springA 회원가입 기능 구현하기
1. <회원가입> 클릭시 회원가입 폼을 보여주기(DB연결X) 계획
설계 순서
- home.html
- MemberController.java 클래스
- memberView/join.html
2. home.html <-> controller
home.html -> 컨트롤러로 보내주는 href태그 추가
<p><a href="member/join">회원가입</a></p>
@GetMapping 설계
GET 요청을 처리하는 메서드로, 회원가입 폼으로 이동하는 역할 수행//회원가입 폼으로 이동 @GetMapping("join") public String join() { return "memberView/join"; }
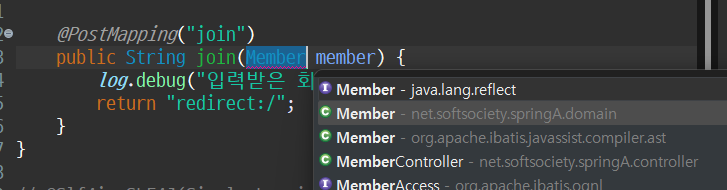
PostMapping 설계
POST 요청을 처리하는 메서드로, 회원가입 폼 작성 완료 후 입력값을 받아서 처리하는 역할 수행@PostMapping("join") public String join(Member member) { log.debug("입력받은 회원가입정보:{}", member); return "redirect:/"; }
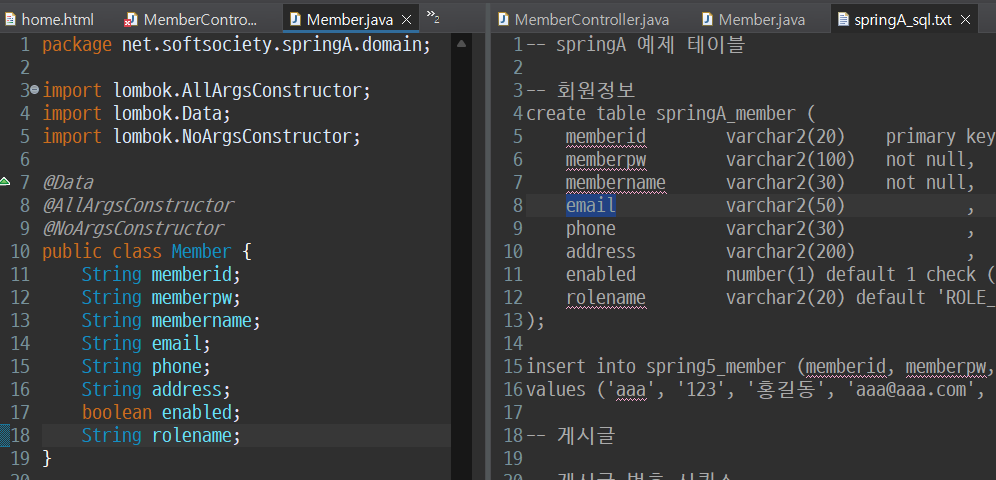
Member 객체 설계
net.softsociety.springA.domain 패키지 내에 Member.java 설계
-> 설계 시 sql 컬럼들과 맞추기
package net.softsociety.springA.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Member {
String memberid;
String memberpw;
String membername;
String email;
String phone;
String address;
boolean enabled;
String rolename;
}
/*
* @Data: Lombok 어노테이션으로, 게터/세터 메서드, toString(), equals(), hashCode() 등의 메서드를 자동으로 생성
* @NoArgsConstructor: Lombok 어노테이션으로, 인자가 없는 기본 생성자를 자동으로 생성
* @AllArgsConstructor: Lombok 어노테이션으로, 모든 필드를 인자로 받는 생성자를 자동으로 생성
* String memberid: 회원의 ID를 저장하는 필드
* String memberpw: 회원의 비밀번호를 저장하는 필드
* String membername: 회원의 이름을 저장하는 필드
* String email: 회원의 이메일을 저장하는 필드
* String phone: 회원의 전화번호를 저장하는 필드
* String address: 회원의 주소를 저장하는 필드
* booelan enabled: 회원의 활성화 여부를 저장하는 필드
* String rolename: 회원의 권한(롤)을 저장하는 필드
*/
MemberController.java -> Member객체 import하기
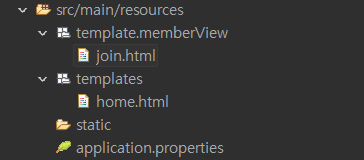
template.memberView 패키지 생성하고 join.html 생성
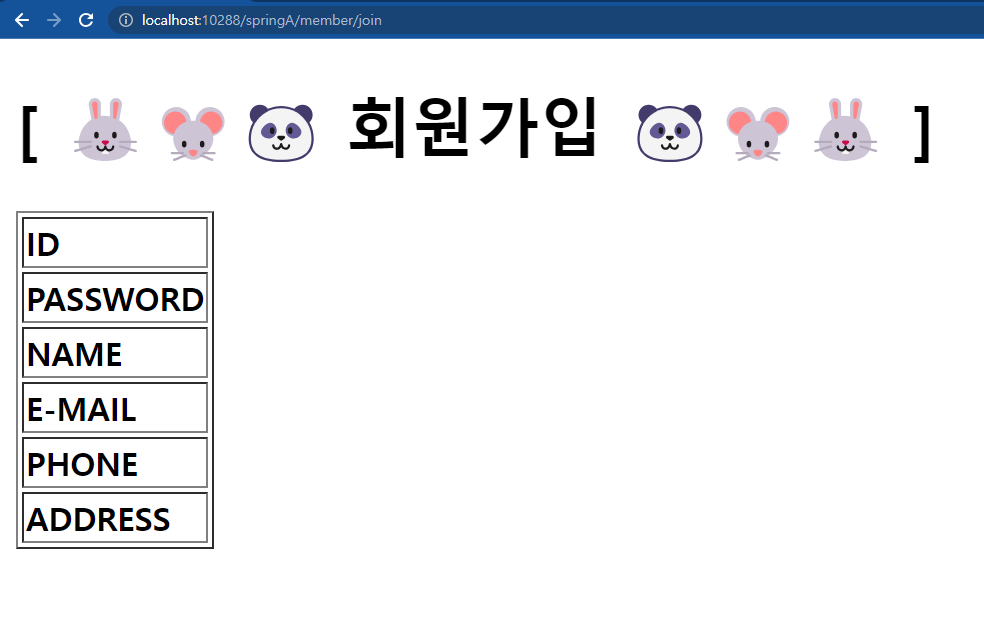
join.html 설계
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>[ 🐰🐭🐼 회원가입 🐼🐭🐰 ]</h1> <form th:action="@{/member/join}" method="post"> <table border="1"> <tr> <td><b>ID</b></td> </tr> <tr> <td><b>PASSWORD</b></td> </tr> <tr> <td><b>NAME</b></td> </tr> <tr> <td><b>E-MAIL</b></td> </tr> <tr> <td><b>PHONE</b></td> </tr> <tr> <td><b>ADDRESS</b></td> </tr> </table> </form> </body> </html>
template <-> controller 연동 확인 (DBx)
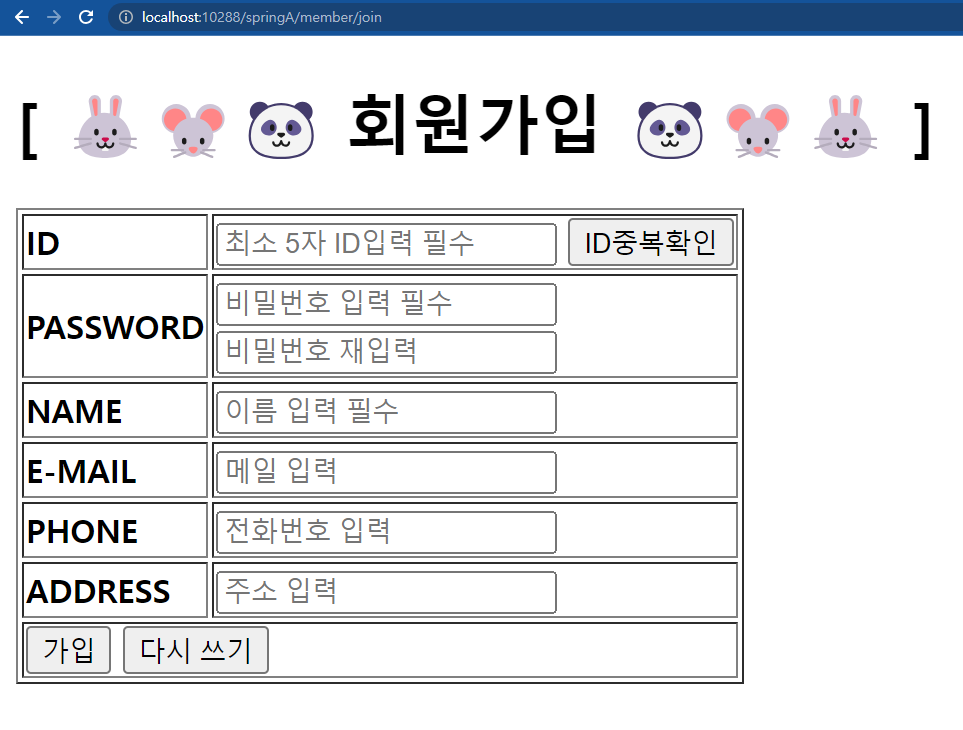
나머지 폼 꾸미기
- id -> 텍스트타입, 플레이스홀더, 필수입력, 중복확인 버튼
- pw -> 플레이스홀더, 필수입력
- name -> 플레이스홀더, 필수입력
- e-mail, phone, adderss -> input태그, 플레이스홀더
- 가입 버튼(submit타입 input태그)
- 다시쓰기 버튼(reset타입 input태그)
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>[ 🐰🐭🐼 회원가입 🐼🐭🐰 ]</h1> <form th:action="@{/member/join}" method="post"> <table border="1"> <tr> <td><b>ID</b></td> <td><input type="text" name="memberid" id="memberid" placeholder="최소 5자 ID입력 필수" required> <input type="submit" value="ID중복확인"> </td> </tr> <tr> <td><b>PASSWORD</b></td> <td> <input type="password" name="memberpw" id="memberpw" placeholder="비밀번호 입력 필수" required><br> <input type="password" name="memberpw2" id="memberpw2" placeholder="비밀번호 재입력" required> </td> </tr> <tr> <td><b>NAME</b></td> <td><input type="text" name="membername" id="membername" placeholder="이름 입력 필수" required></td> </tr> <tr> <td><b>E-MAIL</b></td> <td><input type="text" name="email" id="email" placeholder="메일 입력"></td> </tr> <tr> <td><b>PHONE</b></td> <td><input type="text" name="phone" id="phone" placeholder="전화번호 입력"></td> </tr> <tr> <td><b>ADDRESS</b></td> <td><input type="text" name="address" id="address" placeholder="주소 입력"></td> </tr> <tr> <td colspan="2"> <input type="submit" value="가입"> <input type="reset" value="다시 쓰기"> </td> </tr> </table> </form> </body> </html>