
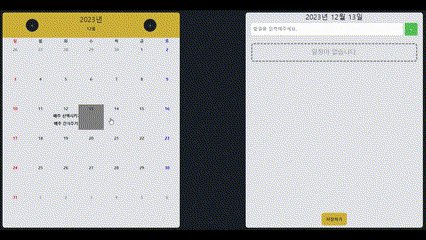
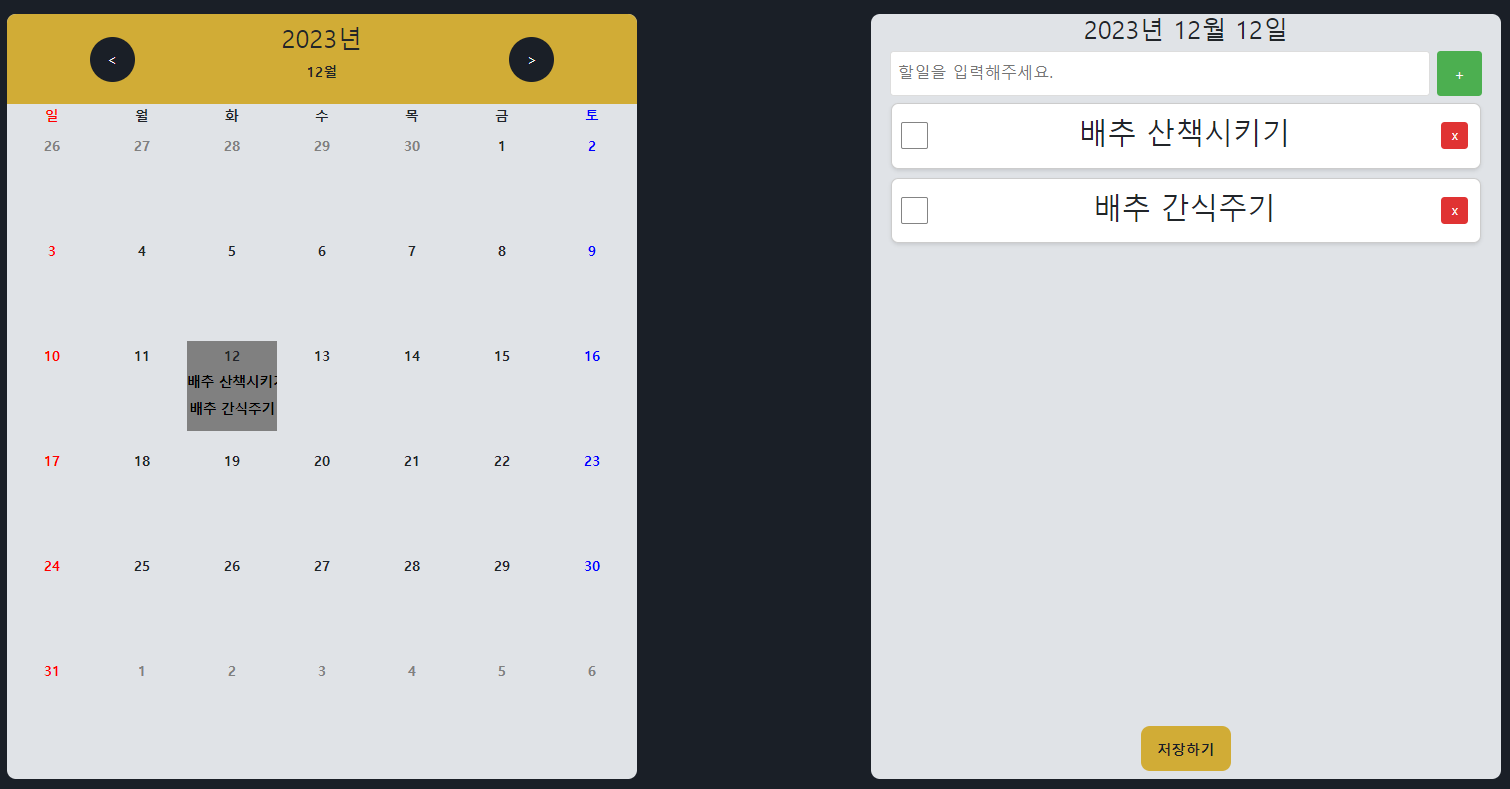
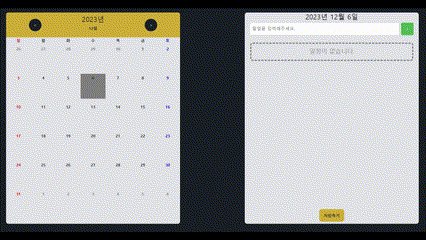
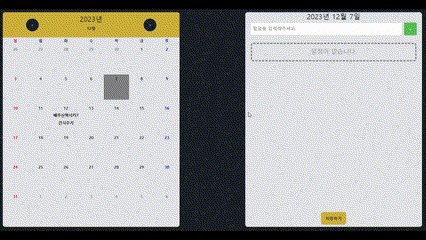
토이 프로젝트로 캘린더를 활용한 투두 리스트를 만들게 되었다. 내가 생각한 모습으로 구현하기 위해 캘린더를 직접 구현하기로 했다. 내가 생각한 캘린더는 기존에 저장했던 일정이 있으면 해당하는 날짜에 미리보기로 보여주고 캘린더의 날짜를 선택하면 해당하는 날짜에 일정을 보여주고 변경할 수 있도록 구현하는 것이었다.

캘린더의 날짜를 선택하고 해당 날짜의 일정을 리스트로 보여주는 부분까지는 구현하는데 크게 어려움은 없었지만 캘린더에 미리보기 리스트를 구현하면서 문제가 발생했다.
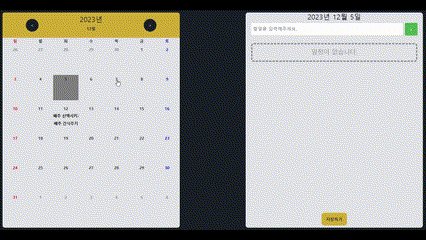
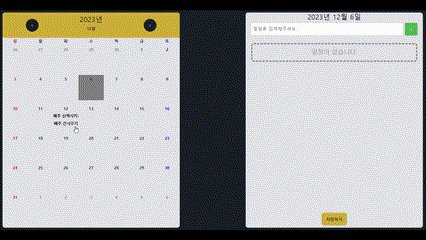
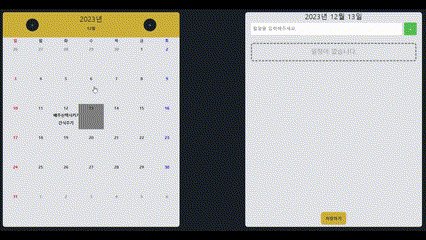
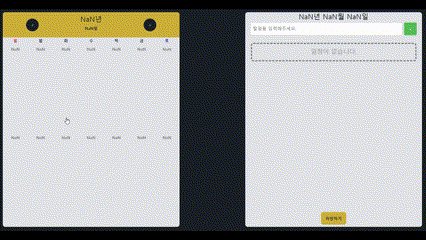
띠용??

리스트가 있는 날짜를 선택하면 출력이 이상해진다... 한참을 헤매다 알게된 사실...
기존의 코드를 작성할 때 div태그에 onClick이벤트를 등록하고 해당 날짜에 등록한 일정이 있으면 div태그 안쪽에서 ul,li 태그를 사용해 리스트를 그려준다. 이때 div 태그의 onClick 이벤트가 ul,li 태그에도 전파된다...
여기서 문제는 onClick이벤트를 실행할 때 선택한 셀의 날짜를 가져오기 위해서 innerHTML을 사용했는데 일정이 없다면 div태그 밖에 없기 때문에 상관이 없지만 일정이 있으면 리스트 태그가 생기기 때문에 값이 제대로 나오지 않았다. 사실 문제해결은 정말 간단하게 이벤트가 발생할때 파라미터로 i값을 넘기면서 해결했지만 덕분에 이벤트 전파라는 것도 버블링과 캡처링 등도 함께 공부할 수 있어서 좋은(?) 삽질이었다고 한다...
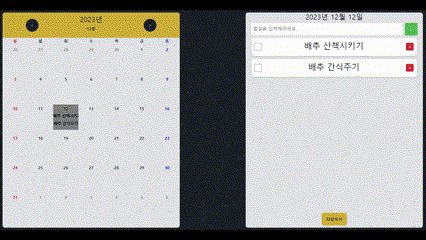
완성