섹션 2.스프링 웹 개발 기초
정적컨텐츠
: Welcome Page 처럼 파일을 그대로 웹브라우저에 내려줌
src/main/resources/static/hello-static.html
<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>결과
localhost:8080/hello-static.html

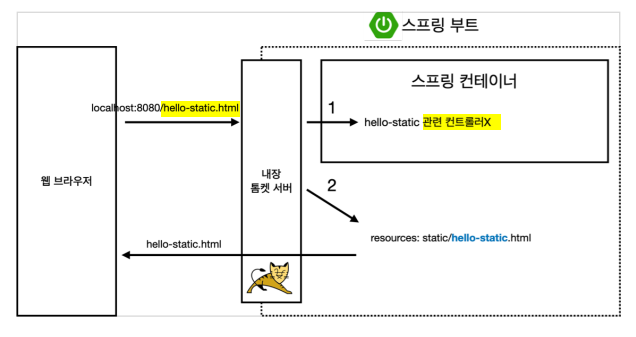
구조
hello-static 이라는 동작을 controller를 먼저 찾지만 없기 때문에 resources/static 에서 찾아옴
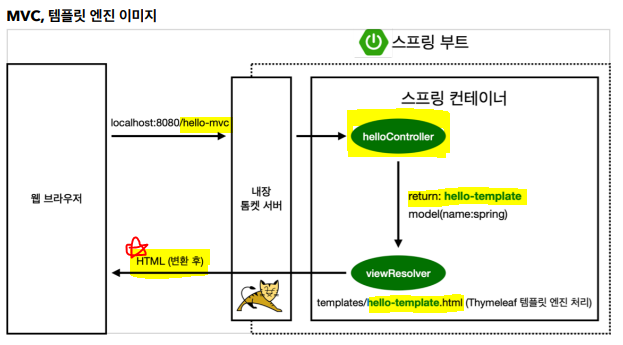
MVC와 템플릿 엔진
: 서버에서 프로그래밍하여 html을 동적으로 바꿈 -> MVC가 필요
MVC: Model, View, Controller
* View : 화면을 그리는 것에 집중
* Controller, Model : 비지니스 로직, 내부적인 처리하는 것에 집중src/main/resources/templates/hello-template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
<!--템플릿 엔진으로써 작동하면 "'hello ' + ${name}" 가 hello! empty로 치환된다-->
</body>
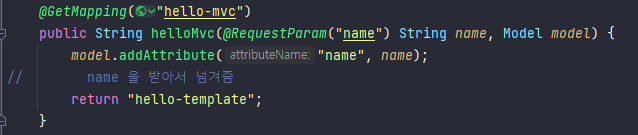
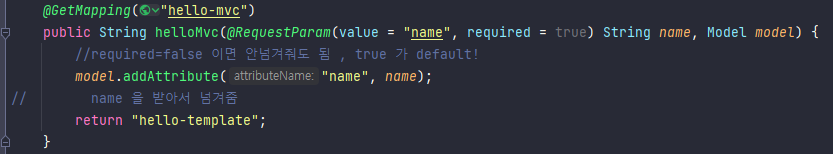
</html>src/main/java/hello.hellospring.controller/HelloController.java

** 참고
thymeleaf 장점 : html 을 그대로 쓰고 파일을 그냥 열어봐도 확인이 가능하다
- html 파일 -> copy Path -> Absolute Path 열어 보기

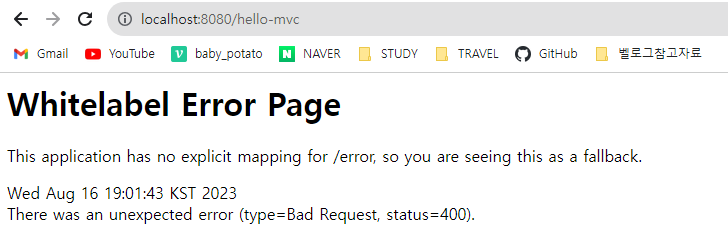
localhost:8080/hello-mvc

에러가 나는 이유 : name 파라미터가 없음
HelloController.java 결과
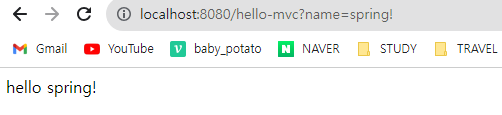
결과
localhost:8080/hello-mvc?name=spring!

구조

API
: json 포맷으로 데이터 구조를 클라이언트에게 전달 , 서버끼리 통신할 때
src/main/java/hello.hellospring.controller/HelloController.java

템플릿 엔진과의 차이 : view 가 없음, 데이터가 그대로 내려감
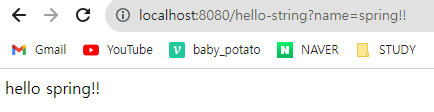
결과
http://localhost:8080/hello-string?name=spring!!

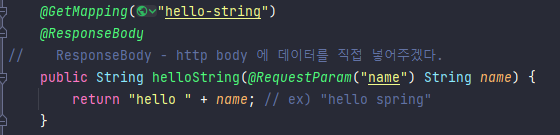
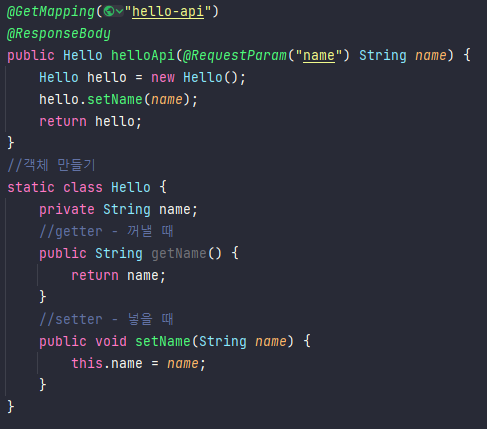
src/main/java/hello.hellospring.controller/HelloController.java

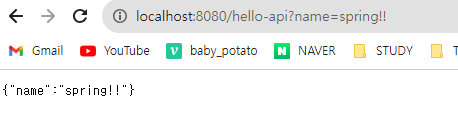
결과
http://localhost:8080/hello-api?name=spring!!

JSON 구조로 변환된다
controller
- Getter / Setter => 프로퍼티 접근방식
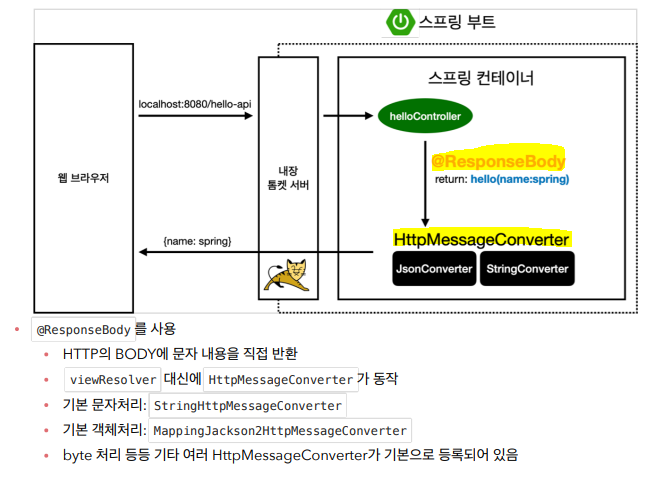
@ResponseBody
 - ResponseBody 어노테이션을 타면 데이터를 그대로 넘기기로 한다
- ResponseBody 어노테이션을 타면 데이터를 그대로 넘기기로 한다
-데이터가 문자이면 그대로 넘길 수 있지만 객체이면 JSON 방식으로 데이터를 만들어서 HTTP 응답에 반환한다(HttpMessageConverter).


