

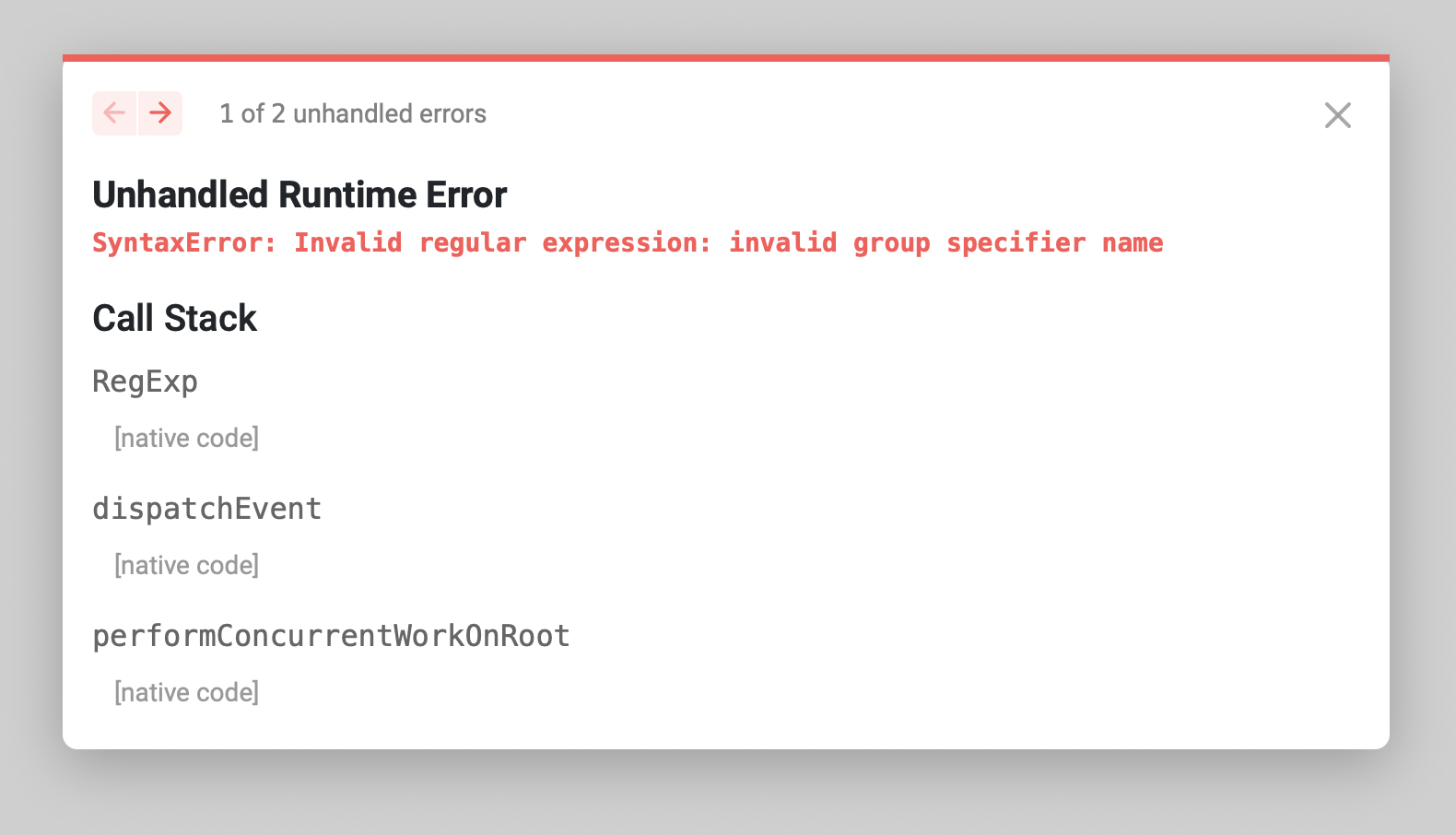
safari 브라우저에서는 정규표현식의 lookbehind 기능을 사용할 수 없다.

Lookbehind
lookbehind 라는 정규식 문법은 모든 브라우저에서 support하지 않는다.
X(?<!Y) 와 같은 형태의 문법으로,
X중에서 Y라는 패턴에 매칭되지 않는 문자만 포함해주는 문법이다.
예시
숫자를 3자리 단위로 끊어서 ,를 찍어주어 돈 단위를 표현해주는 기능을 위해
아래처럼 정규식을 사용했다.
return money.toString().replace(/\B(?<!\.\d*)(?=(\d{3})+(?!\d))/g, ",");위 코드에서 \B(?<!\.\d*) 에 해당하는 부분이 지원하지 않는 부분이다.
돈이 소수점을 가질 때,
소수부말고 정수부만 구분하기 위해 추가된 코드이다.
그래서 lookbehind 문법을 사용하지 않기 위해서
아예 split으로 정수부, 소수부를 나누어버리고
다음과 같이 수정한다.
const parts = money.toString().split('.');
parts[0] = parts[0].replace(/\B(?=(\d{3})+(?!\d))/g, ',');
return parts.join('.');+)
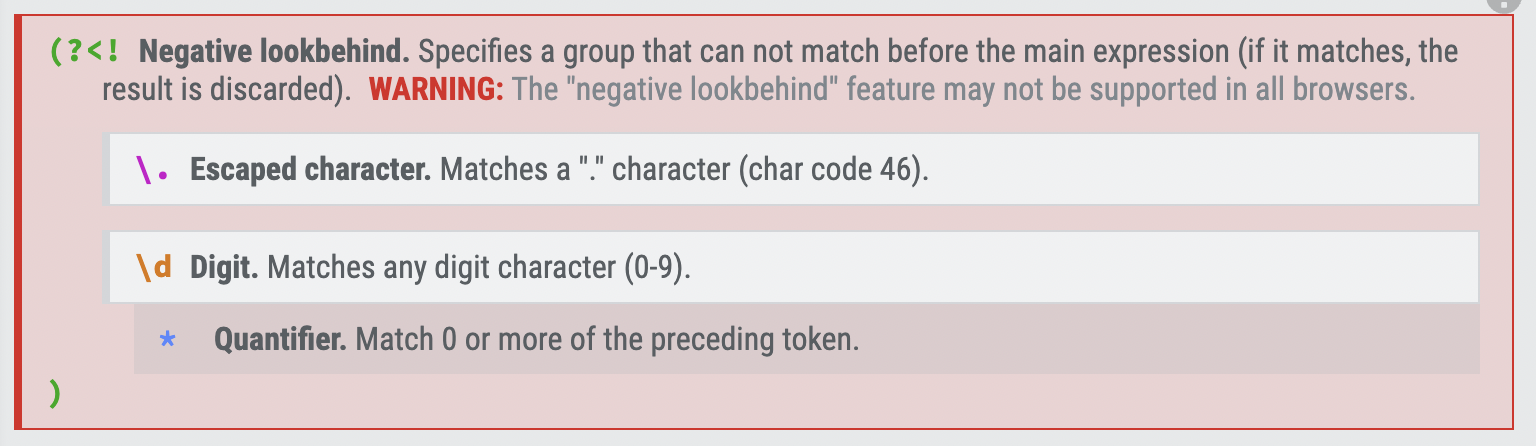
개발할때마다, 일일히 찾아보기는 힘드니
자주 사용하는 유용한 정규식 사이트에서 확인하면 좋을 것 같다.

이것처럼 모든 브라우저에서 지원하지 않는 문법을 보여준다.