
예전부터 앱을 한번 만들어 보고싶었다. 머릿속으로 만들어보고 싶은 서비스도 앱이기도 했고 무엇보다 그동안 리액트를 주로 사용해 왔기 때문에 네이티브도 한번 사용해 보고싶었다. 금방 배울것 같기도 했고, 구직하는 입장에서 네이티브를 사용하는 곳에 지원할 수 없다는 것 또한 너무나 아쉬웠다
Expo-cli vs ReactNative-cli
리액트 네이티브로 앱을 만들기 위해서는 두 개중에 하나를 선택해야한다고 한다.
-
expo-cli장점- 개발환경 구축이 용이 (android studio(안드로이드)나 xcode(ios)를 따로 설치하지 않아도 된다고 한다. 오,,)
- 그만큼 실제로 개발이 쉽다고 함(아직모름) -
expo-cli단점- expo에서 제공하는 모듈만 사용할 수 있음
- 그만큼 자유도가 낮음
- ReactNative-cli에 비해 상대적으로 크기가 큼 -
ReactNative-cli장점- expo로는 접근하지 못하는 다양한 native 기능에 사용가능
- 필요하면 직접 모듈 개발 가능 (개발 자유도가 높다)
- expo에 비해 가볍다 -
ReactNative-cli단점- 초기 개발환경을 구축하는데 다소 시간이 걸리다.
정도라고 하는데 우선 나는 처음 사용해보기 때문에 우선은 expo-cli로 시작해보기로 결정했다.!
시작하기
- expo-cli 설치하기
npm install --g expo-cli- 프로젝트 생성하기
expo init [파일이름]두 개의 과정만 터미널에 입력하면 프로젝트가 생성된다. 또는
- 공식 문서
npx create-expo-app [파일이름]찾아본 강의랑 블로그에는 첫 번째 방법으로 나와있었고, 공식문서에는 두 번째 방법으로 나와있어서 나는 그냥 두 번째 방법으로 프로젝트를 생성했다.
이후 생성된 프로젝트의 경로로 들어간 뒤
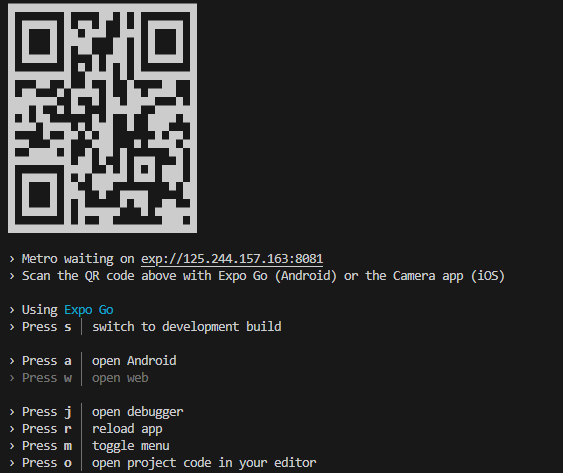
npm start를 입력하면 짜잔

QR코드와 함께 등장
핸드폰 화면으로 보기
개발하고 있는 화면을 핸드폰 화면으로 보고싶으면 Store에 들어가서 expo를 검색하고 expo go를 설치하면 된다.
이후 Scan QR code를 사용해 터미널에 나온 QR코드를 촬영하면

!! 원래는 변경되는 코드에 맞춰 핸드폰에 출력되는 화면도 바로 바뀌는데 가끔 reload가 안될때는 실행했던 npm start를 했던 터미널에서 r을 눌러주면 reload를 할 수 있다!
끝. 이제 강의를 따라하면서 간단한 앱도 만들어봐야지
