
어떤 문제가 있었을까?
또 어떤 문제가 있길래 빌드속도 개선을 저렇게 했는데 또 이 게시물을 작성할까?
이번에는 ci tool인 github action에 대해서 알아보자! 현재 프로젝트에서는 yarn run test, yarn run build를 이용하여 빌드중 문제가 없는지 테스트하는것을 자동화하였다.
하지만 예상했듯이 속도가 매우 느렸다.

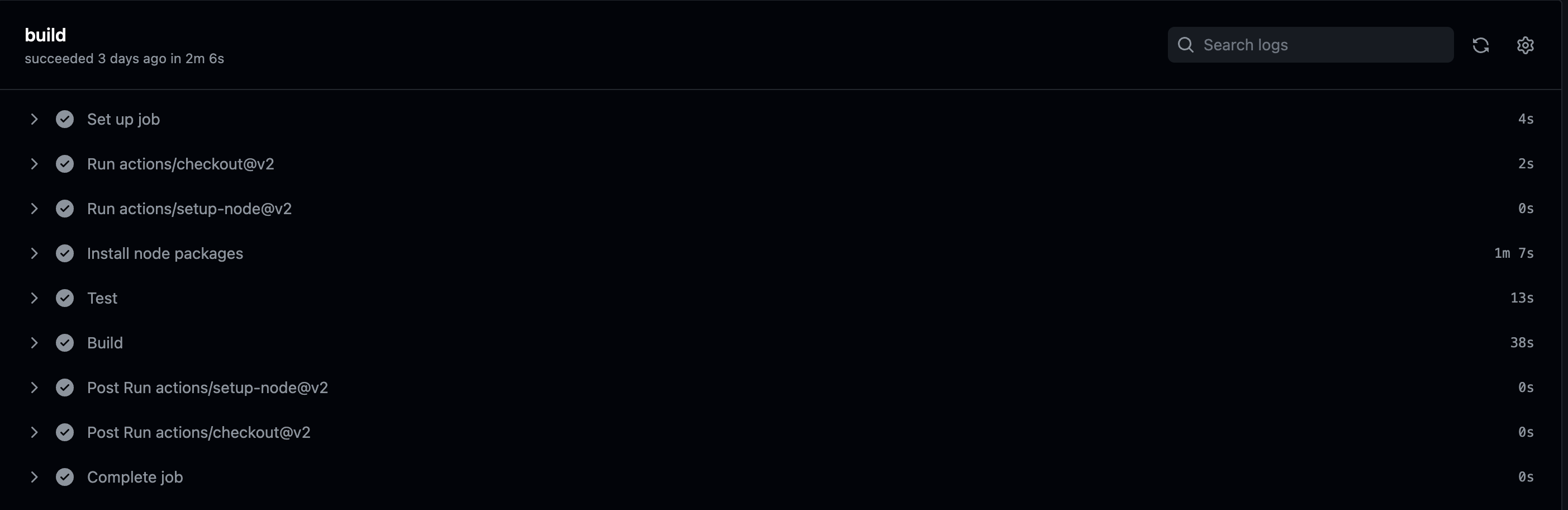
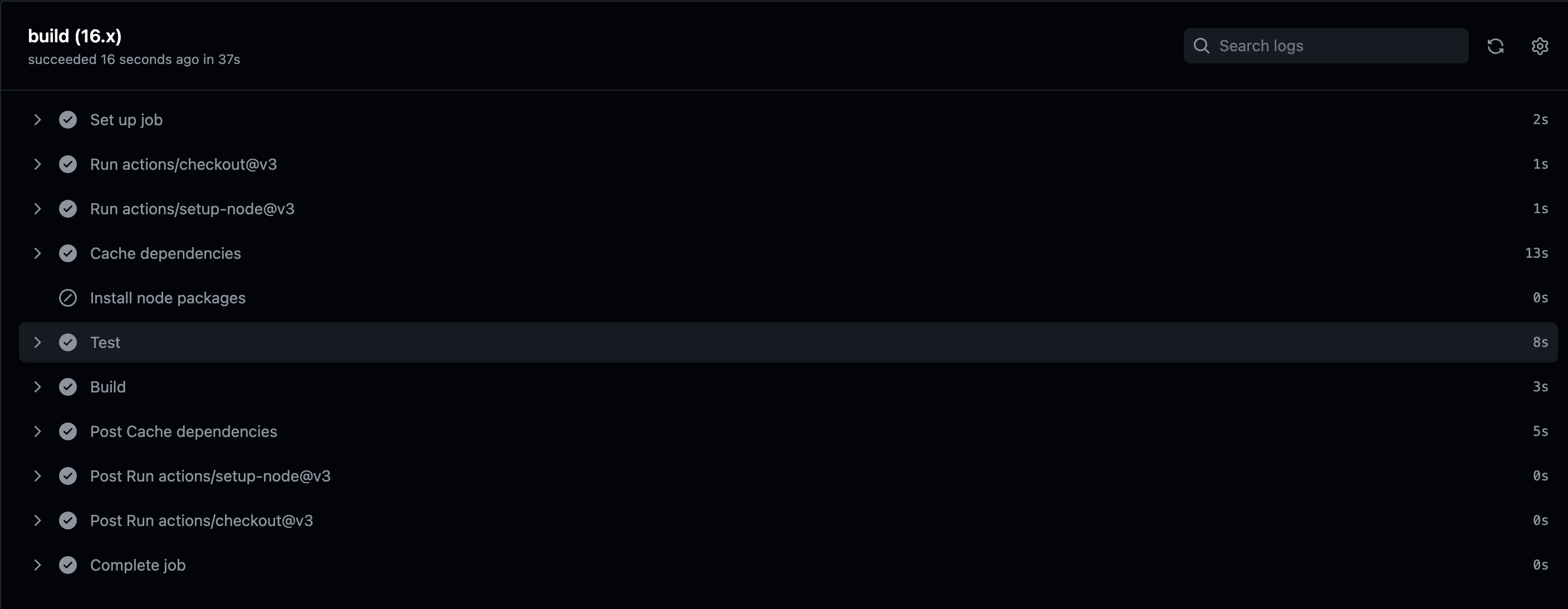
한번 확인해보자! 위의 사진은 push를 할때마다 작업하는 자동화 과정이다. 한번 확인할떄마다 2분 6초라니 너무 오래걸리지 않는가라는 생각을 하였다.
원인을 파악해보자!

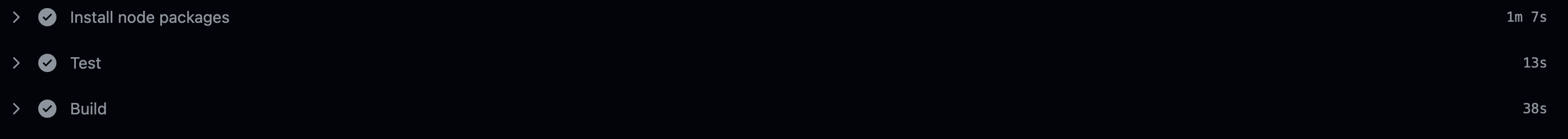
위의 사진을 잘라서 보자! 실제로 시간이 가장 잡아먹히는 3대장은 install, test, build 이다. 각각 하나씩 줄여보자!
1. install 시간 줄이기 👻
매번 github action을 돌릴때마다 yarn install을 진행한다. 당연히 오래 걸릴수 밖에 없지 않는가?
이 부분에 대해서 캐싱할 수 있지 않을까? 라는 고민을 하였는데 역시 의존성을 캐싱함으로써 처리할 수 있었다.
- name: Cache dependencies
id: cache # 나중에 install에서 cache가 되었는지 판단하는 key
uses: actions/cache@v3
with:
path: "**/node_modules" # 캐싱을 하는 저장공간, 의존성을 캐싱할거니 node_modules를 설정
key: ${{ runner.os }}-node-${{ hashFiles('**/yarn.lock') }}
# 이 key를 이용하여 캐싱된것이 있는지 확인한다. yarn.lock이 바뀔때마다 키가 변경되어 캐시버스팅이 된다.
# runner.os란 실행하는 환경을 의미한다. ex) Linux
restore-keys: |
${{ runner.os }}-node-
# key를 찾지 못했을때 차선으로 탐색하는 key이다.
- name: Install node packages
if: steps.cache.outputs.cache-hit != 'true'
# cache가 되어있으면 이 과정을 생략하고 안되어 있으면 install을 진행한다.
run: yarn install --frozen-lockfile다음은 캐싱을 적용한 frontend.yml 파일이다.

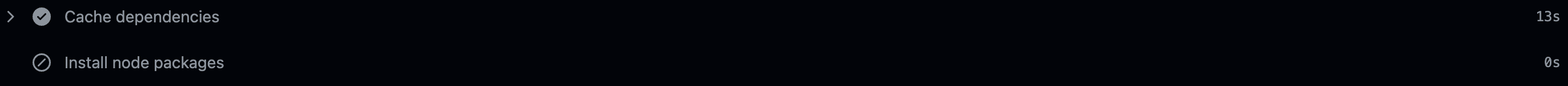
cache를 다운받는 13s 외에 추가시간이 소비되지 않는다!
💡결과: 67s -> 13s
2. test 시간 줄이기 👻
사실 13s 밖에 걸리지 않아 큰 문제는 아닐 수 있지만 과연 테스트의 수가 늘어나면 어떻게 될까?
빌드속도랑 비슷하거나 더 느려질것이다.
하지만 이 테스트 속도는 어떻게 개선할 수 있을까?
바로 테스트를 돌리는 환경을 변경하면 된다!
transform: {
'^.+\\.tsx?$':'ts-jest';
'^.+\\.js$': 'babel-jest',
},현재 타입스크립트 환경에서 ts-jest를 이용하여 테스트를 돌리고 있는데 이 환경을 변경해주면 된다.
transform: {
'^.+\\.tsx?$': ['@swc/jest'],
'^.+\\.js$': 'babel-jest',
},@swc/jest 라는 라이브러리를 이용하면 swc라는 러스트로 작성된 빌드도구를 통해서 빌드를 하기에 테스트 속도가 매우 빠르게 된다.


💡결과: 11.4초 -> 2.8초

github action에서는 비약적인 향상은 아니지만 소폭 향상되었다.
3. build 시간 줄이기 👻
원래 프로젝트에서 frontend.yml 하나로 관리하고 있었다.
그러다보니 dev 환경에서는 optimization의 minimize를 false로 주어서 production보다 훨씬 빠른 속도가 나옴에도 불가하고 명령어가 production build로만 맞춰져 있어 불필요하게 빌드 속도가 늘어나게 되었다.
빌드 속도자체를 개선한 것은 위의 글에 잘 나와 있으니 frontend.dev.yml, frontend.prod.yml로 쪼개는 작업을 해보자!
# frontend.dev.yml
on:
pull_request:
branches: ["develop"]
paths:
- frontend/**
...
- name: Build
run: yarn build-dev
# frontend.prod.yml
on:
pull_request:
branches: ["main"]
paths:
- frontend/**
...
- name: Build
run: yarn build간단하게 파일을 분리후 trigger 되는 브랜치를 변경해준뒤 그에 맞는 명령어를 작성하면 된다.

💡결과: 38s -> 3s
전체 결과

💡결과: 126s -> 37s
