Event
: 웹 페이지를 방문한 사용자가 수행하는 동작
on() 메소드
: 특정 사건이 발생하는 시점에 실행할 명령을 설정하는 메소드
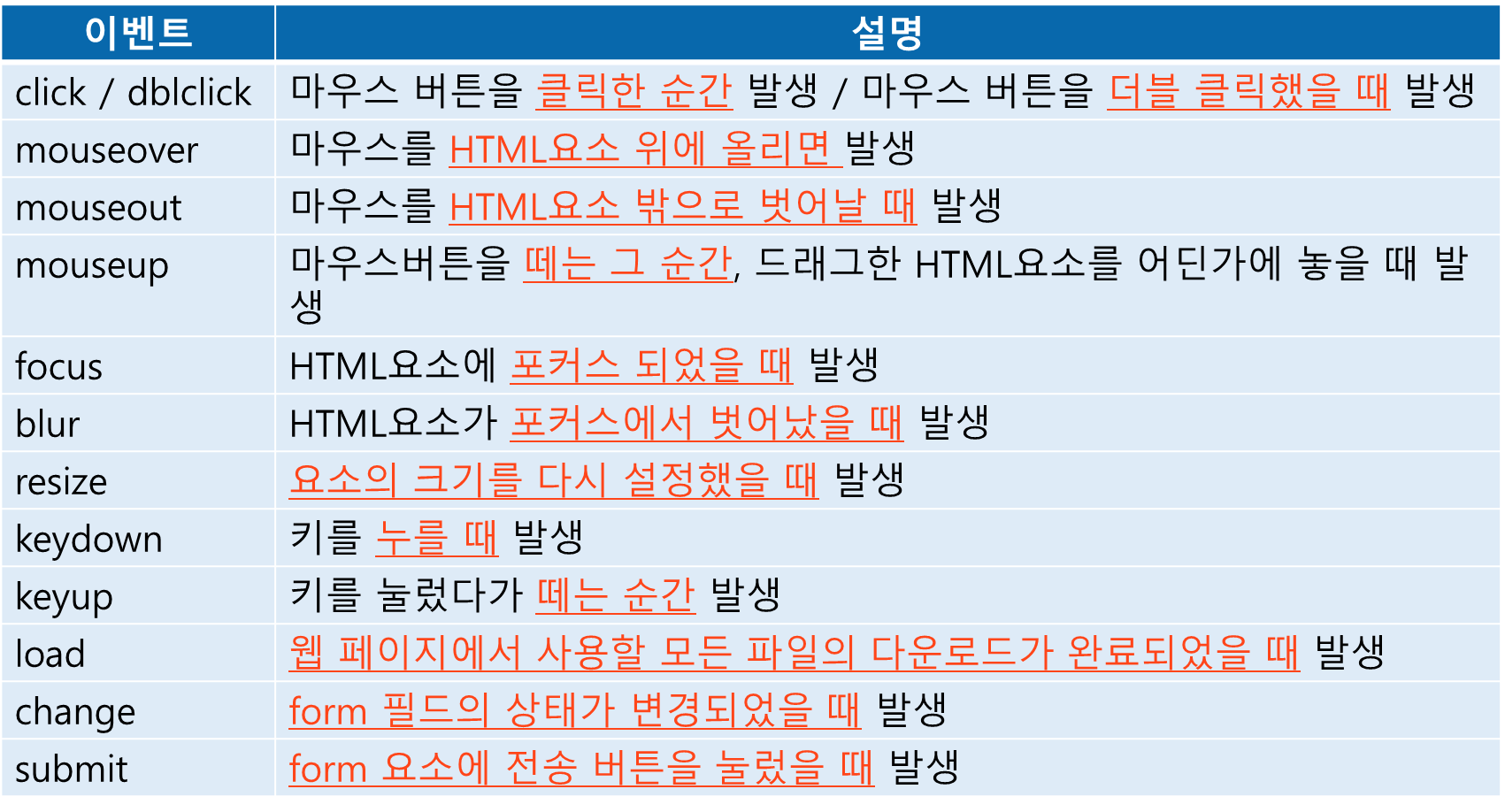
$("요소명").on("이벤트타입", "이벤트 핸들러")Event 종류

ex. span태그에 커서를 올렸을 때 색이 변하게 해보기
$("span").on("mouseover", function(){
$("span").css("color", "grey")
})ex. span태그에서 커서를 내렸을 때 색이 변하게 해보기
$("span").on("mouseout", function(){
$("span").css("color", "black")
})ex. p태그에 여러가지 이벤트 설정해주기
$("p").on({
"click": function(){
$(this).css("font-size", "30px")
},
"mouseup": function(){ // 마우스를 누르고 있다가 뗐을 때
$(this).css("background-color", "pink")
}
})on()메소드 안에 중괄호를 열어주고 이벤트들을 반점으로 구분해준다.
this 키워드
: 호출된 HTML객체가 저장되는 변수(실행주체)
JavaScript의 실행 내용에 따라 자동으로 변환
어떠한 데이터가 저장되긴 하지만, 구체적으로 지정할 순 없는 변수
this 키워드 사용 이유
- cpu부하를 줄여 처리 성능 향상 : $함수 실행 시, 지정된 선택자를 통해 HTML요소를 수집&처리 프로세스 동작
- 같은 코드 여러 번 사용하기 쉬움 : 처리 대상이 자동으로 전환
- 다중선택자($함수에 여러 선택자를 지정한 경우) 처리 시점을 나눌 수 있음 : 지정된 요소 중 이벤트가 발생한 요소를 this에 저장
var this = 100 ▲잘못된 사용
ex. h1태그, span태그 p태그를 모두 같은 이벤트로 설정해주고 싶을 때
여러줄의 코드를 만들 필요가 없어진다.
$("h1, span, p").on("mouseover", function(){
$(this).css("color", "lavender")
})ex. 단독으로 이벤트를 설정할 시에는 .on()메소드 없이 바로 적어줄 수도 있다.
$("span").mouseout(function(){
$(this).css('color', 'violet')
})