
안녕하세요? 찬이입니다.
이번 글에서는 저번에 이어 table에서의 다른 태그에 대해서 알아볼게요!
우리가 엑셀이든, 파워포인트든, 한글이든 표를 만들 시 항상 사용하는 기능이 있습니다.
바로 <셀 병합> 입니다.
표의 레이아웃 혹은 디자인에 대하여 셀의 병합은 빠져서는 안돼는 항목입니다.
그럼 HTML의 table에서는 어떻게 셀 병합을 이룰 수 있을까요?
아래 코드를 봐주시길 바랍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>talbe02</title>
</head>
<body>
<!-- 기본 테이블 -->
<table border="1">
<tr>
<td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td>
</tr>
<tr>
<td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td>
</tr>
<tr>
<td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td>
</tr>
</table>
<br/>
<!-- colspan -->
<table border="1">
<tr>
<td colspan="4">1-1 ~ 1-4</td>
</tr>
<tr>
<td colspan="2">2-1 ~ 2-2</td><td>2-3</td><td>2-4</td>
</tr>
<tr>
<td>3-1</td><td>3-2</td><td colspan="2">3-3 ~ 3-4</td>
</tr>
</table>
<br/>
<!-- rowspan -->
<table border="1">
<tr>
<td rowspan="3">1-1<br/>2-1<br/>3-1<br/></td>
<td>1-2</td><td>1-3
<td rowspan="2">1-4<br/>2-4<br/></td>
</tr>
<tr>
<td>2-2</td>
<td rowspan="2">2-3<br/>3-3</td>
</tr>
<tr>
<td>3-2</td><td>3-4</td>
</tr>
</table>
</body>
</html>HTML에서 colspan 태그와 rowspan 태그로 열과 행을 병합할 수 있습니다.
colspan으로 열을, rowspan으로 행을 병합하는 것입니다.
코드를 상세히 살펴보면
<td colspan="4">1-1 ~ 1-4</td>위 코드는 가로로 4칸을 병합하고 안에 내용에 1-1~1-4를 입력한다는 뜻입니다.
<td rowspan="3">1-1<br/>2-1<br/>3-1<br/></td>위 코드는 세로로 3칸을 병합하고 안에 내용에 1-1, 2-1, 3-1을 개행하여 입력한다는 뜻입니다.
맨 위 전체 코드에는 총 3개의 테이블이 입력되어 있는데요,
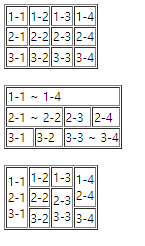
그럼 코드 출력시 나타나는 테이블을 보겠습니다.

위 사진처럼 첫 번째 테이블은 기본 테이블,
두 번째 테이블은 가로로 병합한 colspan 테이블,
세 번째 테이블은 세로로 병합한 rowspan 테이블입니다.
이렇게 테이블을 병합하여 웹사이트 내에서의 레이아웃도 디자인할 수 있습니다.
이건 너무 심화과정이니 나중에 보도록 하겠습니다!
긴 글 읽어주셔서 감사합니다. 다음에 또 다른 글을 들고 오도록 하겠습니다. :)
