
안녕하세요? 찬이입니다.
이번 글에서는 HTML에서 가장 많이 쓰이는 table 태그에 대해서 설명드리겠습니다.
table은 간단하게 우리가 엑셀에서 흔히 볼 수 있는 셀의 개념이라고 생각하시면 되는데요,
table은 tr과 td의 두 태그로 행과 데이터를 나타낼 수 있습니다.
자세한 설명과 사용 방법은 아래 코드를 참고해 주세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table01</title>
</head>
<body>
<table border="1">
<caption>과목별 성적</caption>
<!-- 테이블 전체에 해당하는 제목을 표시 / 테이블 레이아웃에는 아무런 영향 x -->
<!-- 테이블 상단에 진하게 가운데 정렬로 표시된다. / CSS caption-side 속성과 text-align 속성으로 변경 가능 -->
<!-- 반드시 <table> 태그 시작태그의 바로 다음에 위치해야 한다. 그 외는 무시당한다. -->
<tr>
<!-- <tr> 태그(table row) : 하나의 줄에 해당하는 행을 정의 -->
<th>과목</th><th>중간시험</th><th>기말시험</th>
<!-- <th>태그(table header) : 행/열의 제목을 표시하는 헤더 셀을 정의 / 샐 내에서 진하게 가운데 정렬로 표시 -->
</tr>
<tr>
<td>HTML 웹프로그래밍</td>
<!-- <td>태그(table data) : 데이터가 표시되는 표준 셀을 정의 / 셀 내에서 왼쪽 정렬로 표시 -->
<td>30</td>
<td>66</td>
</tr>
<tr>
<td>알고리즘</td>
<td>28</td>
<td>70</td>
</tr>
<!-- td와 th 태그는 tr태그 내에서만 사용가능 -->
</table>
</body>
</html>위와 같이 tr(table row)태그는 하나의 줄에 해당하는 행을,
td(table data)태그는 데이터가 표시되는 표준 셀을 정의합니다.
또한 th(table header)태그는 테이블의 머리, 즉 행과 열의 제목을 표시하는 셀을 정의합니다. 자동으로 가운데 정렬과 볼드효과가 적용됩니다.
또한 caption 태그를 통하여 테이블 전체에 해당하는 제목을 표시할 수 있습니다.
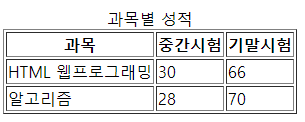
그럼 위에 태그를 실행했을 때 어떤 화면이 나올까요?

위와 같은 화면이 나오는 것을 볼 수 있습니다.
오늘은 여기까지 간단하게 table 태그에 대해 알아보았습니다.
감사합니다.
