Thymeleaf란?
thymeleaf는 View Template Engine이다.
컨트롤러에서 전달받은 데이터를 이용해 동적인 페이지를 만들 수 있다.
태그의 속성으로 thymeleaf 명령어를 사용할 수 있으며 html파일 내에서 사용이 가능하다.
Thymeleaf Dependency
Maven(pom.xml)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>Gradle(build.gradle)
dependencies {
...
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
}▶ 나는 프로젝트를 생성할때 선택해서 따로 추가하지 않았다.
실습
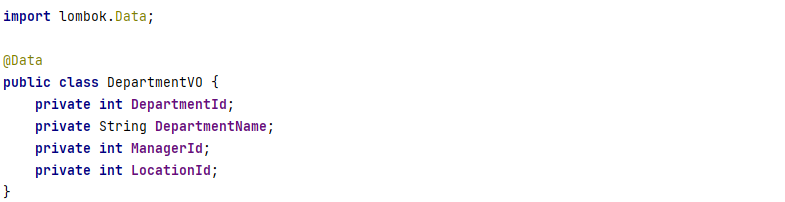
VO

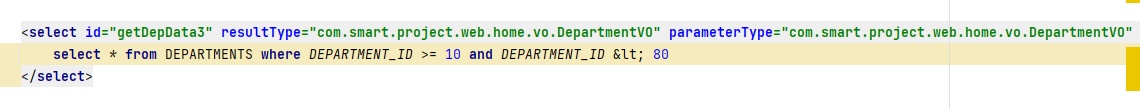
Mapper

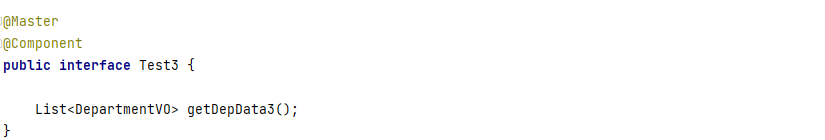
interface

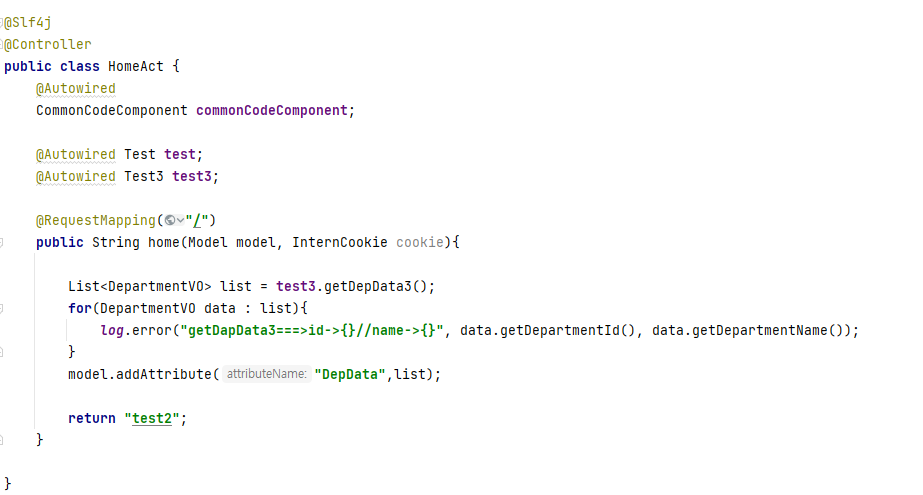
controller

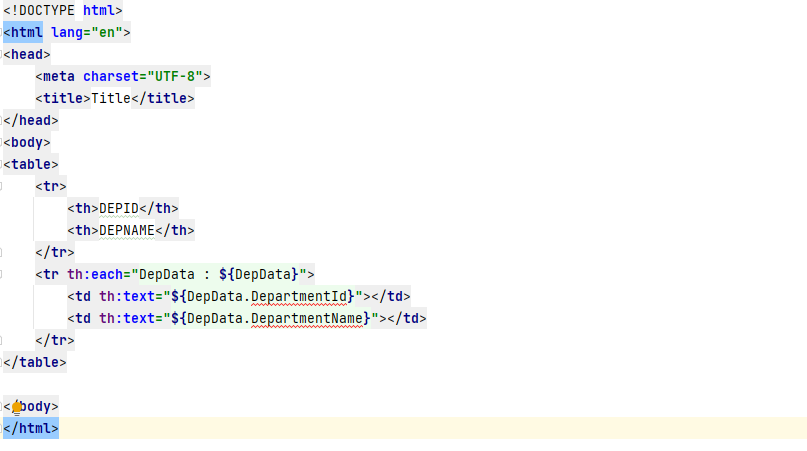
Html

▲ th:each 속성을 활용하면 반복하여 처리할 수 있다.
th:text는 태그 안의 텍스트를 전달 받은 값으로 출력한다.
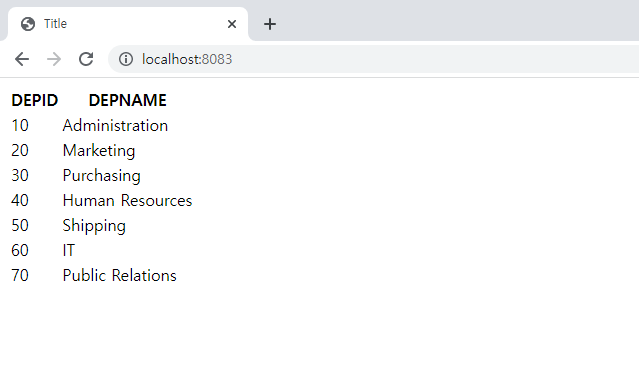
결과물