
오늘 한 일
- 알고리즘 문제 풀기 (Leetcode 2373 문제)
- 챌린지반 배정 및 과제 진행
- 개인 프로젝트 진행하기
오늘은 미리 설정해두면 타일 작업을 빠르게 해줄 수 있는 RuleTile에 대해 알아보자
RuleTile
RuleTile이란? 유니티 주소
타일에 규칙을 부여해 해당 타일이 배치된 3x3 범위의 주변 위치에 있는 타일의 존재 유무에 따라서 알맞은 타일을 정해진 규칙대로 설치하는 유니티의 타일 기능 중 하나이다.
타일 시트를 자르는 방법은 생략하겠다. 스프라이트 시트를 짜르는 걸 알고싶다면 이쪽으로.
RuleTile을 만들고 팔레트에 넣기
룰 타일 만들기
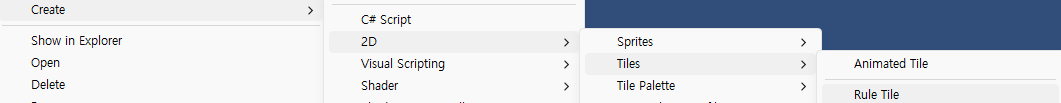
- 적당한 에셋 공간을 찾아서 우클릭을 누른 후 Create/2D/Tiles/Rule Tile을 눌러서 생성한다.
룰타일 오브젝트 팔레트에 넣기
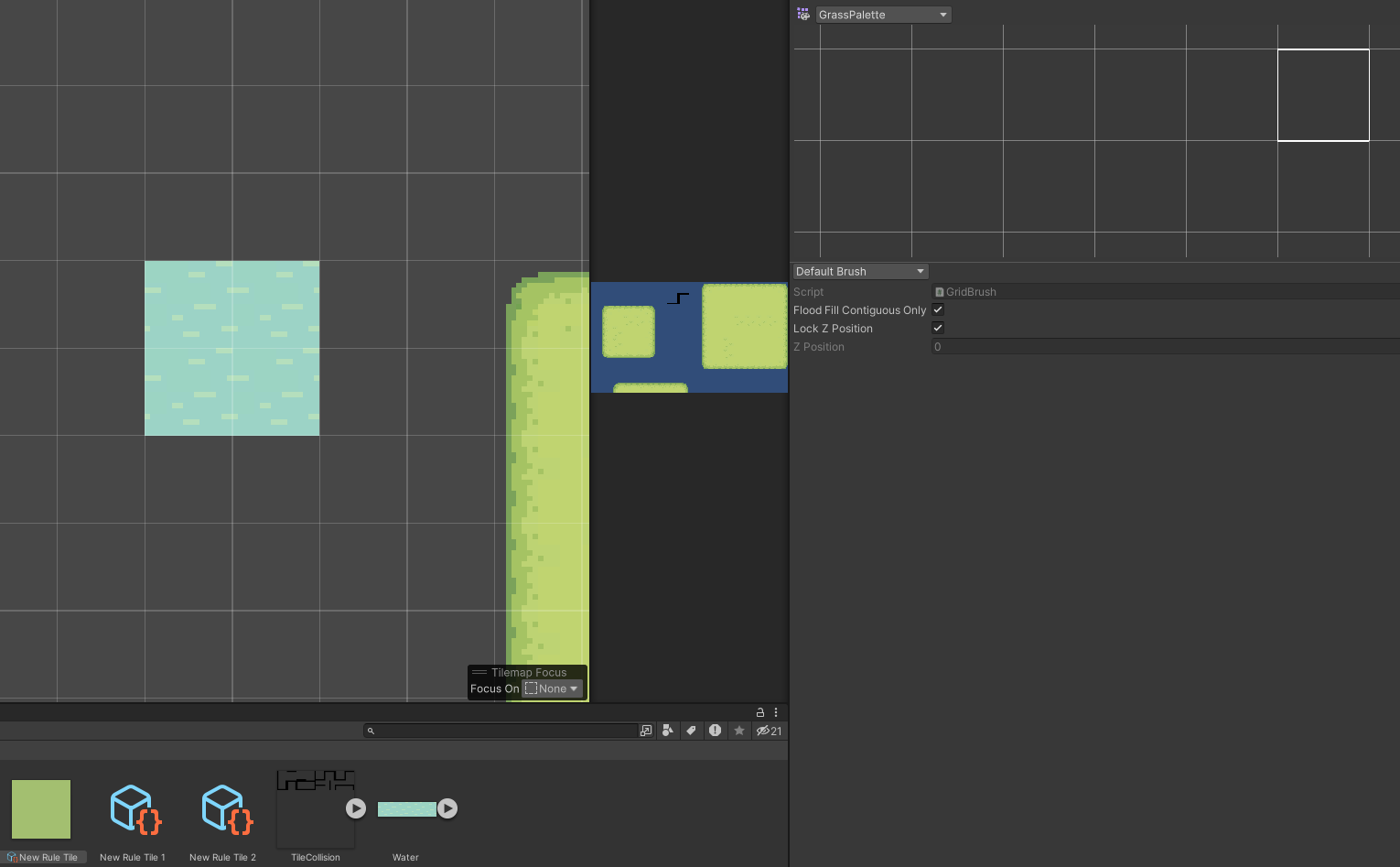
- 룰타일 오브젝트를 집어서 팔레트 칸에 넣어준다.
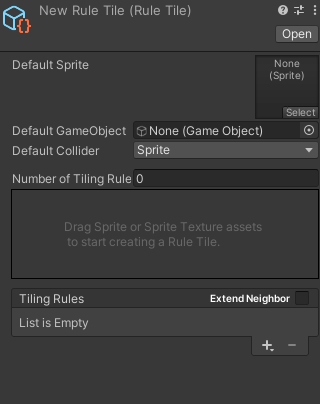
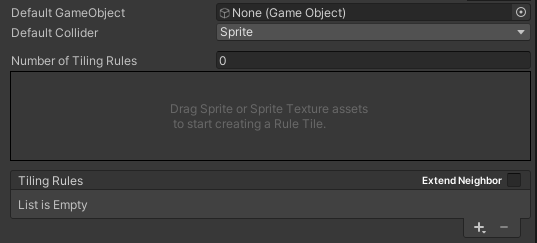
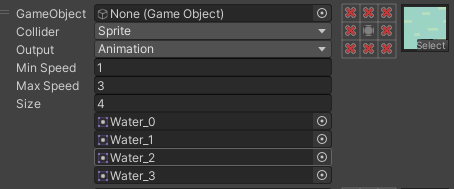
- 생성된 RuleTile을 누르면 이와 같은 정보 창이 뜰텐데 하나하나에 대해서 설명해주겠다.
룰 타일 Inspector 기본 정보
기본값 (스프라이트)
- 기본값 스프라이트(타일)로 만약에 아래쪽에 넣게될 규칙 타일 리스트 중에서 그 어떤 것도 해당되지 않으면 해당 스프라이트가 들어가게된다.
기본값 (GameObject, Collider)
- 만약에 기본값 스프라이트가 들어갔을 시 같이 들어가는 게임오브젝트와 충돌체이다.
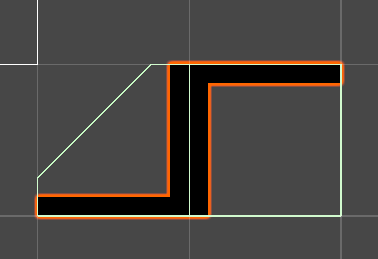
! Sprite와 Grid의 차이
- 왼쪽이 Sprite Collider이고, 오른쪽이 Grid Collider이다. Sprite는 Sprite의 모양에 따라서 충돌체를 결정하고 Grid는 타일 한 칸의 충돌체 모양을 가진다.
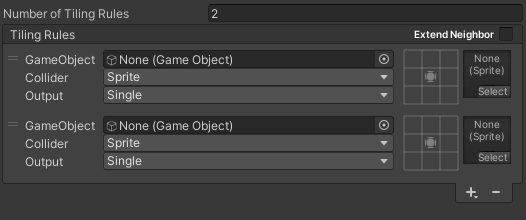
Number of Tiling Rules
- 이번 TIL에서 가장 중요한 요소로 룰 타일의 리스트를 나열하는 것이다.
- +와 -를 통해서 선택한 목록을 추가 제거할 수 있고,
- GameObject, Collider, Sprite는 규칙에 해당한다면 Sprite가 배치되고 가지게 되는 속성이다. (위 Default랑 하는 역할이 동일하다.)
- 우선 순위는 맨 위부터 시작하고 아래부터 깐다. 그러니까 동일한 조건의 타일이 있더라도 가장 위에 있는 타일부터 배치된다. (Default는 리스트에 아무런 조건도 부합되는 타일이 없다면 마지막으로 배치된다.)
룰타일 규칙 정하기
그렇다면 이제 타일 규칙 목록을 생성해서 규칙을 하나씩 넣어주자
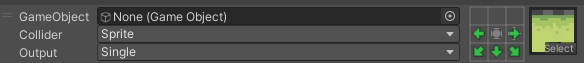
타일 규칙 편집기
- 타일 규칙 편집기로 기본적으로 위와 같이 되어있다.
- 아무 아이콘도 없다면 해당 칸이 깔려있던 말던 배치하라는 의미이다.
(위 사진과 같은 상태가 Default와 동일한 상태이다.)- 첫번째 클릭하면 초록색 화살표가 나오고 두번째 클릭하면 X자, 3번째 클릭은 다시 비어있는 상태가 된다.
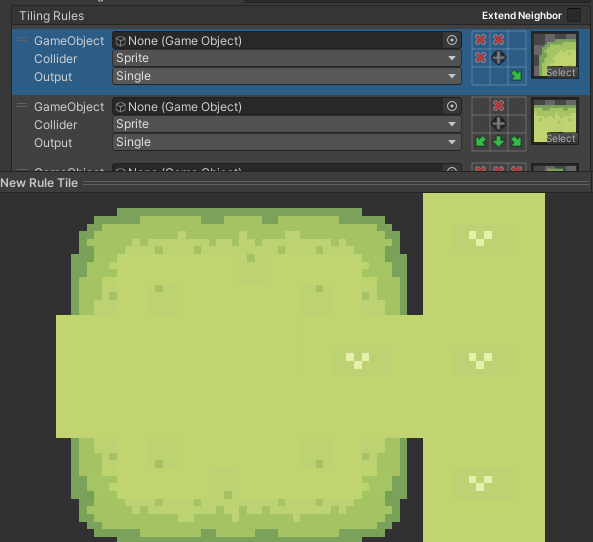
해당 칸에 타일이 존재해야한다
- 해당 아이콘은 해당 칸에 타일이 존재해야한다는 조건을 넣어주는 아이콘이다.
- 해당하는 칸에 타일이 없다면 배치되지 않는다.
- 주로 다른 타일이랑 붙어지는 부분에다가 아이콘을 넣는 편이다.
아이콘 배치 예시)
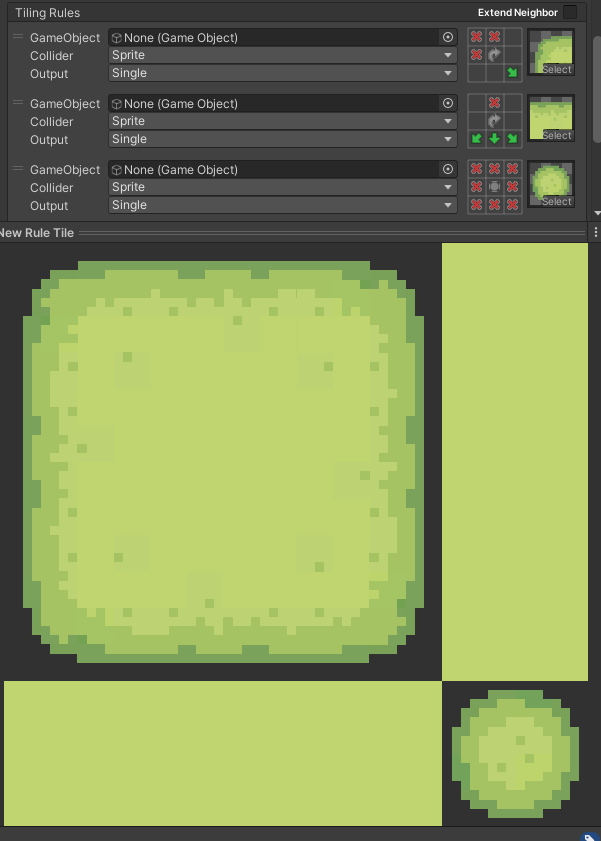
해당 칸이 비어야한다
- 해당 아이콘은 해당 칸에 아무 타일도 있어서는 안되는 조건을 넣어주는 아이콘이다.
- 해당하는 칸에 타일이 있다면 배치되지 않는다.
- 주로 다른 타일이랑 붙어지지 않는 부분에다가 해당 아이콘을 넣어주는 편이다.
아이콘 배치 예시)
규칙 확장 옵션
중앙에 있는 아이콘이 달랐던 것을 볼 수 있는데 만약에 내가 타일 이미지가 별로 없거나 룰타일을 최소한으로 설정하고 싶다면 매우 유용한 설정이다.
Rotate
- 타일 규칙을 90도, 180도, 270도로 돌렸을 때 부합하는 타일 배치가 있다면 배치해준다.
- 이게 놀라운 점은 그냥 배치하는 게 아니라 돌렸을 때 맞았던 방향대로 스프라이트도 돌아가서 맞춰준다.
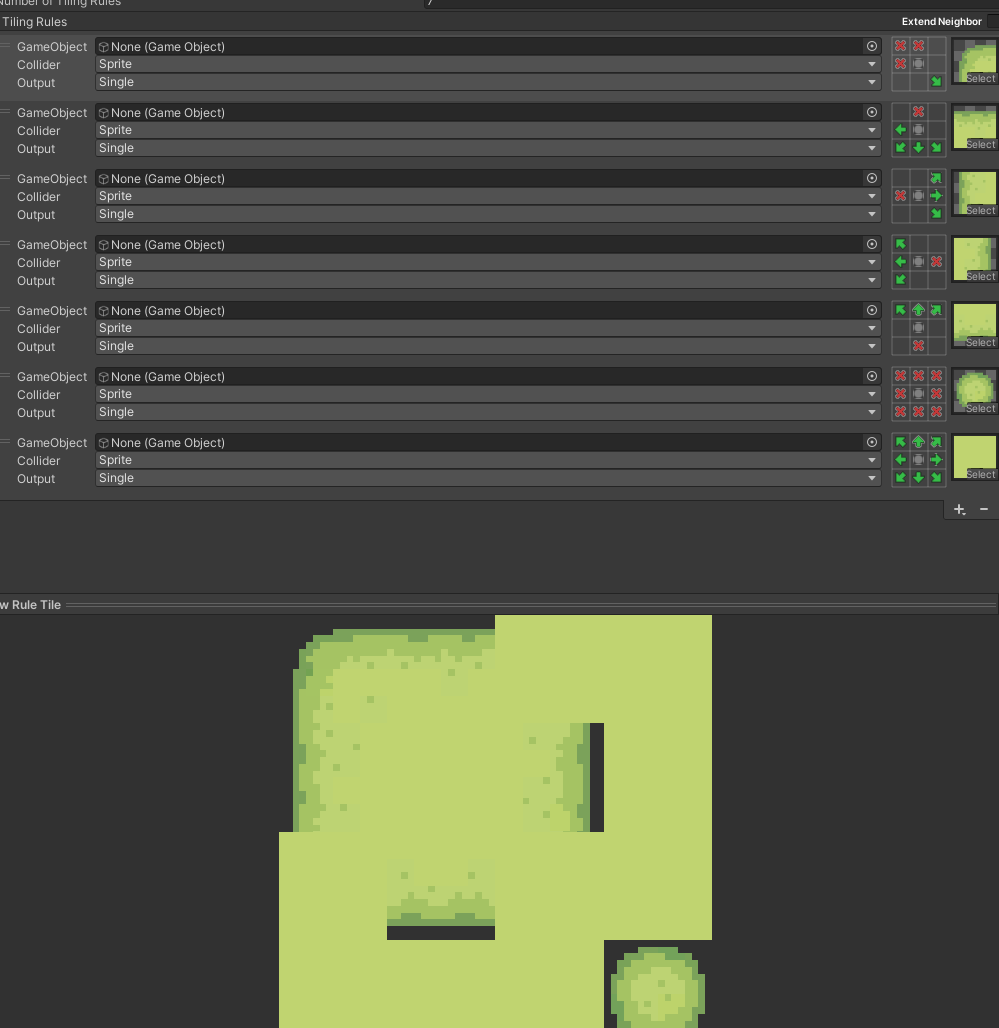
적용 예시)
적용 전
적용 후
이게 있다면 타일 하나로 4개의 타일을 충당할 수 있는 효율이 생긴다.
MirrorX와 MirrorY
- 상하(MirrorX) 또는 좌우(MirrorY)로 뒤집었을 경우에도 타일을 배치할 수 있도록 규칙을 확장해준다.
MirrorX+Y
- 상하 좌우를 합친 버전이다.
- Rotate와 같다고 생각하겠지만 엄연히 다르니, 타일맵 제작에 필요한 규칙을 사용해주면 된다.
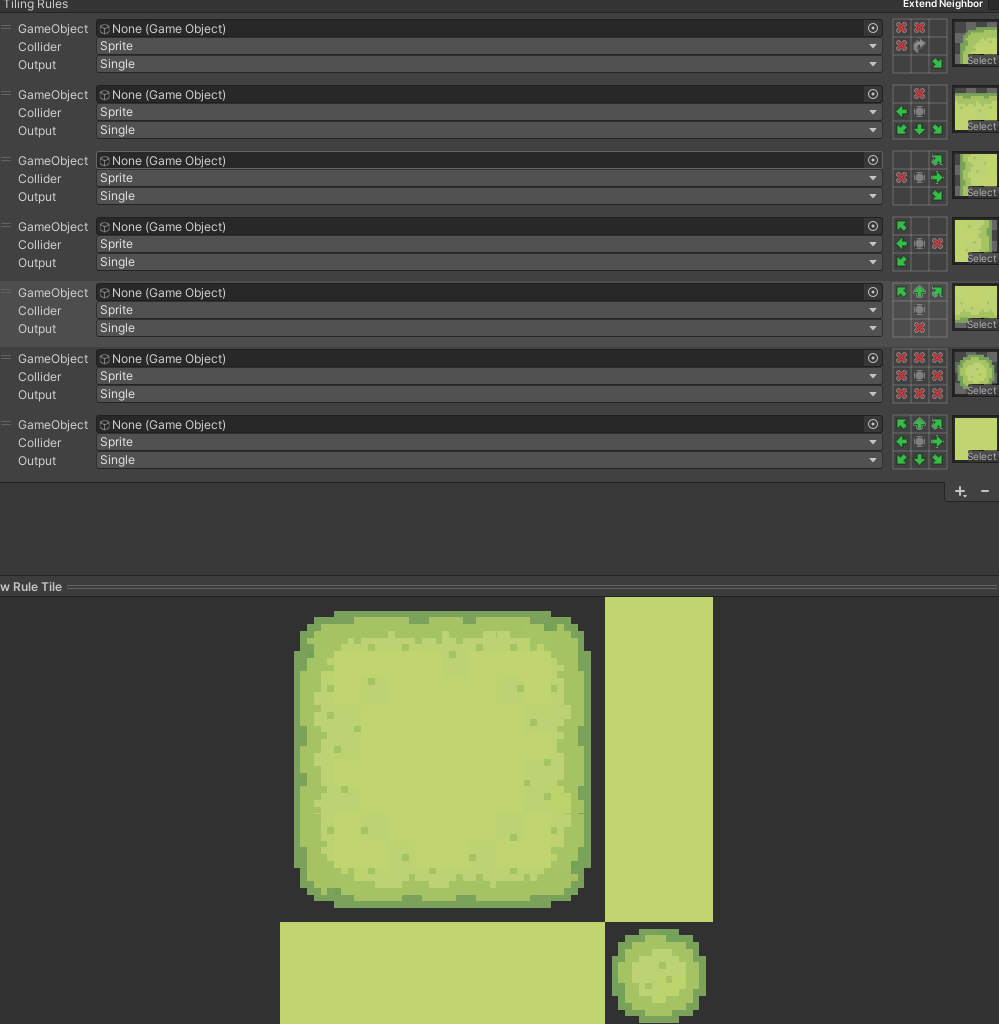
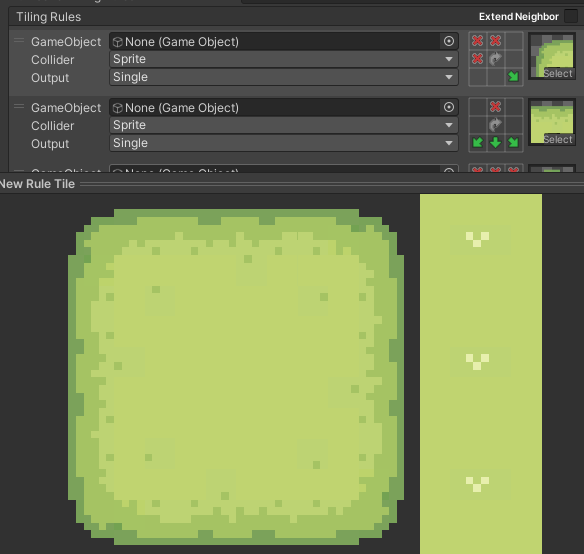
예시) Rotate와 상하좌우의 차이
Rotate
상하좌우
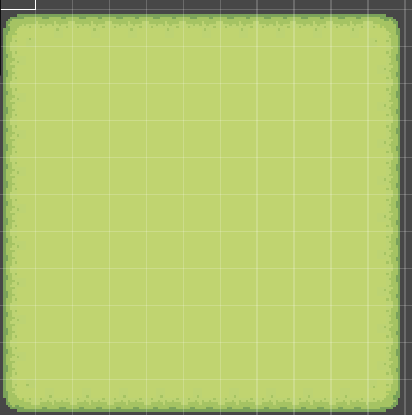
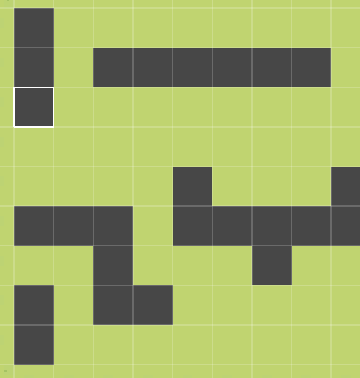
위 확장 옵션을 잘 이용하기만 한다면 적은 양의 타일만으로도 타일맵을 빠르게 표현할 수 있다.
타일 3개만으로도 네모난 타일맵을 만들 수 있다.
OutPut 설정
마지막으로 Output설정에 대해서 알아보자
Single
- 단순하게 sprite 칸에 있는 스프라이트대로 나온다.
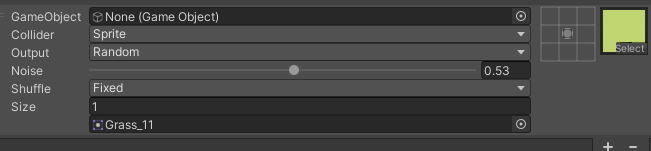
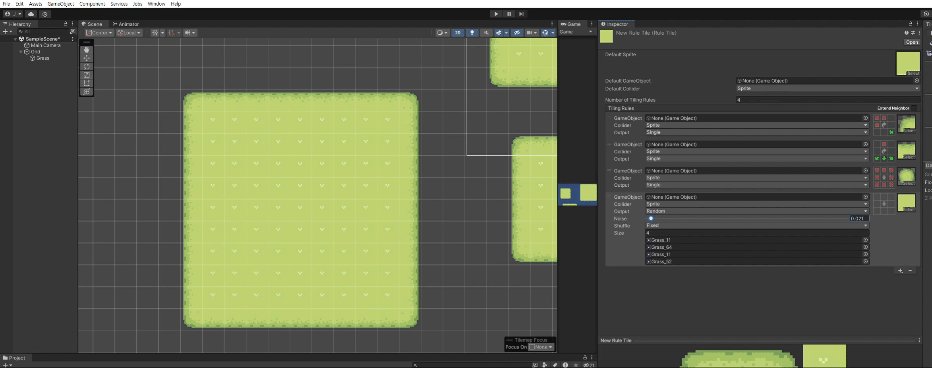
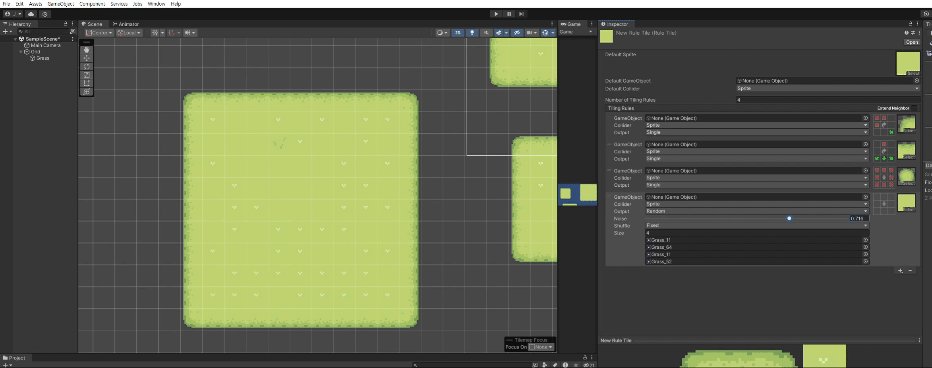
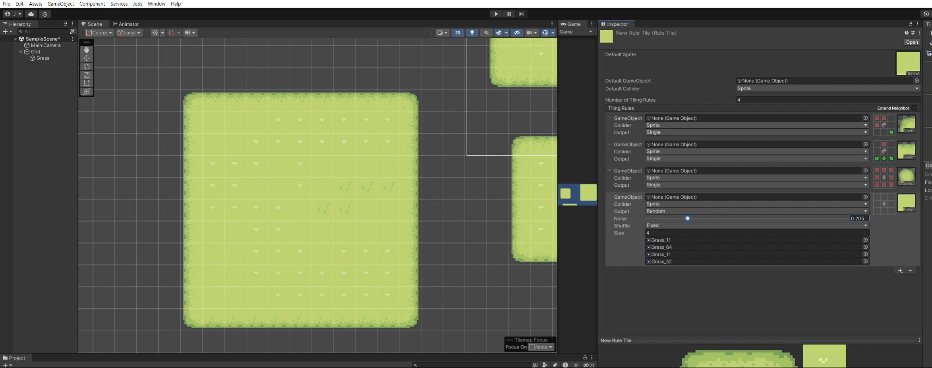
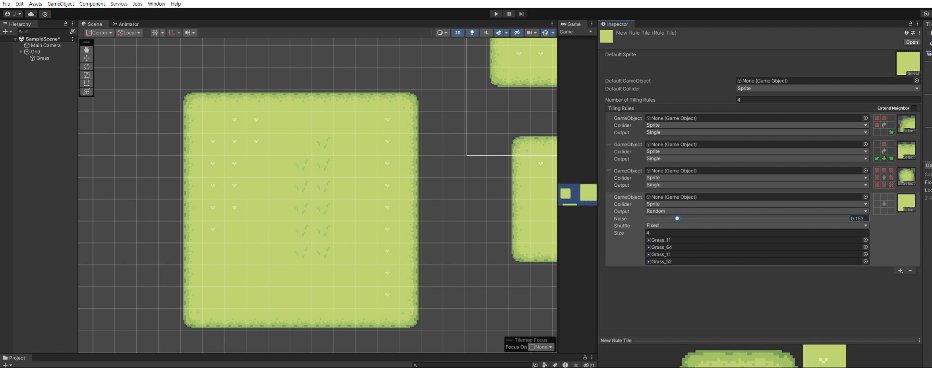
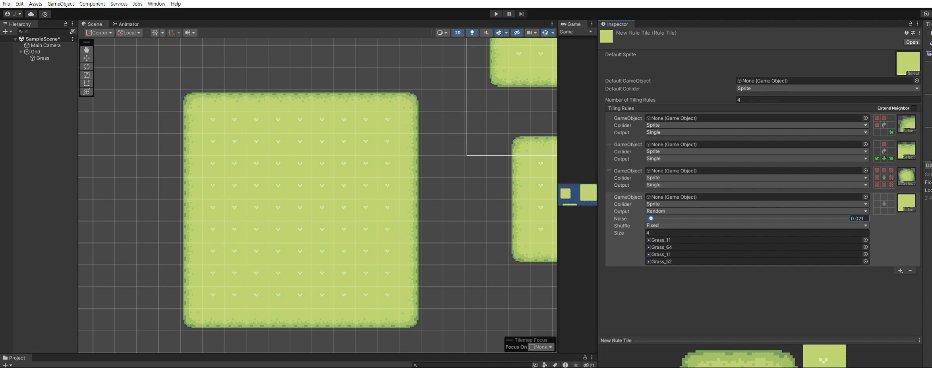
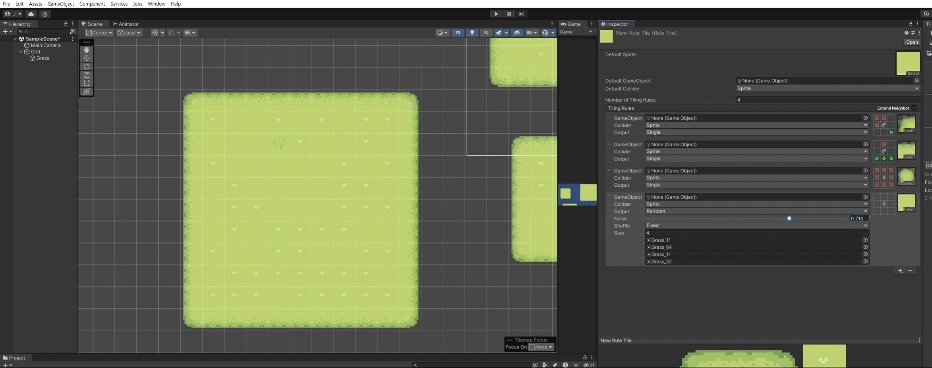
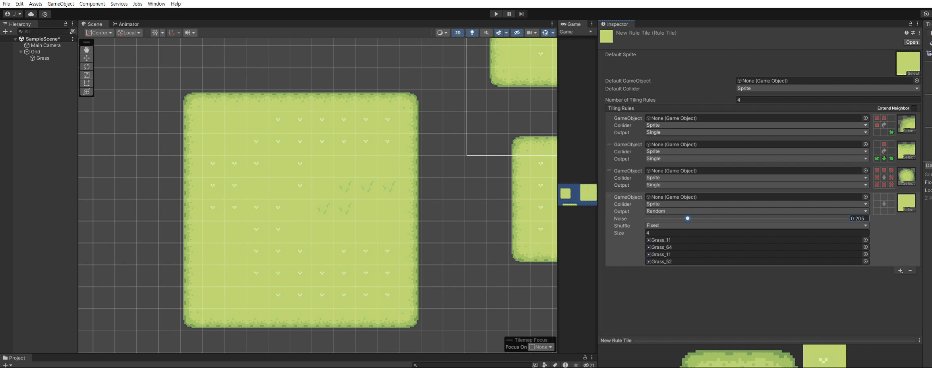
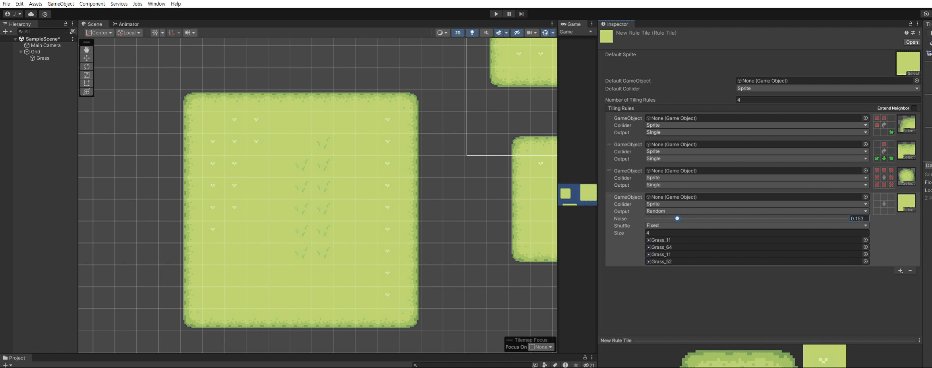
Random
- 맵 타일 중간중간에 무작위로 다양한 타일 배치를 깔아준다.
Noise : 시드값을 담당하는 기능이다.
Noise 사용하는 모습)
Shuffle : 타일의 배치를 돌리거나, 반대로 뒤집거나 하는 기능이다.
- 무작위적으로 타일이 돌려져서 배치됨으로 이쁘게 안 나올 가능성이 크다.
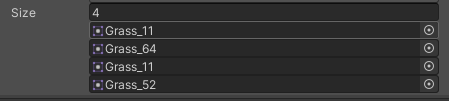
Size : 타일 리스트에 해당한다. 원하는만큼 추가시켜서 다양한 타일이 나오게 하자.
- size 크기만큼 스프라이트를 넣어줄 수 있다.
주의점!
- 리스트에 빈 스프라이트를 방치한다면 구멍이 뚫린채로 나온다
Animation
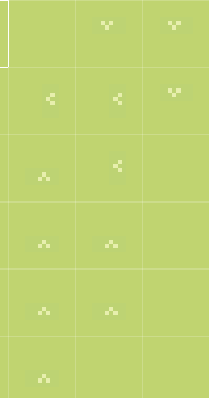
- 타일의 애니메이션을 설정해준다.
- 기존 애니메이션 타일과 동일한 기능을 가진다.
단일 애니메이션 타일과 룰타일 애니메이션 타일
- 윗쪽이 단일 애니메이션 타일, 아래쪽이 룰타일 애니메이션 타일이다.
참고 자료
RuleTile
에셋
개인 프로젝트를 진행하면서 알게된 점
Resources.Load() 사용 시 주의점
Resources.Load 사용 시 Resources 파일을 만들어둬야한다! (사용 시 Assets/Resources 이후의 파일과 폴더만 탐지한다)
GameObject.name을 유의하자!
해당 프로퍼티는 오브젝트의 이름을 붙이는데 사용되는 프로퍼티이다. 혹여나 무언가에 이름을 붙일 일이 생긴다면 해당 프로퍼티명을 피하고 짓자
UI에서 사용하는 RectTransform과 월드 좌표에서 사용하는 Transform의 차이
UI에서 위치로는 anchoredPosition, 크기로는 sizeDelta를 사용한다
씬을 비교하는 방법
SceneManager.GetActiveScene().name == "해당 씬 네임" 해당 코드를 사용하면 현재 활성화된 씬이 해당 씬 네임과 동일한 지 비교할 수 있다.
GetComponentInChildren<>()를 사용할 경우
사실 자기 자신의 컴포넌트부터 확인한 다음에 없을 경우에 자식의 맨 윗순번부터 컴포넌트를 확인하는 과정을 거친다.
DateTime.Now
현재 시각을 알아내는 메서드이다. ToString()을 할 때 다양한 옵션이 존재한다.
오늘 느낀점
오늘 챌린지 과제를 진행하면서 확실하게 정리해두지 않은 내용들은 어떻게 해결할 지 감이 안 잡힌다. 일을 처리하는 순서는 보이지만, 이 일들을 어떻게 처리할 지 모르니 게임에서 필수적인 요소들을 배워둬야할 필요성을 느꼈다.