오늘 한 일
- 개인 프로젝트 제출하기
- 기획에 대해서 스스로 생각해보기 (오늘 쓸 내용)
오늘은 2주차 개인 프로젝트인 스파르타던전 텍스트rpg를 만들어서 제출했는데, 한번 되돌아보고 내 스스로에게 부족하다고 느껴진 기획에 대해서 더 알아볼려고 한다.
내가 만든 게임을 스스로 피드백해보기
현재 내 프로젝트 게임의 상황
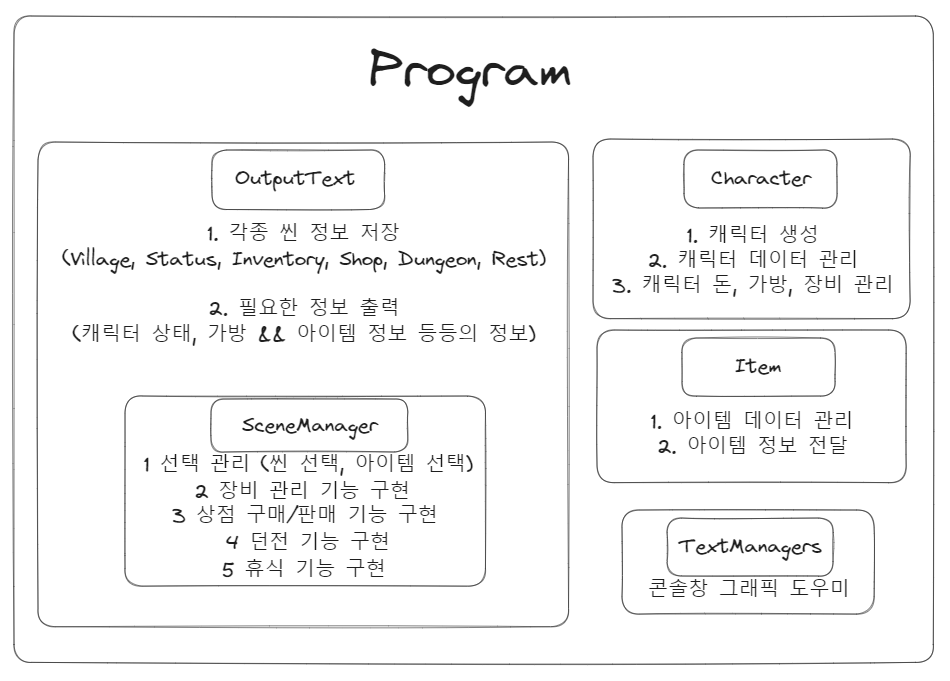
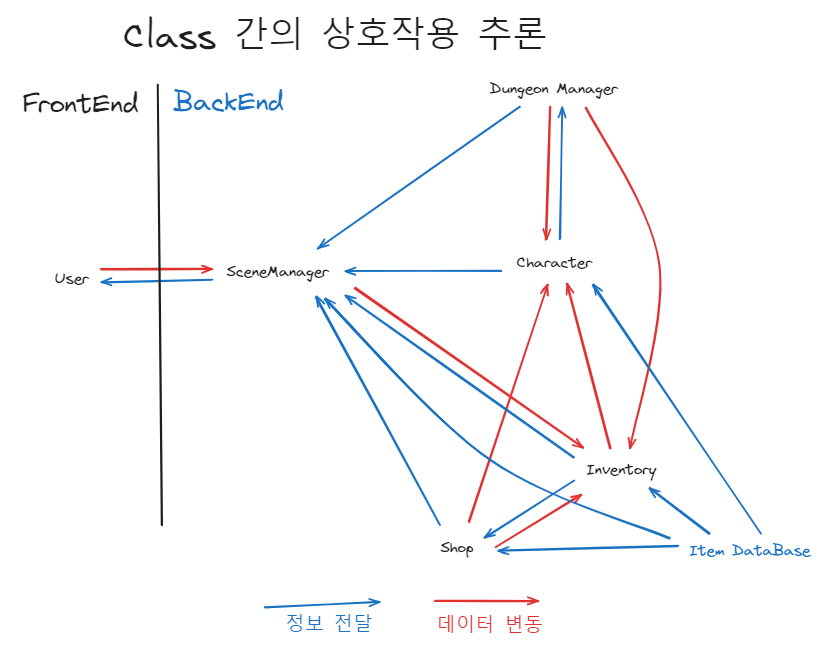
- 내가 게임을 만들면서 각 클래스의 기능이나 중요한 메서드들을 시각화해서 정리해본 그림이다.
스스로 피드백해보기
- 씬 매니저와 캐릭터의 현황을 보면 기능이 중구난방하다;
(SOLID에서 S[단일 책임 원칙]를 어긴다.)
- 게임 매니저가 따로 없다. (게임의 시작과 진행을 씬매니저에게 다 짬 때린 상황이다.)
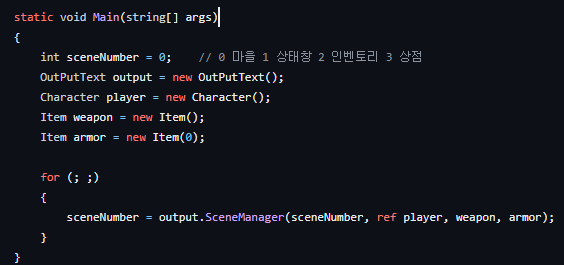
[게임 흐름이 Main 함수에 SceneManager를 무한으로 호출하고 있다.]
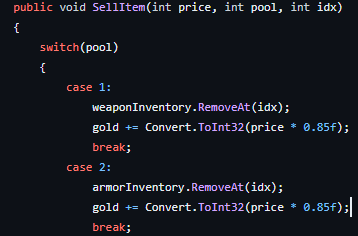
- 상점을 판매할 때 착용중인 아이템일 경우 착용한 아이템을 해제하는 로직을 넣지 않았다.
- 아이템 사전이 2개로 분리 되어있어 위와 같이 아이템을 가져오는 모든 상황에서 case로 구별해야하는 불편함이 있다.
게임 기획에 대해서
게임을 어떤 방식으로 기획해야할까?
- 내가 프로젝트를 수강하면서 게임 기획을 할 때 목업(mock-ups)와 와이어 프레임의 작성을 알게된 적이 있었다.
사이트를 통해서 알고 있는 단어 개념 재정리하기 (목업, 와이어프레임, 프로토타이핑)
와이어프레이밍, 목업, 프로토타이핑 뭐가 다른건가요? [요즘 IT]
와이어프레임
- 와이어프레임은 기본적으로 레이아웃을 구성하는 웹사이트, 웹 앱 또는 모바일 앱에 대한 시각적 가이드입니다. 와이어프레임은 프로덕트 아이디어를 개념화하거나 전달하려는 경우 가장 먼저 하는 일입니다. (앱의 내용이 어디로 갈것인지에 대한 대략적인 구조를 보여줍니다.)
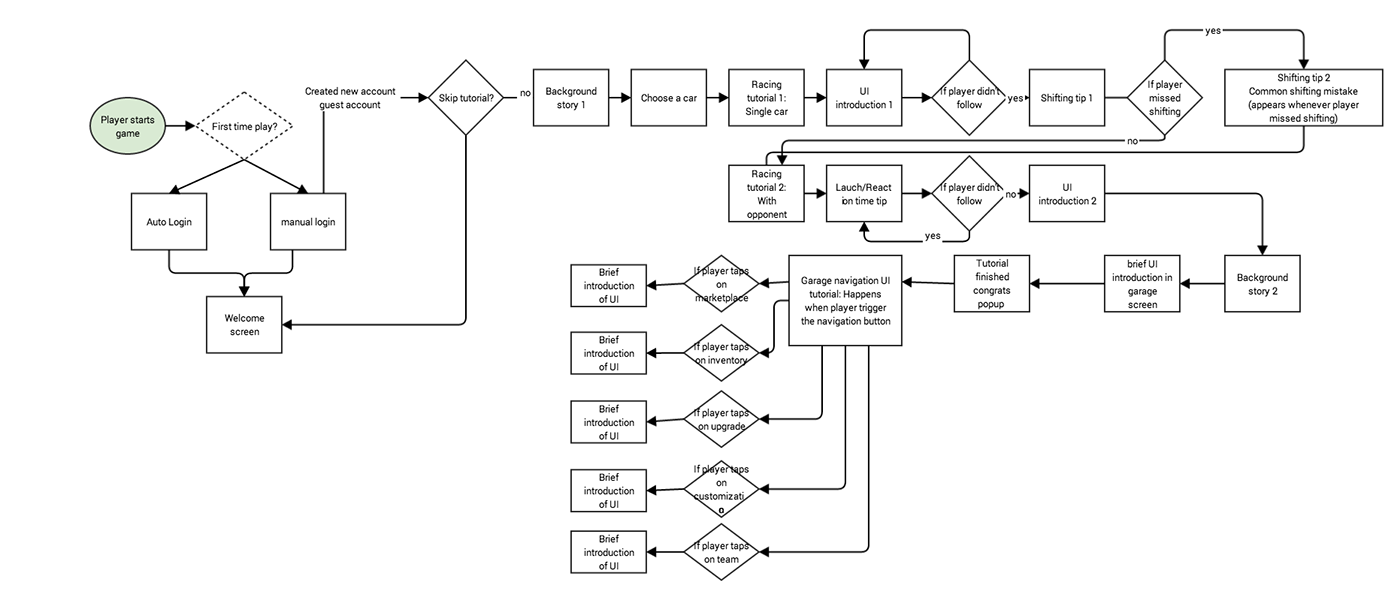
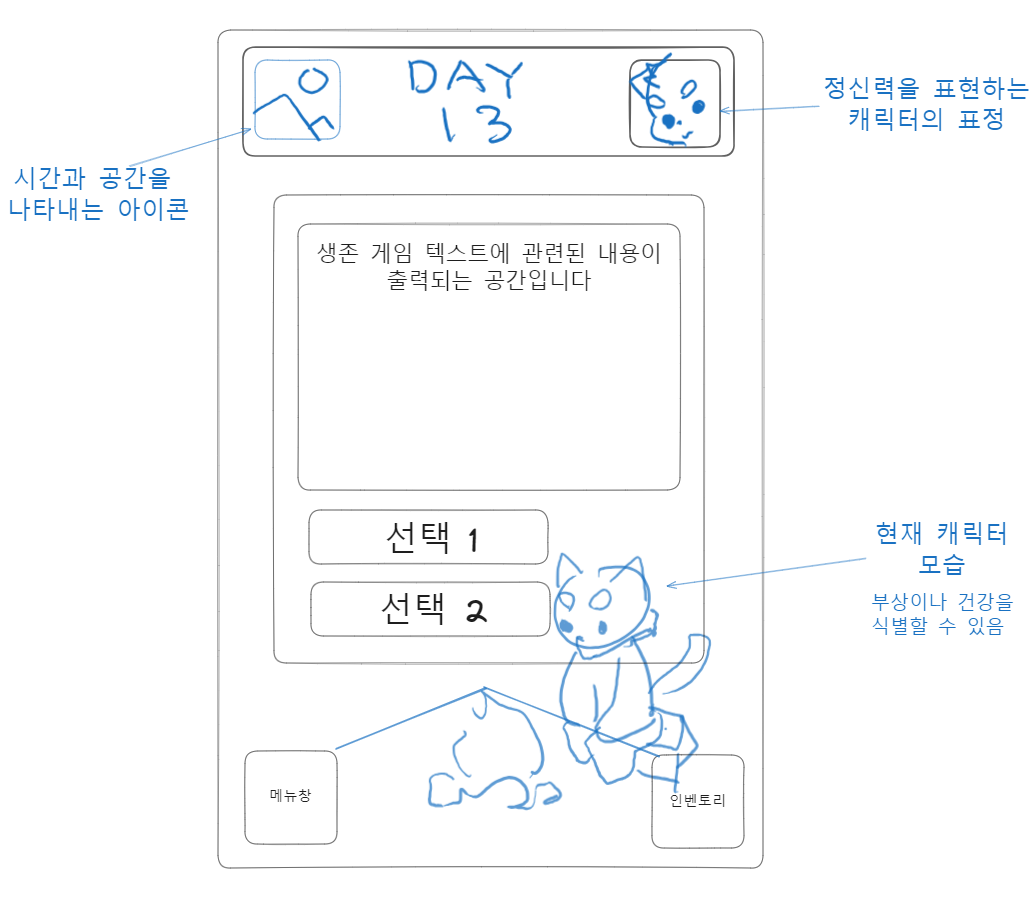
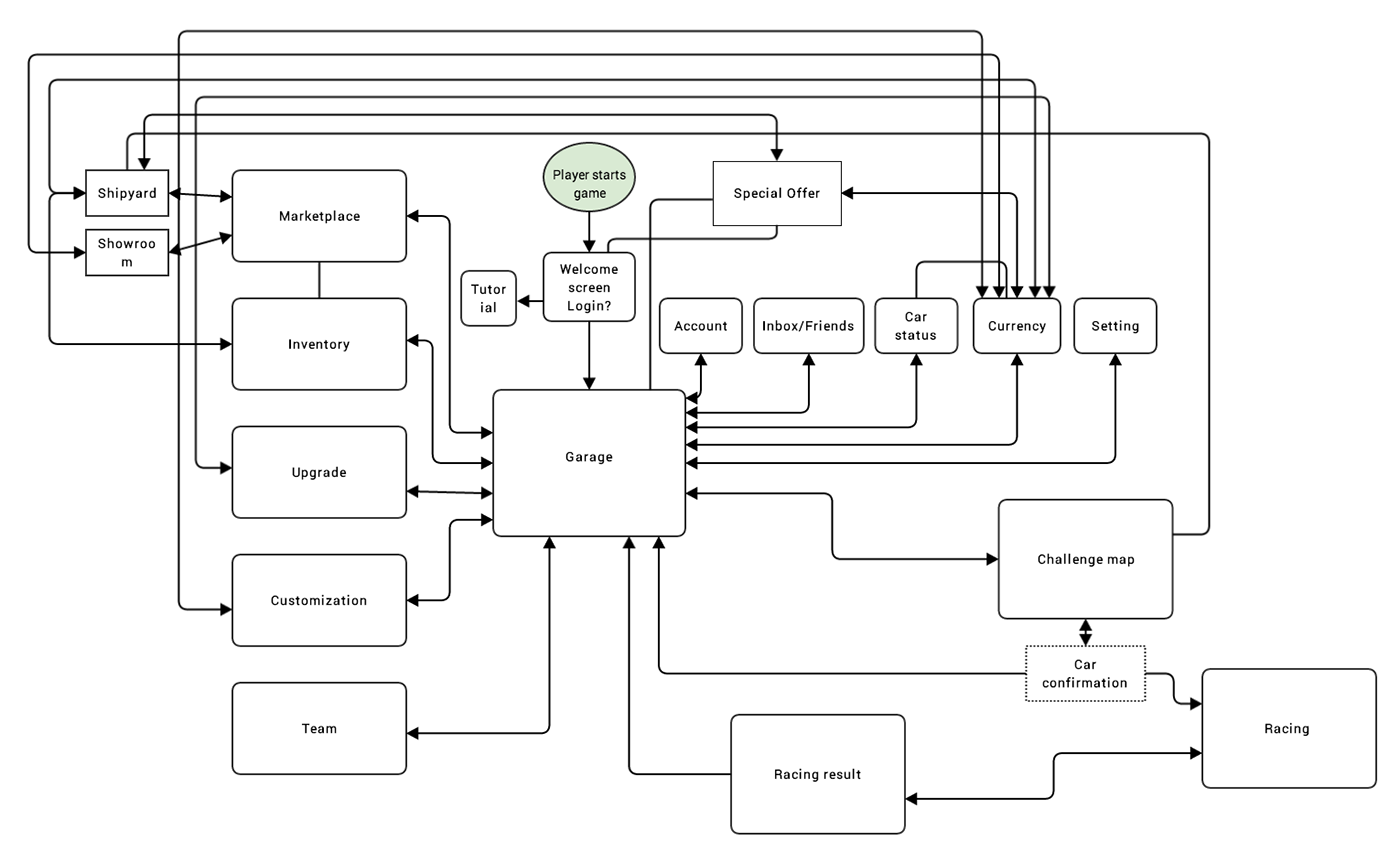
- 게임 기획에서의 와이어프레임
- 흐름적 구조에서의 와이어프레임 ( 저작자 - SimYoung )

- 시각적 구조에서의 와이어프레임 ( 해당 이미지는 제가 만들었습니다. )
목업
- 목업은 실제로 최종 프로덕트가 시각적으로 어떻게 보여야 하는지에 대한 정적 디스플레이입니다. 쉽게 이해를 하자면, 동일한 버전의 와이어프레임에 시각적 표현을 채운다고 생각하시면 됩니다.
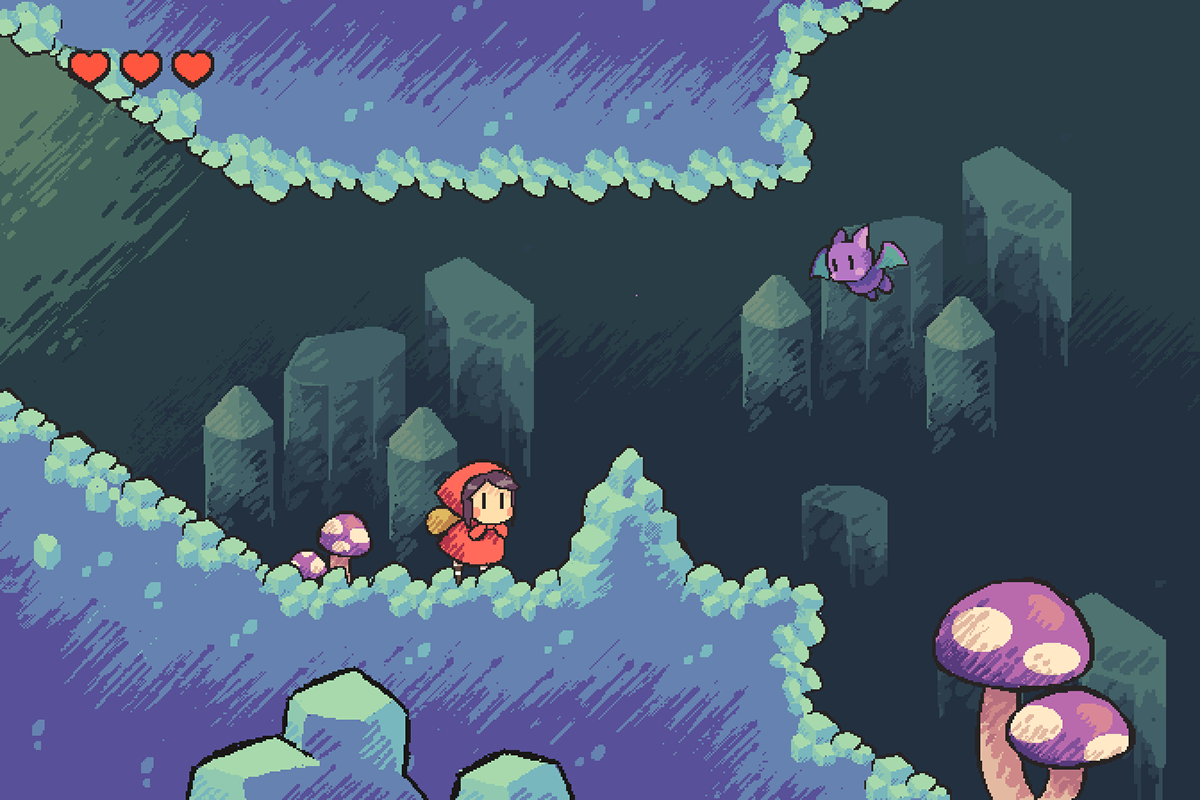
- 게임 기획에서의 목업 ( 저작자 - Hector Alvarez )
프로토 타이핑
- 실제로 자신이 만든 것을 가지고 놀 수 있는 첫번째 단계입니다.(매우 제한된 측면에서라도) 사용성 즉 인터랙션을 검증하기 위한 프로토타입을 준비합니다.
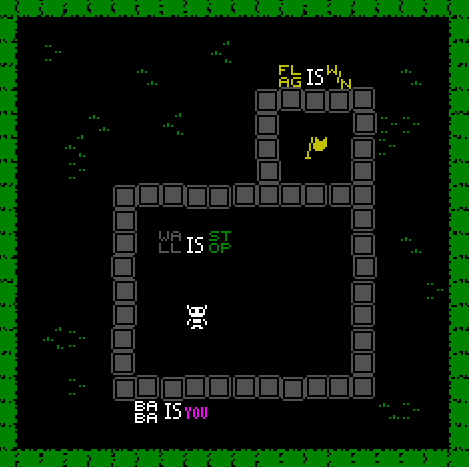
- 게임 기획에서의 프로토타이핑 ( 저작자 - Humpuli )
- 해당 게임은 바바이즈유의 2017 게임잼 프로토타입 버전입니다.
- 정리하면, 와이어 프레임이 Structure 구조를 처리하고 목업이 Visual 시각적 개체를 처리하며, 프로토타입은 Usability 즉 사용성을 처리합니다.
(순서상 와이어프레임 -> 목업 -> 프로토타입 순으로 기획이 진행된다고 한다.)위 과정이 왠지 HTML -> CSS -> JS 순으로 코딩해서 웹사이트 만드는 거랑 비슷한 느낌이 든다.
내가 생각해본 게임 기획 순서
게임의 기능 구현에 대한 고민
- 내가 이번주 개인 프로젝트를 진행한 것처럼 아무런 갈피도 안 잡고 코드를 짜버리면 특정 클래스나 메서드에 다양한 기능을 짬 때리는 경우가 있기에 되도록이면 기능 쪽에 대한 생각을 많이 해봐야할 것 같다.
유저의 상호작용부터 떠올려보자
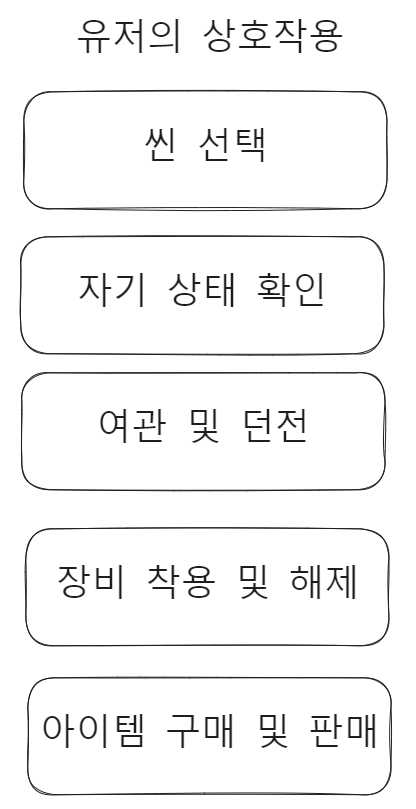
- 내가 만들고자하는 게임을 떠올리면서 유저들이 하게될 상호작용들이 뭐가 있는지 떠올려보는 것이 좋을 것 같다
(스파르타 던전 텍스트 rpg 구현을 다시해본다는 생각으로 가자)
유저의 상호작용에 컴퓨터는 뭘 해야될까?
- 유저의 상호작용부터 시작해서 컴퓨터에게 시켜줘야할 일이 무엇인지 차근차근 넓혀나가자
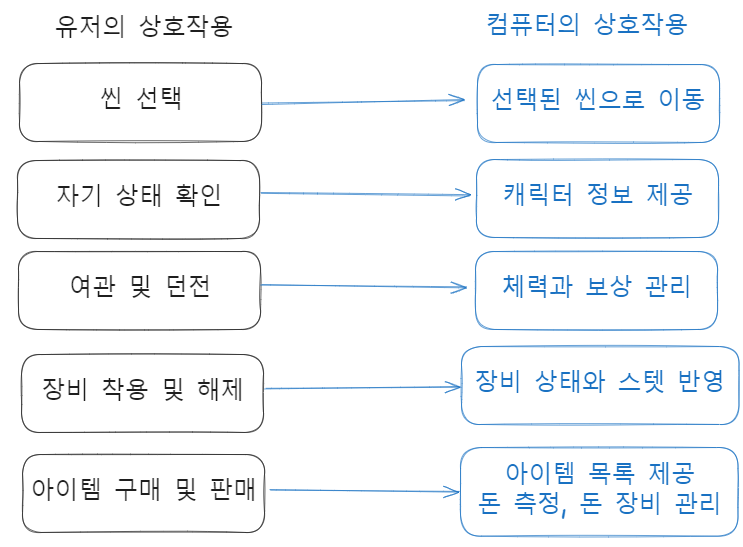
유저 상호작용 - > 컴퓨터의 상호작용
- 그렇다면 컴퓨터가 위와 같은 상호작용을 하려면 어떤 기능이 필요할까?
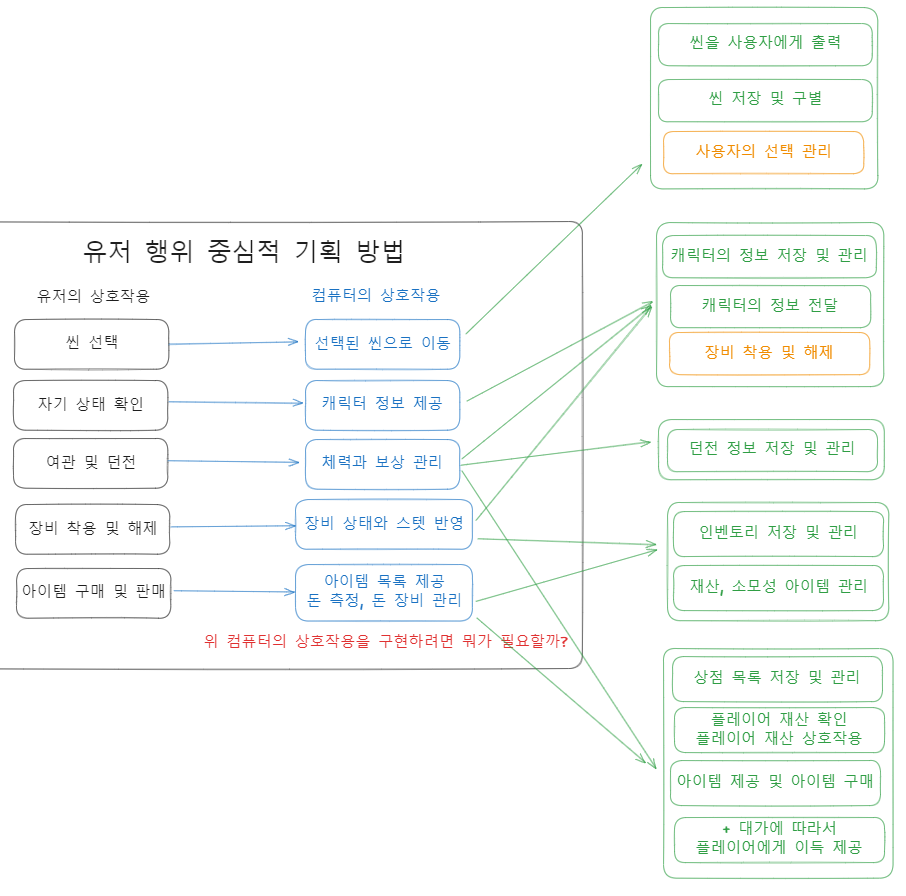
컴퓨터의 상호작용 -> 요구되는 기능들과 유사한 기능들의 묶음
- 컴퓨터에게 필요한 기능을 하나하나씩 나누고 이를 비슷한 것들과 묶어줬다. (애매한 기능들은 노란색으로 표시해줬다)
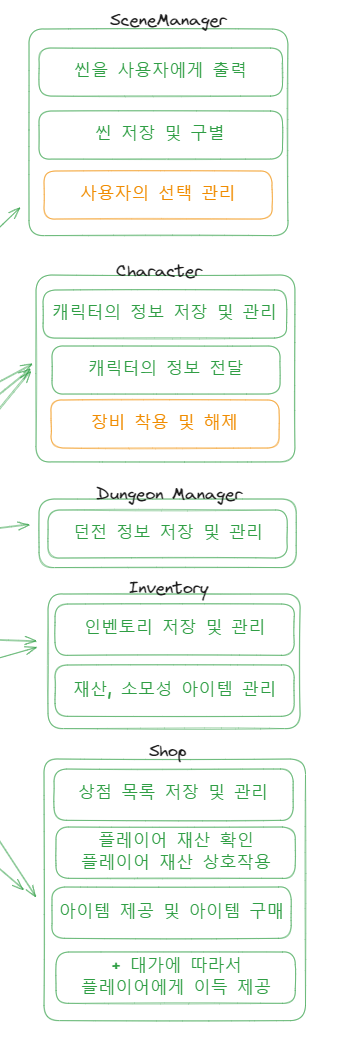
? 그리고 위와 같은 기능들의 묶음에 이름을 붙여준다면요구되는 기능들과 유사한 기능들의 묶음 -> 클래스화
- 위처럼 비슷한 기능을 모은 모음들에게 클래스 이름들을 붙여줬다.
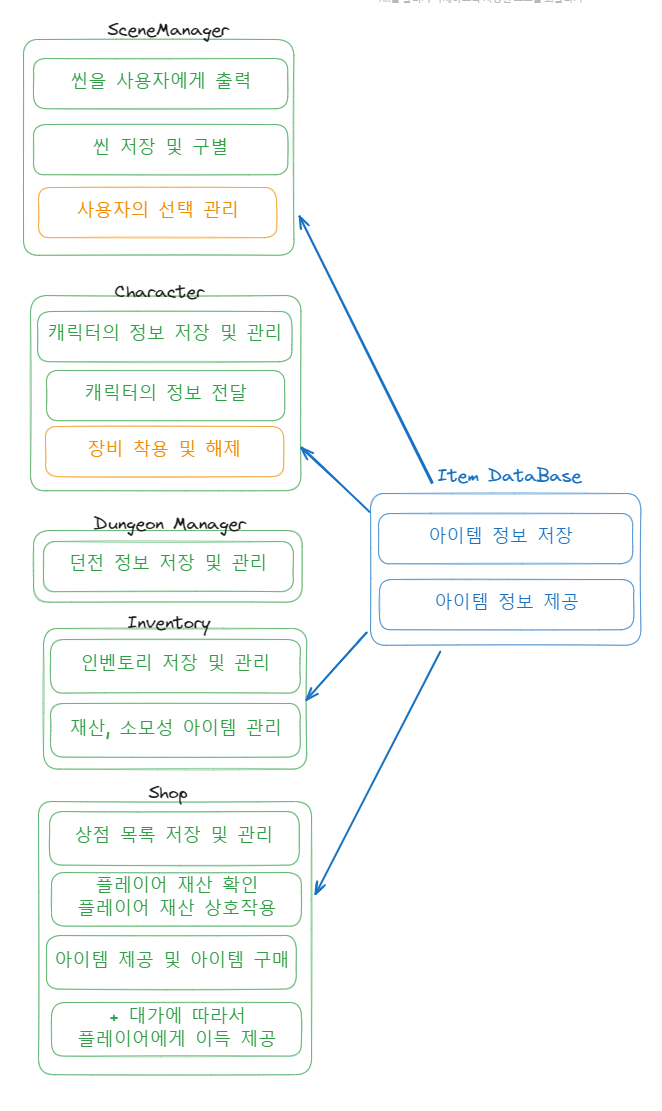
+ 아이템 데이터베이스
- 그럼 기능에 대해 생각해보고 유사한 기능들을 묶어서 클래스를 분류해봤다면, 다음으로는 클래스 간의 정보 전달에 대해서 생각해볼 차례이다.
(위 과정을 생각해본 이유는 프로젝트를 진행하면서 인자와 매개변수에 대한 전달에 대해서 고전했기 때문이다.)
[물론 static, public을 남발하면 편하지만, 이와 같이 작성하면 변조를 쉽게 당해서 좋은 코딩 방향성은 아니다.]
클래스 간의 정보 전달
- 정보 전달은 Get이나 인자 전달이 필요한 경우를 말한다.
- 데이터 변동은 가리키는 클래스가 가지고 있는 데이터들을 화살 시작점 클래스가 건드려야하는 경우를 말한다.
- 위와 같이 정리를 한다면 클래스의 설계 방법에 도움이 된다.
그림과 같이 꼭 화살표를 있는대로 지정할 필요 없고 화살표를 마음껏 커스터마이징을 해서 최적화된 정보 상호작용을 짜주는 것이 좋다.
추후에 시간이 된다면, 위와 같은 기획 순서로 클래스 설계해보는 과정을 거칠 것이다.
오늘 프로젝트를 완성하면서 느낀점
오늘 과제와 고군분투하는 과정에서 갈아엎을까말까 하다가, 무사히 save 기능을 제외한 추가 구현 사항까지 모두 구현하고 시간 내에 제출하였다. 그런 성취감을 느끼고 뿌듯하기도 했지만, 내가 좀만 더 신경 쓸 수 있는 부분이 있었을 것 같은 생각으로 이번에 작성한 TIL처럼 기획이라는 것이 뭔지 다시 한번 되돌아보고 내가 생각해본 기획의 방식에 대한 내용을 작성했다. 뭔가 TIL이라기보다는 오늘 배운 거 이상으로 추가적인 걸 더 배워서 채우는 감이 있지만, 이러한 방식의 TIL 작성도 나의 이해를 다시 돕는 느낌이라 시간적 여유가 된다면 앞으로도 이런 방식을 채택할 것 같다.
내일할 것
- 스파르타 코딩클럽 진도 나가기 (3주차 숙제 ~ )