배경
우선, 만들게된 배경은 전에 신한 DS 에서 교육 과정을 진행할 때 오목 게임을 만들었던 적이 있다.
어찌저찌 팀원들이 잘 만들어줘서 만들기는 했지만 사실 오목을 판별하는 로직을 작성했던 것 빼고는 어떻게 만들었는지 잘 모르기도 했고, Firebase를 사용하다 보니 Snapshot을 사용해 Socket통신처럼 양방향 통신이 가능할 것 같다고 생각을 했다.
그래서 이후에 만들고 싶었던 서비스에 채팅 기능도 생각을 하고 있어서 경험 삼아 한번 만들어 보기로 결정했다.
(굳이 오목을 만들기로 한 이유는 오목을 판별하는 로직은 한번 작성해 보기도 했고, 많은 사람들이 이미 구현해본 채팅 보다는 오목이 좀 더 재미있을것 같았다.)
목표
우선 데이터가 변경될 때마다(방을 생성하거나, 방에 입장하거나, 돌을 놓거나 등등)유저들에게 변경된 데이터를 보여주는걸 경험하는게 가장 큰 목표였기 때문에 기능은 정말 간단하게만 정했다.
- 닉네임으로 로그인하기
- 방생성 및 생성된 방에 입장하기
- 해당 방에 2명이 모두 입장하면 입장 불가
- 방에 입장한 유저가 모두 준비완료 하면 게임시작
- 오목을 완성하면 게임 종료
이정도...? 디자인도 이전에 만들었던 디자인 참고하면서 만들었다.
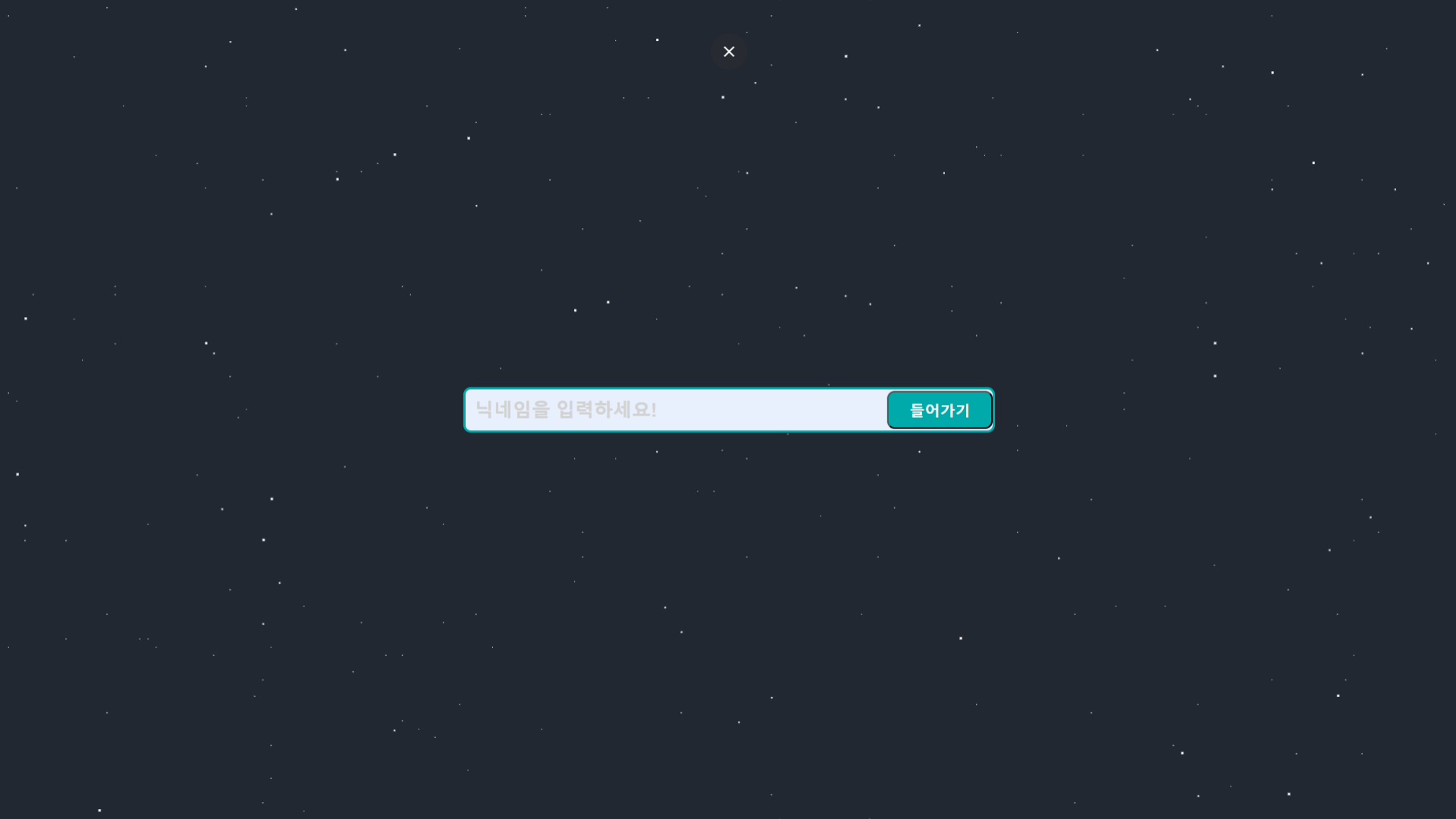
로그인

끝. 아무것도 없다 ㅎㅎ 그냥 닉네임만 입력하면 입장가능하게 끔 만들었다.
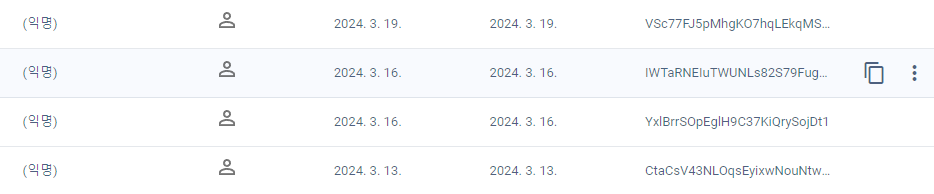
대신 입장한 사람마다 고유한 UID를 발급해 줘야한다고 생각했다. 이유는 닉네임이 겹칠 수 있다고 생각했기 때문에..
그래서 Firebase Auth에 있는 익명 로그인을 사용했다. 이러면 입장한 사용자는 고유 UID를 발급받고 이걸 통해서 방에 입장하는 유저를 구분하도록 구현했다.

오른쪽이 사용자 UID
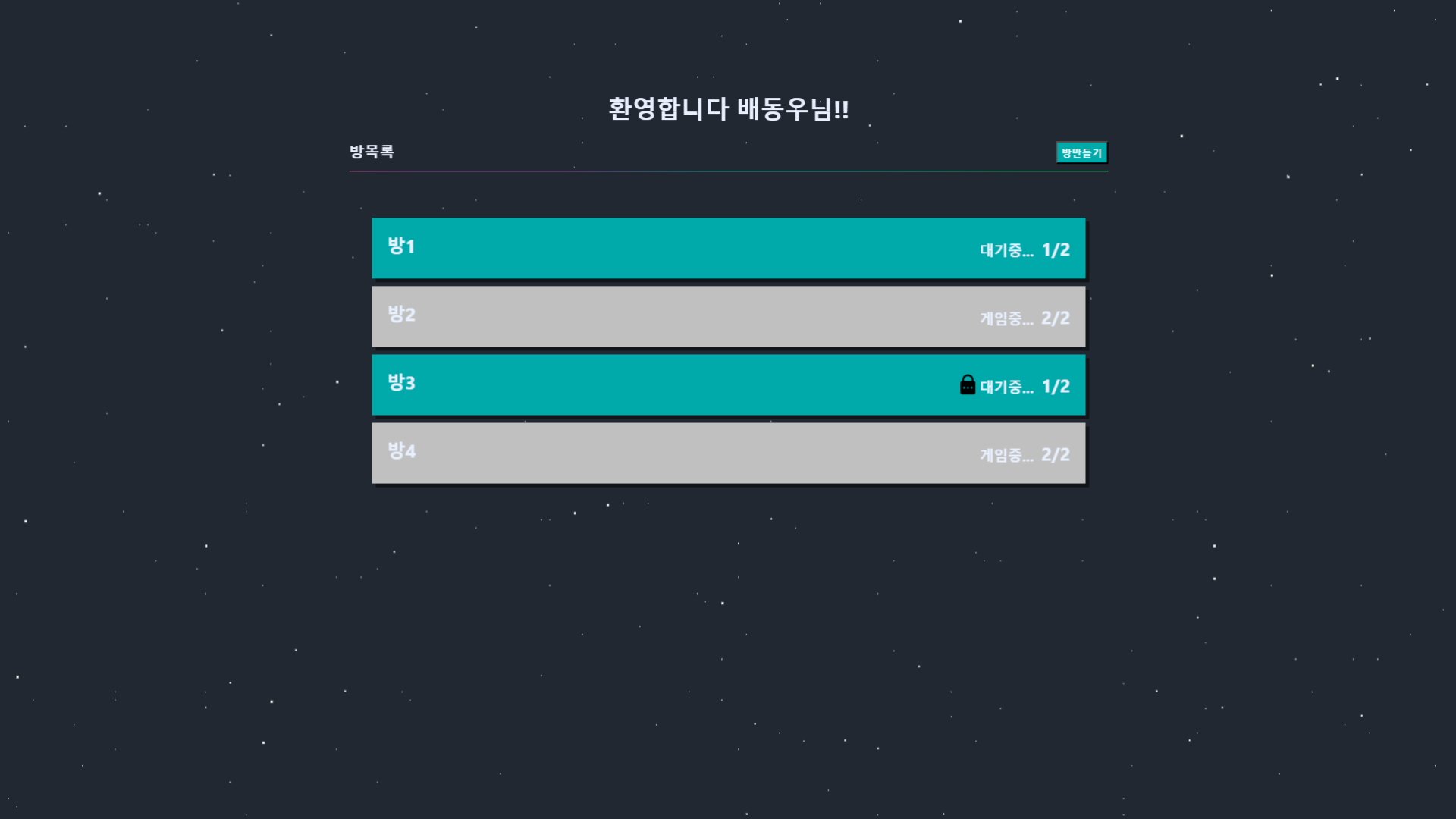
대기실

대기실에서는 현재 만들어진 방 목록을 확인할 수 있고 방의 상태를 확인할 수 있다.(대기중 or 게임중) 2명 모두 입장한 방은 더이상 입장이 불가 하도록 클릭을 비활성화 했다. 또한 비밀번호를 설정한 방 같은 경우에는 자물쇠 아이콘이 나타나고 해당 방은 비밀번호를 입력해야 입장이 가능하도록 구현함!
사실 여기까지는 크게 어려움이 없었다. 방 만들때 RoomId도 JavaScript의 getTime()함수를 사용해 간단하게 구현했다.
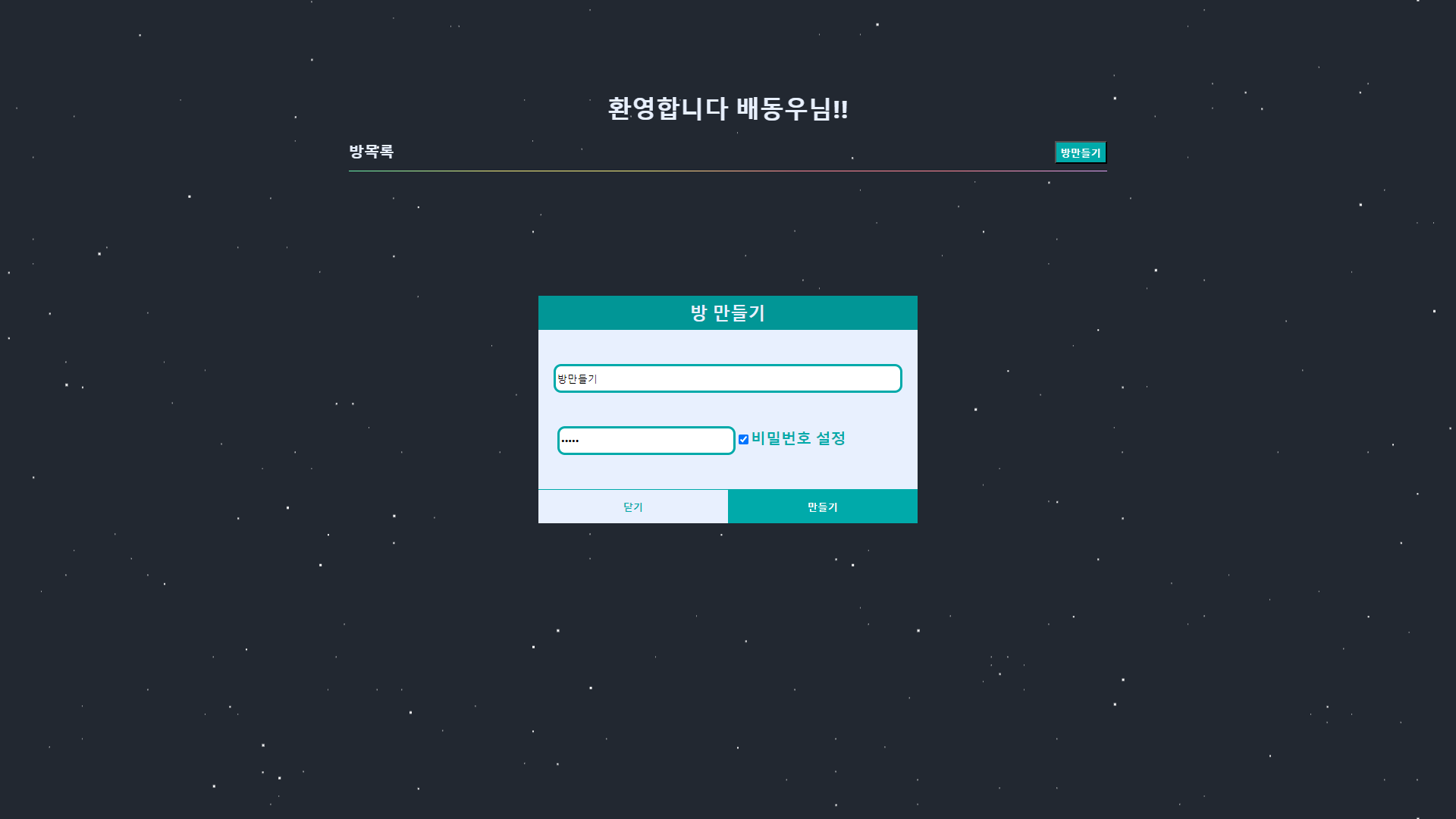
방만들기

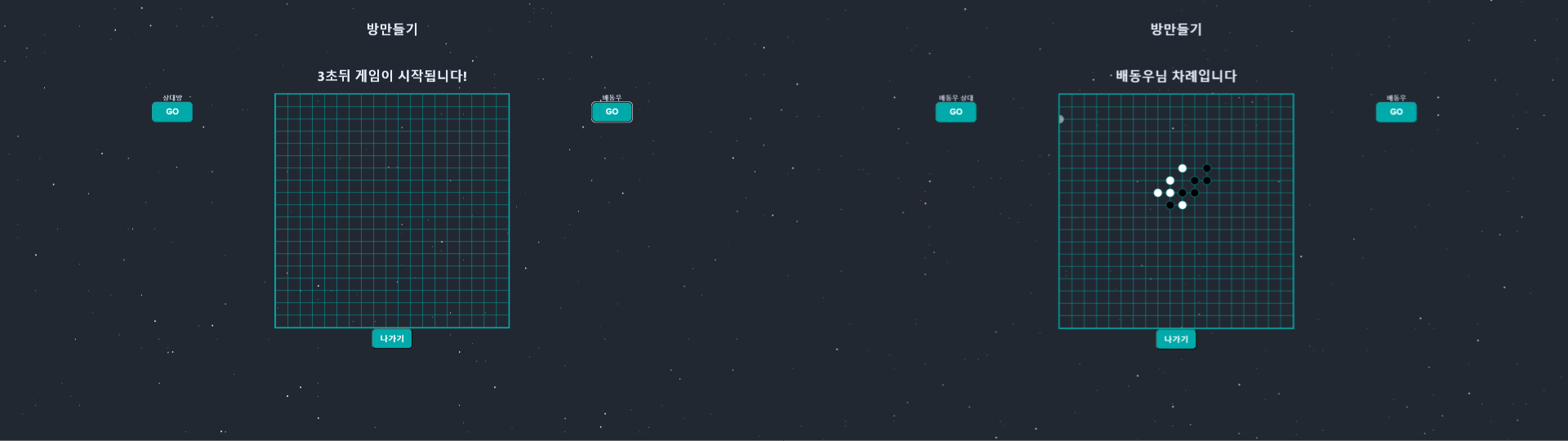
게임방
방에 입장한 두 명이 모두 준비 버튼을 누르면 5초 뒤에 게임이 시작된다. 5초가 지나면 준비 버튼은 비활성화 되고, 맨처음 입장한 유저부터 돌을 놓기 시작한다. 서로 돌아가면서 돌을 놓고 오목을 완성하거나 방을 나가게 되면 보드판을 초기화하고 게임이 종료된다.

아무튼 여기서부터 조금씩 헷갈리기 시작했다. 우선 이벤트가 생길때마다 같은 화면을 보여줘야하기 때문에 내 생각보다 공통으로 관리해야하는 데이터가 더 많았다. 예를 들면 방에 입장한 유저, 레디한 유저, 현재 차례, 게임 진행여부, 놓은 돌의 위치 등등 내가 양쪽으로 데이터를 주고받아야하는 프로젝트를 처음해봐서 구조를 잘못 짠 것 일수도 있지만, 기존에 한명에게만 데이터를 처리해서 보여주면 되는 서비스보다는 개인적으로는 좀더 복잡하게 느껴졌다.. 그래도 하나씩 추가하고 삭제하고 하다보니 점점 익숙해져서 디자인은 조금 그래도 기능은 완성할 수 있었다.
후기
정말 경험만을 위해 간단하게 만들어본거라 빠진 기능도 많고 부족한 부분이 더 많지만 우선 재미있었다. 두 개의 창을 띄워놓고 테스트를 진행하는 것, 공통으로 가지고있는 데이터를 유저마다 서로 다르게 처리하는 것, 코드를 잘못 작성해 Firebase의 일일 사용량을 넘을뻔한 것 등등 엉망이지만 재미있는 경험이었다고 생각한다. 추가로 보드판과 돌을 그리기 위해서 CanvasAPI를 처음 사용해 본 것과 방에 입장과 퇴장을 처리하면서 컴포넌트의 라이프사이클에도 좀 더 익숙해질 수 있었다.

