SEO
검색엔진 최적화(search engine optimization, SEO)는 검색 엔진으로부터 웹사이트나 웹페이지에 대한 웹사이트 트래픽의 품질과 양을 개선하는 과정이다.
검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성하여 검색 결과의 상위에 나올 수 있게 한다. 비용처리 없는 효과적인 인터넷 마케팅 방법 중의 하나이다.
Google은 검색하는 사람들에게 가능한 최고의 정보를 제공하길 원한다. 따라서 SEO를 위해 검색 엔진이 웹 페이지의 콘텐츠를 특정 키워드의 주요한 정보로 인식하도록 구성해야 한다.
검색 엔진
검색 엔진은 웹페이지가 어떤 콘텐츠를 가지고 있는지, 해당 페이지가 무엇에 대한 것인지 판단하기 위해 웹 크롤러를 사용한다.
웹 크롤러는 코드를 스캔하여 웹페이지에 표시되는 텍스트, 이미지, 동영상을 등을 수집하여 정보를 얻는다. 해당 내용이 검색자에게 유용하다고 판단하면 해당 페이지를 검색자에게 제공하기 위한 결과물에 추가한다.
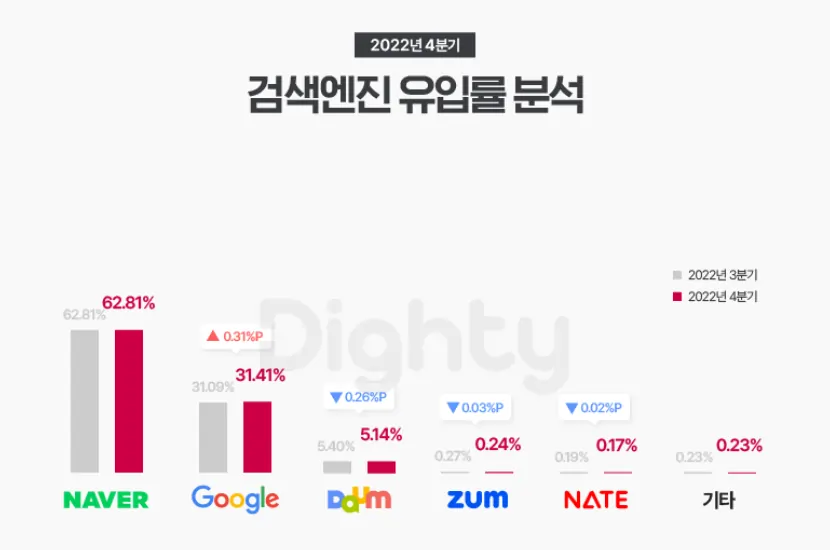
검색 엔진 알고리즘은 사이트 별로 상이하다. 전 세계적으로 가장 많은 점유율을 갖고 있는 것은 구글이지만, 한국, 중국 등은 로컬 검색 엔진이 가장 큰 점유율을 갖고 있는 독특한 시장이다. (그래프 출처: Dighty)

NAVER
네이버의 검색 결과는 섹션화 되어 있다. 보통 사전, 카페, 블로그, 포스트, 뉴스 등의 결과로 섹션화되며, 각 섹션별 3~5개 정도의 웹페이지가 노출된다.
다른 검색 엔진과 달리 카페, 블로그 등 네이버에서 제공하는 서비스를 우선 노출시킨다. 별도의 웹문서 대신 블로그 포스트로 등록하는 편이 노출 가능성이 높다.
NAVER의 페이지 순위 요소
- 블로그 포스팅 문서의 제목 및 본문, 이미지, 링크 등 문서를 구성하는 기본 정보를 참고한 문서의 기본 품질
- 인물, 영화 정보 등 네이버에서 보유한 콘텐츠 DB를 연동해 출처 및 문서의 신뢰도
- 네이버 검색 이용자의 검색 로그 데이터를 기반으로 한 문서의 인기도
- 웹문서, 사이트, 뉴스 등 다른 출처에서의 관심 정도를 이용한 신뢰도와 인기도
- 얼마나 활발한 활동이 있는 블로그인지
반면에 구글의 검색 결과는 훨씬 단순하다. 지역, 이미지, 동영상 등이 중간에 노출되며, 대부분의 결과는 오가닉 웹페이지로 보여준다.
검색 결과는 단순하지만, 사용자에게 유용한 정보를 전달하기 위해 자연어 처리, 의미어 분석 등의 다양한 과정을 거친다.
네이버와 달리 컨텐츠의 최신성에 중점을 두지 않으며, 컨텐츠의 질과 사이트의 환경에 중점을 두기 때문에 홈페이지 개선으로 검색 순위가 올라갈 수 있다.
Google이 처리하는 방식

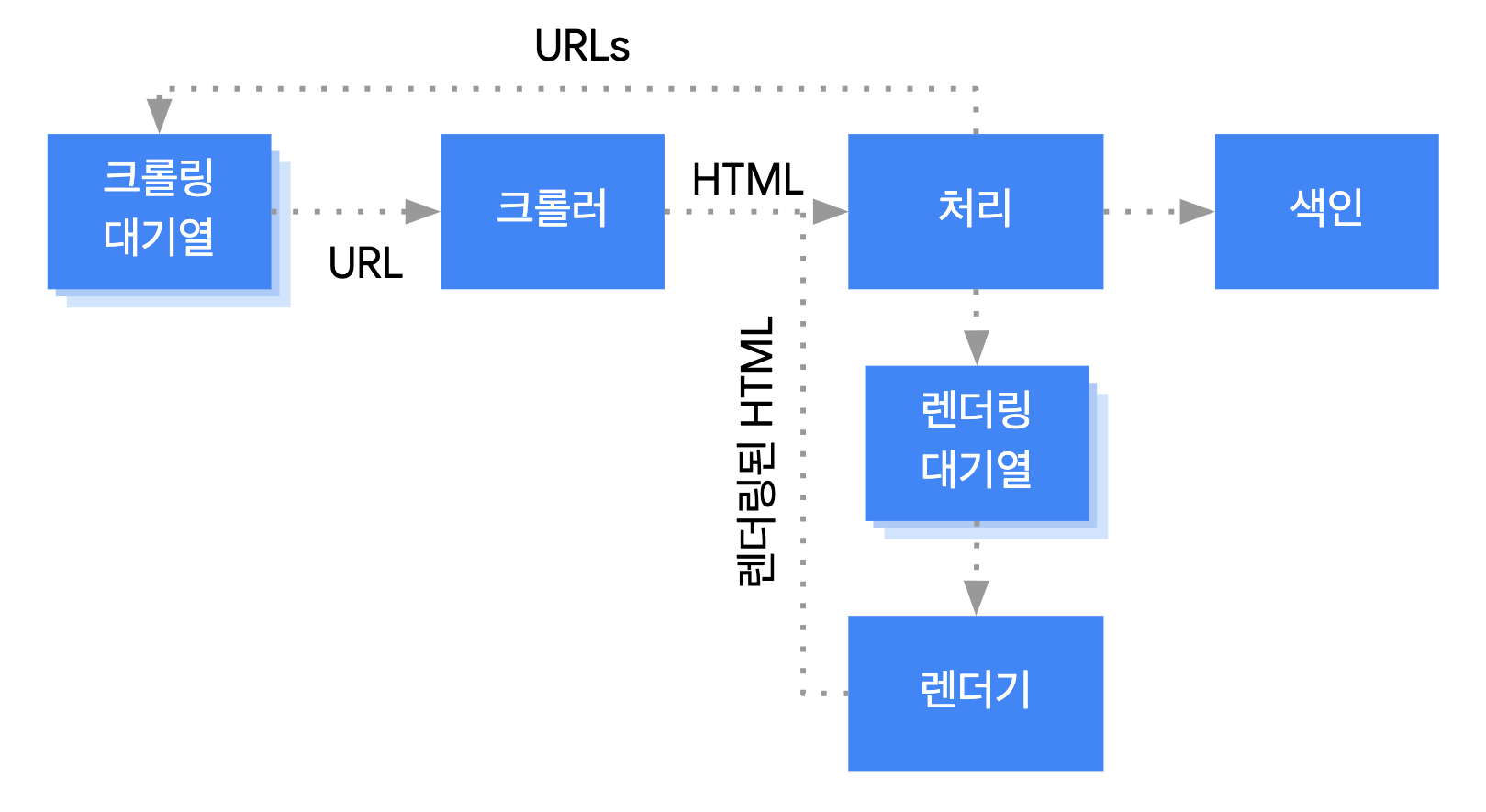
구글은 1 크롤링, 2 렌더링, 3 색인 생성의 과정으로 페이지를 크롤링한다.
-
Googlebot이 페이지를 크롤링 및 렌더링 대기열에 추가한다.
robots.txt파일에서 URL이 허용되어 있지 않다면 해당 URL은 건너뛴다.- 다음 요소를 바탕으로 크롤링 우선순위를 설정한다. URL 페이지 순위, URL 변경 빈도, URL이 새롭게 생성되었는지.
-
색인을 생성하지 말라고 명시되어 있지 않은 한 Googlebot은 모든 페이지를 렌더링 대기열에 추가한다.
-
Chromium이 페이지를 렌더링하고 자바스크립트를 실행한다.
-
Googlebot이 렌더링된 링크의 HTML을 처리 장치로 보내고, 처리 장치는 웹페이지에서 발견된 URL을 크롤링 대기열에 추가한다.
-
Googlebot이 렌더링된 HTML을 사용해 페이지의 색인을 생성한다.
Google의 페이지 순위 요소
- 키워드 밀도 및 클릭률
- 홈페이지 및 콘텐츠의 이탈률
- 소셜 미디어의 높은 트래픽
- 홈페이지 보안
- 페이지 로딩 속도
- 모바일 친화성
이외에도 수백 개의 다양한 항목이 있다.
SEO의 종류
SEO는 크게 On-page, On-SERP, Off-Page 3가지 작업으로 구분된다.

On-page SEO
온페이지 SEO는 자사 웹사이트에서의 최적화 작업이다. 주요 목표는 양질의 콘텐츠를 주기적으로 발행(콘텐츠 SEO)하고 검색엔진에 잘 전달하는 것(테크니컬 SEO)이다.
On-SERP SEO
온서프 SEO는 검색 결과 페이지에서의 최적화 작업이다. 주요 목표는 자사 웹 사이트의 콘텐츠가 경쟁 콘텐츠 대비 차별화된 방식으로 노출되어 더 많이 클릭되도록 하는 것이다.
주로 구조화된 데이터를 삽입하여 풍부한 형태로 웹페이지에 노출되는 작업을 이야기한다.
Off-Page SEO
오프페이지 SEO는 외부 웹사이트에서 이루어지는 최적화 작업이다. 주요 목표는 자사 웹사이트와 관련이 높은 외부 웹사이트로부터 최대한 많은 백링크를 얻는 것이다.
backlink: 한 웹사이트가 다른 웹사이트를 언급하여 그 사이트로 연결해 주는 링크. 간단히 말해, 인용이다!
백링크의 양이 많을수록 해당 웹사이트가 양질의 콘텐츠를 발행하여 많은 사용자로부터 신뢰를 받는다고 판단한다. 관련도가 높은 다른 사이트나, 이미 신뢰도가 높은 웹사이트에서 유입되는 양질의 백링크를 기준으로 판단한다.
검색 엔진 노출에 가장 많은 영향을 차지하고, 가장 이루기 어렵다.
테크니컬 SEO
검색 엔진 최적화를 위해 개발 과정에서 신경 써야 할 부분이다.
-
적절한 시맨틱 태그 사용
- 올바른 마크업을 사용했는지 구글 리치 검색결과 테스트를 통해 확인할 수 있다.
-
메타 태그 사용
- 페이지 설명을 작성하고, 콘텐츠 관련 정보를 서술한다.
-
URL 최적화
- 도메인 점수 분산을 막기 위해 서브도메인이 아닌 서브폴더 형식을 사용해야 한다.
-
이미지 alt 속성
- 구글봇은 alt에 기재된 텍스트를 통해 이미지를 이해한다.
-
페이지 로딩 속도
- 구글은 정보가 로딩되는 속도가 짧은 웹사이트에 더 높은 점수를 준다. 데스크톱의 경우 3초 미만, 모바일의 경우 2초 미만의 로딩 속도를 경쟁력 있다고 본다.
-
Https 보안 프로토콜 사용
- 구글은 보안 프로토콜을 사용하는 웹사이트에 더 높은 점수를 준다.
-
모바일 친화성 갖추기
- 구글은 모바일 중심으로 색인을 생성한다. 구글이 제공하는 모바일 친화성 테스트 도구를 이용해 검증할 수 있다.
