Front End Developer
1.Sass가 처음이라면?✨ 바로써먹는 sass 기초 다지기!

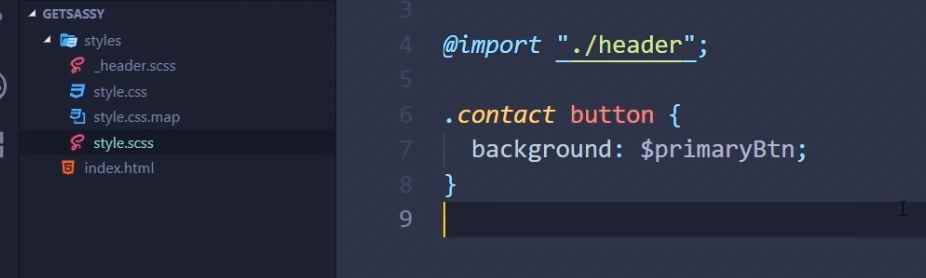
왜? 팀원과 파트를 나누어서 html과 css작업을 분담하였다. 그런데 코드가 길어지고, 하위요소들을 css스타일링할 때 부모요소부터 모두 쓰는 경우 불편한 점이 많다. 실수로 빼먹을 경우 혹은 코드가 너무 길어져 가독성이 좋지않다. 이런 코드를 유지보수하려면 꽤나
2021년 8월 22일
2.HTML defer✨을 쓰는 중요한 이유

동작 순서1\. parsing: head 위부터 한 줄씩 html파일을 parsing한다.2\. fetching: script태그를 보고 필요한 JS파일을 서버에서 다운로드한다.3\. executing: 실행시켜 보여준다.⇒ 단점: 자바스크립트의 파일이 크고 무겁다면,
2021년 8월 22일
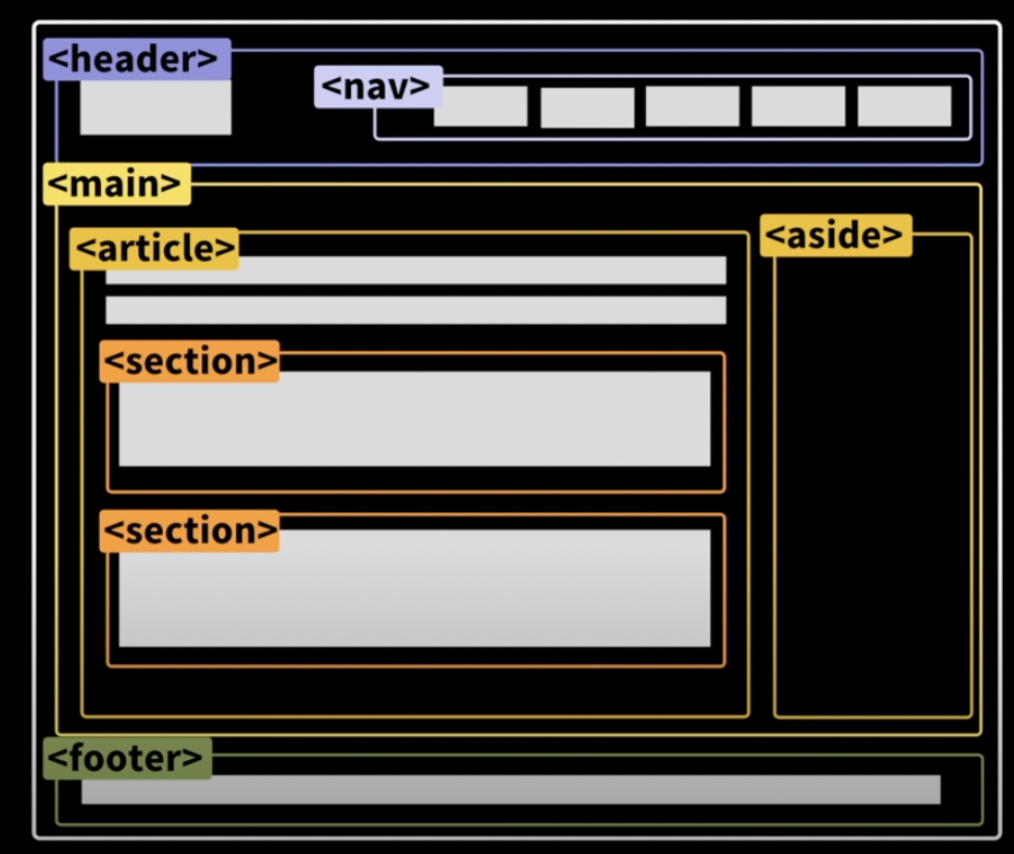
3.애매한 HTML태그를 확실히 비교해보자!

이 글은 유튜브영상(출처: https://www.youtube.com/watch?v=T7h8O7dpJIg) 을 바탕으로 쓰여졌습니다. 왜? 처음 html을 배우고 span, div를 남발하다가 현타가 옴. 이러라고 있는 태그가 아닐텐데... 중요한 걸 놓치고 있다는
2021년 9월 8일
4.Safari - Invalid regular expression: invalid group specifier name 솔루션

lookbehind는 모든 브라우저에서 support하지 않는다.숫자를 3자리 단위로 끊어서 ,를 찍어주어 돈 단위를 표현해주는 기능을 위해 아래처럼 정규식을 사용했다.위 코드에서 (?<!\\.\\d\*) 에 해당하는 부분이 지원하지 않는 부분이다.이 코드는 돈이
2022년 10월 16일