취업한 후에 블로그 활동을 하지 않아 오랜만에 작성하는것 같네요. 이번에 한번 얘기해볼 주제는 극한의 웹 성능 최적화 편입니다. 아마 어떤 도구를 이용해서 최적화 했는지에 따라서 편을 나누어 여러편의 게시물이 나올것 같네요~
문제 원인
일단 성능 최적화를 하는 방법을 알아보기 전에 왜 이 성능 최적화를 진행하는지 얘기해볼까 합니다. 회사에서 기존에 있던 메인 웹 사이트는 react로 이루어져 있지만 그다지 성능이 좋지 않았습니다. 
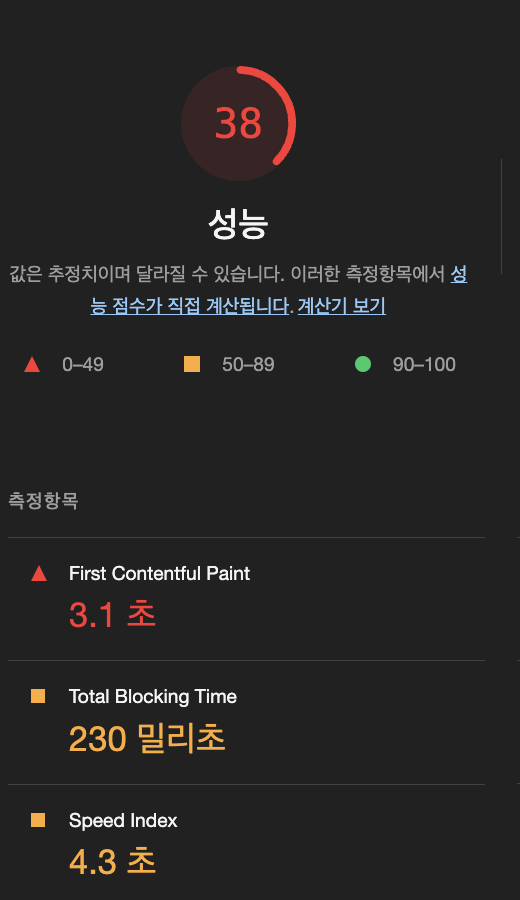
lighthouse 모바일 점수 기준 38점..🥲
사실 이 부분이 메인페이지인데 이렇게 느리다면 사용자 경험이 떨어질 수 있겠죠? 사실 저도 휴대폰 데이터를 모두 사용하면 느린 3g로 변경되어서 저희 앱을 들어가면 너무 느려서 나가는 경우가 종종 있었기 때문이죠.
마침 이번에 메인 UI를 전부 개편하는 작업에 제가 담당하게 되어서 아예 이 메인페이지 부분을 새로 갈아 엎기로 했습니다. 과연 이미 리액트인 프로젝트에서 얼마나 빨라질지 한번 봐주시길 바랍니다 🥹
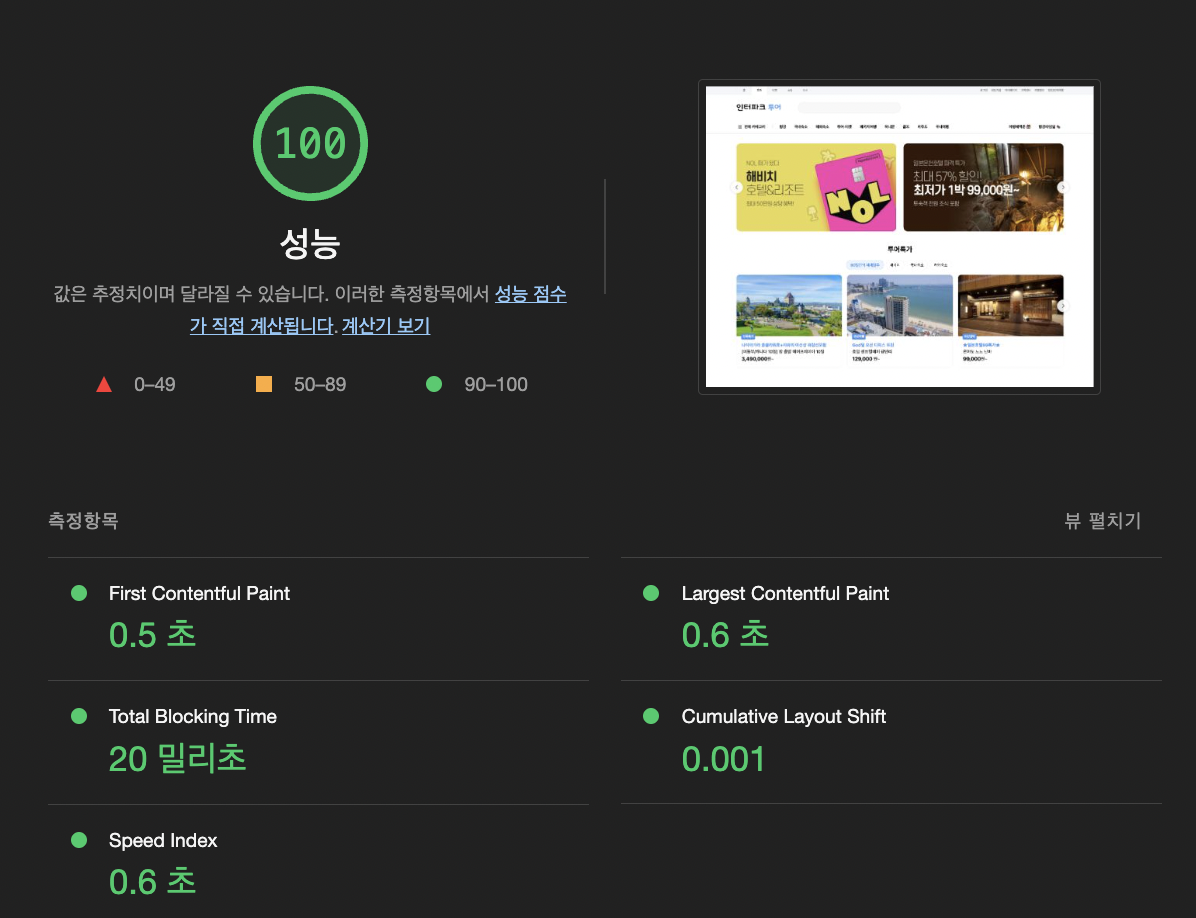
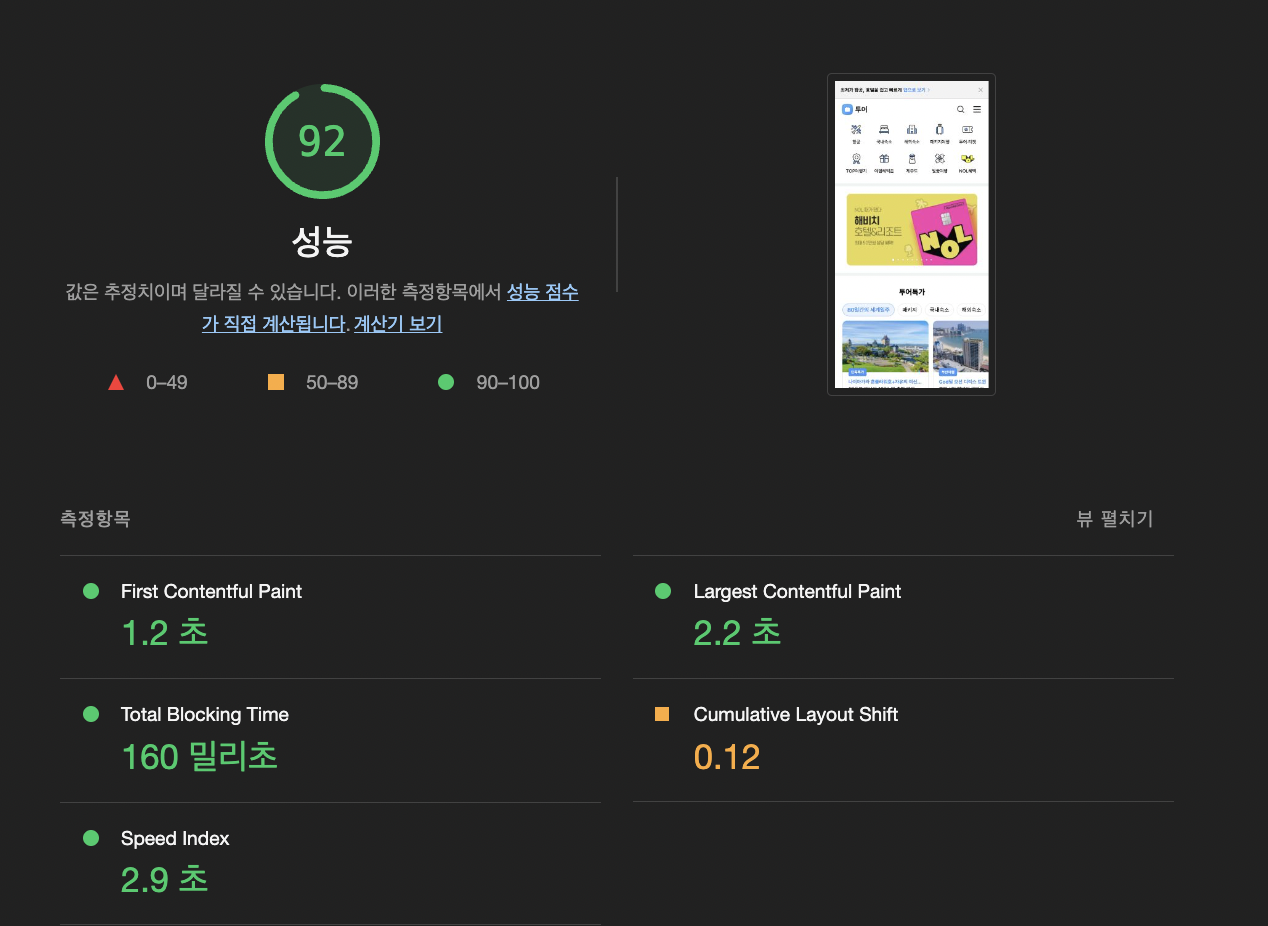
그래서 최종 속도는..?
 |  |
|---|
데스크탑/모바일
(모바일은 lighthouse의 테스트 기기자체의 성능이슈로 데스크탑보다는 안좋게 나올수 밖에 없습니다.)
사실 lightHouse에서는 확인할 수 없는 빠른 3g, 느린 3g때의 동작때도 거의 기존과 동일할 정도로 빠른 속도를 자랑한다는것이 중요한것 같다. 모두가 wifi가 빵빵한 환경에서 이용하는것은 아니니까..🥲
그래서 어떻게 이렇게 속도가 빠르게 됬는지, 3g 환경에서도 비슷할 정도로 빠르게 나오는지를 알아볼 것입니다.
어떻게 최적화 섹션이 나누어져 있을까?
이것이 프롤로그인 만큼 실제 최적화하는 방법들은 각각의 편으로 작성하려 합니다.
- Nextjs 13
- image optimization
- third party script(gtm, GA) optimization
- infra (+ bff)
- cache
- 기존에 웹 성능 최적화, 프론트엔드 성능 최적화를 검색하면 나오는 기본적인 것들 + 좀 더 디테일한 최적화까지 다룰 예정입니다.
- 실제로 메인페이지를 개편하면서 다뤘던 최적화가 존재하기에 여러분들이 아시는 모든 최적화의 종류가 나오지는 않습니다.


즐겨찾기도 추가하고 갑니다! 기대되네요