
- React
- Create React App
- Module과 import/export
- 종합퀴즈
- 회고
📌 React
React란?
: 프론트엔드 개발을 위한 Javascript 오픈 소스 라이브러리
💡프레임워크/라이브러리
- 프레임워크 : 뼈대, 틀 구조 ex) 음식하기 편한 밀키트
- 라이브러리 : 단순 활용가능한 도구들의 집합 ex) 음식하기 위해 준비되어진 도구들,재료들
React 3가지 특징
- 선언형 : HTML,CSS,JS를 나눠쓰지 않고 하나의 파일에 작성 → 명시적으로 작성할 수 있게 JSX활용/직관적으로 코드를 짤수있음
- 컴포넌트 기반 (component-based) : 하나의 기능 구현을 위해서 여러 코드를 묶음 → 각 컴포넌트들을 분리해서 재사용이 가능(기능 자체에 집중하여 개발가능) ex) 부품 단위로 만들다가 조합해서 하나의 완성품이 됨
- 범용성 : 어디서든 사용 가능/ Facebook에서 관리되어 안정적이고 유명함 → 리액트 네이티브로 모바일 개발도 가능!
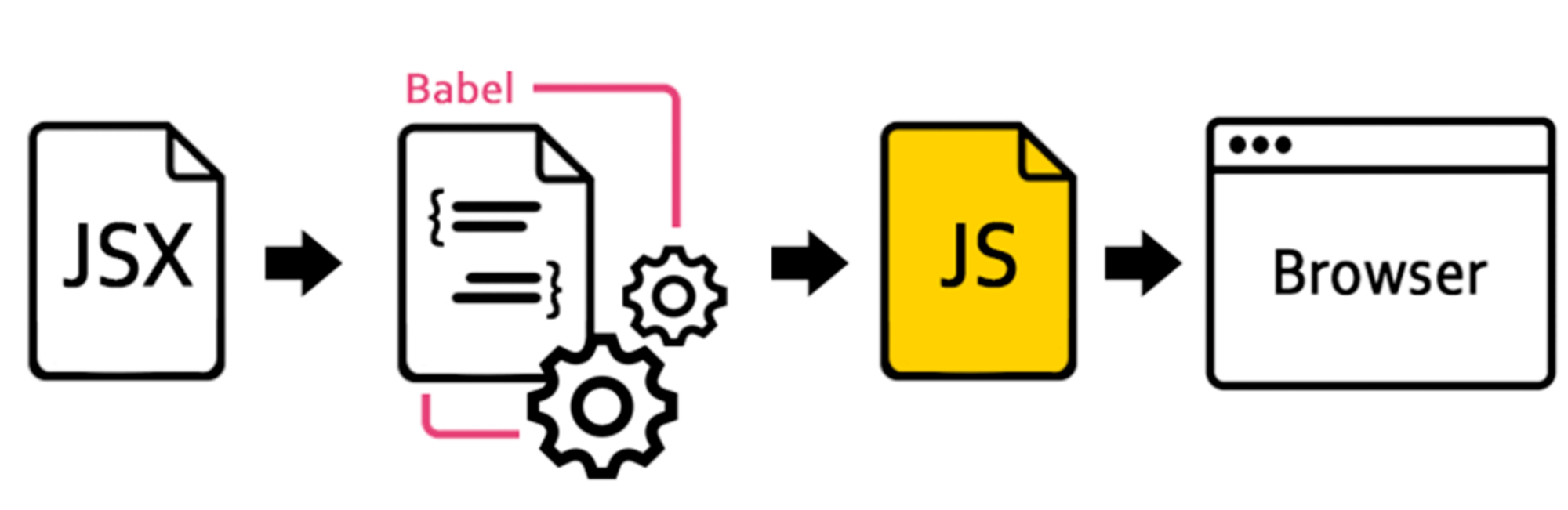
JSX란?
: Javascript에서 XML을 추가한 확장 문법
→ 브라우저가 바로 실행할 수 있는 코드가 아니기 때문에, Babel을 이용해서 일반 Javascript 코드로 변환

- JSX 없이도 React요소를 만들 수 있지만 코드가 복잡하고 가독성이 떨어짐
JSX 활용
-
JSX에서 여러 element를 작성하고자 하는 경우, opening tag와 closing tag로 감싸줘야함
-
element클래스 사용시 className으로 표기
→ class로 작성하게 되면 Javascript라고 생각함
<div className = "greeting">hello!</div> -
Javascript 표현식 사용시 중괄호({}) 사용
→ 사용하지 않으면 일반 텍스트로 인식
function App() { const name = 'Josh Perez'; return ( <div> Hello, {name}! </div> ); } -
대문자로 시작해야함
→ 소문자로 작성하게 되면 일반적인 HTML로 인식
function Hello () { return <div> Hello!</div> } function HelloWorld () { return <Hello/>; } -
조건부 렌더링은 삼항 연산자를 사용
→ 표현식이라서 삼항 연산자를 사용함(그렇지 않으면 return문을 써야함)
<div> { (1+1 ===2> ? (<p>정답</p> : (<p>탈락</p>) } </div> -
여러개의 HTML element를 표시할때 .map사용
⭐️ map 함수 작성시 반드시 “Key” JSX 속성을 넣어야함
→ 리액트가 어떤 항목을 변경, 추가, 삭제할지 파악(식별) 가능/ 안정적인 고유성 부여를 위해 배열 내부에 지정
const posts = [ { id: 1, title: "Hello World", content: "Welcome to learning React" }, { id: 2, title: "Installation", content: "You can install React from npm" } ]; export default function App() { // 한 포스트의 정보를 담은 객체 post를 매개변수로 받고 // obj를 JSX 표현식으로 바꿔 리턴해주는 함수 postToJSX const postToJSX = (post) => { return ( <div key={post.id}> <h3>{post.title}</h3> <p>{post.content}</p> </div> ); }; return ( <div className="App"> <h1>Hello JSX</h1> {posts.map(postToJSX)} </div> ); }
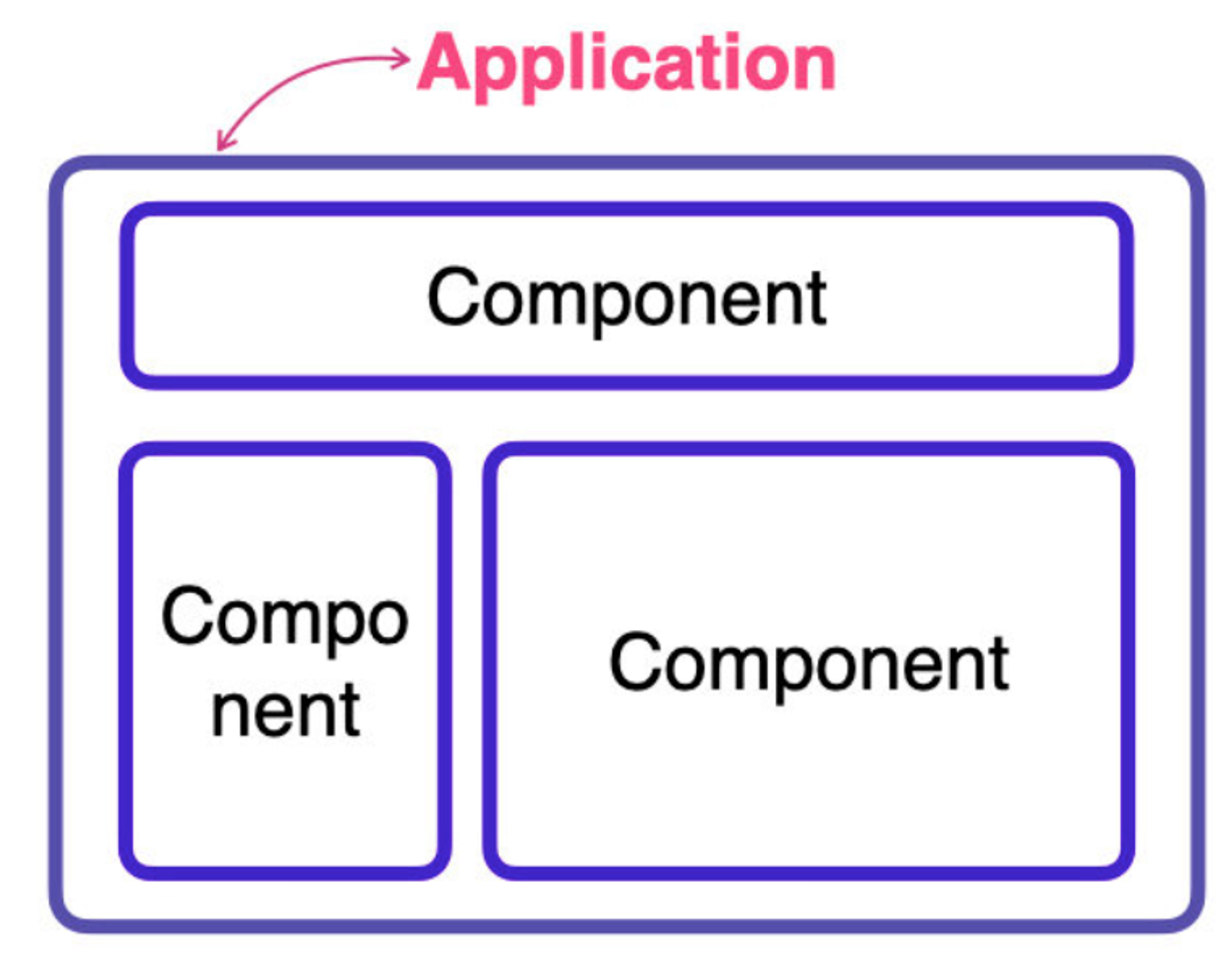
Component
: 하나의 기능 구현을 위한 여러 종류의 코드 묶음 (UI를 구성하는 필수요소)

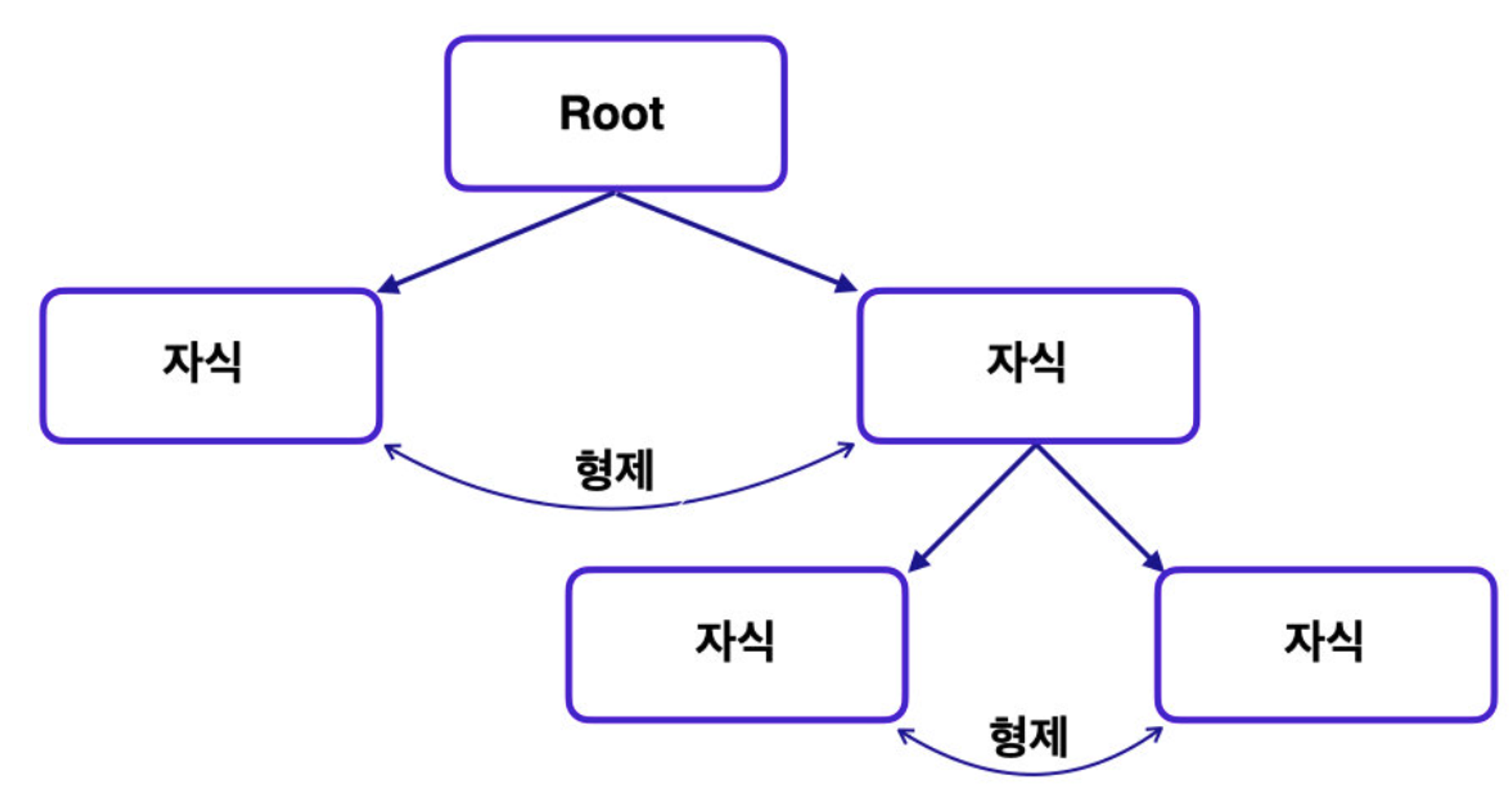
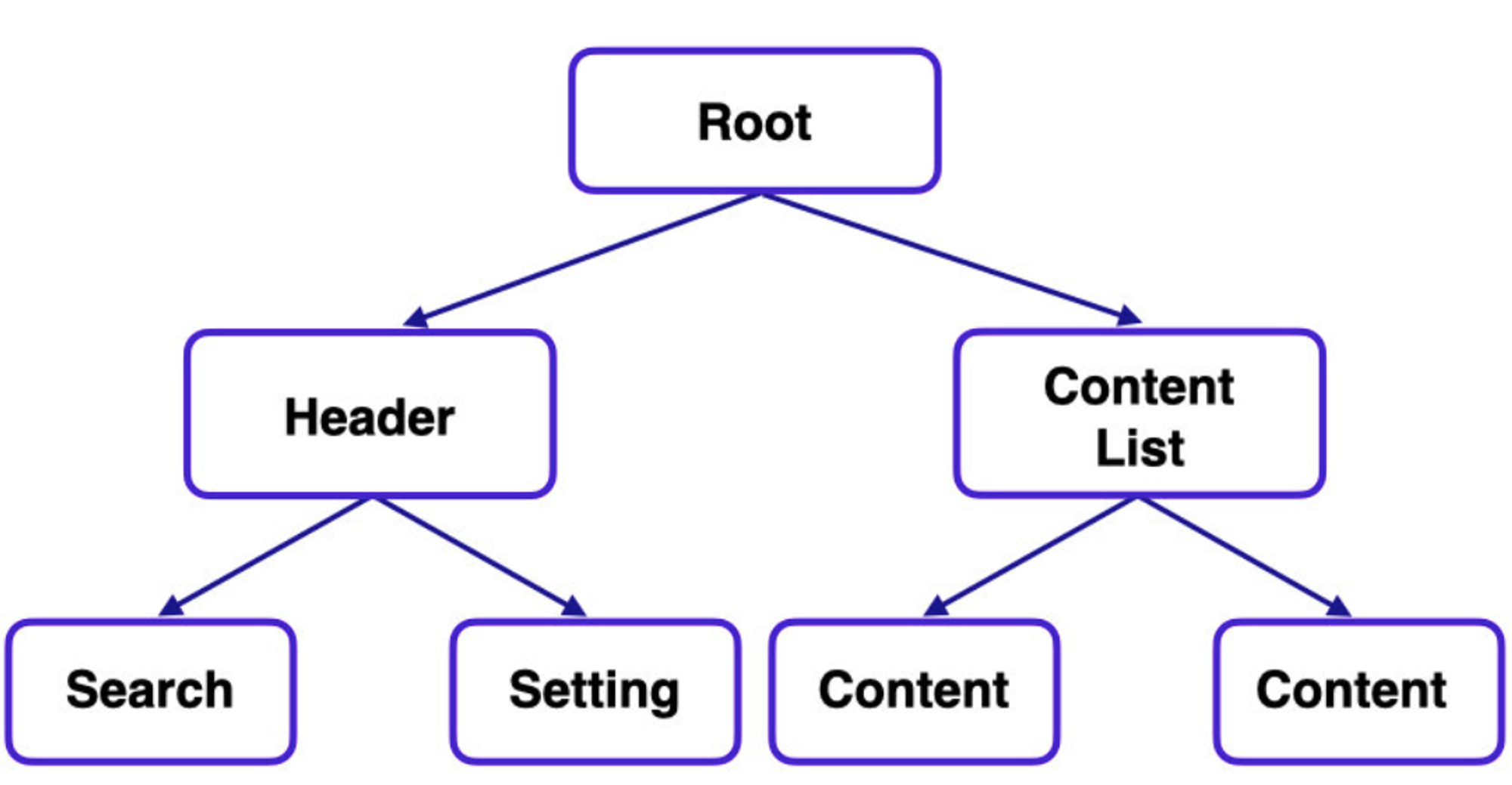
- 리액트 App은 컴포넌트들의 관계를 트리 구조로 형상화하여 표현 가능
→ 컴포넌트들은 각자 고유의 기능을 가지고 있으며 UI의 한 부분을 담당
복잡한 UI 혹은 복잡한 APP 제작도 가능


📌 Create React App
Create React App란?
: 리액트 SPA를 쉽고 빠르게 개발가능하게 만들어진 툴 체인 //SPA는 내일 배울 예정!
Create React App 설치
npx create-react-app 폴더이름📌 Module과 import/export
Module이란?
: React로 개발하다보면 파일이 커지면서 여러개의 파일로 나눠지게 되는데 이때 분리된 파일들의 이름을 모듈이라함 → 다른 모듈안에 있는 값을 불러오는 import와 모듈 내에 있는 값을 외부로 내보내는 export가 있다.
import
- 외부에 있는 값을 불러오기 → 작성 : import 변수이름 from ‘가져올 파일의 경로’ [예시]
💡[참고]import Data from './data.js';- ‘./’ : 현재 폴더에 위치한 파일 경로 불러올때
- ‘../’ : 상위 폴더에 위치한 파일 경로 불러올때
export
- 내부로 값을 내보낼때
- 각 파일에서 export default라는 키워드는 한번만 사용 가능
- 변수명,함수명,자료형 전부 내보낼 수 있음 → 작성 : export {변수명, 자료형, 함수명}
const computer = ['desktop', 'keyboard', 'mouse'] function hello() { console.log ('hello world'( } export {computer, hello}
📌 종합퀴즈
- 다음은 render() 메서드가 실행 되면서 출력된 화면입니다. 해당 화면을 출력하기 위해서 작성한 코드 중 틀린 것을 고르세요. (key 속성은 고려하지 않습니다.)
A(정답)
let langs = ["JavaScript", "HTML", "Python"];
let viewLangs = () => {
return langs.map((it) => {
return <p>{it}</p>;
});
};
return (
<div>
{[오답 이유]
viewLangs가 화살표 함수 표현식으로 선언되었기 때문에 함수를 호출하는 연산자 ()를 써야 작동}
{viewLangs} -> {viewLangs()}
</div>
);B.
let langs = ["JavaScript", "HTML", "Python"];
let viewLangs = langs.map((it) => {
return <p>{it}</p>;
});
return (
<div>
{viewLangs}
</div>
);C.
{주의할점! 화살표함수에서 중괄호{}를 쓰게 되면 꼭 return이 존재해야함,
return이 없다면 undefined를 반환함}
let langs = ["JavaScript", "HTML", "Python"];
return (
<div>
{langs.map((it) => {
return <p>{it}</p>;
})}
</div>
);D.
let langs = ["JavaScript", "HTML", "Python"];
return (
<div>
{langs.map((it) => (
<p>{it}</p>
))}
</div>
);🙋🏻♀️회고
오늘은 리액트 첫날
수업의 내용과 과제가 크게 어렵지는 않았지만, 뭔가 흐름을 이해하는데는 시간이 좀 걸릴 것 같다
이 또한 계속 보다보면 이해가 되겠지
일단 주말동안 자바스크립트 언어를 많이 익숙해지기 위해 딥다이브 열심히 파야겠다
화이팅!
