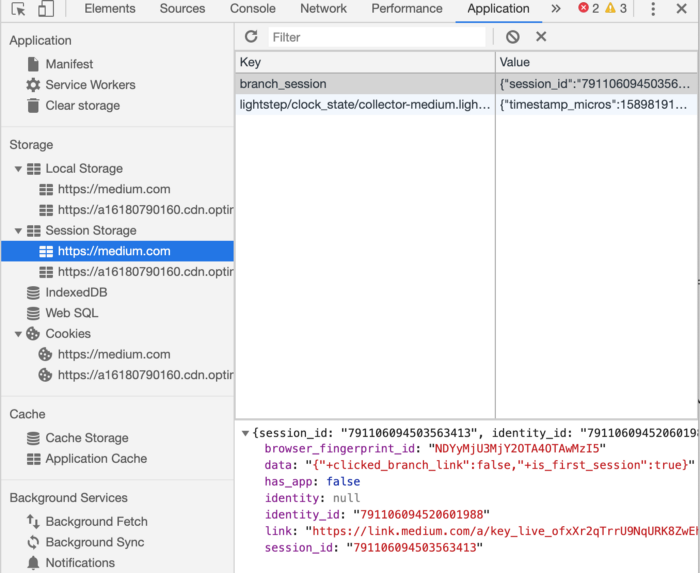
❗️Session Storage

특징 !
- session 기간에만 데이터를 저장한다. 즉 브라우저(또는 탭)이 꺼진다면 데이터는 소실된다.(보안 측에서 유리)
- 5-10MB의 저장 공간을 가진다.
- Session Storage의 데이터는 api호출에 담을 수 없어 서버에 전송이 불가능하다. (=client에서만 저장 데이터 조회 가능)
- 같은 주소의 url의 창을 여러개 열어도 각각의 창은 별도의 Session Storage를 갖는다.
※ 일반적으로 HTTP Reqeust/Response 에서 말하는 Session과는 다른 개념이다.

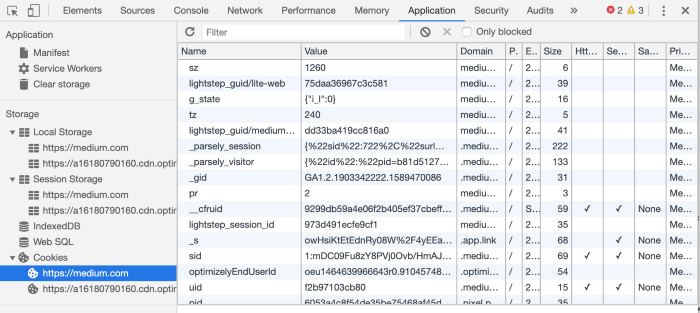
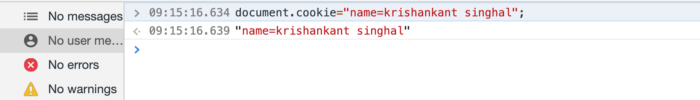
❗️Cookies

특징 !
- expiration date는 각 데이터마다 설정된 기간동안으로 지정된다.
- 4KB 이하의 저장공간을 가진다.
- Server-side에서 사용되는 데이터를 주로 저장한다.
- 매 api요청마다 함께 전송된다(header에 Access-Control-Allow-Credentials를 true로 설정 시)

❗️사용 용도
LocalStorage와 SessionStorage는 key/value pair이고 client-side에서만 읽을 수 있다는 점에서 비슷한 용도로 사용한다.둘 중 어느것을 사용할 지는 다음에 따라 결정된다.
Local Storage를 사용해야하거나 해도 될 때
브라우저에 데이터 영구보관이 목적
창이 다르더라도 같은 URL이면 같은 데이터를 가져야할때
보안적으로 민감한 데이터를 가지고 있지않을때 (ex. page 설정 데이터)
Session Storage 사용해야 할 때
창(또는 탭)이 꺼지면 데이터도 같이 소면되어야 할 때
User Session과 같이 보안에 민감한 데이터를 저장해야 할 때
같은 URL인데 창(또는 탭)마다 다른 데이터를 가져야 할 때
Cookies는 위 두가지의 경우와 명백히 다르게 사용된다.
Session Storage(or LocalStorage)를 사용해야할 때
창(또는 탭)마다 별도의 저장값을 원할 때
서버로부터 브라우저에 저장한 데이터를 지키고 싶을때
많은 데이터(4KB이상)를 저장해야할때
Cookies를 사용해야할때
하나의 URL에 대하여 어느 창(또는 탭)에서도 같은 브라우저 데이터를 원할때
서버에 브라우저에 저장한 데이터를 그대로 전송하고 싶을때
적은 데이터를 저장할 수 있을때