
안녕하세요? 찬이입니다.
이번 글에서는 저번에 이어 table의 그룹핑에 대해서 알아볼게요!
우선 우리가 흔히 보는 웹사이트는 크게 세 부분으로 구역이 나누어져 있습니다.
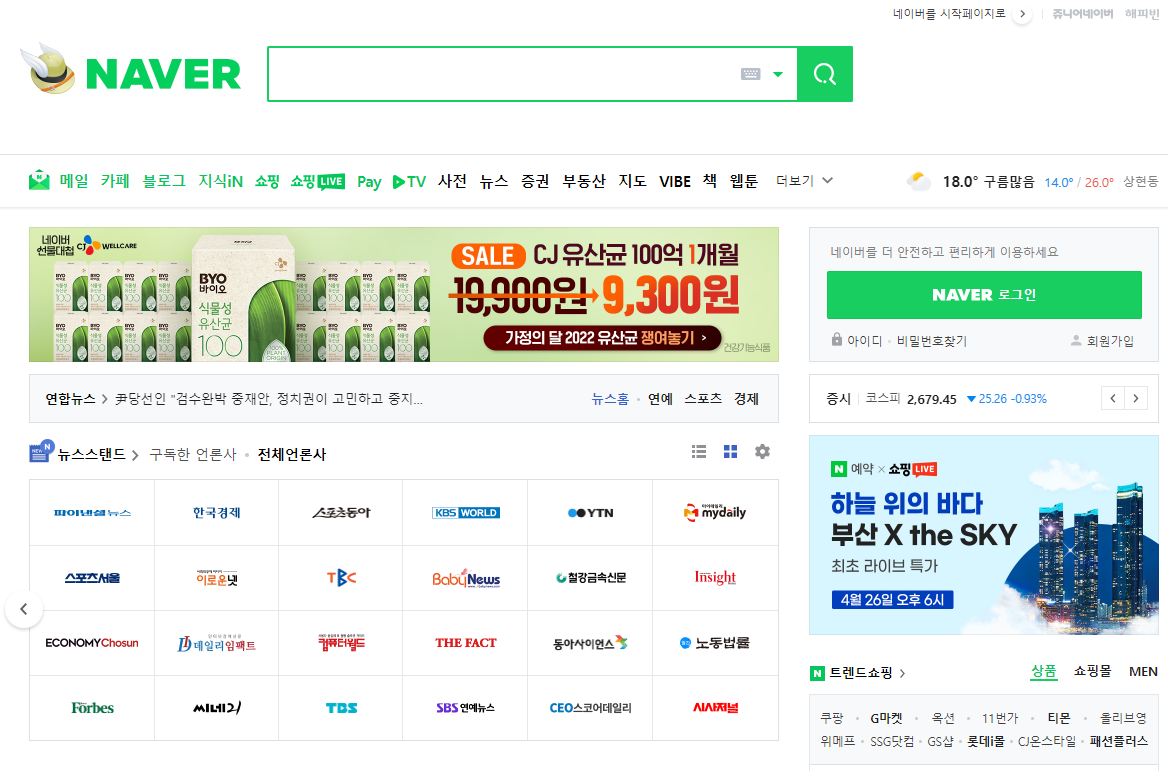
예시로 네이버 사이트를 한 번 볼까요?

위 사이트는 어떻게 세 부분으로 나눌 수 있을까요?

먼저 이렇게 두 부분으로 나누어 보았습니다.
흔히들 맨 위를 header 라고 부르는데요, 이곳에는 로고, 검색창 등의 UI가 포함되어 있습니다. 물론 구글은 아닙니다.
그 다음 사이트에서 본론, 많은 내용이 포섭되어 있는 부분을 사이트의 몸, body라고 합니다. 네이버에서는 각종 기사들, 로그인창 등등의 기능이 포함되어 있습니다.

(사이트가 길어서 한번에 다 못 담은건 비밀입니다.)
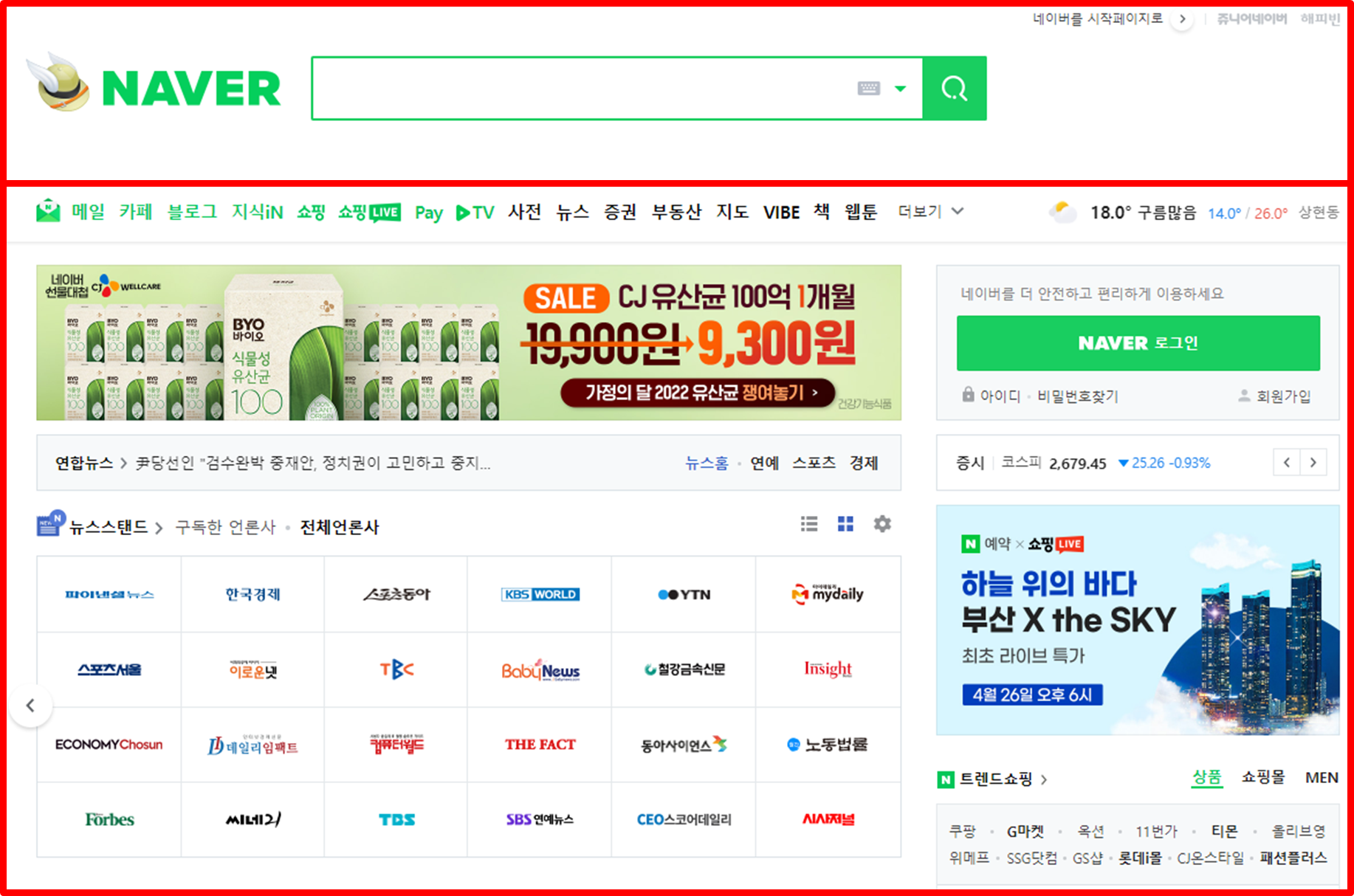
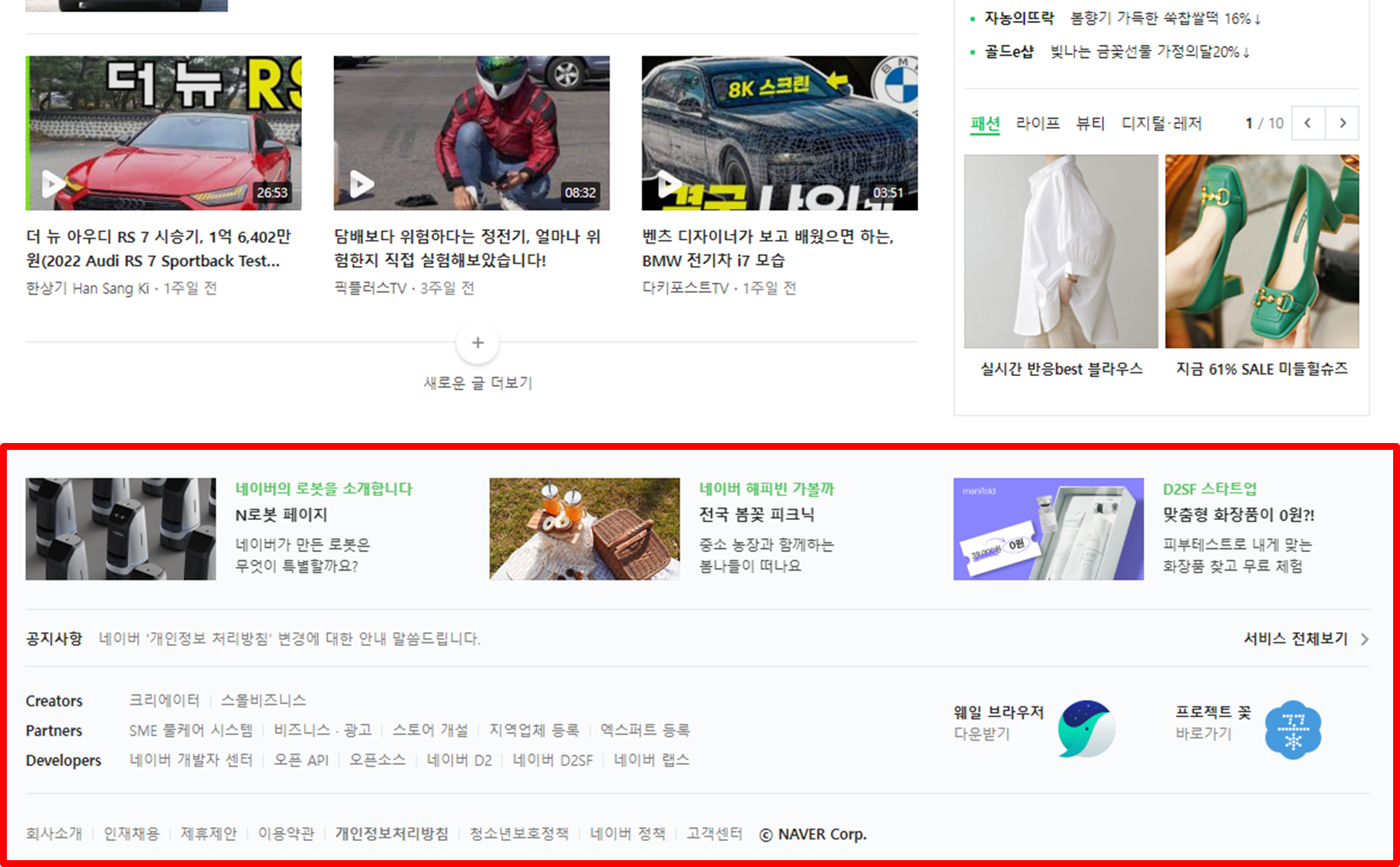
마지막으로 사이트에 가장 하단에 있는 부분을 footer 라고 합니다.
따지자면 네이버는 사실 저 밑에 부분까지 body로 칭하긴 했습니다만 여타 많은 사이트들이 맨 하단에 있는 부분을 footer로 칭하고는 합니다.
이 부분에는 보통 회사 혹은 사이트의 정보 등이 포함되어 있습니다.
이렇게 사이트는 크게 header, body, footer의 세 부분으로 나누어져 있는데요,
table 또한 세 부분으로 나누어 그룹핑할 수 있습니다.
table을 그룹하여 발생하는 장점으로는
- 테이블의 구분이 확실해진다.
- 직접적인 레이아웃에는 아무런 영향을 끼치지 않기 때문에 편집에 용이하다.
- 그룹 단위로 CSS를 적용할 수 있다.
이렇게 볼 수 있겠습니다. 물론 제 주관적인 생각입니다.
그럼 어떻게 table을 그룹핑할 수 있는지 코드를 보면서 설명드리겠습니다.
<thead style="color: blue;">
<tr> <th>과목</th> <th>점수</th> </tr>
</thead>우선 header입니다.
table에서의 header는 thead 태그로 그룹핑할 수 있습니다.
위에 코드로 보아, 과목과 점수라는 항목을 머리말, header로 준 모습입니다.
또한 header 자체에 color: blue라는 속성을 주었기 때문에 글씨 색이 파랑색으로 나오겠죠?
<tbody style="color:aqua">
<tr> <td>국어</td> <td>90</td> </tr>
<tr> <td>영어</td> <td>95</td> </tr>
<tr> <td>수학</td> <td>85</td> </tr>
</tbody>다음은 body입니다.
table에서의 body는 tbody 태그로 그룹핑할 수 있습니다.
위에 코드를 보면 과목의 종류와 각 과목의 점수를 입력한 모습입니다.
마찬가지로 body 자체에 color: aqua 속성을 주었기 때문에 해당 색상으로 글씨 색이 적용될 것입니다.
<tfoot style="color: blueviolet;">
<tr> <td>평균</td> <td>90</td> </tr>
</tfoot>마지막으로 footer입니다.
table에서의 footer는 tfoot 태그로 그룹핑할 수 있습니다.
각 과목의 점수 평균을 footer로 준 모습입니다. 마찬가지로 CSS가 적용이 되겠죠?
아래는 코드 전체입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table03</title>
</head>
<body>
<table border> <!--테이블 그룹핑-->
<thead style="color: blue;"> <!--머리말-->
<tr> <th>과목</th> <th>점수</th> </tr>
</thead>
<tbody style="color:aqua"> <!--본문-->
<tr> <td>국어</td> <td>90</td> </tr>
<tr> <td>영어</td> <td>95</td> </tr>
<tr> <td>수학</td> <td>85</td> </tr>
</tbody>
<tfoot style="color: blueviolet;"> <!--꼬리말-->
<tr> <td>평균</td> <td>90</td> </tr>
</tfoot>
</table>
</body>
</html>이렇게 table 코드를 작성하였습니다.
결과를 볼까요?

테이블이... 많이 못생겼죠?
어쨌든 이렇게 table이 완성된 모습입니다.
오늘은 table 그룹핑에 대해서 알아보았습니다.
감사합니다. :)
