firebase를 사용해 보게 된 배경부터 말해보자면 그동안 로그인 및 회원가입 기능을 구현할 때 한 번도 소셜 로그인을 구현해 본 적이 없어, 한번 구현해 보고 싶어서 찾아보게 되었다.
그중 google, github, Facebook 등 다양한 소셜 로그인을 쉽게 구현할 수 있는 firebase를 선택하게 되었다. 또한, 프론트엔드 개발자를 희망하는 입장에서 서버리스 환경으로 구현할 수 있다는 점도 매력적으로 다가왔고, 기존에 토이프로젝트로 진행했던 투두리스트 사이트에도 적용하면 좋을것 같아 사용해보기로 했다.
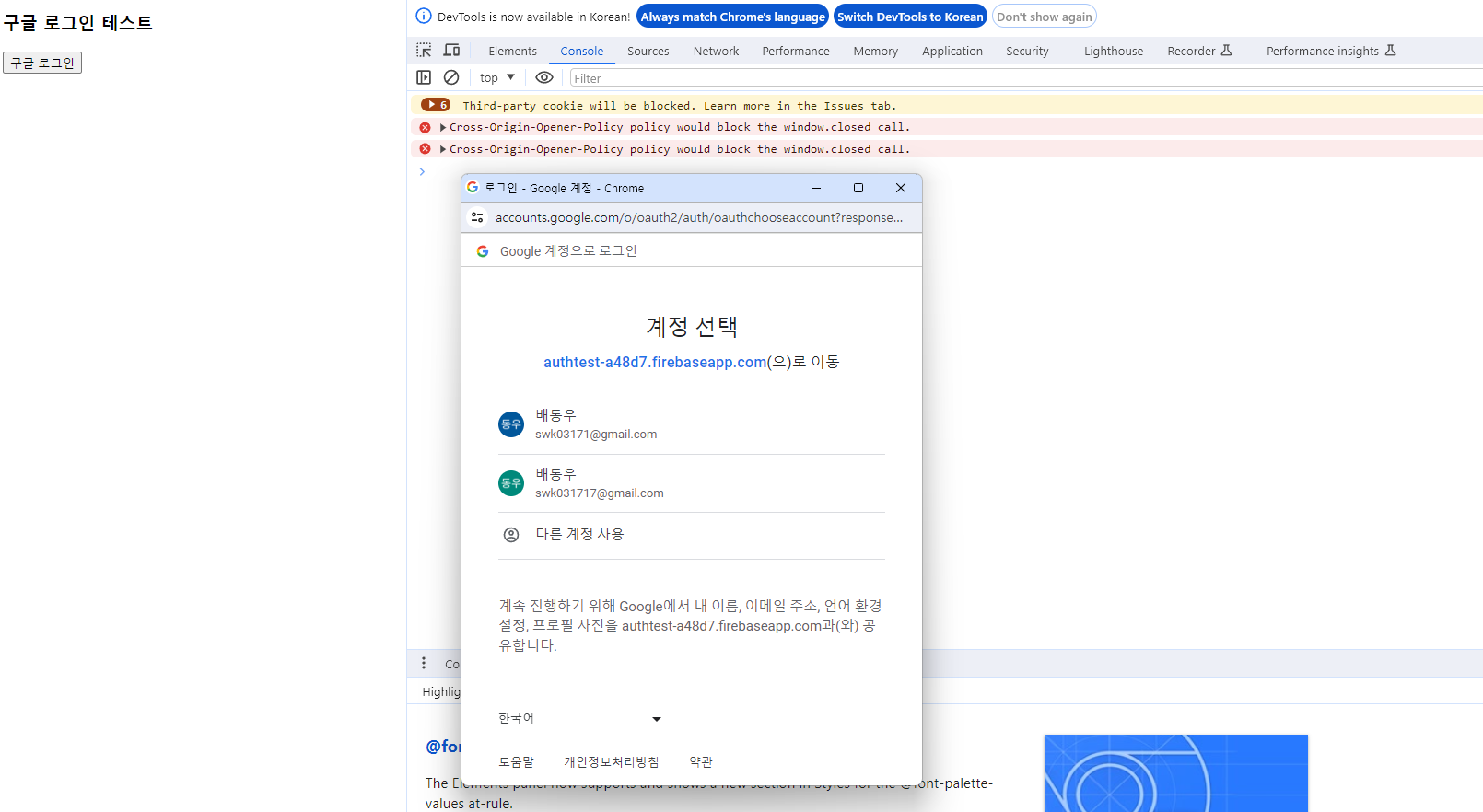
아무튼…. 구글링과 유튜브, firebase 공식 문서 등을 찾아보며 테스트하던 중….
Cross-Origin-Opener-Policy policy would block the window.closed call 라는 에러와 마주하게 되었다. 물론 팝업창도 정상적으로 나오고 로그인 시 해당 데이터도 정상적으로 받아 올 수 있었지만, 콘솔 창에 나오는 빨간색 두 줄이 눈에 거슬려 해결해 보기로 했다. (이러지 말았어야 했다,,)
이전에 프로젝트를 진행하면서 CORS 관련해서는 경험한 적이 있었는데 COOP는 처음 경험했기 때문에 일단 구글링을 통해 어떤 에러인지 검색을 해보았다.
간단하게 CORS(Cross-Origin Resource Sharing)와 COOP(Cross-Origin Opener Policy) 모두 보안 정책과 관련된 메커니즘이고, 이번에 만난 COOP는 웹 페이지가 다른 출처(origin)에서 열린 경우 보안 문제를 예방하기 위한 정책이라고 한다. 자세한 내용은 https://velog.io/@hoho3419/COOP-%EC%99%80-CORS를 통해 읽어보면 좋을 것 같다.
아무튼 해결 방법을 찾아 다시 구글링했지만 나와 같은 에러와 만난 사람들만 있었을 뿐 정확한 해결한 사람은 찾을 수 없었고 결국 하나씩 찾아 시도해 보기로 했다.
시도한 방법
메타 태그 추가
<meta
http-equiv="Cross-Origin-Opener-Policy"
content="unsafe-none"
/>위에 태그는 모든 origin(출처)과 상관없이 opener를 참조할 수 있도록 한다. 보안상으로 권장하지 않는다지만 로컬에서 테스트를 위해 해당 태그를 추가해 보았다.
하지만 결과는 실패….
2. 프로토콜 변경
로컬호스트에서는 http 프로토콜을 사용하는데 구글 팝업창은 https 프로토콜이기에 혹시 로컬의 프로토콜을 https로 변경하면 될까 해서 OpenSSL이라는 자체 서명 방법을 사용했다. 역시 실패 ….
참고 https://uiyoji-journal.tistory.com/89
3.firebase 호스팅
로컬호스트가 문제인가 싶어 firebase에 호스팅도 해보며 테스트했지만, 실패...
이외에도 도메인 설정, 포트 변경 등등 자잘하게 테스트했지만 역시나 실패했다.
그렇게 모든 방법에 실패하고 깃허브 로그인을 구현하는데 이때는 또 에러 없이 정상적으로 작동하길래 firebase에 문의했다.
결론
답변을 요약하자면
Google Provider를 사용 시 해당 경고가 표시되고 있으며
다른 provider에서는 해당 경고가 표시되지 않는다.
signInWithPopUp을 통한 로그인 기능은 문제없이 사용할 수 있다.
firebase는 해당 오류를 인지하고 있으며 적극적으로 해결하기 위해 노력하고 있다.
ㅠㅠ 해결하지 못한 건 아쉽지만 그래도 이유를 알 수 있어서 다행이었달까,,,
물론 조금 어지럽긴 했지만, 나름 문의도 해보고 좋은 경험이 되었다.
하지만 같은 문제에 어지러움을 느끼고 있을 분들을 위해 도움이 되고자 글을 남겨본다,,,
혹시 해결하신 분이 있으면 댓글 부탁드립니다,