
이 글은 유튜브영상(출처: https://www.youtube.com/watch?v=T7h8O7dpJIg) 을 바탕으로 쓰여졌습니다.
왜?
처음 html을 배우고 span, div를 남발하다가 현타가 옴.
이러라고 있는 태그가 아닐텐데... 중요한 걸 놓치고 있다는 생각.
그래서 찾아봤다.
처음보는 태그도 있고, 본 적 있지만 언제 어떻게 써야하는지 몰라서 못쓰던 태그도 많았다.
그래서 꼭 써먹어보기위해! 정리해봅니다!
- 꼭 알아야할 기본 html태그의 역할을 정리해보고,
- 비슷한 기능을 하는 두세가지 태그들을 언제 어떨 때 써야하는지 비교해보겠습니다.
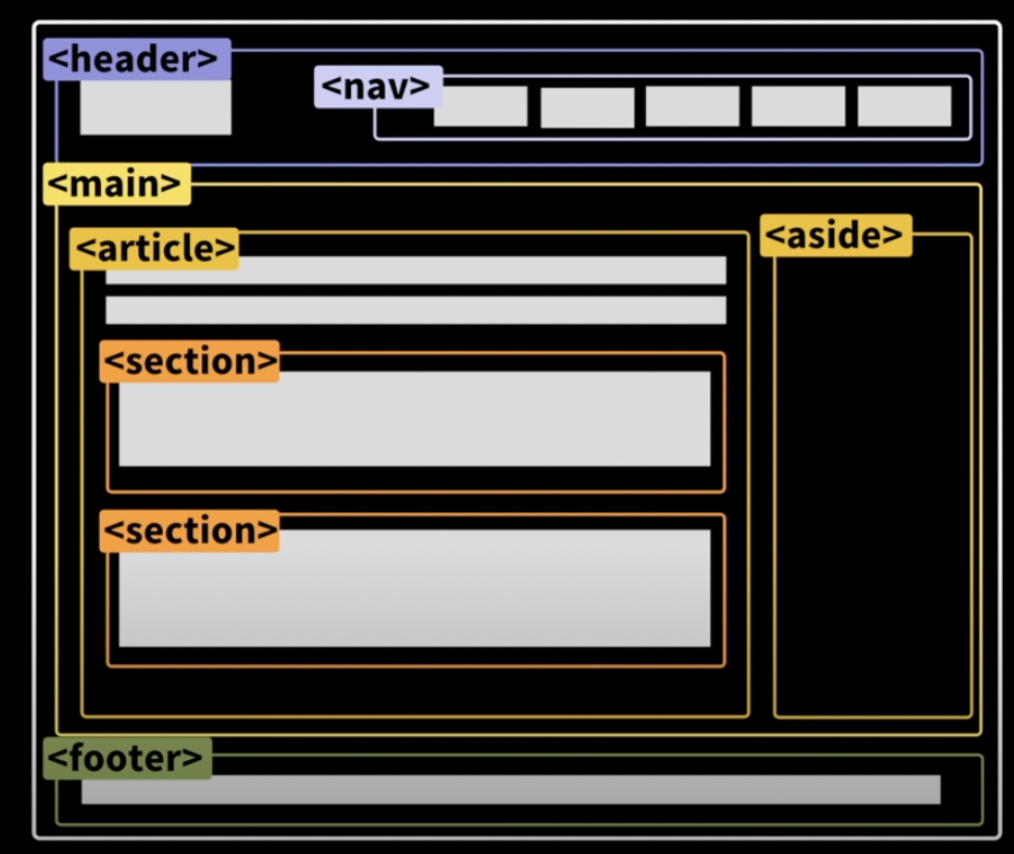
1. 기본 웹사이트의 의미있는 html태그 구조

header
header: 웹사이트의 로고 나 사용자를 위한 중요한 메뉴아이템들 을 담고있다.nav: 여러가지 메뉴가 모여있을 때,nav로 묶는다.
main
main: 중요한 메인컨텐츠 를 가지고 있는 부분. 웹페이지를 만들 때 페이지마다 구성과 컨텐츠가 조금씩 다른데, main태그로 메인컨텐츠를 묶어두니까 관리하기 훨씬 편했다. "주 내용은 main에 담아두었다" 라는 생각으로 편히 작업할 수 있었다.article: 독립적 으로 보여주어도 문제없는 컨텐츠(ex. 블로그에서 포스팅 1개, 신문에서 기사 1개 등). 웹 프로젝트를 하며, 모달창을 독립 컨텐츠라고 생각해서 article로 담아보았다.section: 연관있는 컨텐츠들을 묶을 때 사용. article 외부, 내부 모두 사용가능하다.
즉, 블로그의 여러포스팅을 묶을 수도있고(외부사용) 포스팅 1개 내에서 내용을 묶을 수도(내부사용) 있다.aside: 주요컨텐츠와 직접적 상관이 없는 부가적인 부분(주로 광고, 페이지의 연관링크들)
footer
footer: 부가적 정보나 링크들
2. 비슷한 태그를 비교해보자
<i> vs <em>
- 둘 다 기울어진 글씨체이다.
em: 리더기로 읽을 때 강조 된다. 단순 시각 강조를 넘어 리더기로 내용 자체가 강조되어야 할 때 사용한다.i: 단순 이탤릭체 이다. 인용구, 제목, 단순 시각강조 등에 쓰인다.
<b> vs <strong>
- 둘 다 굵은 글씨체이다.
strong: 리더기로 읽을 때 강조 된다.em처럼, 단순 시각 강조를 넘어 리더기로 내용 자체가 강조되어야 할 때 사용한다.b: 단순 볼드체 이다.i처럼 인용구, 제목, 단순 시각강조 등에 쓰인다.
<ol> vs <ul> vs <dl>
- ol, ul은 ordered, unordered 를 나타낸다.
- 내부에 li태그를 가지고 목록을 구성한다.
ol: 순서가 중요할 때 사용.dl: description list , 단어에 대한 설명이 묶여있다.dt(description term)+dd(description detail)로 하나의 단어설명이 묶어진다.
<img> vs background-img
img: 이미지가 문서안에서 하나의 중요한 요소 일 때, 문서안에서 자체적으로 포함되도록 사용해야한다.background-img: 스타일링 목적 일때에는 background로 설정한다. 이미지가 없어도 문서를 읽는데에 지장이 없을 때.
<button> vs <a>
a: 홈버튼 등 다른 페이지로 이동 해야 할 때(링크 이동)button: 리뷰, 추천, 로그인, 가입, 퀴즈풀기 등 눌렀을 때 사용자의 특정 액션 이 필요하다면 버튼
<table> vs CSS
table: 많은 데이터 를 행, 열로 정리해야 할 때.flex, grid: 단지 스타일링 목적으로 정리해야 할 때.