JavaScript - Object 와 array (property)
object는 property를 가진 데이터를 저장해주며 (,) 와 { } 를 사용한다.
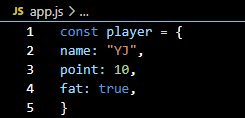
ex)
property = "YJ" / 10 / ture
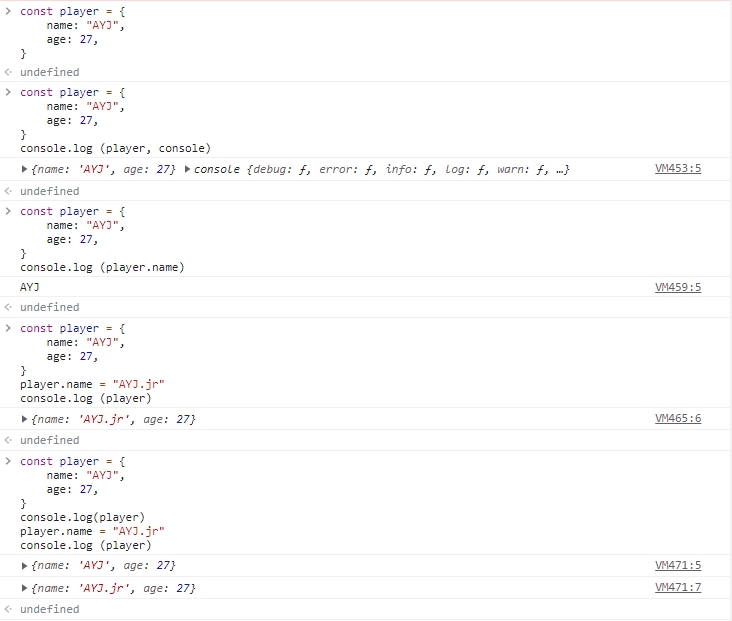
- proprerty를 불러오는 방법
- console.log(player.name); => YJ
- console.log(player["name"]); => YJ
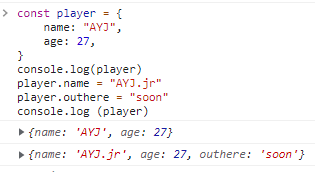
- property를 바꾸는 건 가능하지만 선언된 object를 바꾸는 것은 불가능 하다.
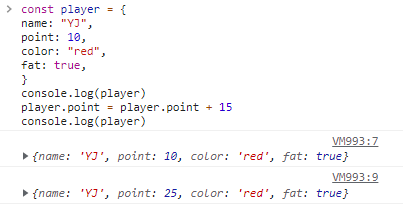
- property 바꾸는 법 (숫자)
const: 10, 이라는 object에- console.log(player)
player.point = player.point + 15
console.log(player)
라고 기입을 하면 point는 10과 25 두개가 나타난다.
EX)
설명이 필요하지 않은 데이터 리스트들은 array로, = console.log(~~) -> [property] 변경가능
설명이 필요한 정보가 담긴 데이터 리스트들은 object로 = const ~~
- 정리