Javascript - function [1-10 7:20]

function 이란 어떤 코드를 캡슐화 해서 실행을 어려번 할 수 있게 해주는 것
- function을 만들기 위해서 필요한 규칙
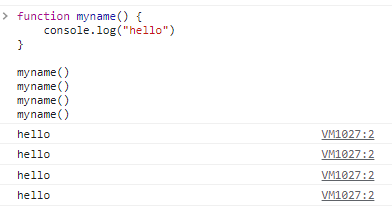
- function 실행명(){
console.log("단어01", "단어999")
}
실행명()
실행명()
실행명()
- 결과
- alert 태그 넣기 (웹페이지 알림 내용)
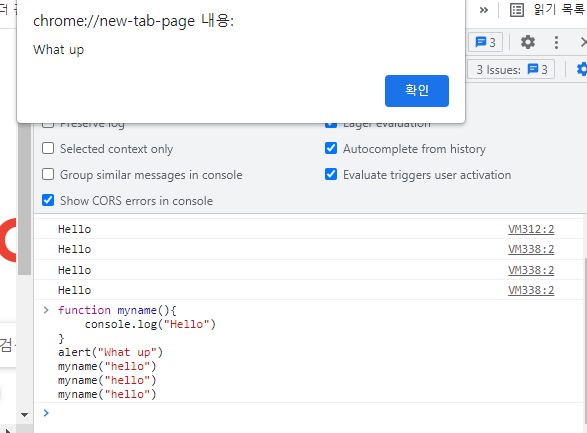
function 실행명(){
console.log("단어01", "단어999")
}
alert("단어")
실행명()
실행명()
실행명()
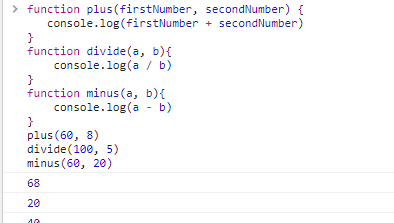
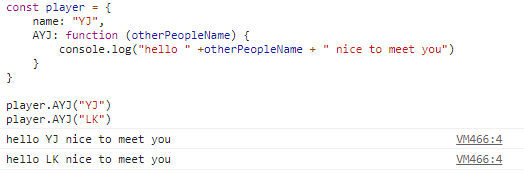
- 결과
- 실행명 소괄호에 넣은 ("xx") 단어는 실행버튼 및 새로고침 을 누를 때마다 발생한다.
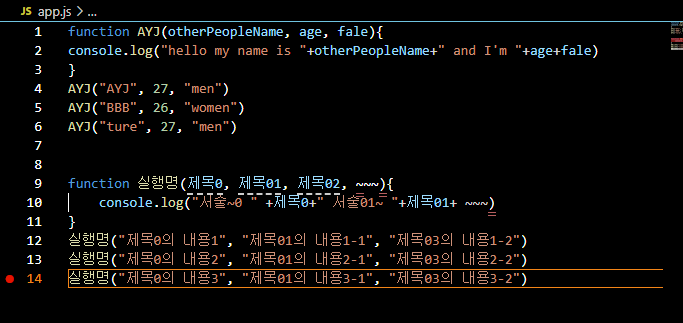
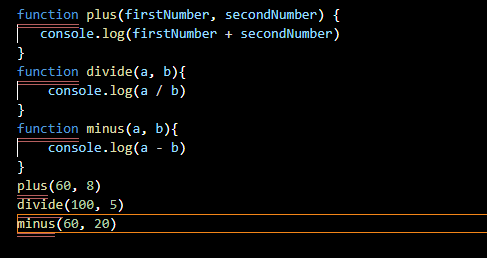
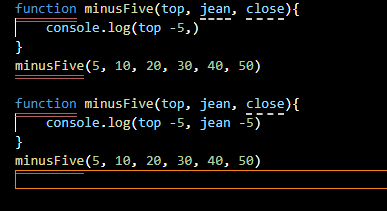
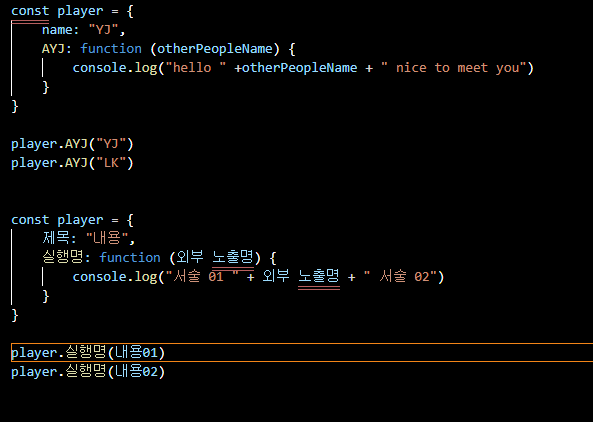
function 데이터 받는 방법
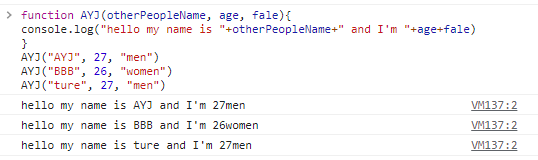
function 함수명(variable1,variable2){}
function 밖에서 데이터 받는 법 (계산)
- 한 값으로 여러가지 계산
- 값에 특정 계산을 고정 시킬 때
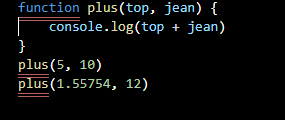
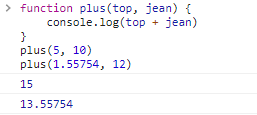
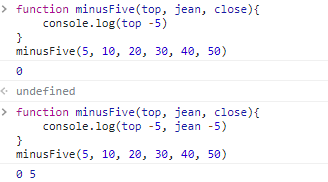
아주 많은 argument를 보내더라도 문제가 되지 않는다.
해당 function은 첫번 째 argument만 받기 때문이다.
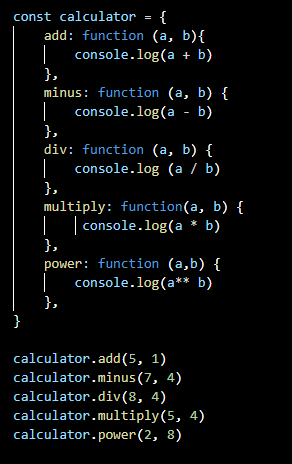
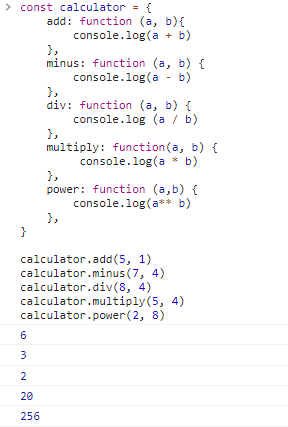
두번 째, 세번 째 argument를 받게 하기 위해선 console.log에 2-3번 째 function을 추가하면 된다.- 통합 계산기 (calculator = 계산하다)
- add (+) / minus (-) / div(÷) / multiply (*) / power (제곱)
- plus(a,b) = NaN = Nat a Number (숫자가 아님)
- "const player"
"player object"