알토르
1.[알토르] #0 IT 기초 키워드 정리

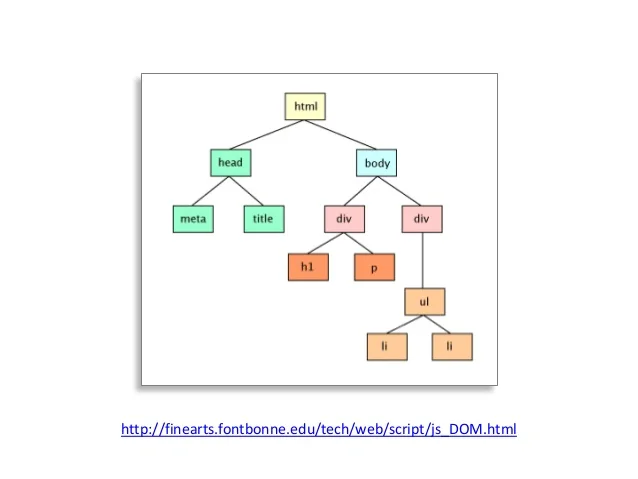
웹 브라우져는 크롬,사파리, 등과 같이 웹페이지를 볼 수있도록 해주는 응용프로그램이다.초기 웹페이지는 HTML문서로만 형성된 글 페이지였는데, 버튼 등과 같은 기능을 넣기위해 javascript라는 언어를 만들고, 페이지를 더 이쁘게 디자인하기 위해 CSS를 만들었다.
2.[알토르] #1 파이썬을 이용한 웹 크롤링

API (application programming interface) 프로그램과 프로그램 사이를 잇는 매개체 (연결 통로) GUI 예시로 스마트폰 홈버튼 -> 버튼만 눌리면 안에서 뭔일이 일어나는 지 몰라도 홈으로 가짐 네이버에서 맵기능 API를 제공한다. -> AP
3.[알토르] #2 mysql을 이용한 웹 크롤링 데이터 저장 (Sequel Ace)

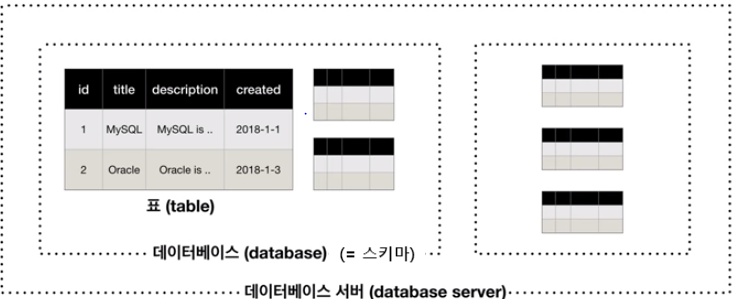
Misson mysql 로컬 컴퓨터에 설치, 크롤링한 데이터 넣을 테이블 만들기 1.mysql 충돌 방지 mysql workbench가 이미 깔려있었다. mysql workbench란 GUI로 DB를 관리할 수 있는 앱이다. mysql을 홈페이지를 들어가서 다운을 받
4.[알토르] #3 웹 호스팅 개념과 AWS EC2 인스턴스 생성

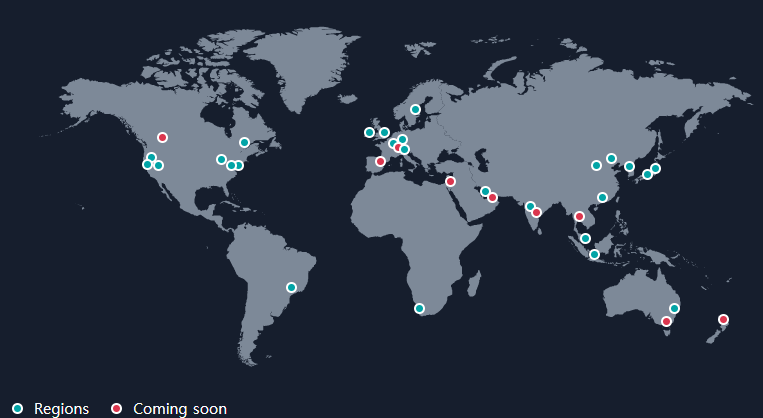
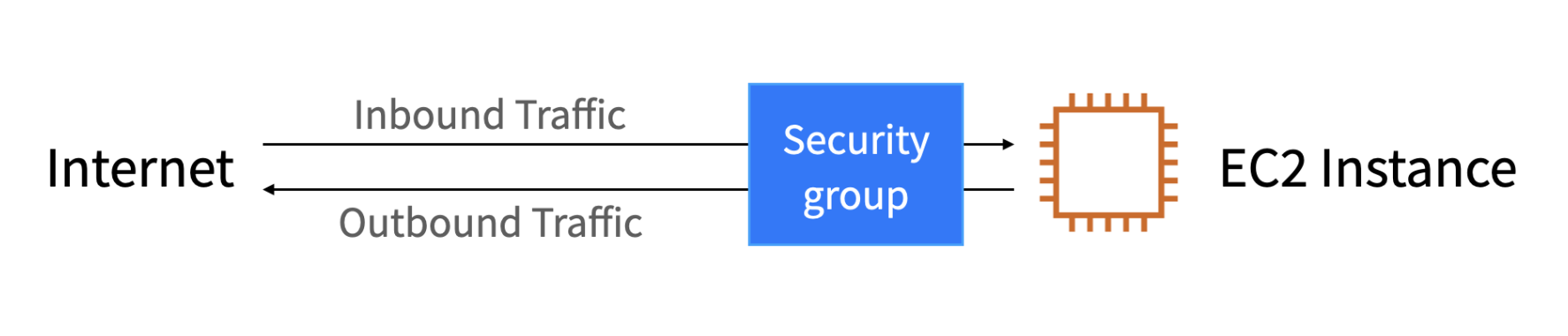
mission aws가 무엇인지 호스팅이 무엇인지 aws ec2서비스를 만들어보고 ssh연결 IT 인프라 소프트웨어 애플리케이션을 구축하고 실행하는데 필요한 모든 것. ex) 하드웨어, 네트워킹 구성요소, 운영체제, 데이터 스토리지, 다양한 소프트웨어 기존에는 막대한
5.[알토르] #4 AWS EC2에 Mysql을 다운받아 python으로 웹크롤링 한 데이터를 저장하고 Sequel Ace로 확인하기

mission mysql 외부 remote 연결하기 sequel ace에서 aws ip 입력하고 연결하기 mysql은 이미 깔려있으니까 원격 연결 시켜야지~ 라고 생각해서 하다보니 잘 안되었다. 이유는... ec2 만들었으면 거기다가 데이터 베이스를 올려야지!! 으이
6.[알토르] #5 cron을 사용해 주기적인 웹크롤링 코드 실행

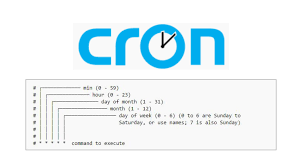
cron 이란?python cron 모듈을 이용한 데이터 저장cron은 리눅스 운영체제에서 제공하는 스케줄링 도구이다. 정기적으로 반복되는 작업을 자동으로 수행하도록 스케줄링하고 실행하는데 사용한다.crontab은 cron을 관리하는 table이다.crontab 만들기
7.[알토르] #6 openai api를 이용해서 내 코드 안에서 챗지피티 사용하기

mission openai api계정 만들기 파이썬에서 ai사용해서 질문하면 받아온 답변을 print로 결과값을 출력해보시겠어요 mission #1 openai에서는 다양한 ai 모델을 개발자들이 사용할 수 있도록 API를 제공하고 있다. openai 계정을 만들고
8.[알토르] #7 openai assistants api를 사용해 이력서 기반 챗봇 만들기

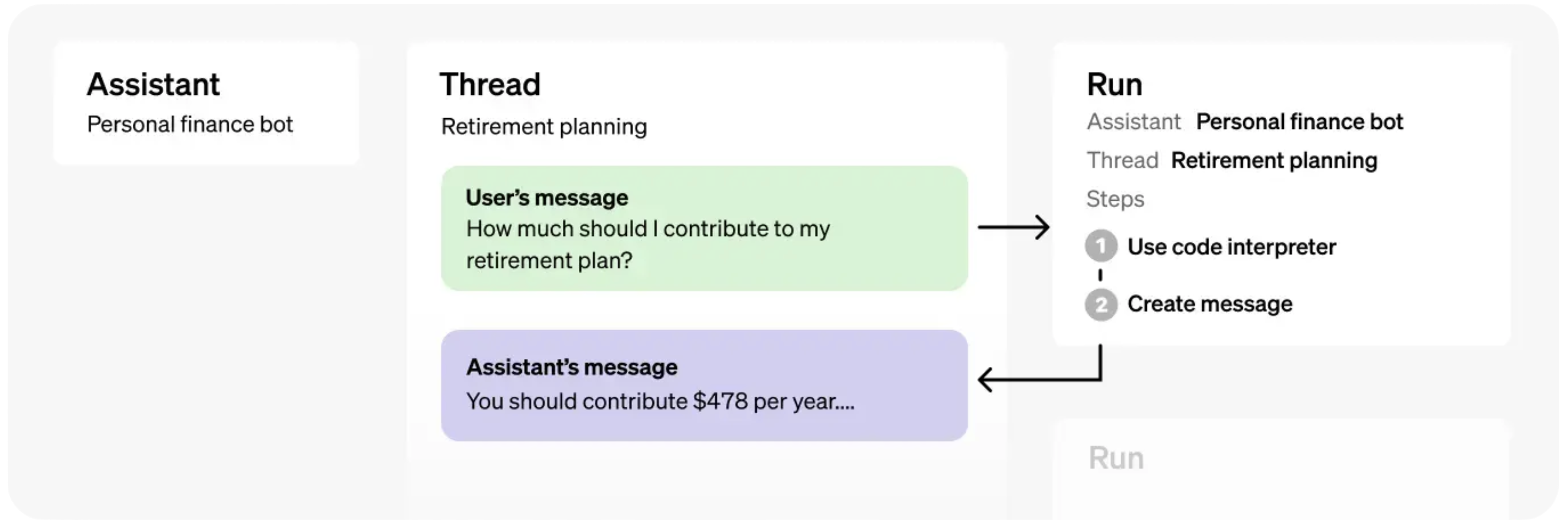
openai 어시스턴트 란?이력서 샘플을 업로드해보고 테스트 해보기OpenAI Assistants API자체 애플리케이션 내에서 AI 어시스턴트를 구축할 수 있도록 하는 toolkit이다.Assistants API의 기본요소assistants는 모델, instructi
9.[알토르] #8 HTML, CSS, JS, React

Mission 1~4주차 영상을 보고 코드를 따라치면서 내용 이해하기 실습 1주차 CSS를 이용하여 class와 id 값으로 HTML 파일안에 다양한 태그를 구별해서 꾸며줄 수 있다. 반응형 웹페이지란 페이지의 크기를 키우거나 줄였을 때 요소의 배치 방식을 바꾸는 웹
10.[알토르] #9 Next.js

Mission Next.js가 무엇인지 SSR, CSR이 무엇인지 Next.js 설치 ( 14버전 ) - 내 버전이 뭔지 정확히 파악하고 검색 포트폴리오 웹사이트 디자인 진행 기본 정보 ( 이름, 학력, 이메일 챗봇이 있을 자리(별개의 페이지, 어떤 버튼
11.[알토르] #10 Flask를 이용해 API 서버 만들기

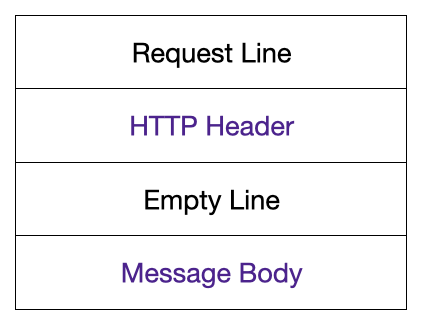
Mission Python Flask란? python Flask를 설치하고 /hello Get method api 만들고, 요청을 보내면 화면에 hello가 나오게 하는 실습 /sendMessage API를 만들고 Postman을 설치 - http 테스트
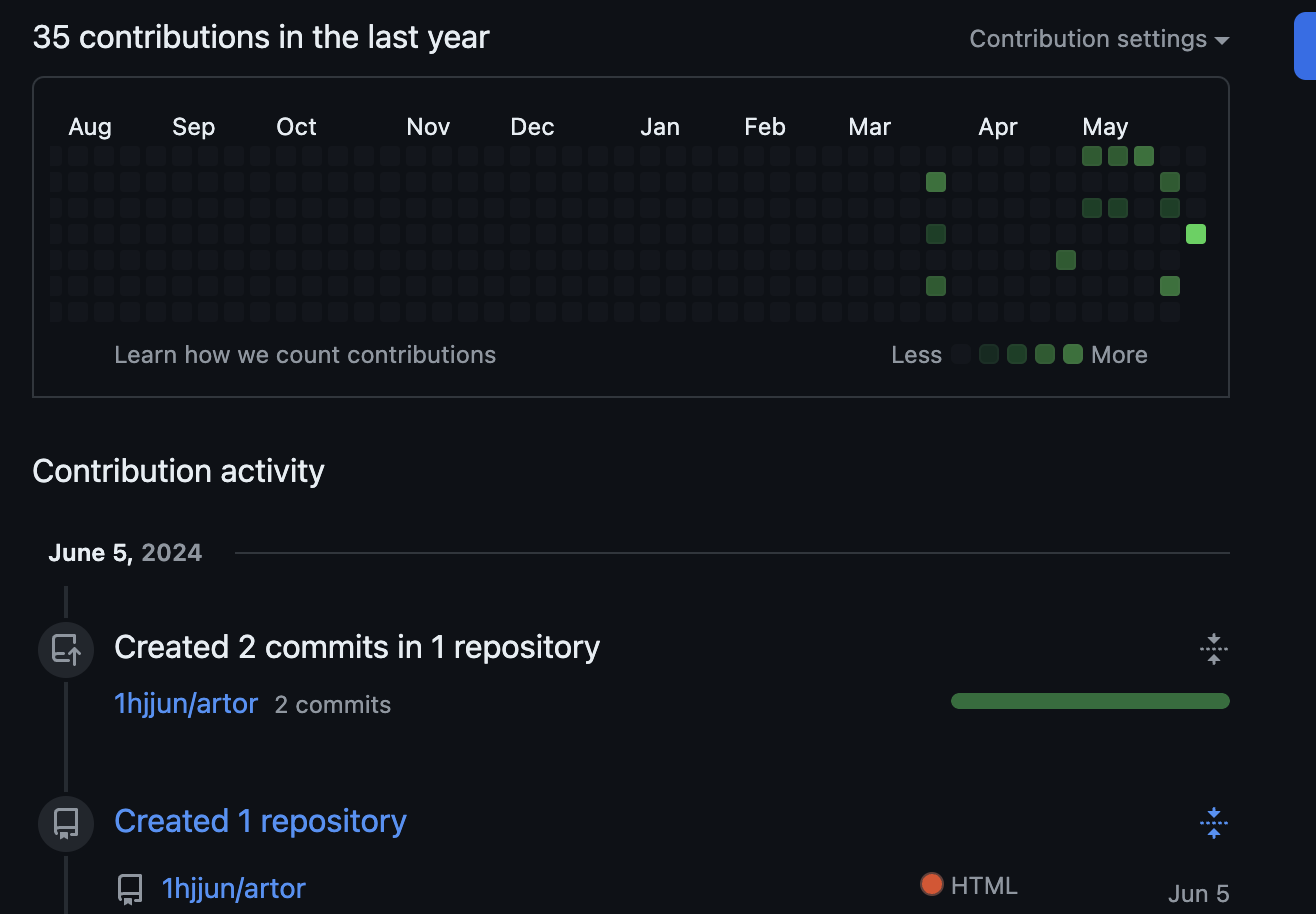
12.[알토르] Github 연결해서 잔디심기

알토르를 하면서 실습을 했던 것을 그래도 깃허브에 기록하고 싶어서 기존 폴더와 레포지토리를 연결하려고 해보았다.하지만 생각보다 많은 곳에서 에러를 만났는데, 그것을 해결하면서 배운점을 써보았다.이렇게 연결방법은 아주 간단하다. 하지만 기존 프로젝트 폴더를 연결하기에,
13.[알토르] #11 NEXT.JS를 이용해 포트폴리오 웹페이지 만들기

실습 #1 세팅 라이브러리 다운 page.jsx에 기존에 있던 태그들 삭제 Footer 컴포넌트와 Header, ThemeProvider, ThemeToggler 컴포넌트 생성 layout.jsx 에 레이아웃으로 할 컴포넌트들을 추가 #2 light 모드, dark
14.[알토르] #12 front에서 api 요청하기

Mission useState, useEffect fetch, axios가 무엇인지 react에서 api요청 #1 React Hooks 리액트 훅 리액트는 UI를 이루고 있는 독립적이고 재사용가능한 코드 조각인 컴포넌트가 있다. 함수형 컴포넌트와 클래스형 컴포넌트가
15.[알토르] #13 Web server(Nginx)를 사용해 웹페이지 배포하기

Mission 웹서버가 무엇인지 (nginx, apache … ) ec2서비스에 nginx설치하고 ip주소입력을 브라우저에하면 welcome nginx페이지가 보이게끔 셋팅해보기 배경지식 Web 서버와 API 서버 web 서버는 말그대로 웹을 제공하는 소프트웨어이다.
16.[알토르] #14 Route53을 이용한 Ec2와 도메인 연결

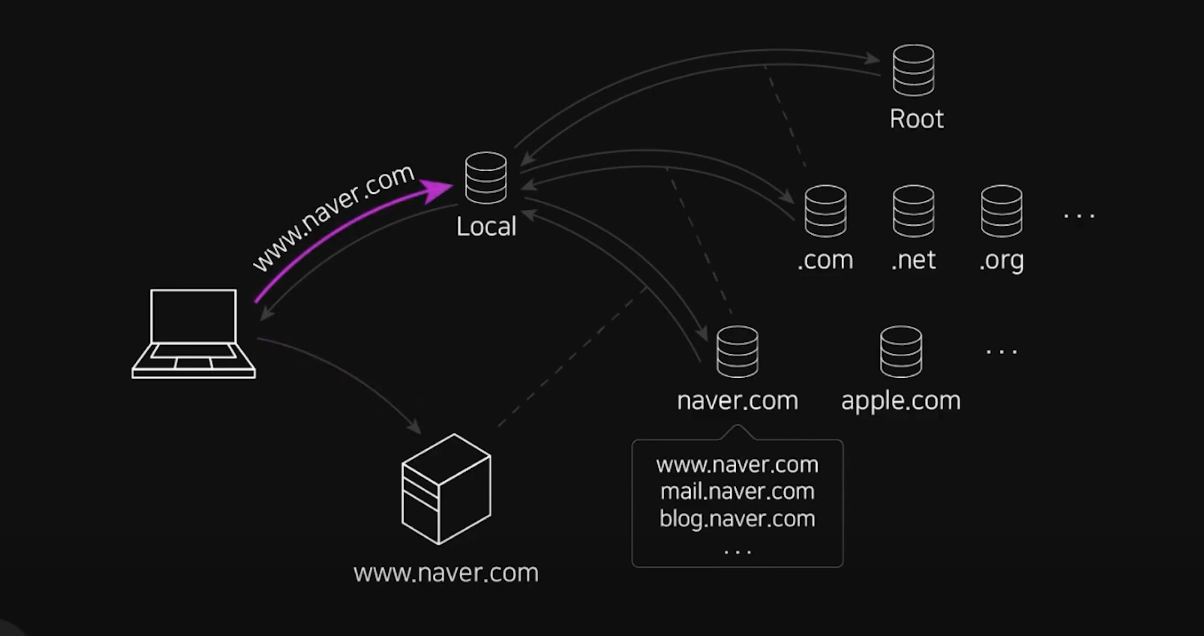
Ec2서비스에 nginx설치하고 ip주소입력을 브라우저에하면 welcome nginx페이지가 보이게끔 셋팅해보기도메인을 구매도메인과 Ec2서비스 연동도메인ip주소는 숫자로 되있기에 사용자가 입력하기가 힘들다. 그래서 문자로 된 주소를 만든 것이 도메인이다.DNSDoma
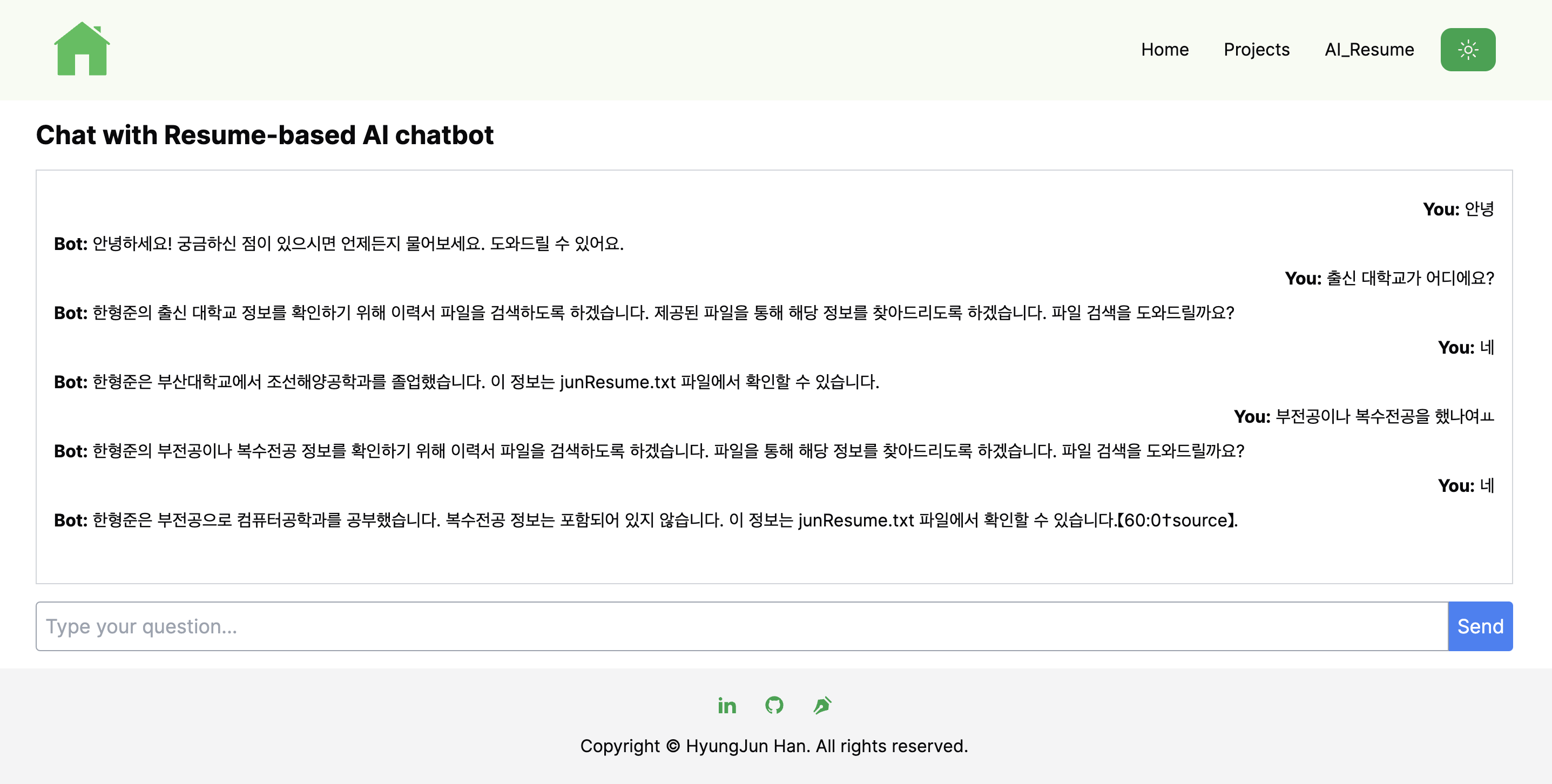
17.[알토르] # 15 이력서 기반 Ai챗봇 채팅창 페이지 만들기

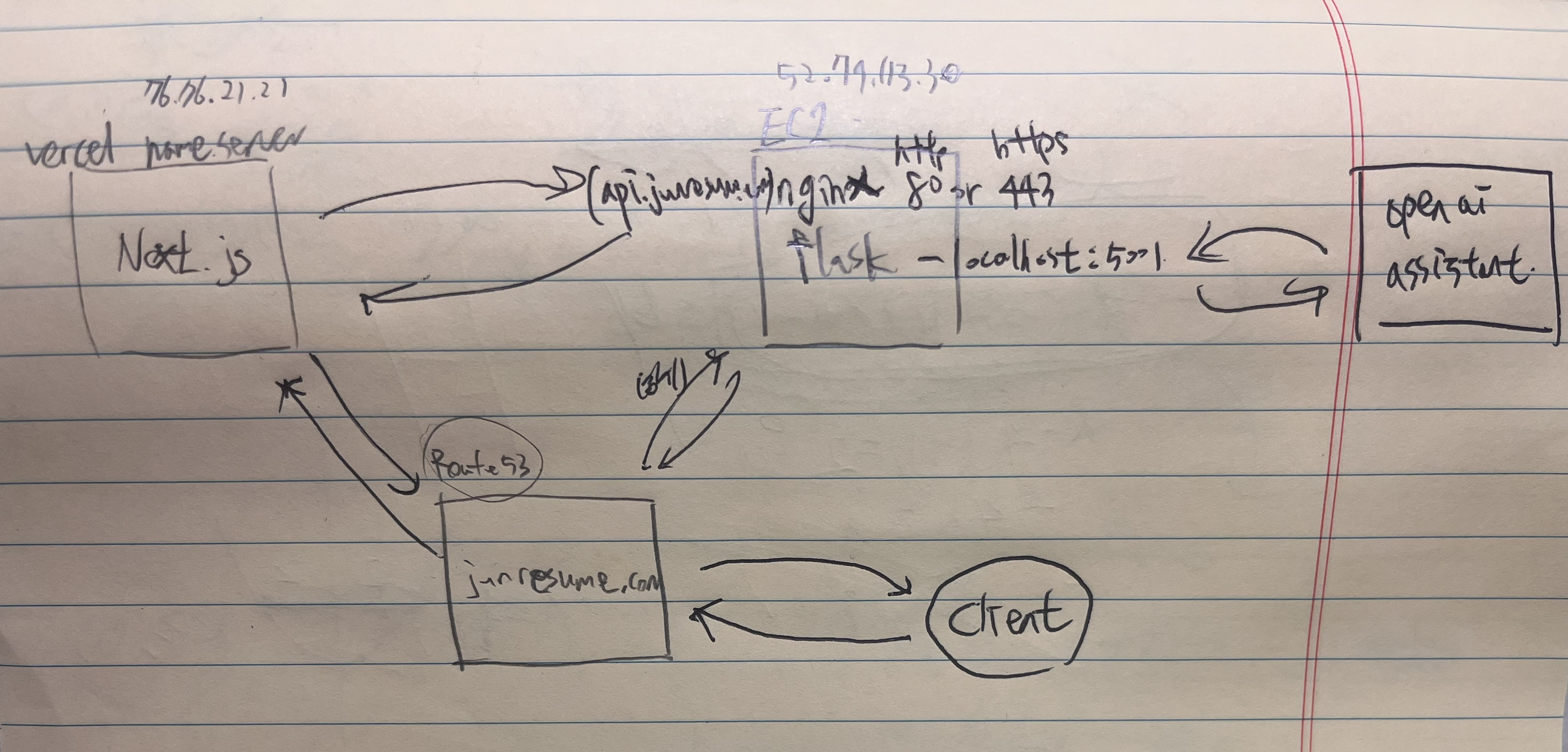
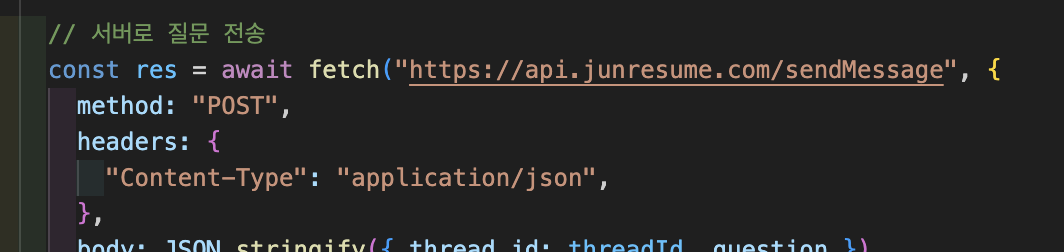
Mission Frontend - Backend api연동 Frontend 코드 vercel에 연동해보기 vercel에 구매한 도메인 연결 서브도메인이 무엇인지 찾아보고 api.도메인.com을 aws ec2에 연결시켜놓기 배경지식 (logic) 현재 fron
18.[알토르] #16 서브도메인 추가

서브도메인 추가ec2 안에서 flask 24시간 실행시키기ngnix를 통해 flask 뒤에서 실행서브도메인 서브도메인 : 도메인 이름의 확장자 역할을 하며 웹사이트의 다양한 섹션을 구성 및 탐색하는 데 도움을 준다. (www. m. cafe. blog. 등으로 사용)a
19.[알토르] #17 ssl을 이용해 nginx에 https 적용하기

24시간 실행Letsencypt 인증서 설치해서 http를 https로 바꿔주는 작업443포트도 ⇒ 5000번 포트에 포트포워딩ssl개념에 대해 간단하게 정리해보기ssl인증서가 무엇인지Vercel에 배포 된 프론트엔드코드와 ↔ EC2에 배포 된 백엔드코드가 통신이 정상
20.[알토르] #18 mongoDB를 사용해 사용자 정보 로깅하기

몽고DB 가 무엇인지무료 호스팅을 받아보기로깅백엔드 mongodb 설치IP, 메세지, 응답한 내용, 시간데이터EC2) git clone 가지고 소스코드 가져오고 그 이후에는 git pull저장하고픈 항목이 늘어날 때마다 스키마를 변경해주어야 함.중복 제거를 위해 정규화
21.[알토르] #19 챗봇 - 사용자별 chat thread 생성

포트폴리오 사이트 디자인 업데이트모달창 형태로 나오는 챗봇스레드 생성 \- 브라우저 저장장소가 무엇이 있는지 정리 \- localstorage와 cookie 조사 \#1
22.[알토르] #20 시간당 질문 갯수 제한, 모달창

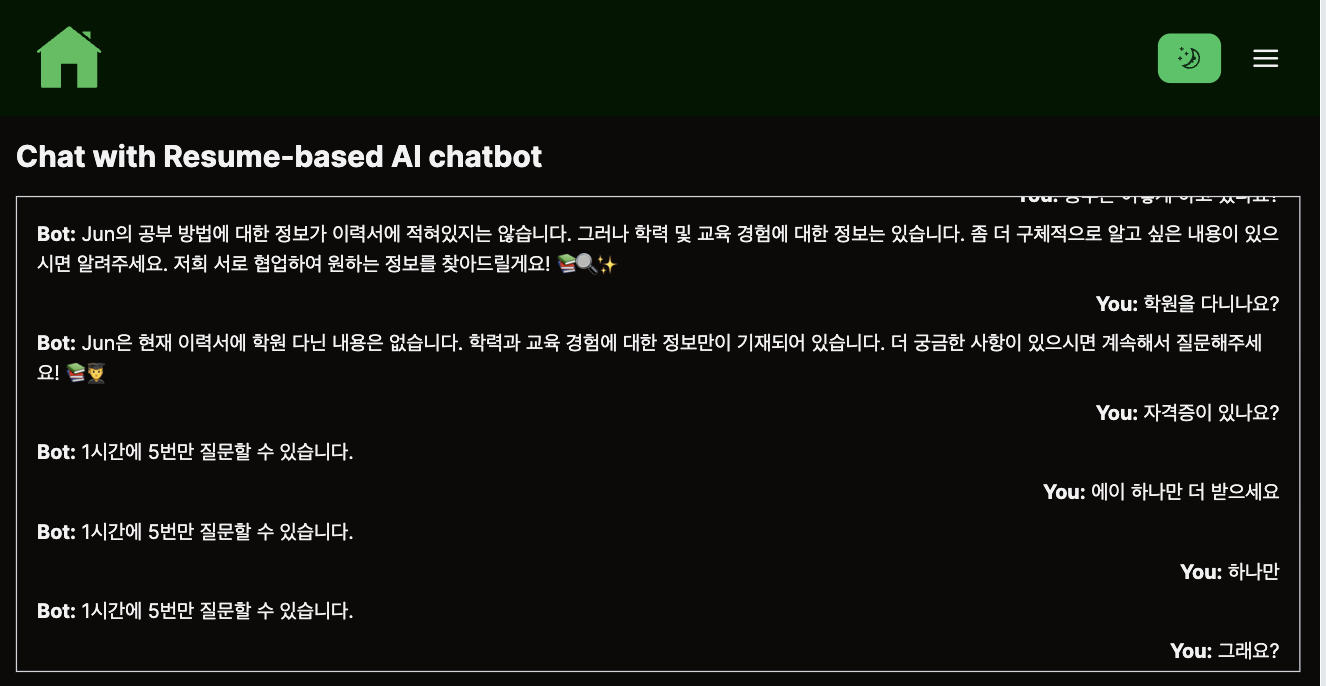
몽고DB에 ip조회해서 제한 걸어보기 (예시. 시간당 5번만 요청 가능하게)챗봇 모달창 만들기실습
23.#21 [알토르]잃어버린 기억을 찾아서

EC2를 하루종일 실행되는 서비스이다. 그렇기에 달마다 8천원의 요금이 나왔다. AI 이력서 홈페이지기 때문에 취준을 시작하면 다시 인스턴스를 켜야겠다 생각하며 인스턴스를 중지 시켰다.6개월이 지나고 다시 나의 이력서 홈페이지를 되살릴 시간이 왔다.EC2 인스턴스를 다