검색엔진최적화 (이하 SEO) 라는 단어는 많이 들어봤지만, 정확하게 알아보려고 했던 적은 드물었기에, 발표자료를 준비할 겸 정리해보았습니다.
목차
- 프론트엔드 개발자가 SEO를 신경써야하는 이유
- Google의 검색 동작 방식
- 테크니컬 관점에서의 SEO
- LightHouse 간략 소개
프론트엔드 개발자가 SEO를 신경써야하는 이유
SEO를 개발자의 관점에서 알아보기전, SEO가 무엇이며, 왜 신경써야하는 지를 알아보려고 합니다.
SEO 정의
SEO는 검색 엔진으로부터 웹사이트나 웹페이지에 대한 웹사이트 트래픽의 품질과 양을 개선하는 과정이다 라고, 위키백과에 정의되어있는데 간단히 말하면, 우리의 홈페이지 및 콘텐츠를 구글이나 네이버와 같은 검색 엔진의 검색 결과 페이지 상단에 노출시키는 작업이라고 생각하면 됩니다.
그렇다면, 검색 결과 페이지 상단에 홈페이지 및 콘텐츠를 노출시키는 방법은 무엇일까요?
아래처럼 2가지 방식이 있습니다.
- 광고
- 장점 : 검색 결과 최상단에 위치시킬 수 있습니다.
- 단점 : 단가 및 유지 비용이 비쌉니다.
- SEO
- 장점 : 광고와 다르게 비용이 들지 않으며, 지속적으로 노출이 가능합니다.
- 단점 : 노출 순위를 올리기 위한 공수가 큽니다.
SEO 중요성
-
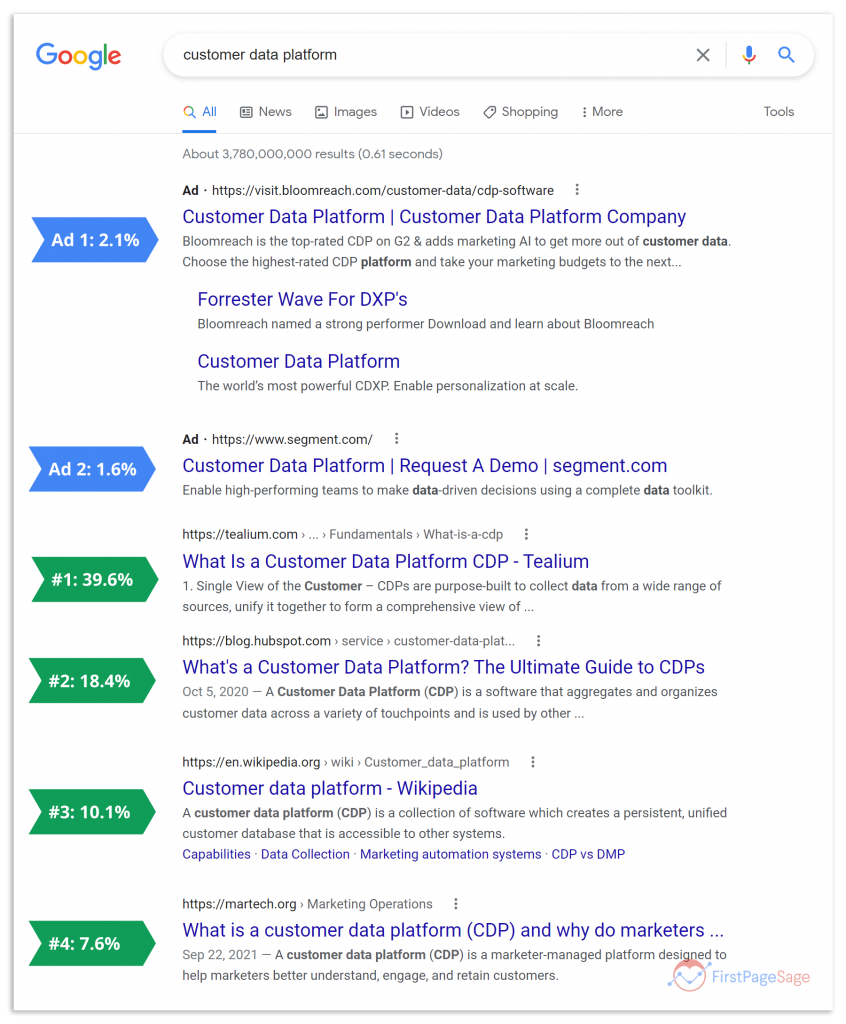
91.5%의 트래픽이 검색 결과의 첫 페이지에 집중되어 있다는 것입니다. 이 의미는, 첫 페이지에 우리의 홈페이지 및 콘텐츠가 노출이 되지 않는다면, 잠재 고객 트래픽을 얻을 가능성이 현저히 낮아지게 됩니다.
-
유료 광고보다 organic한 홈페이지 및 콘텐츠의 클릭률이 순위별로 높습니다.

출처 : https://firstpagesage.com/seo-blog/google-click-through-rates-ctrs-by-ranking-position-in-2022/
SEO 기대효과
마지막으로 SEO를 적용하면 생겨나는 기대효과를 정리했습니다.
-
인지도 상승
검색 결과 상위 노출 시, 높은 브랜딩 효과를 얻을 수 있으며 잠재 고객을 유치할 가능성이 증가합니다. -
구매 전환율 상승
인지도와 신뢰도가 쌓이면 관련한 제품을 구매할 가능성이 증가합니다. -
ROI(Return On Investment) 감소
광고와 다르게 비용을 지불하지 않고, 지속적으로 수익률을 올릴 수 있습니다.
Google의 검색 동작 방식
Naver와 Google의 검색 동작 방식은 다르며, 이번에는 Google을 집중적으로 정리했습니다.
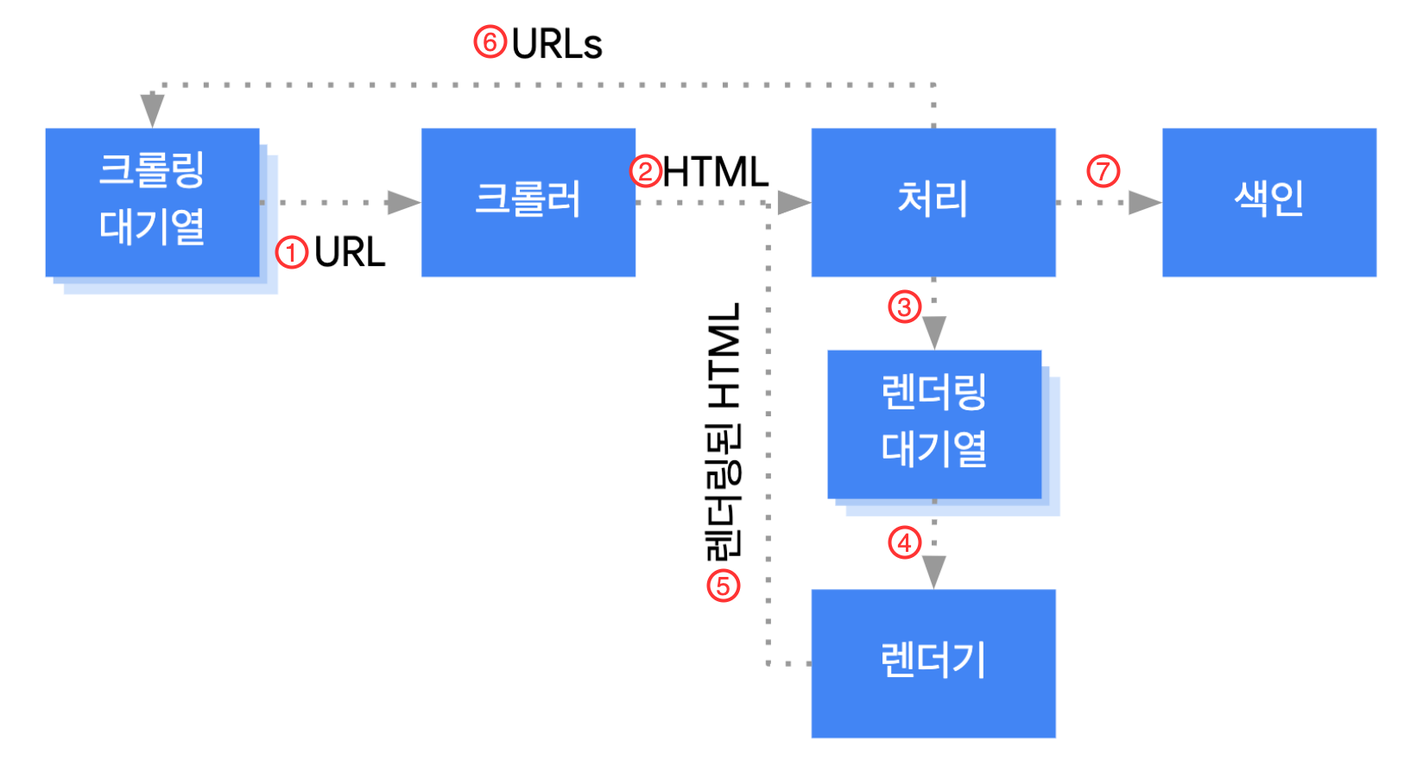
Google의 검색 동작 방식

출처 : https://developers.google.com/search/docs/advanced/javascript/javascript-seo-basics
구글의 검색 동작 방식을 순서대로 나열하여 정리했습니다.
- Googlebot이 크롤링 대기열에서 아래의 3가지를 포함한 요소를 바탕으로 우선순위를 정하여 URL을 요청합니다.
- URL의 페이지 순위
- URL 변경 빈도
- URL이 새롭게 생성되었는지, 기존의 것인지
- 처리 장치는 요청했던 URL의 HTML을 가져옵니다.
- HTML을 파싱한 후, Googlebot은 렌더링 대기열에 색인을 생성해야하는 모든 페이지를 추가합니다.
- 로봇 메타태그 또는 헤더에서 정의한 페이지들은 색인이 생성되지 않습니다.
- 렌더기는 Googlebot의 리소스가 허용되면 헤드리스 Chromium이 페이지를 렌더링하고 자바스크립트를 실행합니다.
- Googlebot은 렌더링된 링크의 HTML을 다시 파싱하고 처리 장치로 보냅니다.
- 처리 장치는 웹페이지에서 발견된 URL을 크롤링 대기열에 추가합니다.
- Googlebot은 렌더링된 HTML을 사용하여 페이지의 색인을 생성합니다.
Google의 페이지 순위 요소
Google은 200개 이상의 특정 항목을 알고리즘을 거쳐 페이지에 순위를 정합니다. 여기에서는 개발에서 신경써야하는 부분들만 8가지를 작성했습니다. (작성한 순서가 높은 점수를 매기는 것은 아닙니다.)
- 키워드 밀도 및 클릭률
- 홈페이지 및 콘텐츠의 이탈률
- 메타데이터의 존재 유무
- 소셜 미디어의 높은 트래픽
- 링크 (다른 콘텐츠에 대한 신뢰성 및 관련성)
- 홈페이지 보안 (HTTPS 선호)
- 페이지 로딩 속도
- 모바일 친화성 (사용자의 60%는 모바일을 이용해서 검색)
- ...
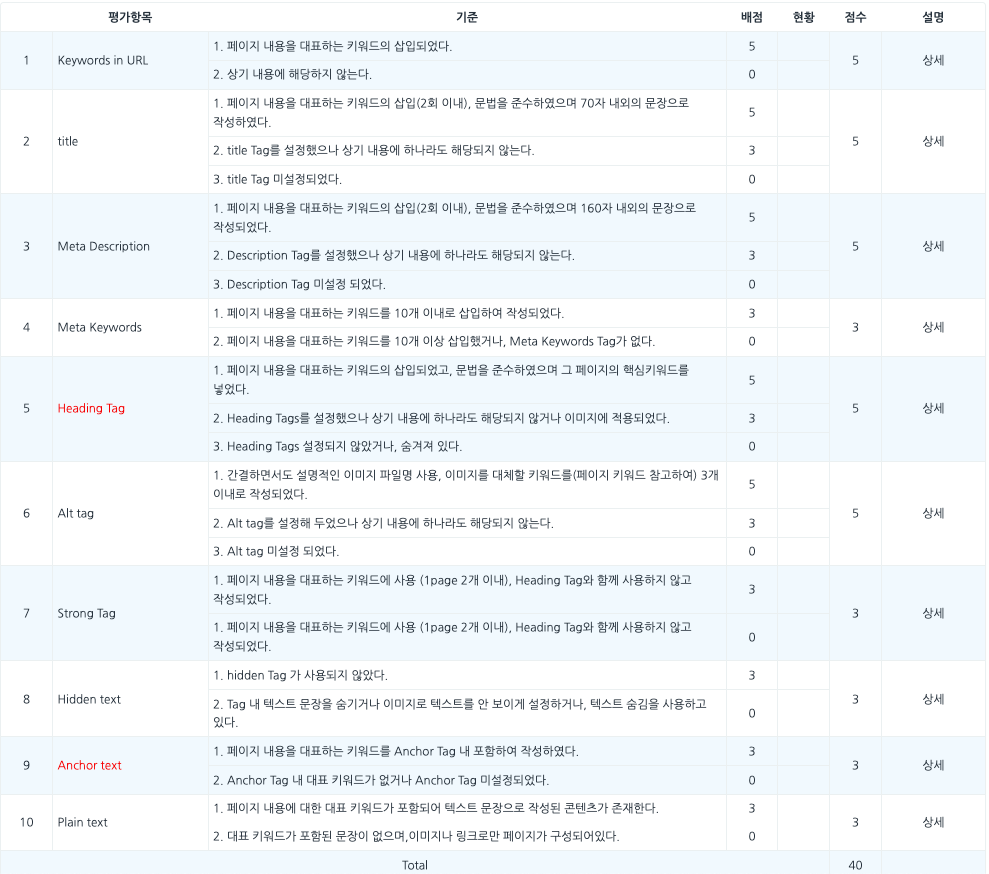
Google의 SEO 체크리스트 항목 및 중요도 배점
검색을 하다보니, 표로 잘 정리한 사이트가 있어 참고하시면 좋을 듯 합니다.
- Keyword Relevancy

출처 : https://novela-soft.com/seo-check
- Search Engine Control

출처 : https://novela-soft.com/seo-check
테크니컬 SEO
이제 진짜 하고싶은 이야기였던, 개발할 때 신경써야하는 SEO 항목들입니다.
더 자세한 내용은 Google의 SEO 기본 가이드를 참고해주세요.
-
문법에 맞는 HTML 작성하기
- 시맨틱 태그를 이용하여 홈페이지를 마크업합니다.
- 잘못된 마크업을 사용했는지 Google Rich Result Test를 이용해서 디버깅합니다.
-
고유하고 정확한 페이지 제목 만들기
- 클릭률을 높일 수 있도록 눈길을 사로잡는 문구를 사용합니다.
- 페이지마다 고유한 title 태그를 작성합니다.
- 제목의 시작이나 끝에 사이트 이름을 포함하고 나머지 제목은 하이픈( – ), 콜론( : ), 막대(ㅣ) 을 사용합니다.
-
메타 태그 사용하기
- 가능하면 특정 페이지를 정확하게 나타내는 설명을 작성합니다.
- 모든 페이지를 작성할 수 없는 상황이라면, 홈페이지 내 각 페이지에 우선순위를 두어 주요 페이지들만 작성해야합니다.
- 설명에 콘텐츠 관련 정보를 포함합니다.
-
anchor 태그를 활용한 적절한 키워드 배치하기
- div, button 태그 보다는 a 태그를 이용합니다.
- a href 요소가 없으면 Google은 URL을 크롤링하지 않습니다.
-
이미지 최적화하기
- img 또는 picture 태그를 사용합니다.
- CSS를 사용하여 색인을 생성하지 않습니다.
- alt 속성을 사용합니다.
-
사이트를 모바일 친화적으로 만들기
- 반응형 웹 디자인을 적용합니다.
- meta name="viewport" 태그를 사용하여 브라우저에 콘텐츠 조정 방법을 알립니다.
- Google Mobile Friendly로 모바일 페이지를 테스트해서 내 홈페이지가 휴대기기와 원활히 호환되는지 확인합니다.
-
HTTPS 적용하기
- 동일 사이트일 때, http보다 https 보안 프로토콜을 사용하는 웹 사이트에 SEO 점수를 추가적으로 부여합니다.
-
페이지 로딩 속도 높이기
- 속도가 느리면 잠재 고객을 유지시킬 수 없으며 이는 이탈률이 높아지는 결과를 초래하므로 페이지 로딩 속도를 높입니다.
-
올바른 상태 코드 사용하기
lighthouse 간략 소개
Google이 운영하는 웹 페이지의 품질을 측정하기 위한 오픈 소스 자동화 도구입니다.
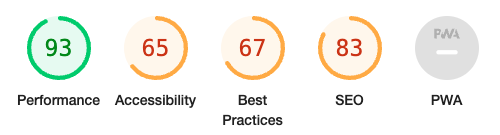
크롬 개발자 도구 탭에 있는 lighthouse를 클릭하여 실행할 수 있으며, 총 5가지의 결과 지표를 확인할 수 있습니다.

-
Performance
웹 사이트나 앱 로딩 속도와 사용자가 콘텐츠에 액세스하거나 볼 수 있는 속도를 측정합니다. -
Accessibility
웹 애플리케이션의 접근성을 측정합니다.- img 태그에 alt 속성이 있는지 여부를 확인합니다. (시각 장애인을 위해 화면 판독기에 사용되는 속성)
- button / a 태그같은 중요한 요소에 대한 테스트가 포함되어있는지 확인합니다.
-
Best Practices
웹 페이지가 웹에 대한 표준 모범 사례를 따르고 있는지 확인합니다.- 콘솔에 오류 출력 여부를 확인합니다.
- 사용되지 않는 API의 호출 여부를 확인합니다.
- HTTPS를 통해 해당 페이지에 접근할 수 있는지 확인합니다.
-
SEO
웹 페이지가 검색 엔진에 대해 최적화된 순위 결과를 가지고 있는지 확인합니다.- 위에서 언급한 내용들을 확인합니다.
-
Progressive Web App
웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크합니다.
.png)



덕분에 SEO대해 이해하고 갑니다! 감사합니다