왜?
- 팀원과 파트를 나누어서 html과 css작업을 분담하였다.
- 그런데 코드가 길어지고, 하위요소들을 css스타일링할 때 부모요소부터 모두 쓰는 경우 불편한 점이 많다.
- 실수로 빼먹을 경우 혹은 코드가 너무 길어져 가독성이 좋지않다.
- 이런 코드를 유지보수하려면 꽤나 힘들 것이다.
- 따라서 좀더 문법적으로 체계적이고, 유지보수가 쉬운 Sass를 사용해보려고 한다.
- Sass? Syntactically Awesome Style Sheets 이름부터 "문법적으로 개쩌는 스타일시트"
VS code 설치부터 시작
- VScode 익스텐션으로 sass complier를 설치한다.
- 평소와 똑같이 style.css를 작성한다. 다만 확장자를 css가 아닌
style.scss로 쓴다. - 익스텐션을 설치하면, vs에디터 하단에
Watch Sass버튼이 나타난다. - 이 버튼을 누르면, scss파일을 컴파일하여 브라우저가 해석가능한 css파일을 생성한다.
- 진짜 짱이다!!!!!!!
유용하게 써먹기
#0. 코드 분할 정리하기
왜 scss파일의 가장 앞에 '_(underscore)' 을 붙이는가?

- scss를 사용하기 위한 부분이다.
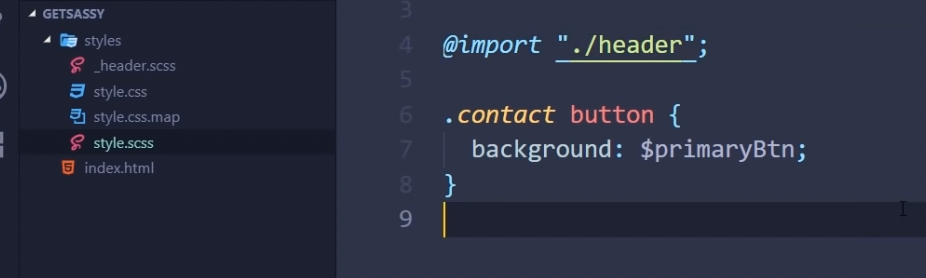
- _가 붙어있는 스타일시트는 메인 스타일시트(예를 들면 styles.scss)에서 import되어 사용되어질 파일임을 의미한다.
- 장점: 코드를 용도별, 성격별로 정리하여 많은 파일을 체계적으로 관리 할 수 있고, 사용시에는 하나의 파일만을 컴파일하여 사용 할 수 있다.
#1. 변수설정

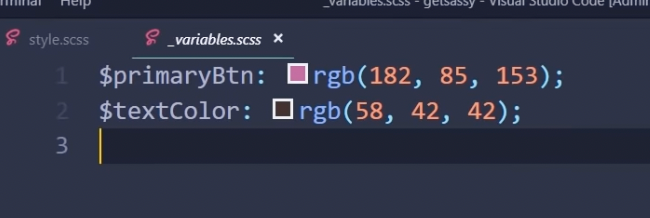
- 계속 사용할 컬러, 사이즈 등을 변수화하여 사용할 수 있다.
:root{ —color: #00000 }형식으로 지정하였던 변수를$color와 같이 사용한다._variables.scss파일을 메인파일(style.scss)에 임포트하여 사용할 수 있다.@import "./variables.scss";로 메인 스타일시트에 임포트한다.
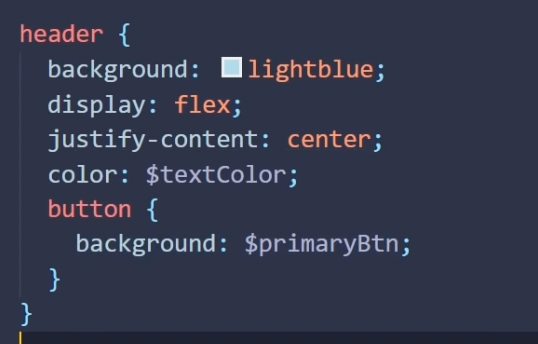
#2. 하위요소 중첩하여 작성하기
-
header > button대신에 header셀럭터 내부에 button을 작성한다.
- 어떤 부모요소를 가지는지, 하위요소를 가지는지 한눈에 볼 수 있다. 대박!!!!!!!!!!!!!!!!!!
- 누구에게 어떤 속성을 주었는지 하루종일 스크롤하며 눈알빠지게 보지않아도 된다!
-
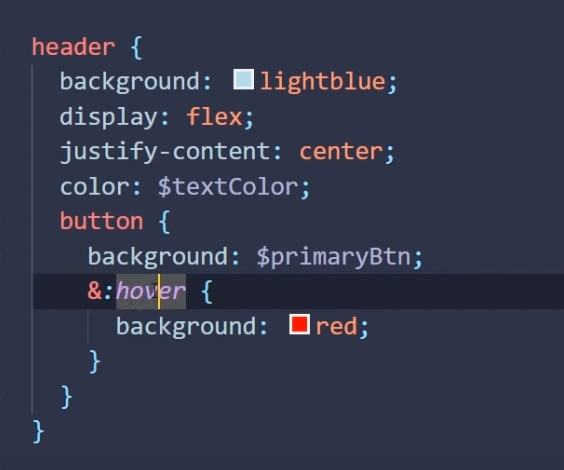
hover, cursor 등

&:hover,&::after등을 사용한다.
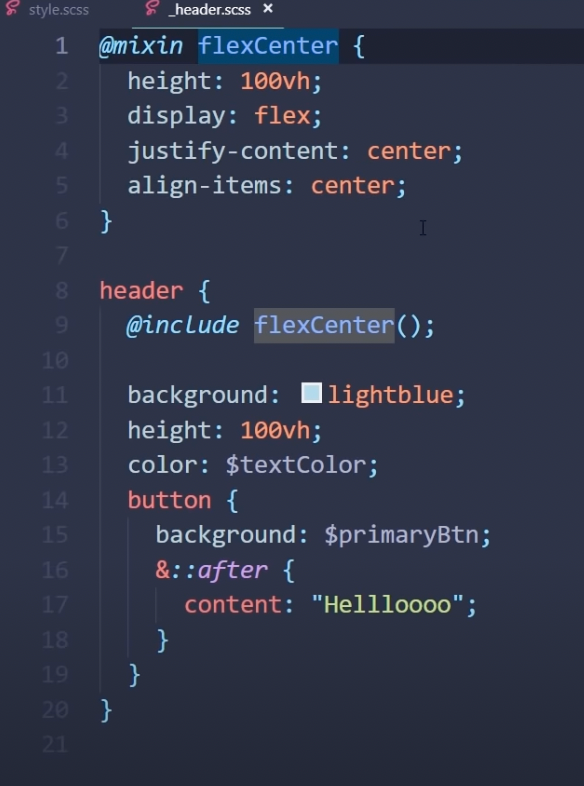
#3. 항상 같이 쓰이는 속성들을 함수로 묶기
flex박스 + 가로 정렬 + 좌우 가운데 정렬 + 위아래 가운데 정렬와 항상 같이 쓰는 속성들을 함수로 정의- 필요한 부분에
@include 함수();해서 사용하기 - 해당파일(_header.scss)를 import한 파일 내에서는 모두 사용가능하다.

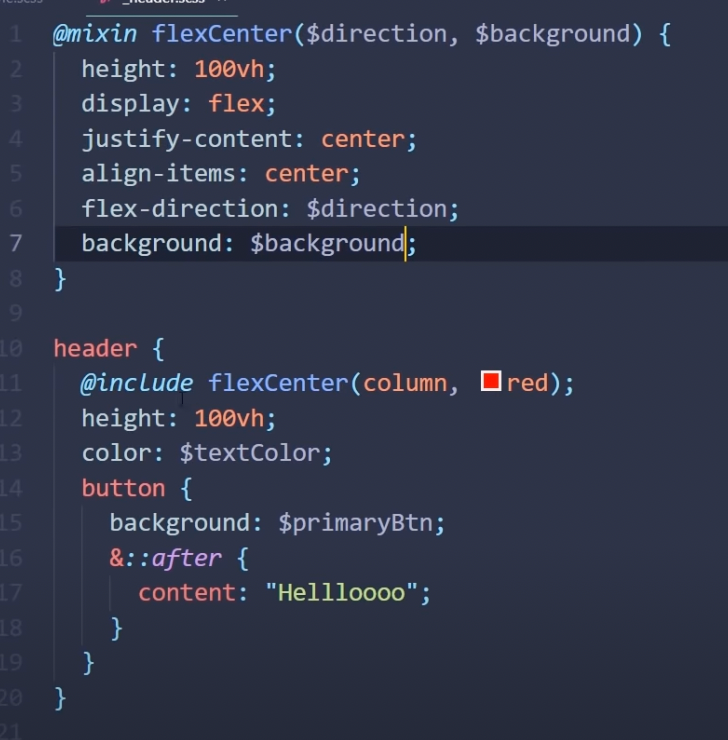
- 실제 함수처럼
argument를 추가할 수 있다. - 변수를 저장하는 것 처럼
$direction형태로 사용한다.

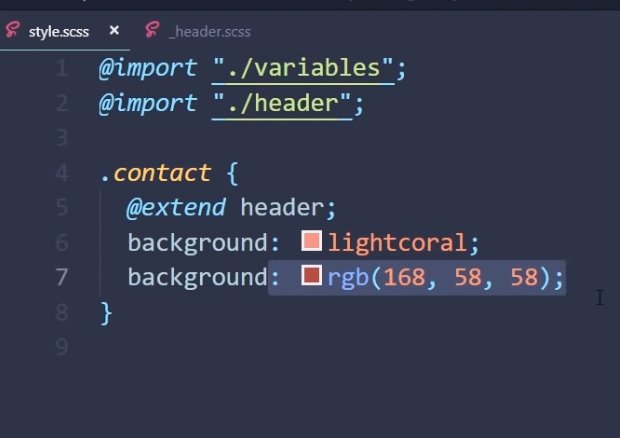
#4. 다른 요소에서 쓰인 모든 속성을 그대로 쓸 때
@extend header을 사용하면, header에 쓰인 모든 스타일링을 그대로 가져온다.- 바꾸고 싶은 요소가 있다면, 그 부분만 추가해준다.
- "StyleSheet works from up to down. It must be overridden"

그 외 +,-,/,* 등 기호를 사용할 수도 있다.