기존에 사용했던 JSP 스크립트적 요소
- 지시자
<%@page %>
<%@incllude %>
<%@taglib %>
- 선언문
<%!
// 메서드
%>
- 스크립틀릿
<%
// 자바소스코드
%>
- 출력식
<%=변수 %>
<%=메서드호출문 %>
- 주석문
<%-- JSP주석 --%>
JSP = View (프리젠테이션 로직, 화면상의 디자인 구성을 위한 로직)
☞ 디자이너를 고려해서 코딩을 하자는 취지
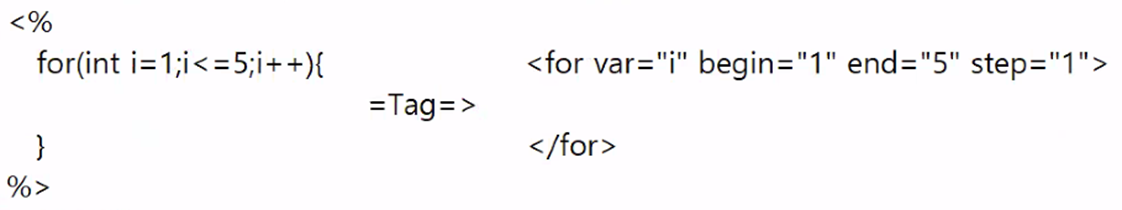
☞ 스크립트적인 요소를 Tag적인 요소로 바꿔서 사용하자.
☞ 스크립트적인 요소(프로그래밍적인 요소) + html tag

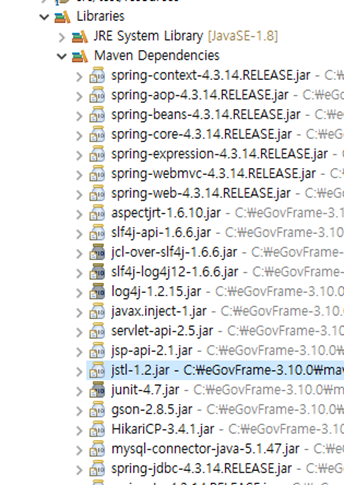
▼ 스프링에는 jstl library가 기본적으로 다운로드 되어있다.

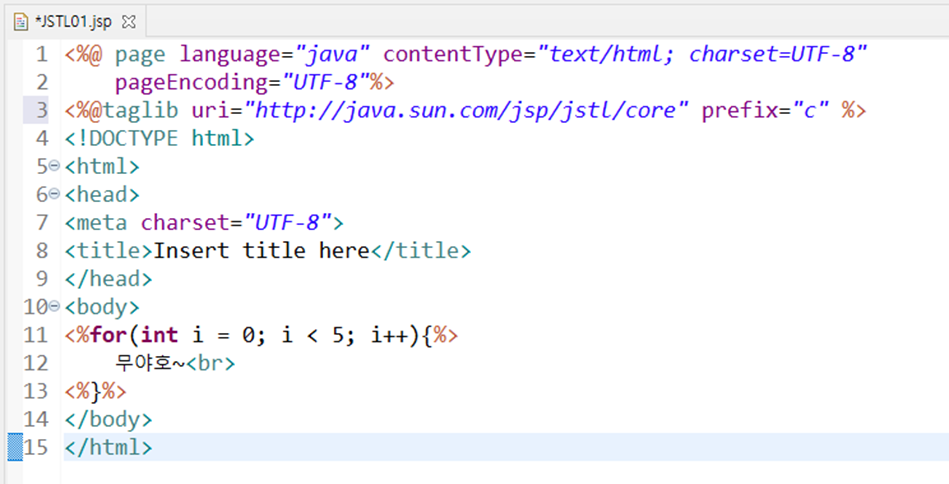
▼ taglib을 사용해서 jstl core를 불러와준다.

접두사는 일반적으로 core의 약자인 c를 사용한다.(혹시 다른 태그들과 충돌이 날 수 있으니까)
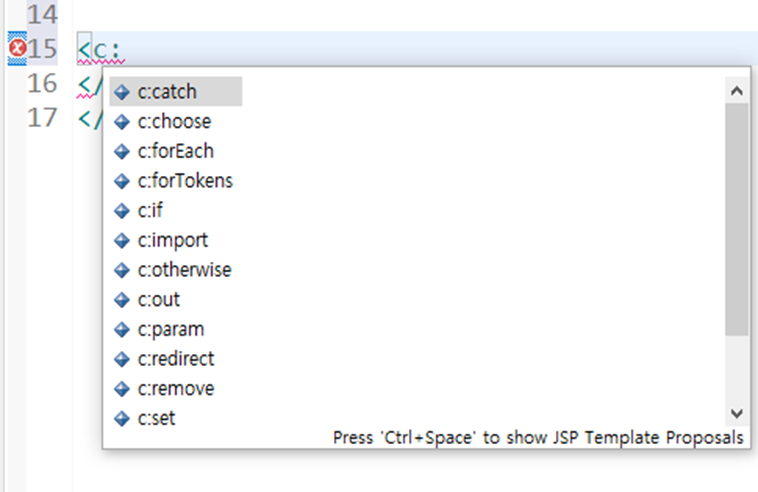
▼ 접두사를 붙이고 ctrl + space 하면 jsp에서 제공하는 태그들이 나온다.

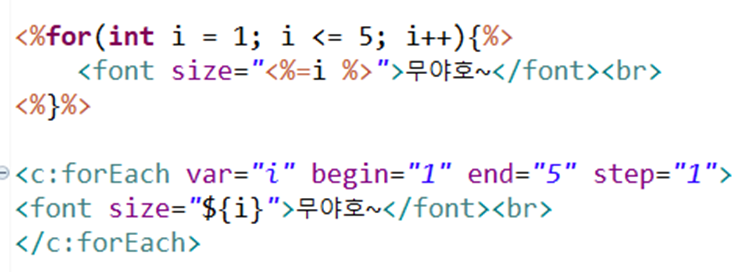
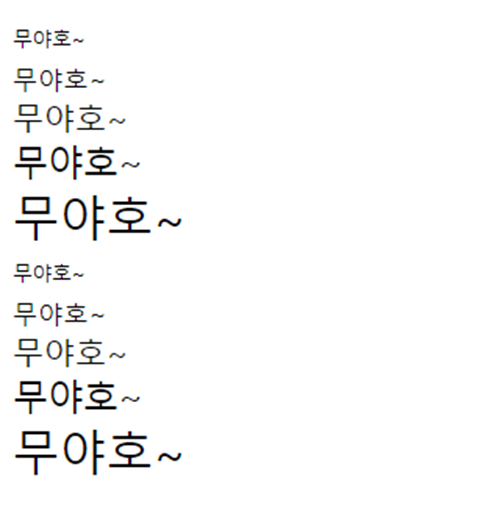
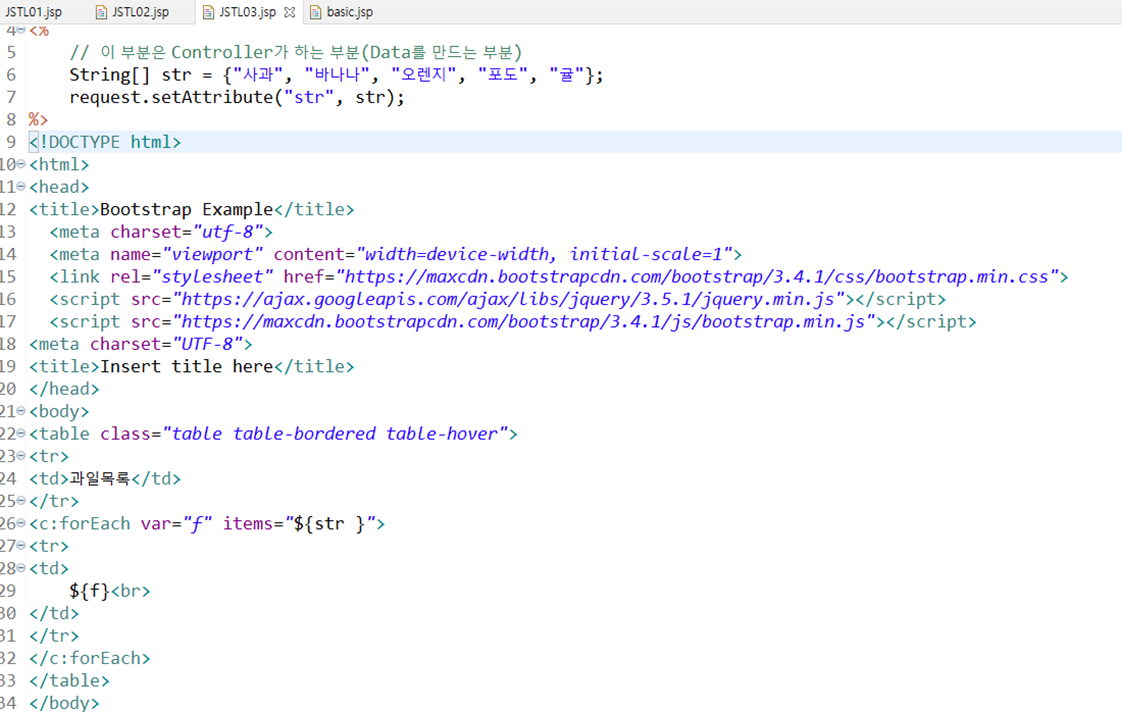
ex1) jstl의 foreach를 사용


** ${ } = EL(Expression Language)이라고 부름. JSTL에서 만든 값을 출력하는 방법. 스크립트와 같은 구문. 식 자리(중괄호 안)에 1. 변수(Var), 2. 연산자(산술, 관계, 논리), 3. 속성이름이 들어갈 수 있다.
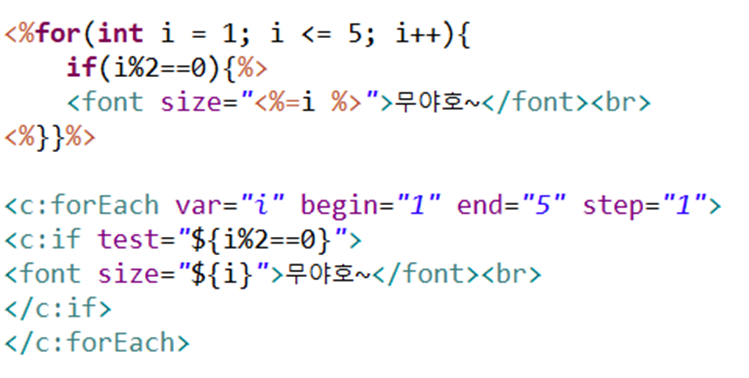
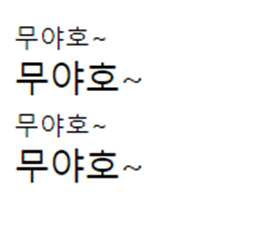
ex2) foreach안에 if 사용


** if문은 else가 따로 없다.
ex3) 변수 선언

int a = 10; 과 비슷하다.
int형태는 아니다.
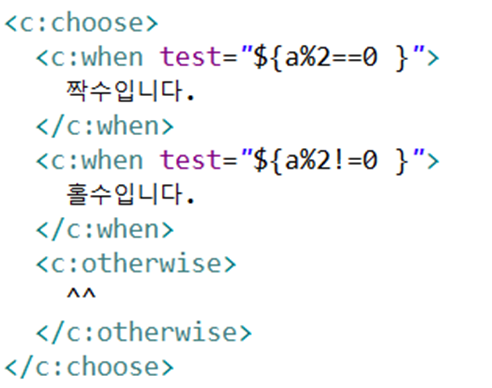
ex4) choose

배열

${str} 은 request.getAttribute("str");과 같은 의미

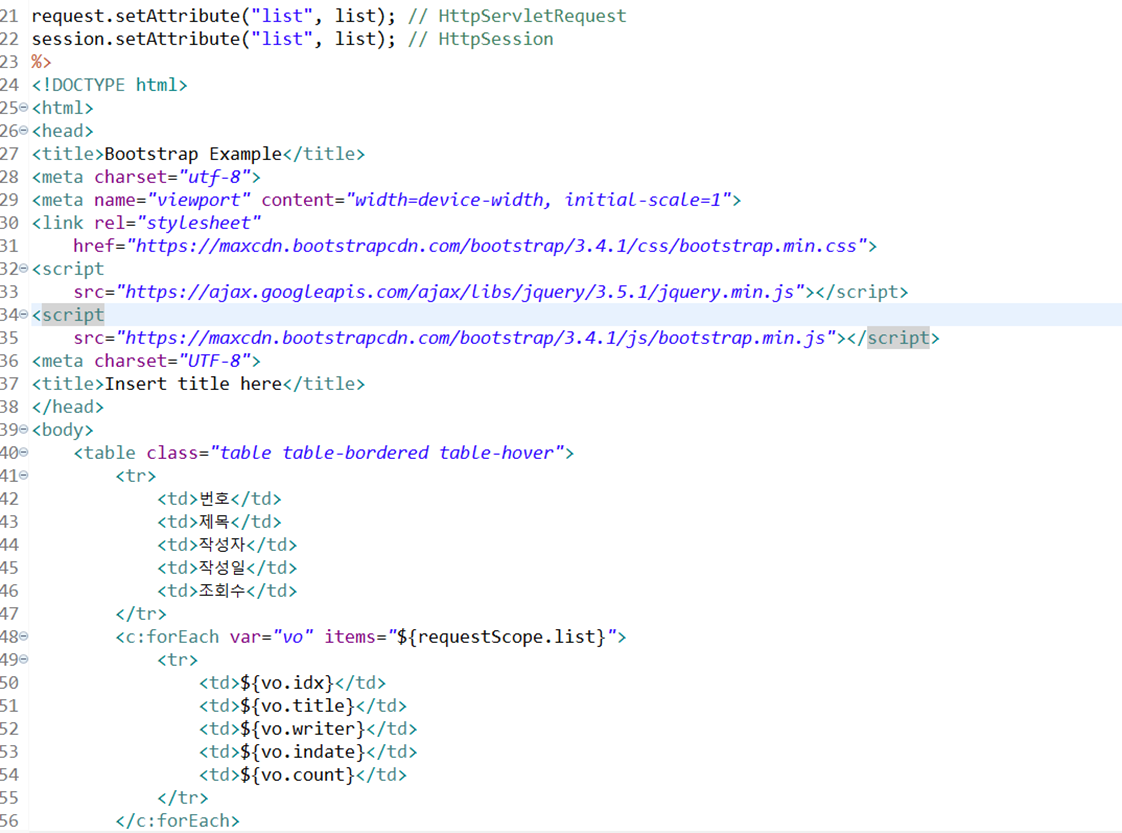
request에서 가져올거면 requestScope을 붙여주고, session에서 가져올거면 sessionScope를 붙여준다.
${vo.idx} = <%=((Board)request.getAttribute("vo")).getIdx() %>
