3강. JSX
1. JSX의 정의와 역할
JSX (A synctax extension to JavaScript) : 자바스크립트의 확장 문법
JavaScript + XML/HTML
ex) const element = <h1>Hello!</h1>;
JSX역할
내부적으로 xml, html -> JS 로 변환하는 과정을 거친다
JSX-> JS 로 변환하는 함수 : createElement
ex1)
//JSX 사용
const element = (
<h1 className="gretting">
Hello, world!
</h1>
)
////JSX 사용하지 않음
const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
)ex2)
//JSX 사용
class Hello extends React.Component {
render(){
return <div>Hello {this.props.toWhat}</div>; //JSX사용
}
}
ReactDOM.render(
<Hello toWhat="World"/>,
document.getElementById('root')
);
//순수한 자바스크립트만 사용 (createElement 사용해야함)
class Hello extends React.Component {
render(){
return React.createElement('div', null, `Hello ${this.props.toWhat}`);
}
}
ReactDOM.render(
React.createElement(Hello, { toWhat: 'World'}, null),
document.getElementById('root')
);<createElement 함수>
React.createElement(
type,
[props],
[...children]
)- type : 엘리먼트의 유형, div,span 같은 html 태그가 올 수 있고 다른 리액트 컴포넌트도 올 수 있다.
props : 속성들
children : 현재 엘리먼트가 포함하고 있는 자식 엘리먼트
2. JSX의 장점 및 사용법
장점
- 간결한 코드
- 가독성 향상 -> 버그 발견이 쉬움
- Injection Attacks 방어 -> 보안안전성 증가
사용법
JS + XML/HTML
case1) basic
const element = <h1> Hello! </h1>;case2) xml/html +JS +xml/html
const element = <h1> Hello, {name} </h1>;case3)
function getGreeting(user){
if(user) {
return <h1>Hello, {formatName(user)}!</h1>;
}
return <h1>Hello, Stranger.</h1>
}태그의 속성에 값을 넣는 방법
//큰따옴표 사이에 문자열을 넣거나
const element = <div tabIndex="0"></div>;
//중괄호 사이에 자바스크립트 코드를 넣으면 됨
const element = <img src={user.avatarUrl}></img>;JSX 에서 중괄호가 들어간다 = 자바스크립트를 사용한다.
자식을 정의하는 방법
const element=(
<div>
<h1>Hello</h1> //div 의 children
<h2>World</h2>
</div>
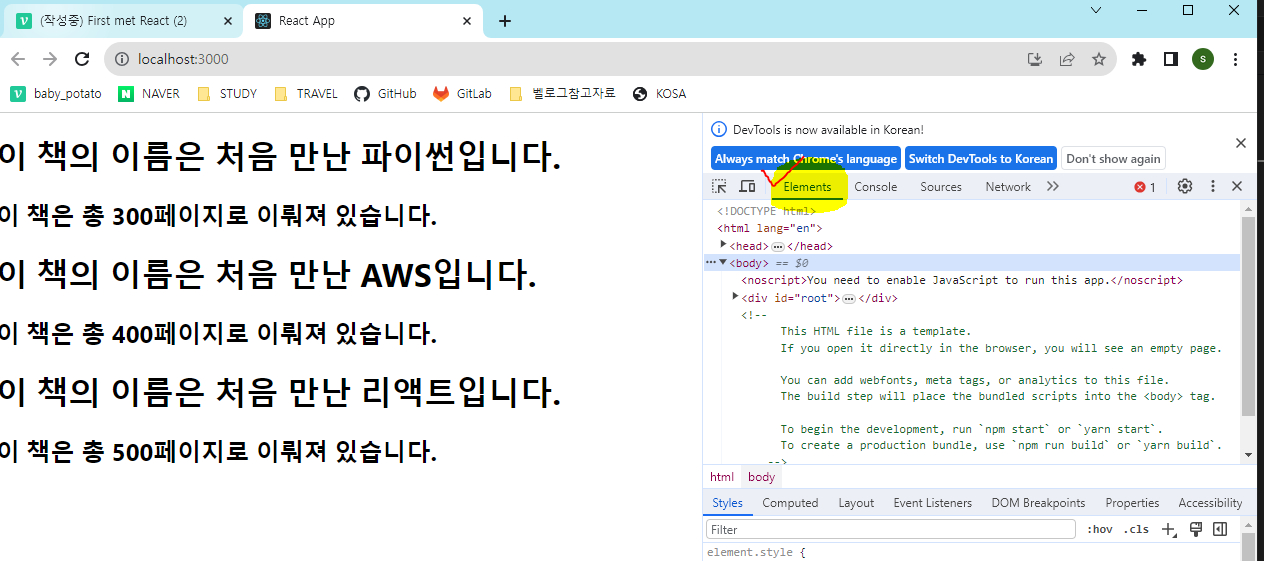
);3. JSX 코드 작성해보기
my-app 에 폴더 및 파일 생성

<Book.jsx>
import React from "react";
function Book(props){
return(
<div>
<h1>{`이 책의 이름은 ${props.name}입니다.`}</h1>
<h2>{`이 책은 총 ${props.numOfPage}페이지로 이뤄져 있습니다.`}</h2>
</div>
);
}
export default Book;<Library.jsx>
import React from "react";
import Book from "./Book";
function Library(props){
return (
<div>
<Book name = "처음 만난 파이썬" numOfPage={300}/>
<Book name = "처음 만난 AWS" numOfPage={400}/>
<Book name = "처음 만난 리액트" numOfPage={500}/>
</div>
);
}
export default Library;<index.js>
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
// const root = ReactDOM.createRoot(document.getElementById('root'));
// root.render(
// <React.StrictMode>
// <App />
// </React.StrictMode>
// );
ReactDOM.render(
<React.StrictMode>
<Library/>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();<실행>
cd /my-app
npm start

4강. Rendering Elements
1. Elements의 정의와 생김새
Elements : 요소 성분, 어떤 물체를 구성하는 성분, 리액트 앱을 구성하는 가장 작은 블록들
DOM Elements -html 요소
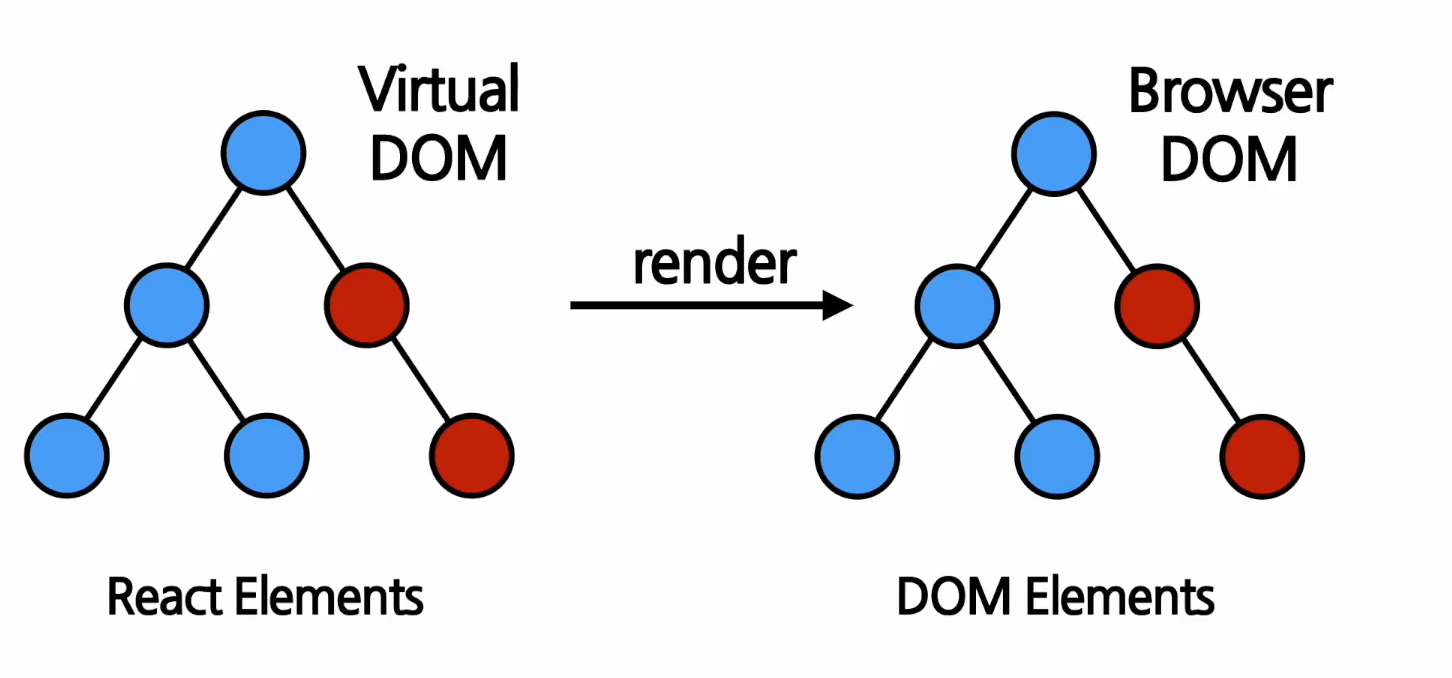
React Element & Dom Element
- React Element는 Dom Element의 가상 표현
- Dom Element는 React Element에 비해서 많은 정보를 담고 있기 때문에 상대적으로 크고 무겁다.
React Element 화면에서 보이는 것을 기술
생김새
React Elements는 자바스크립트 객체 형태로 존재, 객체는 한 번 생성되면 바꿀 수 없는 불변성을 가지고 있다.
<버튼을 나타내는 element>
- type에 html 태그 이름이 문자로 들어갈 경우 해당 태그이름을 가진 DOM Node를 나타냄
{
type: 'button',
props:{
className: 'bg-green',
children:{
type: 'b',
props: {
children: 'Hello, element!'
}
}
}
}위 element 가 렌더링 된다면 DOM Element가 됨
<button class='bg-green'>
<b>
Hello, element!
</b>
</button>- type에 React 컴포넌트 이름이 들어갈 경우 (html 태그 이름이 문자로 들어가지 않는 경우)
{
type: Button,
props:{
color: 'green',
children : 'Hello, element!'
}
}- 실제로 createElement 함수가 동작하는 과정
function Button(props){
return(
<button className={`bg-${props.color}`}>
<b>
{props.children}
</b>
</button>
)
}
function ConfirmDialog(props){
return(
<div>
<p>내용을 확인하셨으면 확인 버튼을 눌러주세요.</p>
<Button color='green'>확인</Button>
</div>
)
}=>Button, ConfirmDialog 컴포넌트가 있다.
ConfirmDialog의 element는 아래 모습일 것이다.
{
type: 'div',
props:{
children:[
{
type: 'p',
props: {
children: '내용을 확인하셨으면 확인 버튼을 눌러주세요.'
}
},
{
type: Button,
props: {
color: 'green',
children: '확인'
}
}
]
}
}컴포넌트 렌더링을 위해서 모든 컴포넌트가 createElement함수를 통해 element로 변환된다.
2. Elements의 특징 및 렌더링하기
React Element 불변성을 지님
- 한 번 생성된 element는 변하지 않음
- elements 생성 후에는 children 이나 attributes 를 바꿀 수 없음
- 새로운 element를 만들어 기존의 element와 바꿔치기
Elements 렌더링하기
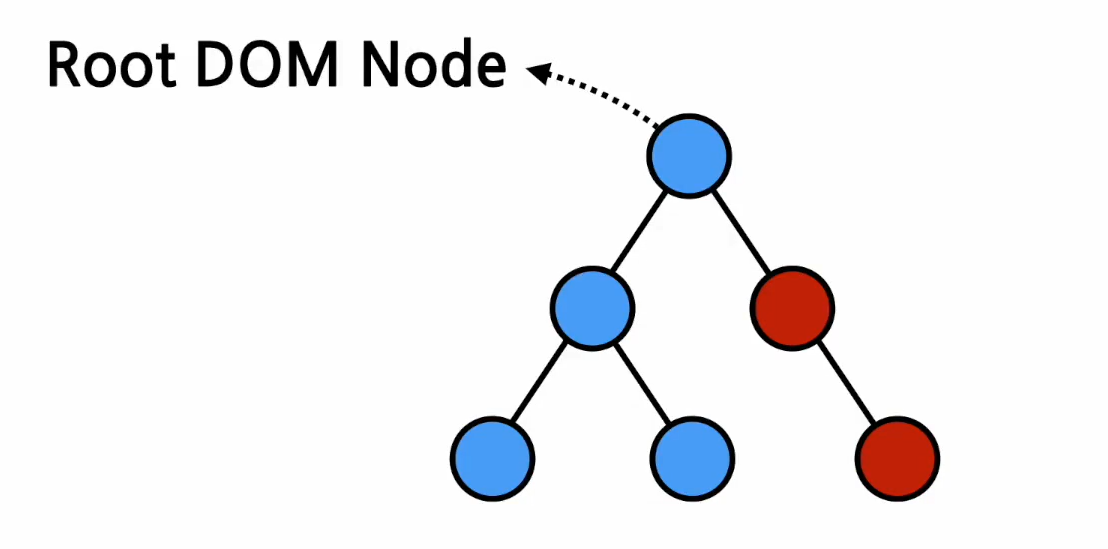
<!-- Root DOM Node -->
<div id="root"></div>
root div 에 실제로 react element를 렌더링 하기
<!-- Root DOM Node -->
<div id="root"></div>const element = <h1>안녕, 리액트!</h1>
ReactDOM.render(element, document.getElementById('root')); //react element를 렌더링렌더링된 elements 를 업데이트 하기
//현재시간을 포함하고 있는 element를 생성하여 root div에 렌더링하는 함수
function tick(){
const element =(
<div>
<h1>안녕, 리액트!</h1>
<h2>현재시간 : {new Date().toLocaleDateString()}</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
//tick 함수를 매초 호출
setInterval(tick, 1000);=> tick함수가 호출될 때마다 기존의 element를 변경하는 것이 아니라 매초 새로운 element를 생성해서 바꿔치기
3. 시계 만들기
<Clock.jsx>
현재시간을 나타내주는 Clock 컴포넌트
import React from "react";
function Clock(props){
return(
<div>
<h1>안녕, 리액트!</h1>
<h2>현재시간 : {new Date().toLocaleTimeString()}</h2>
</div>
);
}
export default Clock;<index.js>
setInterval함수를 사용해서 매초마다 새롭게 Clock 컴포넌트를 root div에 렌더링하도록 만든 코드
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
import Clock from './chapter_04/Clock';
setInterval(()=>{
ReactDOM.render(
<React.StrictMode>
<Clock/>
</React.StrictMode>,
document.getElementById('root')
);
}, 1000);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();