Cypress Elements 선택하기 (data-cy 사용과 제거)
3
Selecting Elements
- tag, class, id 등으로 element를 타겟팅하는 것은 변하거나 삭제될 위험이 많으니 추천하지 않는다.
data-*형식으로 attribute를 만들고 이에 테스트할 element 이름을 넣어라,data-cy가 제일 좋다(아마도). 아래 세개중에 적당히 골라서 짓는게 베스트data-cydata-testdata-testid
- Uniqueness 우선순위 및 자세히 확인 : 요기서
data-cydata-testdata-testididclasstagattributesnth-child
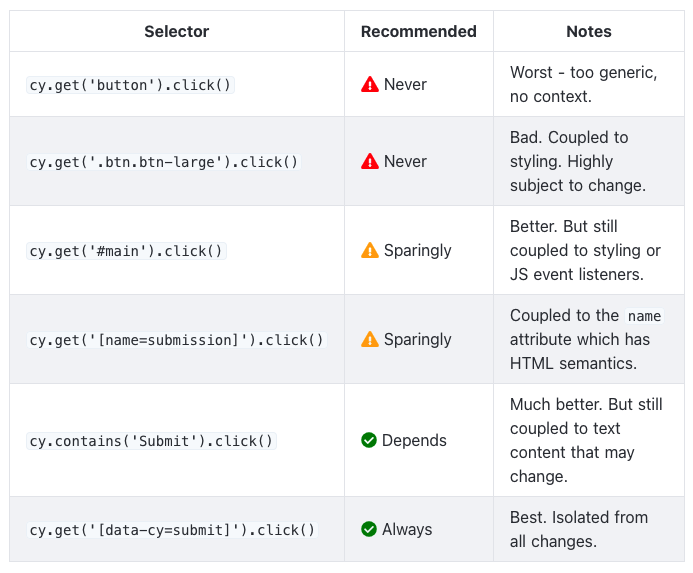
- 예시 (공식홈페이지)
<button
id="main"
class="btn btn-large"
name="submission"
role="button"
data-cy="submit"
>
Submit
</button>
cypress에서는 유니크한 선택자를 결정할때 아래의 순서대로 우선순위를 가지고 선호하는 것을 알 수 있고, 공식 문서에서 이를 명시하고 있다. 공식문서 참고 영상보러가기
data-cydata-testdata-testid
styled-component를 사용해야 하는데?
이 시리즈의 이름에서 알 수 있듯, cypress를 적용하던 당시 styled-components 환경에 맞춰서 이를 설정했어야했는데 그러다 보니 동적 스타일링에서 cypress 테스트를 위해 elements를 선택하기 어려웠다.
그래서 사용한 방법은 data-cy 태그를 사용하고, 이를 배포시에 제거하는 방법을 채택했다.
혹은 아래와 같이 해결하는 방안도 있다.
solution
const validateProps = (props) => {
const newProps = {}
Object.keys(props).forEach((key) => {
if (key.startsWith('data-') || key === 'className') newProps[key] = props[key]
})
return newProps
}
Usage
const Badge = ({ onToggle, isActive, children, ...props }) => (
<Wrapper
isActive={isActive}
onClick={onToggle}
{...validateProps(props)}
>
{children}
</Wrapper>
)data-* 배포시 제거하기
아래의 플러그인을 사용하면 된다.
Babel plugin for removing React properties. 💨
-
https://github.com/oliviertassinari/babel-plugin-react-remove-properties
npm install --save-dev babel-plugin-react-remove-properties
{
"env": {
"production": {
"plugins": [
[
"react-remove-properties", {
"properties": [
"data-cy"
]
}
]
]
},
}
}
etc (css in js)
- 그외 css in js 환경에서 cyress를 사용하기 위해서 저장해뒀던 링크들인데 필요하신 분들이 유용하게 사용하면 좋을 것 같아서 남깁니다.
https://github.com/cypress-io/cypress/issues/5465
https://github.com/cypress-io/cypress/issues/1212
https://dev.to/marcostreng/how-to-add-data-attributes-to-your-component-library-and-benefit-from-them-in-your-e2e-tests-148l
How to work with classes that change in styled-components
https://ahmed-alsaab.medium.com/working-with-dynamic-element-ids-classes-and-attributes-cypress-fe7dc7c99161
