Mission
- api. 서브도메인을 ec2서비스에 연결
- Flask 코드내용을 AWS Ec2에서 받아와서 실행시키기 포트는 자유
- (http://api.junresume.com)/sendMessage
- 포트포워딩(Nginx) 80번 ⇒ 5001번 설정하기
배경지식
#1 서브도메인 생성
- 서브도메인
서브도메인 : 도메인 이름의 확장자 역할을 하며 웹사이트의 다양한 섹션을 구성 및 탐색하는 데 도움을 준다. (www. m. cafe. blog. 등으로 사용)
api.junresume.com을 위해 새로운 도메인을 도입하려면 2배의 도메인 사용료를 내야하지만 서브도메인으로 추가하면 그럴 필요가 없음.
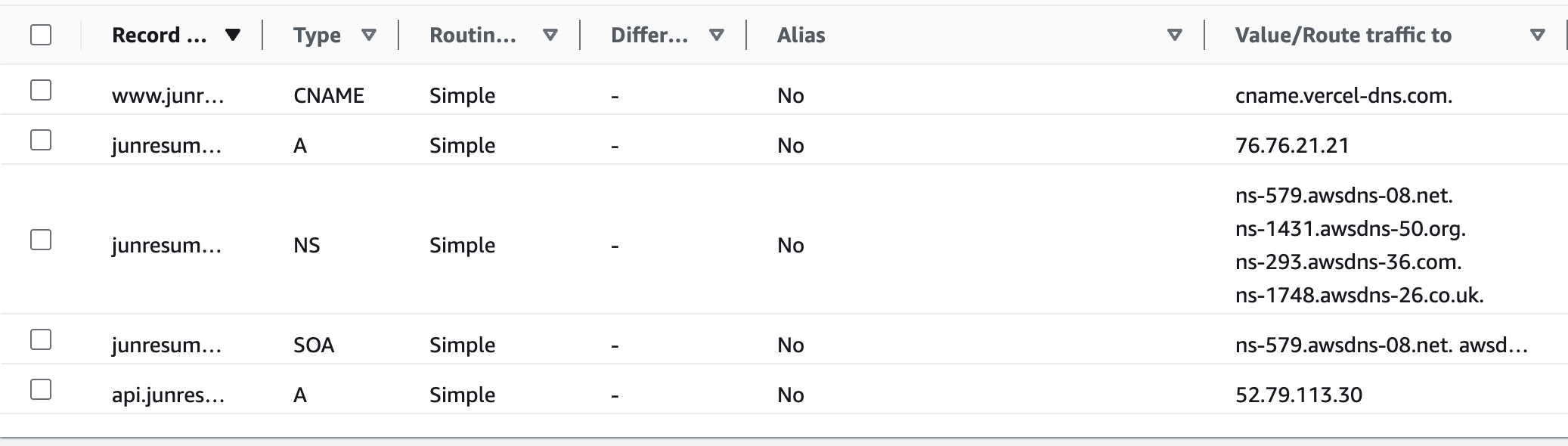
- back 서버 컴퓨터는 ec2 인스턴스가 있기 때문에 CNAME이 아닌 아예 새로운 A 레코드를 생성해야 한다.(ip주소 사용)

- api. 서브도메인을 추가하기 위해 A 레코드를 추가해주고, ec2 서버와 연결한다.

#2 Flask 코드내용을 Ec2에서 받아와서 실행시키기 5001포트
- flask 코드를 ec2에 복사하기
$ scp -i "pem이 있는 위치" airesumeAPI.py ubuntu@ec2ip주소
-
ec2 컴퓨터에 python3 다운
-
flask 코드를 실행시키는 데 필요한 라이브러리들 다운
-
flask 코드 24시간 구동시키기 (systemd? nohup?)
#3 80포트로 온 요청을 nginx가 5001포트로 연결
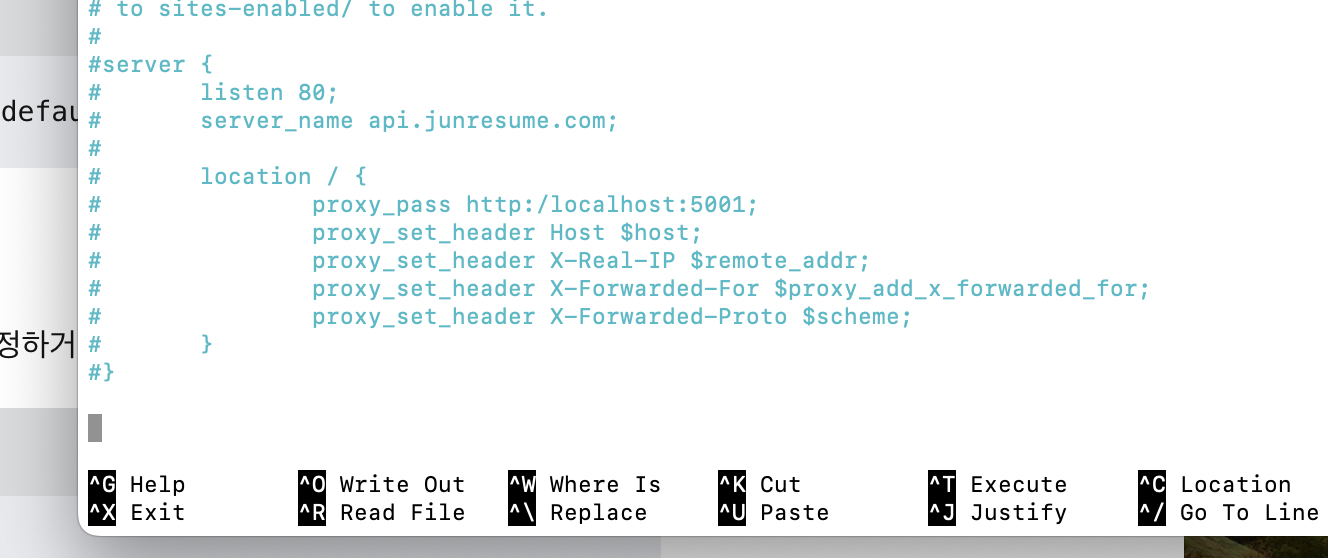
- nginx default 파일 내용 수정
$ sudo nano /etc/nginx/sites-available/default- 80 포트로 온 요청을 5001로 연결

#4 정리
현재 상태
-
next.js로 작성한 프론트 코드는 vercel로 배포를 한 상태, https 방식의 통신 프로토콜 사용중
-
flask로 작성한 백엔드 코드는 ec2 인스턴스내의 5001포트에서 24시간 구동중
-
Route 53은 junresume.com 도메인과 vercel의 네임서버, ec2 네임서버의 정보를 갖고 있어 각각의 서버로 연결해줌
-
현재 프론트에서 http로 api를 요청하고 있어 포트 80번으로 요청이 들어가고 있는데, nginx에 https를 적용하면 프론트 코드에 https://~ 로 코드를 수정해주면 nginx는 443번 포트로 온 요청을 그대로 5001포트로 연결해주면 됨.
