
Asynchronous JavaScript and XML
: 필요한 데이터만을 웹 서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 진행하는 비동기적인 웹 어플리케이션을 제작하기 위한 웹 개발 기법
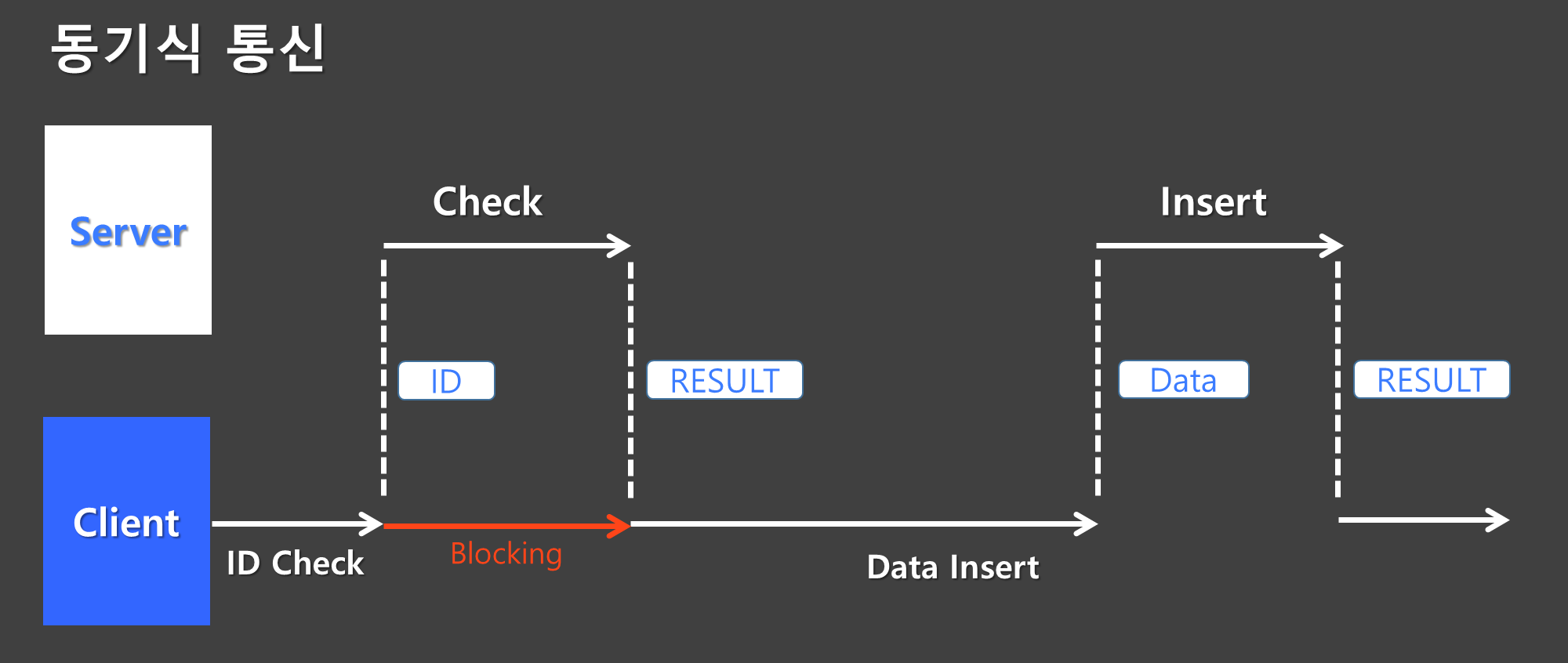
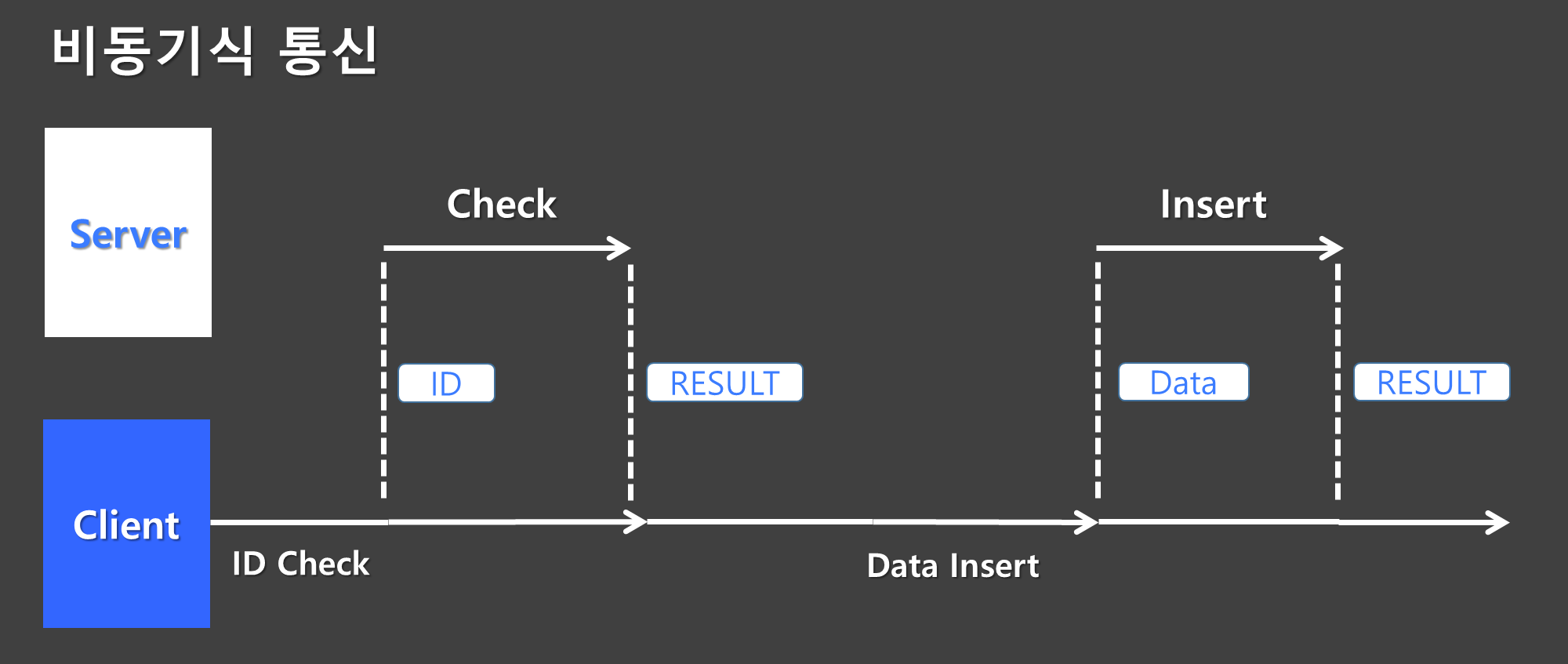
동기 vs 비동기 통신 차이


전체 페이지를 새로고침하지 않고 페이지의 필요한 일부 데이터만을 리로드하는 기법이다.
페이지를 리로드할때 이미지, 동영상, 스크립트 등등 기타 코드들을 모두 재요청할 경우 불필요한 리소스가 낭비되게 된다. 하지만 비동기 방식을 이용할 경우 필요한 부분만 불러올 수 있다.
사용자 입장에서는 화면갱신도 없고, 요청과 응답 사이 시간에도 다른 일을 할 수 있어 편리하고 빠른듯한 환경을 느낄 수 있다.
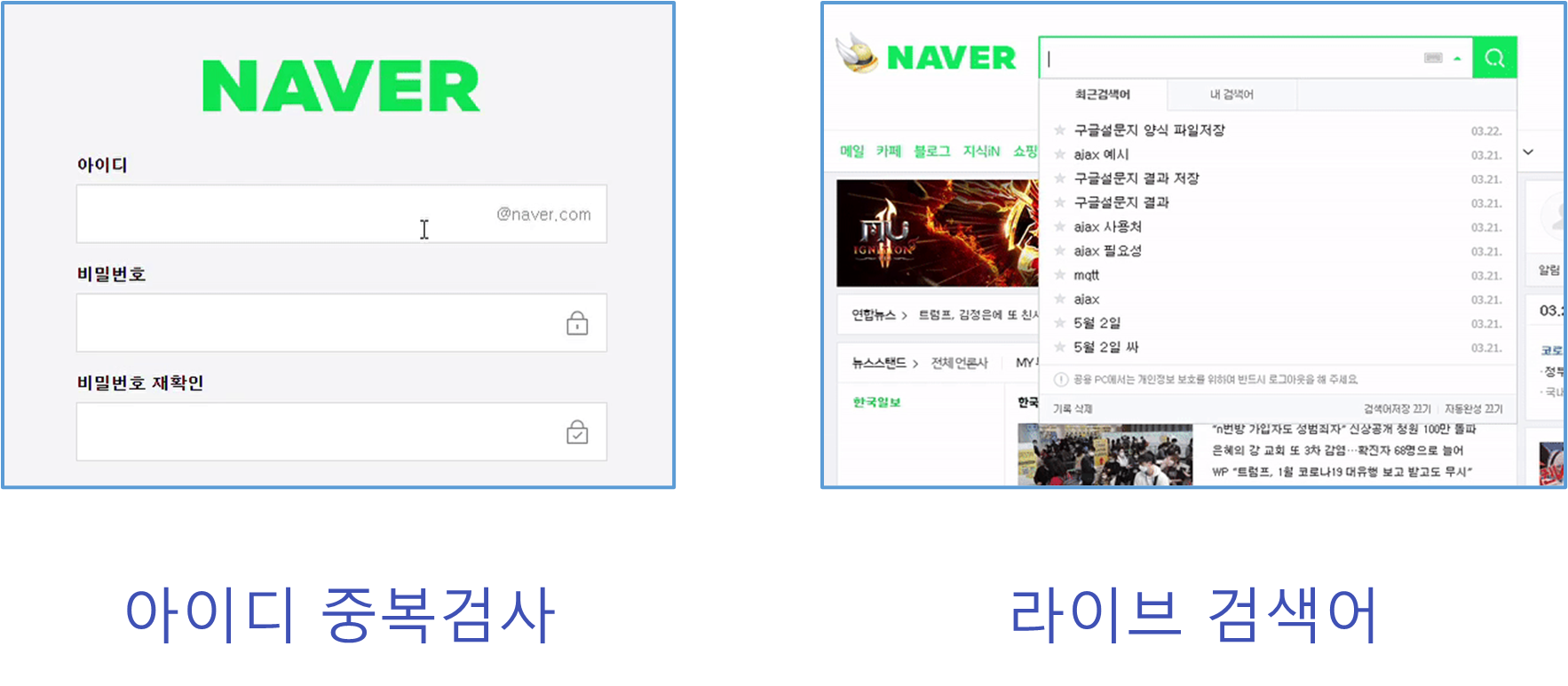
Ajax 웹 앱 예시


Ajax 기본 구조
$.ajax({
url: "Ex00Ajax.html", // 데이터를 요청할 페이지
type: "get", // 데이터 요청 방식(get, post)
data: "num=12", // 전송할 데이터
success: function(result){ // 통신 성공시(보통 해당 부분에서 데이터 핸들링을 하면 된다.)
alert("success")
},
error: function(){ // 통신 실패시
alert("error")
}
})Ajax 데이터 형식
1. CSV : 용량이 적지만 가독성이 떨어진다.
ex. 사과, 바나나, 포도, 오렌지, 안녕하세요, 반갑습니다
▲값을 반점으로 구분해서 쭉 나열하는 형태로 가져옴
2. XML : 태그를 사용해서 가독성이 좋지만 데이터의 기본 부피가 크다.
ex.
<weeklyBoxOffice>
<rnum>1</rnum>
<rank>1</rank>
<rankInten>0</rankInten>
<rankOldAndNew>OLD</rankOldAndNew>
<movieCd>20112207</movieCd>
<movieNm>미션임파서블:고스트프로토콜</movieNm>
<openDt>2011-12-15</openDt>
<salesAmt>7840509500</salesAmt>
<salesShare>35.8</salesShare>
<salesInten>-1706758500</salesInten>
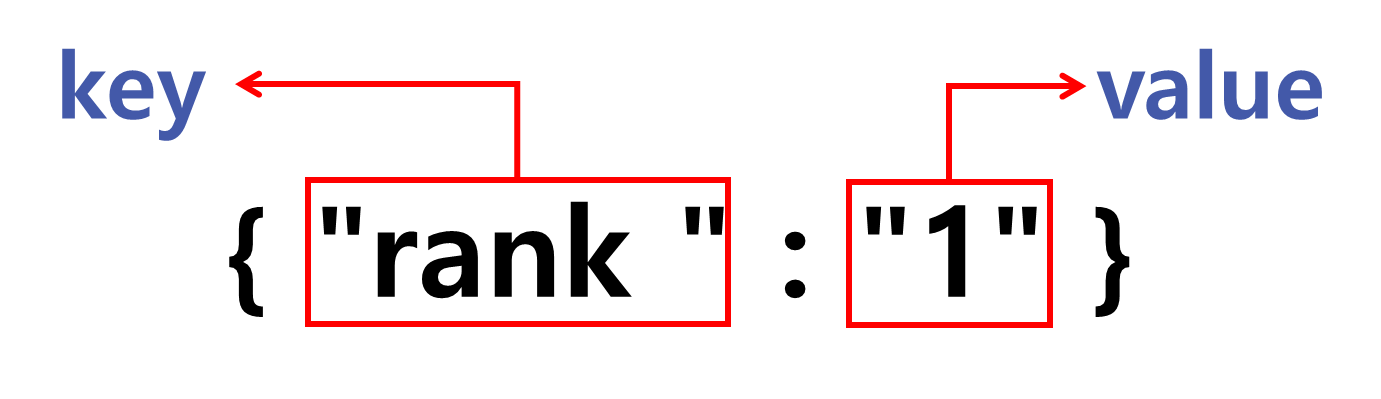
</weeklyBoxOffice>3. JSON(JavaScript Object Notation) : 속성-값 쌍으로 이루어진 데이터를 전달하기 위한 개방형 표준포맷

JSON data type
- 문자열, 숫자, true/false, JSON object, array, null
ex. 여러가지 데이터타입을 넣을 수 있음.
{
"name":"홍길동", // 문자열
"age":100, // 숫자(정수)
"weight":70.5, // 숫자(실수)
"baby":false, // true/talse
"money":null // null
}ex. JSON 안에 다른 제이슨을 넣을 수 있음.
{
“info” : {"name":"홍길동", "age":12},
“work” : 20
}ex. JSON object가 여러개 들어있는 배열도 만들 수 있음.
[
{"name":"홍길동", "age":12},
{"name":"김길동", "age":20},
{"name":"오일남", "age":20},
{"name":"성기훈", "age":35}
]JSON 실습
영화데이터를 사용할 수 있는 서버에 요청해서 Ajax 사용해보기
https://www.kobis.or.kr/kobisopenapi/homepg/main/main.do
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="boxoffice()">요청</button>
<div id="rank"></div>
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
function boxoffice(){
$.ajax({
url: "http://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.json?key=f5eef3421c602c6cb7ea224104795888&targetDt=20211214",
// 물음표 뒷부분 : 쿼리스트링 , key= 개개인의 인증키. 잘못적으면 동작하지 않음. 최근데이터로 바꾸고싶으면 targetDt 부분의 날짜를 바꿔주면 됨.
type: "get", // 요청방식을 적지 않으면 기본값은 get방식
success: function(data){ //매개인자 자리로 들어옴 -> 변수로 받아주어야만 사용 가능
console.log(data)
var txt = "<table>"
txt+="<tr>"
txt+="<th>순위</th><th>제목</th><th>개봉일</th>"
txt+="</tr>"
for(let i=0; i<data.boxOfficeResult.dailyBoxOfficeList.length; i++){
let li = data.boxOfficeResult.dailyBoxOfficeList[i]
txt+="<tr>"
txt+="<td>"+li.rank+"</td><td>"+li.movieNm+"</td><td>"+li.openDt+"</td>"
txt+="</tr>"
}
txt+="</table>"
$('#rank').append(txt)
//append : 기존 요소 뒤쪽으로 요소 추가 기능 , prepend : 기존 요소 앞쪽으로 요소 추가 기능
},
error: function(){ // 실패시에는 응답받을 내용이 없으니 매개변수 자리 비워주기.
alert("통신실패")
}
})
}
</script>
</body>
</html>